In my previous post, I explained how to use Azure Key Vault values in a particular Build/Release, but as Vinicius Moura posted in twitter, there is another option using Libraries in your Team Project, and I wanted to just give my opinion or how I use one or another option.
Just to introduce it, Libraries is a method to create Task Variables which can be used across different Builds/Releases in a particular Team Project. To create a Library go to the Build and Release hub in VSTS, click on Library and then click, on the upper right corner + Variable Group.
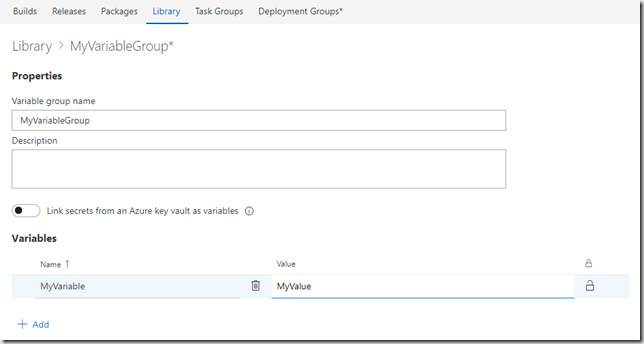
Here we can define a new Library and define its variables and values, just giving the Library a name to then use it in Builds/Releases, and create variables.
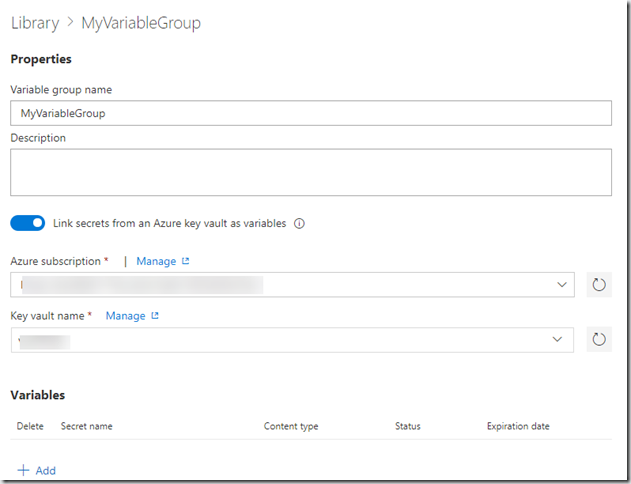
Also we have the option to link secrets from Azure Key Vault, as Vinicius pointed. Just one thing, when you link a library to Azure Key Vault secrets, you can’t add new manual variables for that library. In the process of linking to an Azure Key Vault, you will need to select an Azure Subscription, and authorize VSTS for both access the subscription and the desired Azure Key Vault, so be sure you are using an account with the proper rights.
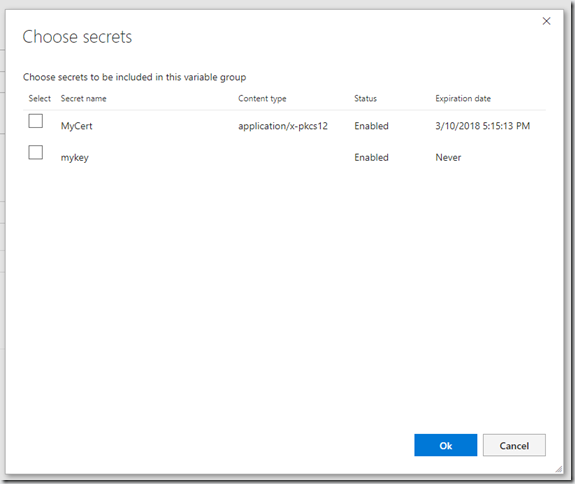
Then you can just click on + Add to add new variables from the Azure Key Vault, as, differently from the Azure Key Vault task, it does not adds the contents from the Vault automatically.
