 Durante el pasado fin de semana, entre algo de running, y alguna que otra fiesta, al fin he decidido aventurarme con Blazor. Es cierto, que tengo pendiente otros “TO DOs”, como por ejemplo profundizar en Angular y otros frameworks Javascript. Pero,… ¿Realmente lo necesitaré? ¡me pregunto!.
Durante el pasado fin de semana, entre algo de running, y alguna que otra fiesta, al fin he decidido aventurarme con Blazor. Es cierto, que tengo pendiente otros “TO DOs”, como por ejemplo profundizar en Angular y otros frameworks Javascript. Pero,… ¿Realmente lo necesitaré? ¡me pregunto!.
Como apasionado del mundo .NET, ¿Porque cambiar de lenguaje de programación para desarrollar Front? ¿Porque no desarrollar siempre con .NET?
Veamos a continuación si realmente Javascript ha muerto o estamos ante una nueva era/moda o simplemente una alternativa más ¿Quizás ha llegado ya el momento de que Web Assembly esté maduro?¿DLLs que se ejecutan en el navegador?
¿Quieres saber más de todo esto? Continua leyendo, vayamos poco a poco conociendo estos nuevos conceptos.
¿Que es Web Assembly (abreviado Wasm)?
WebAssembly (Wasm) es un formato de código binario portable (bytecode), para la ejecución íntegra en navegador de scripts de lado del cliente. Se trata de un lenguaje de bajo nivel, diseñado inicialmente como formato destino en la compilación desde C y C++ entre otros.
El resultado de usar Wasm en lugar de Javascript, es una aplicación mucho más rápida, tanto durante la carga como en ejecución. ¿Quieres saber porqué? Echa un ojo a este enlace.
¿Que es Blazor?
Ahora que sabemos lo que es Wasm, podemos decir que Blazor es la implementación de Microsoft .NET para generar ensamblados Wasm. Y, mas concretamente, un framework para la construcción de páginas web (SPA) basadas en .NET (C# y Razor Pages) y HTML que se ejecuta en el navegador a través de WebAssembly. Habilita el desarrollo web full stack con la estabilidad, consistencia y productividad de .NET.
