Introducción
Introducción
En el desarrollo de aplicaciones móviles contamos con una serie de controles de peso, altamente utilizados y que definen las características básicas de muchas aplicaciones. Hablamos de controles como listados, carruseles o mapas.
En Xamarin.Forms se pueden utilizar mapas utilizando las APIs nativas de cada plataforma. El uso básico se ve altamente simplifcado utilizando un paquete NuGet, Xamarin.Forms.Maps, que requiere cierta configuración inicial.
Trabajando con mapas, el inicio
Para trabajar con mapas en Xamarin.Forms debemos de comenzar añadiendo un paquete NuGet en cada proyecto de la solución, es decir, tanto en la librería portable como en cada proyecto nativo.

Tras añadir el paquete NuGet se deben de realizar tareas de inicialización.
En el caso de iOS se debe añadir:
Xamarin.FormsMaps.Init();
En el delegado principal de la aplicación tras inicializar Xamarin.Forms en el método FinishedLaunching.
En el caso de Android:
Xamarin.FormsMaps.Init(this, bundle);
Se realiza la inicialización de los mapas en la actividad principal utilizando el método OnCreate.
Por último, en el caso de Windows, la inicialización se realiza en el constructor de la página principal, MainPage:
Xamarin.FormsMaps.Init("INSERT_AUTHENTICATION_TOKEN_HERE");
Además de realizar el proceso de inicialización, los mapas requieren de ciertas capacidades además de requerir un Api Key correspondiente a los mapas nativos utilizados en cada plataforma.
En iOS, si se utiliza iOS 8 o superior, es necesario añadir dos claves al Info.plist.
<key>NSLocationAlwaysUsageDescription</key> <string>Can we use your location</string> <key>NSLocationWhenInUseUsageDescription</key> <string>We are using your location</string>
En Android se utiliza la API de Google Maps que requiere un Api Key. A nivel de aplicación en el arhivo de manifiesto Android es necesario añadir:
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="INSERT_API_KEY" />
Además, es necesario añadir los siguientes permisos:
- AccessCoarseLocation
- AccessFineLocation
- AccessLocationExtraCommands
- AccessMockLocation
- AccessNetworkState
- AccessWifiState
- Internet
Se pueden añadir desde Opciones > Build > Android Application.
Para trabajar con Windows, como ya vimos en el proceso de inicialización, se necesita generar un token de autorización para poder autenticar con Bing Maps.
Uso básico de mapas
A la hora de trabajar con mapas en Xamarin.Forms haremos uso del control Map. El control se puede inicializar y utilizar desde C#:
var map = new Map(
MapSpan.FromCenterAndRadius(
new Position(37,-122), Distance.FromMiles(0.3))) {
IsShowingUser = true,
HeightRequest = 100,
WidthRequest = 960,
VerticalOptions = LayoutOptions.FillAndExpand
};
Y desde XAML:
<maps:Map x:Name="MyMap" WidthRequest="320" HeightRequest="200" />
