Introducción
Introducción
Es increíble pensar que ahora puede tener una aplicación Linux nativa ejecutándose con solo algunos ajustes en una solución Xamarin.Forms.
El soporte de Linux en Xamarin.Forms ahora está en modo Preview. En este artículo, vamos a ver cómo agregar este nuevo proyecto a una solución existente de Xamarin.Forms, los obstáculos que puedes encontrar así como el estado actual y el futuro de las características de esta nueva plataforma.
Gtk# Backend
El soporte de Linux se logra con un nuevo backend basado en Gtk#. Gtk# es un Toolkit de interfaz gráfica de usuario para mono y .Net. El proyecto enlaza el kit de herramientas gtk + y una variedad de bibliotecas de GNOME, lo que permite el desarrollo de aplicaciones gráficas Gnome completamente nativas utilizando Mono y .Net.
NOTA: Este nuevo backend permite crear aplicaciones Linux, pero también aplicaciones para macOS y Windows.
Puede descargar la última versión de Gtk # desde la página de descargas del proyecto Mono.
Configurando un proyecto Linux
Desarrollar para Linux es posible desde Linux, macOS y Windows utilizando MonoDevelop, Visual Studio para macOS y Visual Studio, respectivamente.
Agregar una librería .NET desde Windows
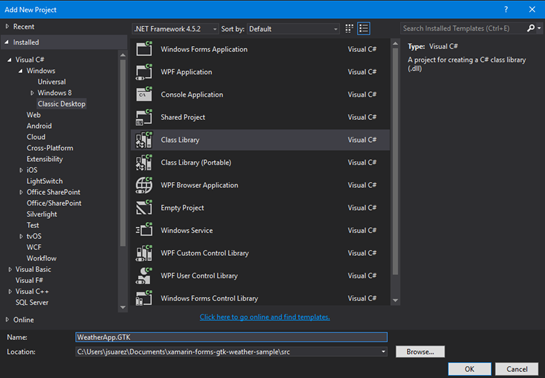
Hasta que las plantillas de Xamarin.Forms agreguen un proyecto de aplicación Linux, podemos agregarlo fácilmente nosotros mismos. Para hacer eso en Visual Studio, agregamos un nuevo proyecto a la solución y elegimos una Biblioteca de clases.

Agregar una librería .NET desde Linux
MonoDevelop es un entorno de desarrollo de código abierto disponible para Linux.

Para compilar librerías portables (PCL) desde MonoDevelop, es necesario el siguiente comando:
sudo apt-get install referenceassemblies-pcl
Para crear un nuevo proyecto de tipo librería .NET en MonoDevelop, se debe elegir la opción una Biblioteca de clases.

Y desde macOS
Para crear un nuevo proyecto de biblioteca .NET en Visual Studio para macOS, agregamos un nuevo proyecto a la solución y elegimos una Biblioteca de clases.

Configurar el proyecto
Lo primero que tenemos que hacer para trabajar con el backend Gtk es precisamente agregar al proyecto recién creado las referencias a las bibliotecas Gtk#.