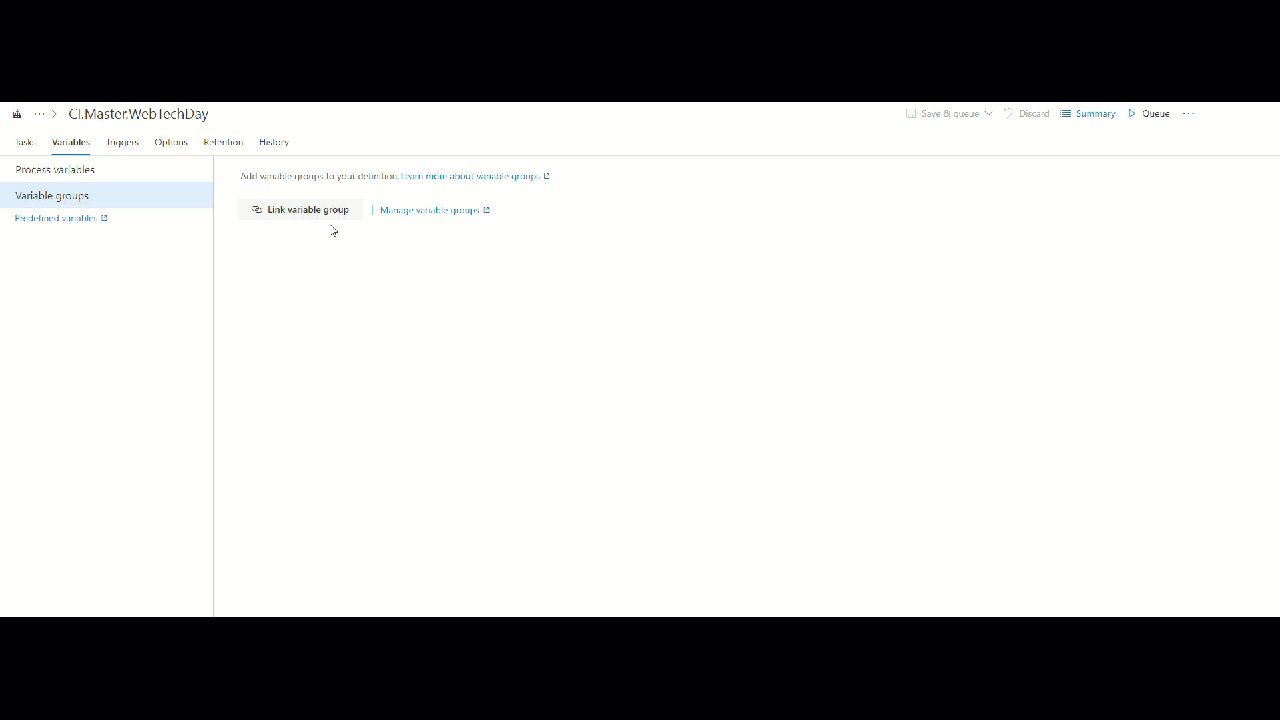
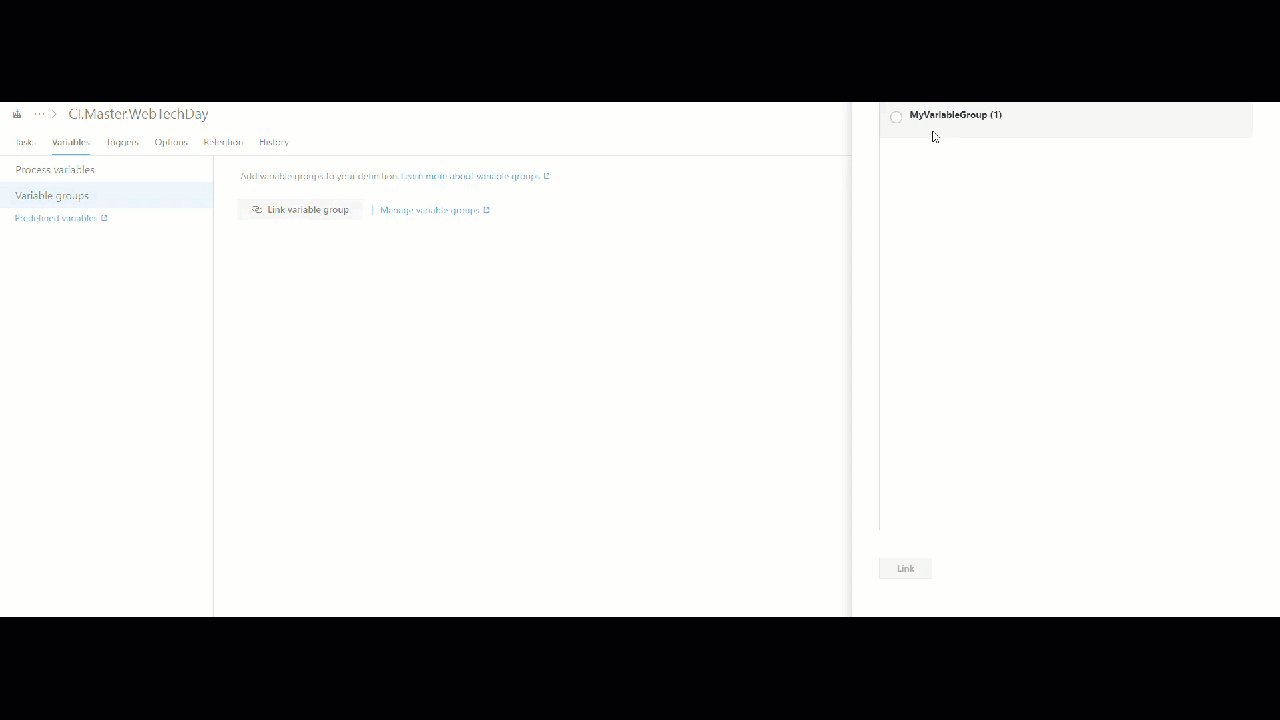