¿Aún te quedas con ganas de conocer más? Echa un ojo a este otro link. ¡Y, Recuerda que “Razor” y “Razor Pages” son cosas diferentes!
Ahora si, es el momento de ponerse con el código, y lo haremos partiendo de este Get Started, que resumo brevemente:
Requisitos/Herramientas
1.- Instalar NET Core 2.1 Preview 1 SDK.
2.- Instalar la última Preview de Visual Studio 2017 (15.7). ¡Tranquil@, puede convivir con tu Visual Studio sin ningún problema!
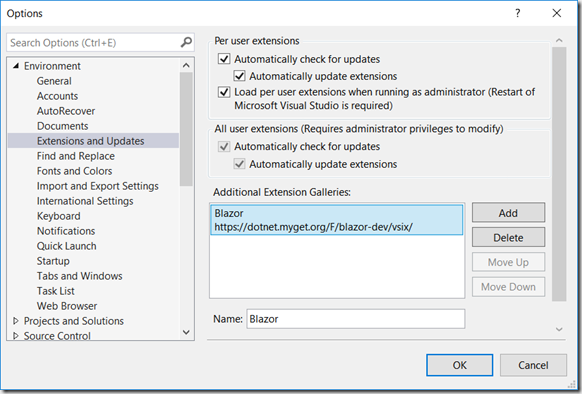
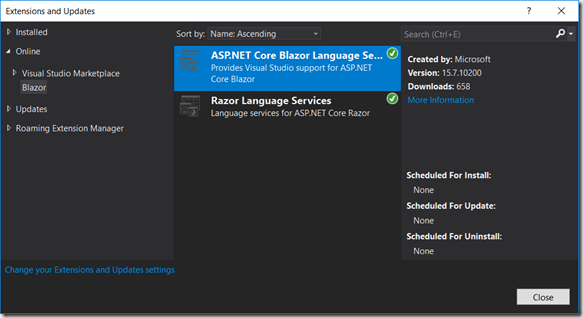
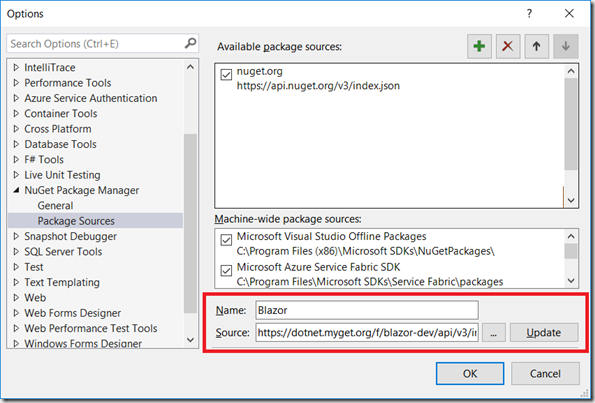
3.- Instalar ASP.NET Core Blazor Language Services extension o bien, directamente desde Visual Studio, configurar una nueva fuente “https://dotnet.myget.org/F/blazor-dev/vsix/” e instalar. Esta última alternativa nos permitirá disponer de las notificaciones de actualización en todo momento, dado que aun no se encuentra la extensión de Blazor en el Market Place.
Un Nuevo Proyecto
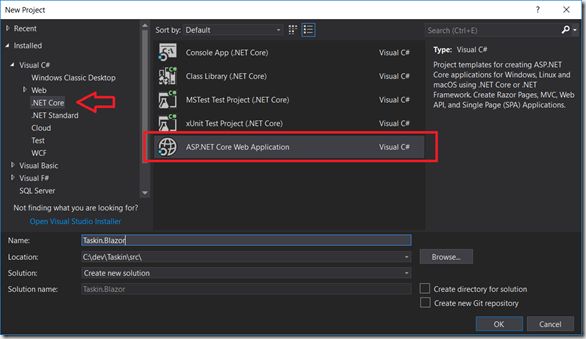
1.- Crear un nuevo proyecto de tipo ASPNET Core Web Application:
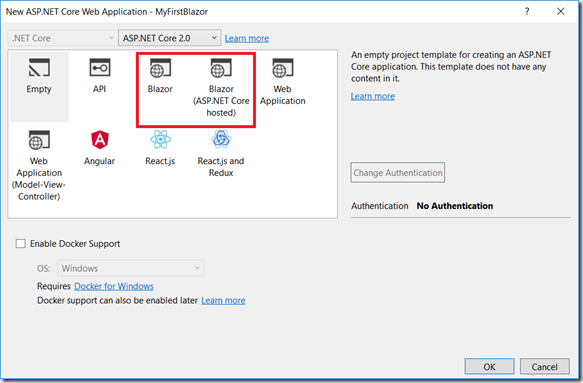
2.- Seleccionar uno de los dos tipos de proyecto para Blazor: Blazor o Blazor (ASP.NET Core hosted).
3.- Actualizar referencias NuGet. Incluir una nueva fuente nos permitirá de las actualizaciones mucho más rápidamente.
4.- Compilar y ejecutar la solución. Si has optado por crear el proyecto de tipo Blazor (ASP.NET Core hosted), establece como “Startup Project” el proyecto con el sufijo “Server” , de los tres generados.
Nota: Por cada carpeta Shared y Pages se generan namespaces, por lo que es recomenable que los nombres de los proyectos y ensamblados coincidan con los namespaces. ¡Esto cosa de “Razor Pages”, que a diferencia de MVC, está basado en páginas en lugar de Controllers!