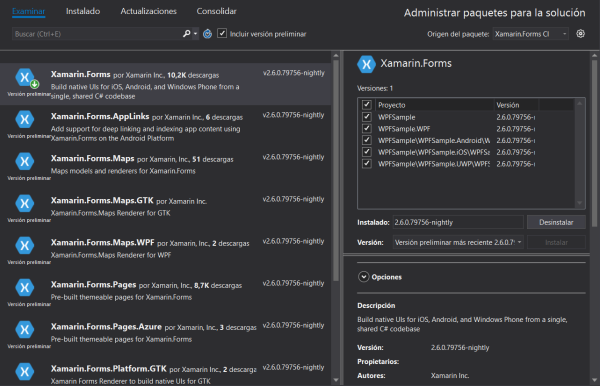
También necesitaremos agregar el último paquete Preview de Xamarin.Forms (Nightly).
Editamos la clase creada con la librería:
public class Program
{
[STAThread]
static void Main(string[] args)
{
Gtk.Application.Init();
Forms.Init();
var app = new App();
var window = new FormsWindow();
window.LoadApplication(app);
window.SetApplicationTitle("WeatherApp");
window.Show();
Gtk.Application.Run();
}
}
Inicializa Xamarin.Forms, crea una ventana y carga la aplicación Forms.
NOTA: Si tienes otras dependencias que deben inicializarse, aquí puedes hacerlo.
A probar!
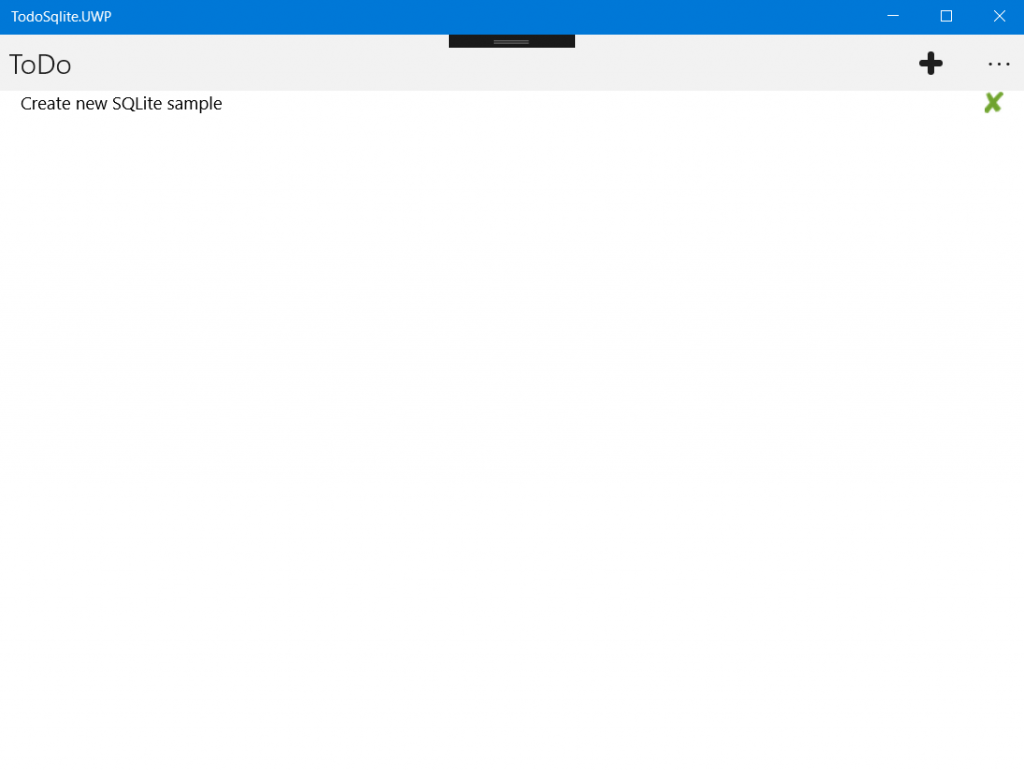
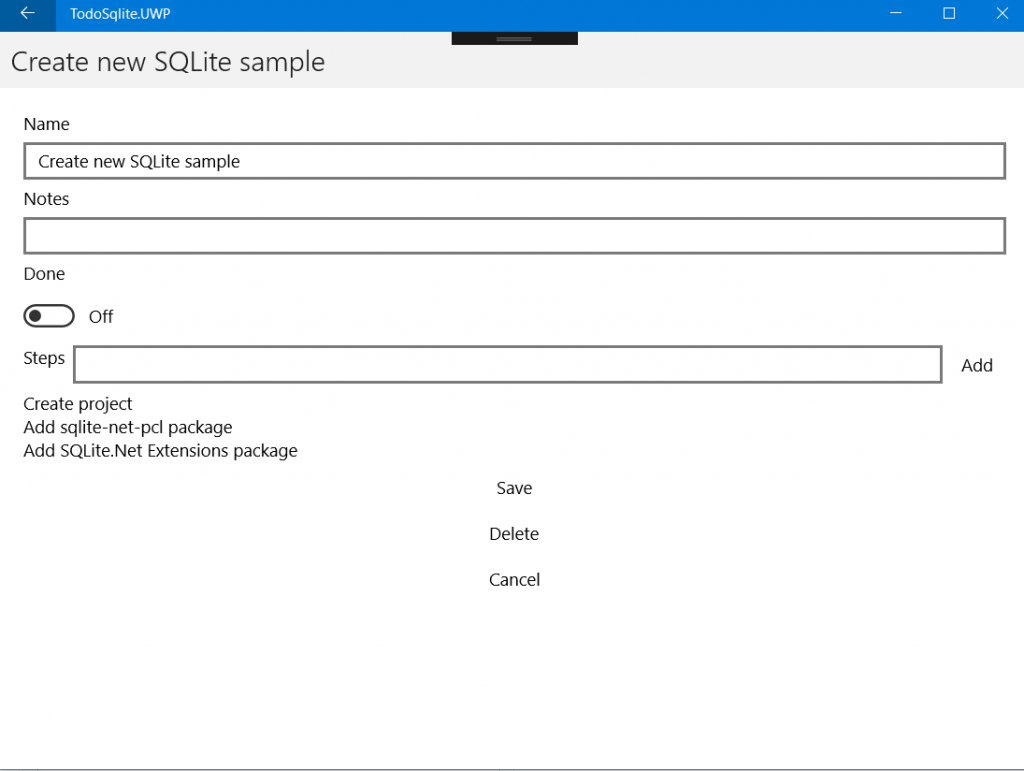
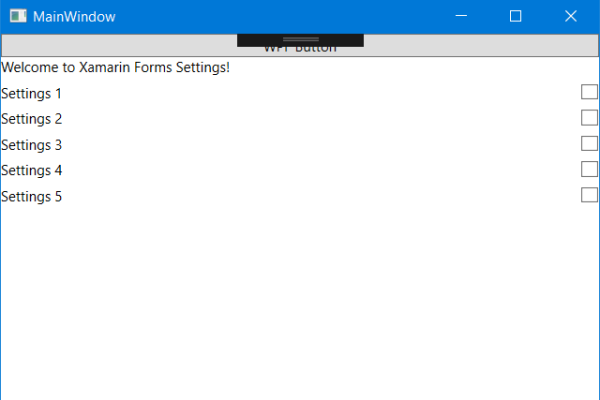
Con el proyecto del backend Gtk como proyecto de inicio, ejecútalo (F5). Voila! ¡Ahora tiene una aplicación Gtk nativa!

