Las tecnologías de Microsoft han adolecido tradicionalmente de un problema que es a la vez, paradójicamente, su mayor ventaja: la sencillez aparente de uso. Pienso que la clave del éxito de Windows, Office y otros muchos productos de la casa de Redmond ha sido y es su sencillez de uso. Pero esta misma sencillez de uso se convierte también un arma de doble filo: hace que la gente se quede en la superficie de las cosas, sin comprender bien las consecuencias de lo que hacen. Ha pasado toda la vida con las versiones de servidor de Windows, y ha pasado y pasa con las herramientas de desarrollo. Al ser fáciles de configurar y utilizar la gente enseguida «controla» la tecnología correspondiente, lo cual es un error grave.
En este caso me estoy refiriendo en concreto a la tecnología ASP.NET AJAX que tanto facilita el desarrollo de aplicaciones de interfaz avanzada para la Web. Desde mi punto de vista el Update Panel es una obra de arte que debería llevar un premio al diseño de componentes y arquitecturas. Antes de su existencia la creación de aplicaciones AJAX era compleja, a pesar de los diversos frameworks para ello que existían. El uso de los Update Panel convierte en algo realmente sencillo el crear aplicaciones Web con capacidad de respuesta rápida y sin refresco de página. Una maravilla vamos.
Lo cierto es que su sencillez ha hecho que la gran mayoría de los que los utilizan lo hagan sin un buen criterio. Todo el mundo «sabe» hacer aplicaciones AJAX hoy en día. Los lamentos vienen después cuando las aplicaciones deben escalar y ser eficientes, como en casi todos los casos en los que se ve a diferencia entre un buen y un mal programador.
Veamos qué pasa cuando colocas un Update Panel en una página ASPX para hacer algo tan tonto como actualizar la hora actual en una etiqueta. En una página vacía colocas un ScriptManager, un Update Panel y dentro de éste una etiqueta y un botón. al pulsar el botón asignas en un evento de servidor la hora actual a la etiqueta, así:
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToShortTimeString();
}Una chorrada total. Vale ahora ejecutas y voilá!, mágicamente el Update Panel hace su trabajo y ves aparecer la hora en la eiqueta sin hacer un postback tradicional al servidor ysin que la página ni siquiere parpadee.
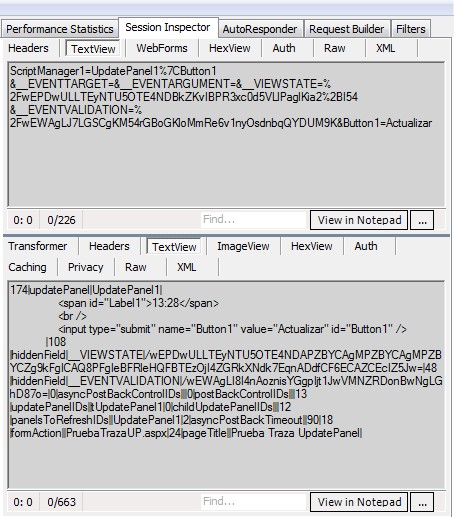
Estupendo. Pero vamos a analizar qué pasa entre bambalinas y más en concreto qué información se envía y se recibe a y desde el servidor. Para ello he utilizado a mi fiel amigo Fiddler, el analizador de tráfico que más me gusta. El resultado de la petición de ida y vuelta del Update Panel es el que se puede ver en esta figura:

En la parte de arriba podemos ver la petición que se envía y en la de abajo la respuesta recibida. ¡En total 889 caracteres (casi 1 KB) para realmente obtener una información (la hora) que ocupa solamente 8 caracteres!
Impresionante. Ahora imagínate esta situación en una página compleja en la que el avezado programador se ha dedicado a dejar caer UpdatePanels por doquier (cosa muy común y una mala práctica). Ahí es nada.
Existen formas mucho más eficientes de conseguir lo mismo eficientemente usando el mucho más amplio framework de ASP.NET AJAX, tal y como se explica en nuestro curso de ASP.NET AJAX.
La conclusión es que hay que utilizar las tecnologías con cabeza y comprendiendo lo que se hace. Lo fácil de usar es un arma de doble filo.
También acotar que si no se usa ASP.NET AJAX o cualquier otro framework de AJAX, lo que veríamos a través de fiddler es todo el contenido de la página, viajando entre el cliente y servidor.
Ahora creo que todo depende de las necesidades y requerimientos que necesite el escenario. Por ejemplo en este caso con ASP.NET Ajax, se podría decir que viaja html+data, y es por eso más cargado. Si queremos reducir el contenido que viaja, sólo sería necesario hacer viajar la data, más no el html.
Y en el segundo caso, al llegar sólo data, debemos hacer trabajo adicional en JavaScript para mostrar la data que llega, y vemos una relación inversamente proporcional, a menos contenido que viaja, más código JavaScript para mostrar la data que regresa…
Un interesante tema, que se debe evaluar de acuerdo al escenario en el que nos encontremos…
Por cierto David Salgado, también tiene un post sobre el tema: http://geeks.ms/blogs/dsalgado/archive/2008/05/05/asp-net-ajax-updatepanel-vs-asp-net-pagemethod.aspx.
Saludos,
Sergio estoy contigo 😉
Hay que analizar detenidamente requerimientos y tiempos para poder decidir que es lo que mejor para nuestro desarrollo. Pero como dice José Mª si lo utilizas, como mínimo tienes que ser consciente de como es la forma más óptima y no ver que solo te oculta el postBack.
Saludos.
Hola a los dos:
No había visto el post de mi buen amigo David, sino me hubiera abstenido de poner el mío casi igual 🙁
De todos modos lo único que quería resaltar era lo que dice Marc: que no llega con soltar uno cuantos updatepanels y luisto, sino que es necesario saber cómo funcionan las cosas por debajo y ver qué opciones adicionales tenemos para hacer las cosas, que es lo que distingue un buen programador de otro no tan bueno.
En este caso usar Page Methods es la mejor opción y el JavaScript necesario es mínimo, pasándose or la red la cantidad de bytes estrictament necesaria.
Saludos
JM
Por cierto este WebCast de Hadi Hariri, también habla sobre el tema: http://msevents.microsoft.com/CUI/EventDetail.aspx?EventID=1032378618&culture=es-ES
Saludos,
Es interesante el tema, más aún cuando vez practicamente páginas enteras encerradas en un UpdatePanel y llevando mucho comportamiento que puede ser programado client-side a server-side.
Creo que como en todas las cosas (como en mi roncola), hay que encontrar el equilibrio 🙂