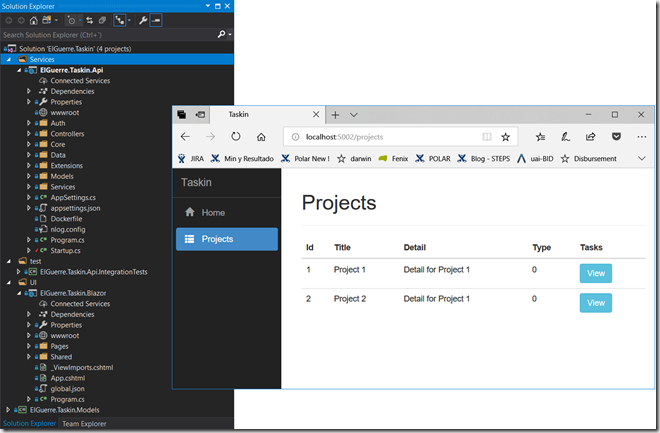
Además de los ejemplos del “Get Started” anterior, aquí dejo el código (Github) de mi proyecto Taskin, con el que podrás cacharrear cuanto quieras y seguir profundizando.
Un ejemplo, de donde es mejor usar Wasm, podemos verlo en este juego de demo o incluso, en algo más real, aquí.
Aspectos principales
- Layout. Cada fichero .cshtml con una instrucción “@implements ILayoutComponent” como primera línea, constituye un Layout. El Layout que usa cada aplicación se indica en el fichero _ViewImports.cshtml como: “@layout NOMBRE_LAYOUT”
- Componentes. Cada página .cshtml es un componente Blazor. Para usar un componente, únicamente tenemos que escribirlo como si de un tag HTML se tratará. Ej.: “<Counter />”. Además, éste puede tener parámetros (propiedades públicas) permitiendo así ser usados desde cualquier página u otro componente.
- App.cshtml. Utiliza el Router para realizar el enrutado de las peticiones (o requests) a componentes Blazor específicos. “<Router AppAssembly=typeof(Program).Assembly />”.
- Routing. La directiva @page, indica a cada componente que éste, es una página. Sin esta directiva, ningún componente podría ser enrutado pero si ser usado por cualquier otro componente o página, que hiciera este enrutamiento.
- Dependency Injection. La inyección se lleva a cabo usando “@inject” Ej.:“@inject HttpClient Http”
- Componente principal (o Root). El componente principal de la aplicación se especifica en el EntryPoint: Program.Main, definido en Program.cs, que es donde se configuran los proveedores de servicios (o services providers) para la aplicacion.
- Index.html. Html que determina donde se reenderizará el comonponente. En tiempo de compilación la etiqueta “<script type=”blazor-boot”></script>” es reemplazada por esta otra “<script src=”_framework/blazor.js” reload=”/_reload” linker enabled=”true” references=”ElGuerre.Taskin.Models.dll,Microsoft.AspNetCore.Blazor.Browser.dll,Microsoft.Extensions.DependencyInjection.dll, …” entrypoint=”ElGuerre.Taskin.Blazor.Program::Main” main=”ElGuerre.Taskin.Blazor.dll”></script>”, que maneja el inicio de la aplicación y el punto de entrada a la misma.
- Hosting with ASP.NET Core. Para la publicación en ASP,NET Core, el proyecto “Server” hace referencia al proyecto cliente haciendo uso de un middleware que permite que Blazor pueda estar disponible en los navegadores: “app.UseBlazor<Client.Program>();”
Y, tranquil@, Javascript no ha muerto. Aquí puedes ver una prueba de ello, Wasm también puede ser usado desde Angular gracias a Emscripten. Podemos ver una colección de ejemplos sobre su uso en este enlace: https://boyan.io/angular-wasm/.
Esto sólo ha sido el principio, Wasm está comenzando y Blazor también, ¡eso si, hay que seguir disfrutando de todo lo que trae y seguirá trayendo Blazor!
Referencias:
- Aprender Blazor: https://learn-blazor.com
- Listado de Issues en GitHub.
- https://blogs.msdn.microsoft.com/webdev/2018/02/06/blazor-experimental-project/
- Chatear con la comunidad Blazor en Gitter: https://gitter.im/aspnet/Blazor
- Porqué en ciertos casos es Wasm es mejor que JavaScript.
¡A new era/seasson coud be comming!
Saludos & do Wasm !
Juanlu







 Buenas,
Buenas,



 Buenas,
Buenas,


 Hola,
Hola,