Introducción
Introducción
Xamarin.Forms en la web. XAML en la web. Dependiendo de con quien hables es una idea que trae malos recuerdos y piensa en algo horrible o piensa que es genial aprovechar la expansión de Xamarin.Forms, llegar a la web y aprovechar para reutilizar herramientas, código, etc.
En cualquier caso, en este artículo, vamos a conocer Xamarin.Forms en la web, a definir estado y posibilidades así como hablar un poco de futuro.
Xamarin.Forms Everywhere!
Xamarin.Forms añade una capa de abstracción en la capa de UI permitiendo definir la misma una única vez (con XAML o C#) para todas las plataformas. La clave es que al ejecutar en cada plataforma, cada abstracción se convierte a un elemento nativo. Las diferentes plataformas soportadas por Xamarin.Forms reciben el nombre de backends y…cada vez tenemos más!. Actualmente hay backends para Android, iOS, GTK, macOS, WPF, UWP, Tizen y web.
Hablando del backend para web de Xamarin.Forms debemos realizar una especial mención a Frank Krueger, gran desarrollador con grandes aplicaciones y herramientas. En este caso, Frank también es el encargado de crear Ooui.
Ooui es una pequeña librería Open Source multiplataforma para simplificar el desarrollo web. Entre las diferentes opciones, Ooui cuenta con renderers Xamarin.Forms para permitir utilizar XAML y acabar teniendo elementos HTML corriendo en un navegador.
¿Cómo funciona?
Estamos hablando de una web, por lo tanto, tiene que haber un servidor que brinde el contenido. Cuando el usuario realiza una solicitud a una URL determinada, se sirve una página que mantiene una conexión con servidor utilizando Web Sockets. El servidor mantiene en memoria un modelo con el árbol visual. La UI real se sirve usando representadores de XAML con elementos nativos. El DOM en el servidor se mantiene sincronizado con la interfaz de usuario del navegador mediante un protocolo de mensajería con paquetes JSON.
Creando un proyecto
Hemos repasado los conceptos básicos, llega el momento de ver como funciona todo. Existe una plantilla de proyecto de Ooui.Forms para Visual Studio pero en este artículo vamos a crearlo todo desde cero.
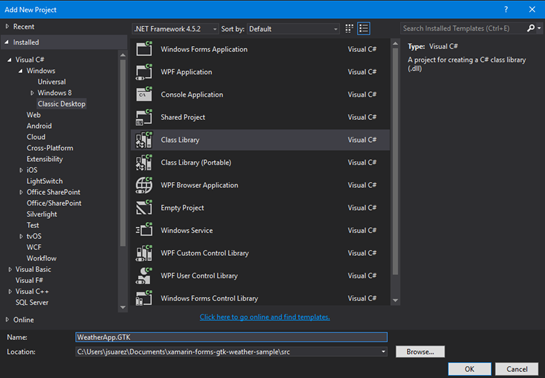
Comenzamos agregando un proyecto web ASP.NET Core.