¿Algo más?
Ahora que tienes una aplicación, es hora de ponerse la gorra de diseñador de UX y comenzar a explorar los cambios necesarios para adaptar la aplicación a esta nueva plataforma.
Estilos
Échale un vistazo al estilo de la interfaz de usuario para Linux. Es posible que el mismo estilo utilizado en los dispositivos móviles no se vea bien. ¡Esto lo cambios fácilmente!
Con los cambios recientes realizados en OnPlatform, ahora puede seleccionar cada plataforma. Eso incluye a GTK.
Desde XAML:
<Button.TextColor> <OnPlatform x:TypeArguments="Color"> <On Platform="iOS" Value="White"/> <On Platform="GTK" Value="White"/> <On Platform="Android" Value="Black"/> </OnPlatform> </Button.TextColor>
O desde C#:
if (Device.RuntimePlatform == Device.GTK) return "Images/image.jpg"; else if (Device.RuntimePlatform == Device.UWP) return "Assets/image.jpg"; else return "image.jpg";
Temas Gtk#
Hay una gran variedad de temas disponibles para GTK. ¡Se pueden usar desde la aplicación Xamarin.Forms!
GtkThemes.Init();
GtkThemes.LoadCustomTheme("Themes/gtkrc");
Nombre e icono de la aplicación
Para representar la imagen de la aplicación, es importante establecer su título e icono.
window.SetApplicationTitle("WeatherApp");
window.SetApplicationIcon("icon.png")
Forms Embedding
La posibilidad de tomar cualquier ContentPage y usarlo en aplicaciones nativas, ¡también está disponible en el backend de Gtk!
var settingsView = new SettingsView().CreateContainer(); vbox.PackEnd(settingsView, true, true, 0);
Tienes un ejemplo disponible en GitHub:
Recuerda, es una Preview…
Esta Preview tiene un soporte muy alto de las características y opciones de Xamarin.Forms. Sin embargo, hay algunas características aun no disponibles:
- Pinch Gesture
- RotationX
- RotationY
- Scale
- Swipe Gesture
Ejemplos, ejemplos, ejemplos!
Un nuevo backend ofrece la posibilidad de llegar a nuevas plataformas, es normal querer probar todas las posibilidades. ¡No te preocupes, vamos a ver varios ejemplos!
Movies es una aplicación Xamarin.Forms disponible para Linux que hace uso de The Movie Database (TMDb) API, una popular base de datos de películas y series de TV, para demostrar las posibilidades del nuevo backend haciendo uso de una gran variedad de funcionalidades ( mapas, WebView, temas gtk, etc.).

Disponible en GitHub:
Weather es otro ejemplo de aplicación Xamarin.Forms con soporte a Linux. Es una aplicación para ver la información meteorológica de forma muy visual.

Disponible en GitHub:
Nuevas posibilidades
Linux se ejecuta bajo una gran variedad de dispositivos. Xamarin.IoT permite a los desarrolladores escribir y compartir código C# en dispositivos IoT tales como Raspberry Pi e Intel Edison. Funciona con cualquier dispositivo IoT que ejecute Linux (distribuciones más populares) y se integra sin problemas con Azure IoT Suite para conectar, analizar y asegurar soluciones de IoT.

Podemos combinar Xamarin.Forms con Xamarin.IoT!. Se puede crear la interfaz de usuario de la aplicación con XAML o C# usando Xamarin.Forms y acceder a los sensores usando Xamarin.IoT.
Puedes encontrar un ejemplo de la aplicación WeatherApp que accede a la información de un sensor de humedad en GitHub: 

 Introducción
Introducción


 Introducción
Introducción







 Introducción
Introducción





 Introducción
Introducción













 Introducción
Introducción