Donde el namespace XAML es:
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
Las propiedades fundamentales del mapa son:
- MapType: Permite establecer el tipo de mapa entre vista satélite, calle e híbrida.
- Pins: Conjunto de pushpins del mapa.
Para añadir pushpins al mapa basta con rellenar la colección Pins con objetos de tipo Pin.
En cuanto a los métodos fundamentales tenemos:
- MoveToRegion: Permite establecer y modificar la posición y nivel de zoom aplicado al mapa.
MyMap.MoveToRegion( MapSpan.FromCenterAndRadius( new Position(37,-122), Distance.FromMiles(1)));
Utilizando MVVM
Hasta este punto tenemos el mapa funcionando y contamos con todos los conceptos básicos necesarios para trabajar con mapas. Sin embargo, rellenar la colección de pushpins utilizando la propiedad Pins o posiciona el mapa utilizando el método MoveToRegion en el código asociado, no es lo que habitualmente realizamos.
¿Cómo utilizamos todo utilizando MVVM?
Pongámonos en situación. Habitualmente tendremos cierto contexto. Imagina que tenemos una aplicación de Taxis donde por supuesto, tendremos clientes. Cada cliente lo representaremos utilizando una entidad, dentro de la carpeta Models:
public class Customer
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Phone { get; set; }
public string Address { get; set; }
public string Description { get; set; }
public double Longitude { get; set; }
public double Latitude { get; set; }
public DateTime? FullyAttendedTime { get; set; }
}
La lógica necesaria para añadir pushpins al mapa es sencilla utilizando la propiedad Pins del mapa. También podemos gestionar la posición central del mapa y el nivel de zoom utilizando el método MoveToRegion:
private void AddPins()
{
foreach (var customer in DataRepository.LoadCustomerData())
{
var pin = new Pin
{
Type = PinType.Place,
Position = new Position(customer.Latitude, customer.Longitude),
Label = customer.Name,
Address = customer.Address
};
MyMap.Pins.Add(pin);
}
}
private void PositionMap()
{
MyMap.MoveToRegion(
MapSpan.FromCenterAndRadius(
new Position(GlobalSetting.UserLatitude, GlobalSetting.UserLongitude),
Distance.FromMiles(1)));
}
Vamos a aprovechar toda la versatilidad y potencia que nos brindan los Behaviors en Xamarin.Forms.
El concepto de Behavior es algo muy sencillo. Un Behavior espera por “algo” para hacer “algo”. Concretamos más. Un Behavior espera por “algo”. Puede ser un evento que se lanza, el cambio de una propiedad o cualquier otra acción personalizada que deseamos monitorear. Una vez que ese “algo” se desencadena, el Behavior puede hacer acciones muy variadas, desde cambiar el valor de una propiedad, lanzar un evento, hacer verificaciones o validaciones, etc.