Elegimos la plantilla utilizando MVC.
NOTA: Revisa elegir la plantilla haciendo uso de .NET Core 2.0. Ooui hace uso de la última versión de web sockets.
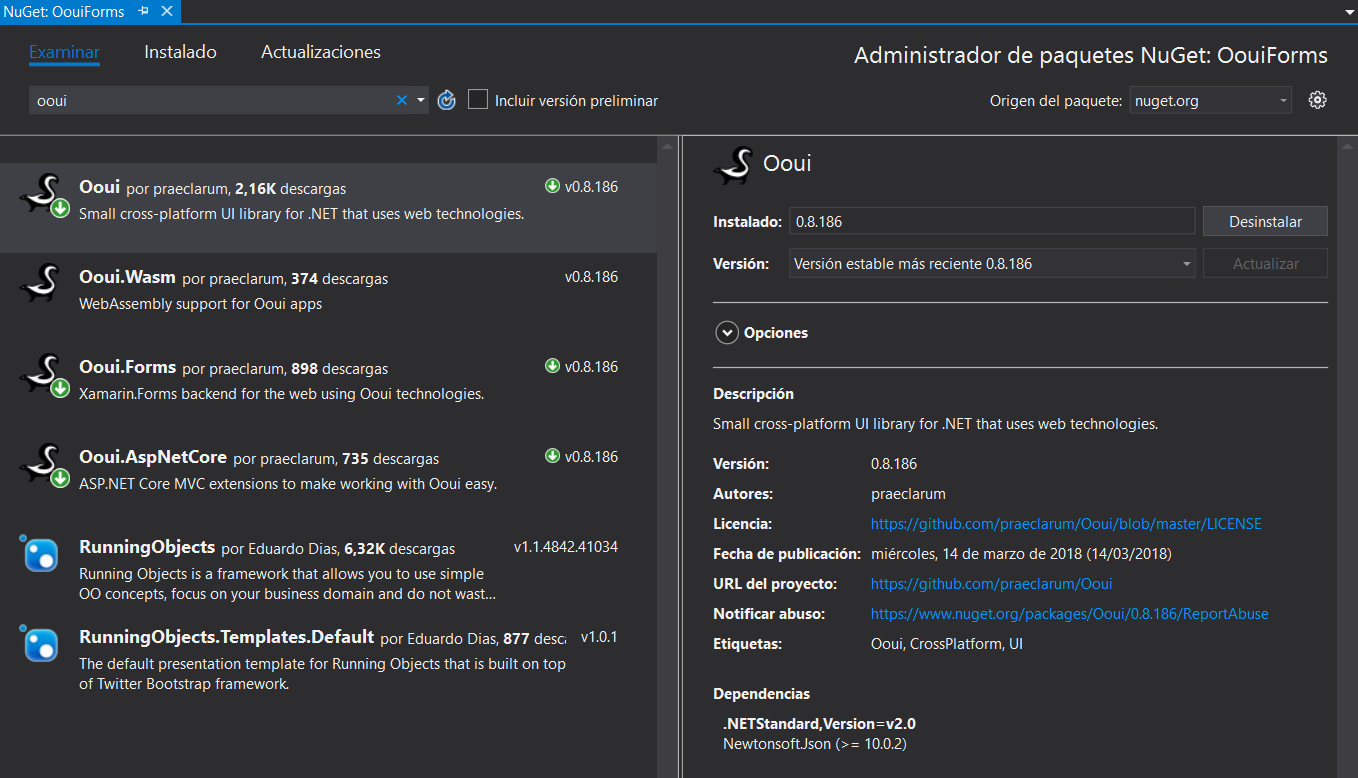
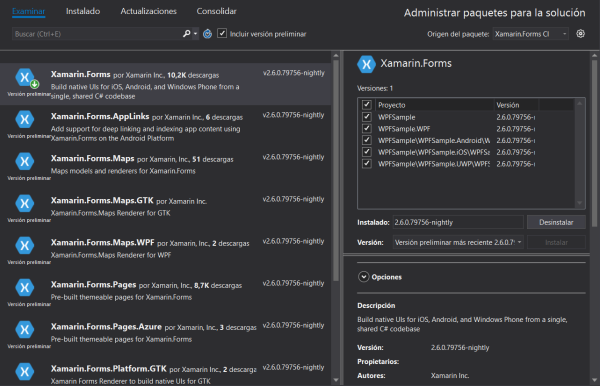
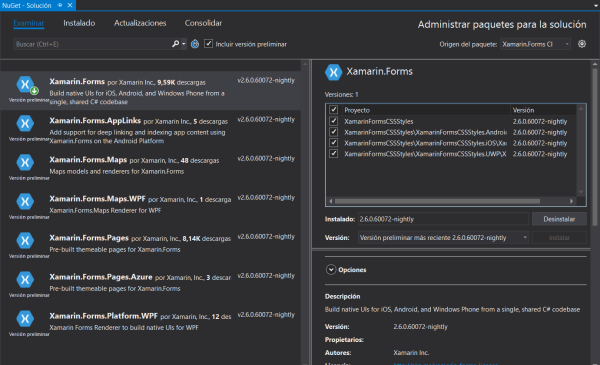
Tras crear el proyecto, vamos a añadir los paquetes NuGets necesarios:

El objetivo principal es trabajar con Xamarin.Forms en la web, por lo que también necesitamos añadir la referencia al paquete NuGet de Xamarin.Forms:

