I’m a big fan of the «YouTube of documents», Scribd. Our company has a page full of interesting technical documents there (in Spanish, sorry) and it’s frequent that we need to add one of those documents embedded in a blog post or page.
So I decided to create a new extension for BlogEngine.net that will allow to use the already available embdedded codes that Scribd offers for WordPress users.
Installing the Scribd Viewer Extension for BlogEngine.net
Just download this ZIP here: ScribdViewer.zip (108KB), expand the contenst and copy the ScribdViewer.cs file to your BlogEngine.net /App_Code/Extensions folder. That’s it.
Now go to the administration part of your blog and in the «Extensiones» tab make sure that the new «Scribd Viewer» extension is enabled. You can configure it by setting the width and height of the viewer (read more about it below).
Now you can start using the extension for embedding Scribd documents in your posts and pages (both types of content are supported).
Using the Scribd Viewer Extension for BlogEngine.net
After installing this extension the only thing you need to do for embed an Scribd document automatically is to use the WordPress code that Scribd generates for you, something like this:
[scribd id=28867978 key=key-2jphu1aoqphuyqs9hxfn mode=slideshow]
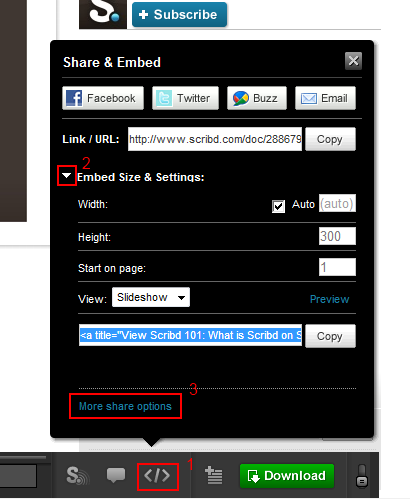
Getting the WordPress embded code for a document in Scribd is quite straight forward in the Flash version of their viewer, but it’s a little bit trickier in the HTML5 viewer they are using lately:

First (1) you must click on the Share&Embed button in the bottom bar, then (2) unfold the settings section, and after taht (3) click on the «More sahre options» link. That opens another dialog:

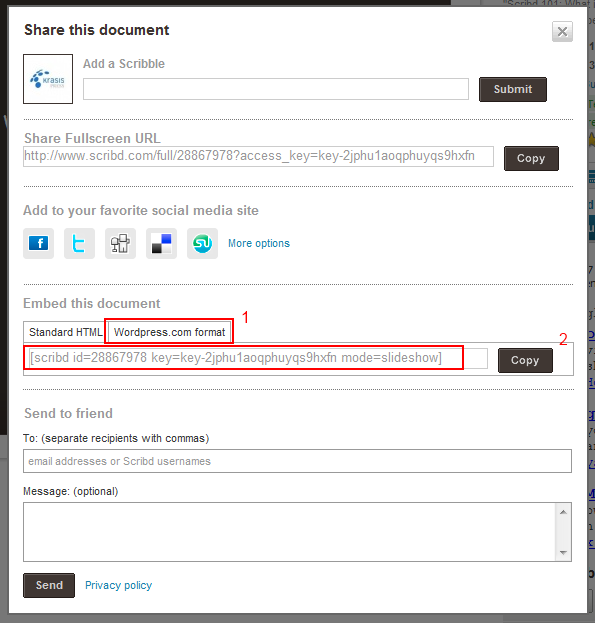
In this new floating layer just click on the «WordPress.com format» tab (1) and the use the «Copy» button to copy the embedding code to the clipboard.
Now, you just need to paste this code in your BlogEngine.net post or page and you’re done!.
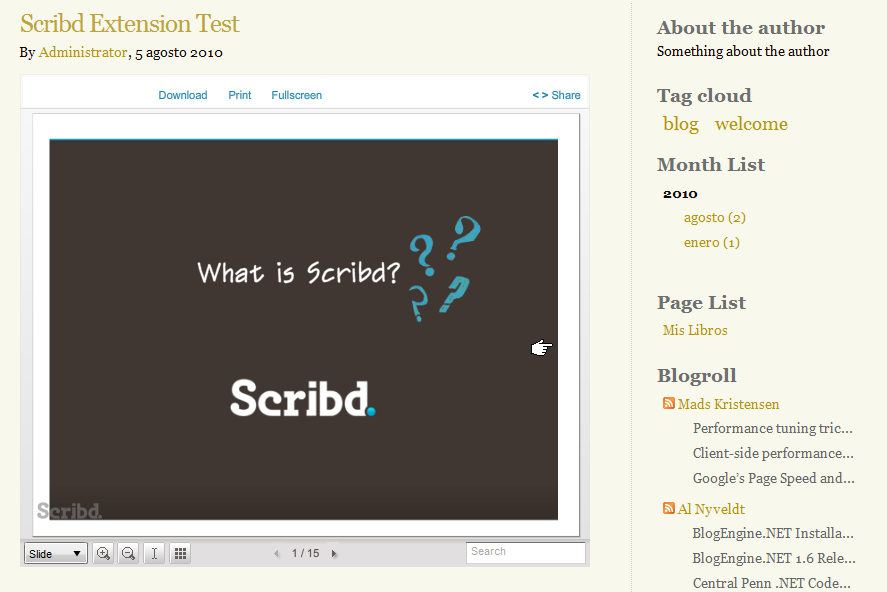
This is how the viewer looks like in a post:

In the «Extensions» tab of the BlogEngine.net configuration you can configure the Width and Height of the viewer. By default it uses 100% width and 600px height, wich are the default values in Scribd and should be Ok for most cases, but you can use any other values as long as they are valid HTML/CSS units (that is: px, pt, em, %, etc…).
In fact the height is automatically adjusted by the flash viewer itself to adap to the aspect ratio of the document, as you can easily see in the sample picture before.
Have fun!
BlogEngine.NET debería rehacerse en gran medida y basarse en Entity Framework o NHibernate. Si lees el código de este popular blog se observa una forma de programar obsoleta en los tiempos actuales.
Pepov, te voy a recomendar una lectura:
Things You Should Never Do
http://www.joelonsoftware.com/articles/fog0000000069.html
Ahora, vuelve a pensar en lo de forma de programar obsoleta y tu consejo de reescribir.