Los Behaviors nos permiten encapsular lógica que se puede adjuntar a un componente específico. Generalmente ayudan a personalizar o completar ciertos componentes e incluso en muchas ocasiones son un a ayuda fundamental para mantener una estructura idónea al implementar patrones como MVVM.
Comenzamos creando la clase MapBehavior que debe de heredar de BindableBehavior<Map>:
public class MapBehavior : BindableBehavior<Map>
{
}
Para permitir tener acceso a la colección de pushpins vamos a crear una BindableProperty de tipo IEnumerable<Customer>:
public static readonly BindableProperty ItemsSourceProperty =
BindableProperty.CreateAttached("ItemsSource", typeof(IEnumerable<Customer>), typeof(MapBehavior),
default(IEnumerable<Customer>), BindingMode.Default, null, OnItemsSourceChanged);
public IEnumerable<Customer> ItemsSource
{
get { return (IEnumerable<Customer>)GetValue(ItemsSourceProperty); }
set { SetValue(ItemsSourceProperty, value); }
}
Al recibir la información, añadiremos los pushpins al mapa y centraremos la posición deseada:
private static void OnItemsSourceChanged(BindableObject view, object oldValue, object newValue)
{
var mapBehavior = view as MapBehavior;
if (mapBehavior != null)
{
mapBehavior.AddPins();
mapBehavior.PositionMap();
}
}
Sencillo, ¿cierto?. Pues ahora llega el momento de utilizar el Behavior. Añadimos en la página el namespace XAML necesario:
xmlns:behaviors="clr-namespace:MyTaxiCompany01.Behaviors;assembly=MyTaxiCompany01"
Utilizamos el Behavior:
<AbsoluteLayout>
<maps:Map
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="0, 0, 1.0, 1.0">
<maps:Map.Behaviors>
<behaviors:MapBehavior
ItemsSource="{Binding Customers}" />
</maps:Map.Behaviors>
</maps:Map>
</AbsoluteLayout>
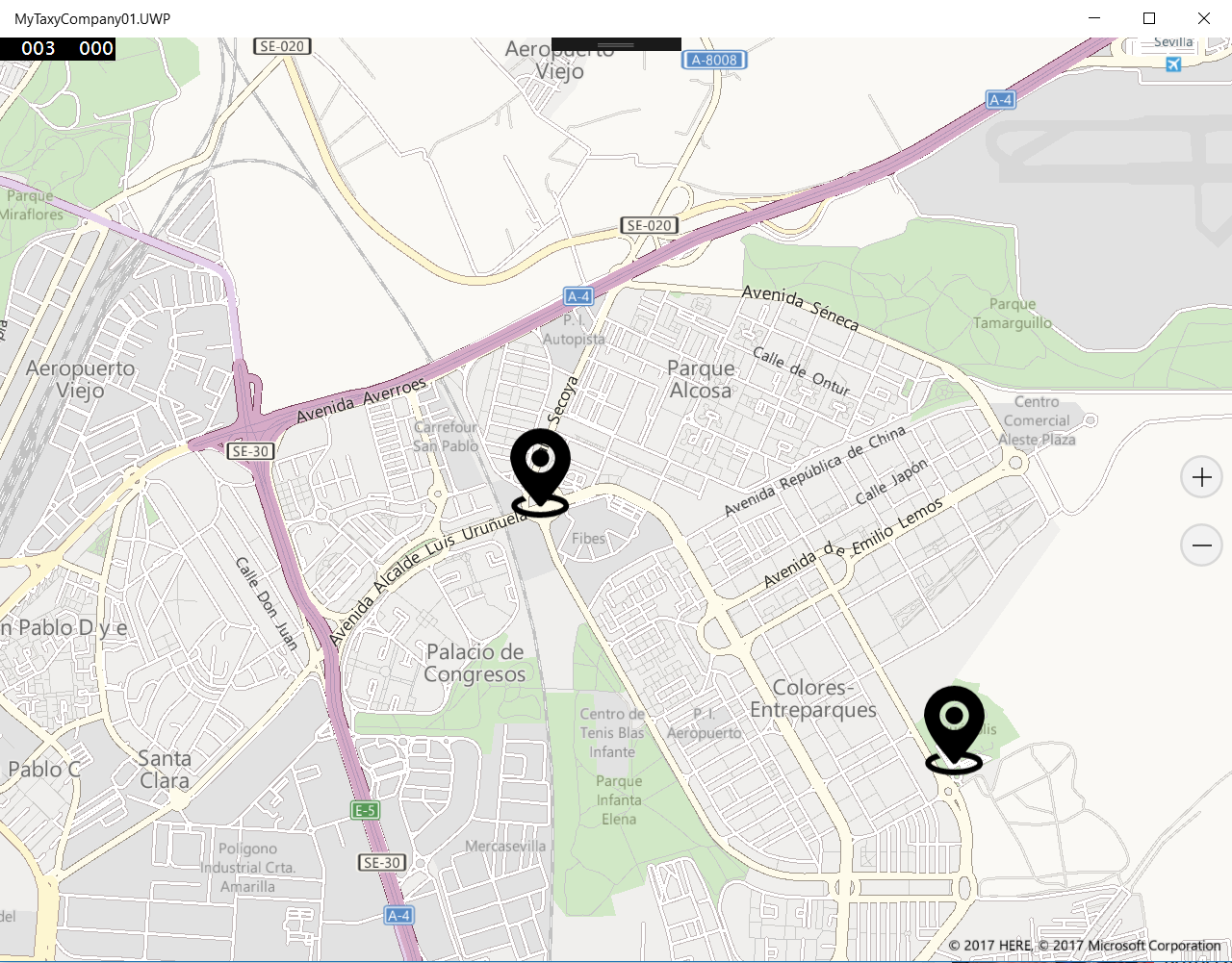
El resultado:

Tenéis el código fuente del ejemplo utilizado disponible en GitHub:
Hasta este punto hemos aprendido como utilizar mapas en Xamarin.Forms de forma básica. Sin embargo, en las aplicaciones que hacen un uso intensivo de mapas vemos características como:
- Pushpins totalmente personalizados.
- Pushpins dinámicos (se añaden, se quitan e incluso se desplazan).
- Mostrar un diálogo al pulsar un puhspin.
- Traza de rutas.
- Dibujo de figuras poligonales.
¿Cómo hacemos estas opciones en Xamarin.Forms?. En próximos artículos iremos profundizando en el uso de mapas viendo como realizar cada uno de los puntos anteriores.
Recuerda, cualquier tipo de duda o sugerencia es bienvenida en los comentario del artículo.
Más información
- Xamarin: Map Control
- Xamarin: Introduction to Behaviors

 Introducción
Introducción










 Aplicaciones nativas multiplataforma
Aplicaciones nativas multiplataforma










 El evento
El evento









 Introducción
Introducción


 One more thing
One more thing Introducción
Introducción



 Curso completo Xamarin en CampusMVP
Curso completo Xamarin en CampusMVP