Llega la hora de añadir algo de código. Usaremos la configuración y enrutamiento por defecto de MVC. En Startup.cs:
app.UseOoui (); Xamarin.Forms.Forms.Init ();
Añadimos la inicialización de Ooui dentro de ASP.net así como la inicialización de Xamarin.Forms.
Ahora continuamos añadiendo una página en XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="OouiForms.Pages.MainPage">
<ContentPage.Content>
<StackLayout>
<Label
Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Para poder utilizar la página recien añadida, debemos modificar el controlador predeterminado, HomeCOntroller.cs, que por convención sirve la vista Index.cshtml para permitir que Ooui inyecte nuestra página en XAML:
public IActionResult Index()
{
var page = new MainPage();
var element = page.GetOouiElement();
return new ElementResult (element, "Hello XAML!");
}
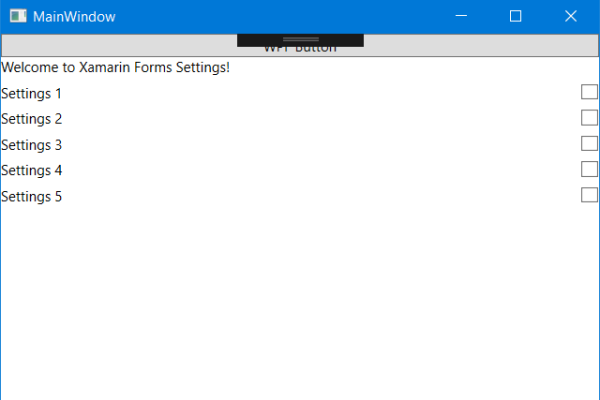
El resultado:

Aunque aún hay trabajando por delante, el proyecto cuenta con gran interés por parte de varias comunidades entre las que destaca como no podría ser de otra forma, la comunidad Xamarin. El ejemplo anterior es básico pero en estos momentos hay ya diferentes elementos XAML soportados además de enlace a datos, Converters y otras características básicas.
NOTA: Puedes ver el estado de Xamarin.Forms con Ooui en web en este enlace.
Y ahora, hablemos de WebAssembly
WebAssembly es una nueva definición de bajo nivel de Abstract Syntax Tree (AST) representada en un formato binario. Puedes pensar en ello como un lenguaje ensamblador que los navegadores web pueden ejecutar. Esto quiere decir que sería posible compilar código escrito en muchos idiomas modernos en binarios que los navegadores web ejecutan de forma nativa.
NOTA: Recomiendo también conocer Blazor, un nuevo framework de UI web experimental del equipo ASP.NET, basado en C#, Razor y HTML que se ejecuta en el navegador a través de WebAssembly. La idea es permitir a los desarrolladores escribir aplicaciones web SPA modernas que ejecuten .NET en el lado del cliente en los navegadores web utilizando estándares web.
Ahora .NET se puede ejecutar de forma nativa en el navegador con WebAssembly, sin la necesidad de complementos o extensiones. Esto es posible gracias al soporte de Mono para WebAssembly. Podemos correr código .NET (.NET Standard 2.0) incluidos navegadores móviles.
¿Probamos?
Debemos partir de una librería .NET Standard:

Añadimos los paquetes NuGet necesarios:

Añade una página XAML, y tras añadir en la clase creada con la librería:
class Program
{
static void Main (string[] args)
{
Forms.Init ();
UI.Publish ("/", new MainPage ().GetOouiElement ());
}
}
Inicializamos Xamarin.Forms y publicamos la página. Para probar, compila el proyecto. Desde una línea de comandos, accede la carpeta de salida del proyecto (bin/Debug o bin/Release) y ejecuta:
py server.py
NOTA: Si estas desde Windows debes utilizar Python 2.x.
Accede a un navegador y navega a:
http://localhost:8000
Voila!
Espera…sigo con algunas dudas…
Llegados a este punto, probablemente tengas algunas preguntas en mente.
¿Hola Silverlight?
No, suena parecido pero no es igual. Silverlight era una forma de correr Apps XAML en el navegador pero todo a base de una extensión al estilo de Flash. En este caso los elementos XAML se convierten a elementos HTML5 sin extensiones o similar.
A desarrollar webs con XAML!
No, tampoco. No al menos en estos momentos. Los desarrollo de páginas web actuales son complejos, con una interfaz muy cuidado, diferentes estados, etc. Todo avanza a buen ritmo pero en estos momentos sigue quedando mucho por hacer. Crear una herramienta de gestión, algo no excesivamente complejo es posible hoy día pero no para todo.
Más información
- Blog de Frank Krueger: Xamarin.Forms on the Web
- Merge Conflict: Merge Conflict 72: Xamarin.Forms on the Web
 El origen
El origen
 La importancia de la optimización
La importancia de la optimización


 Introducción
Introducción

 Introducción
Introducción











 Introducción
Introducción


 Introducción
Introducción







 Introducción
Introducción
 Introducción
Introducción