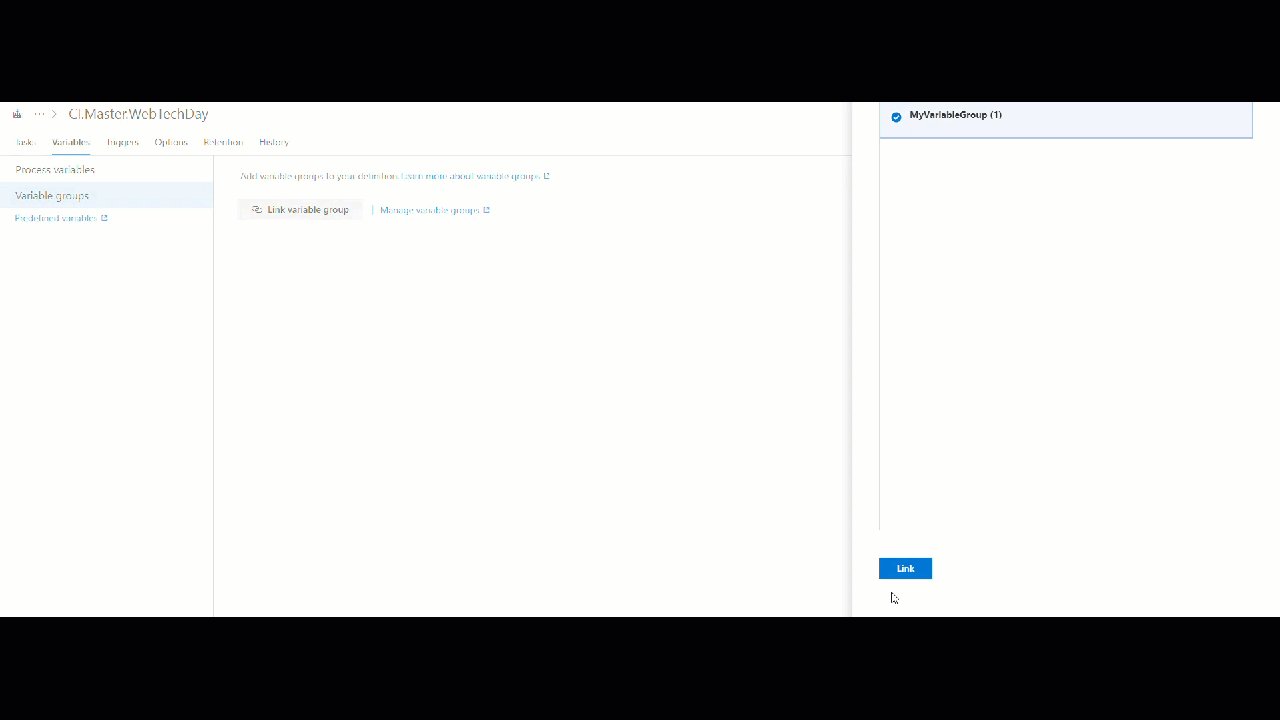
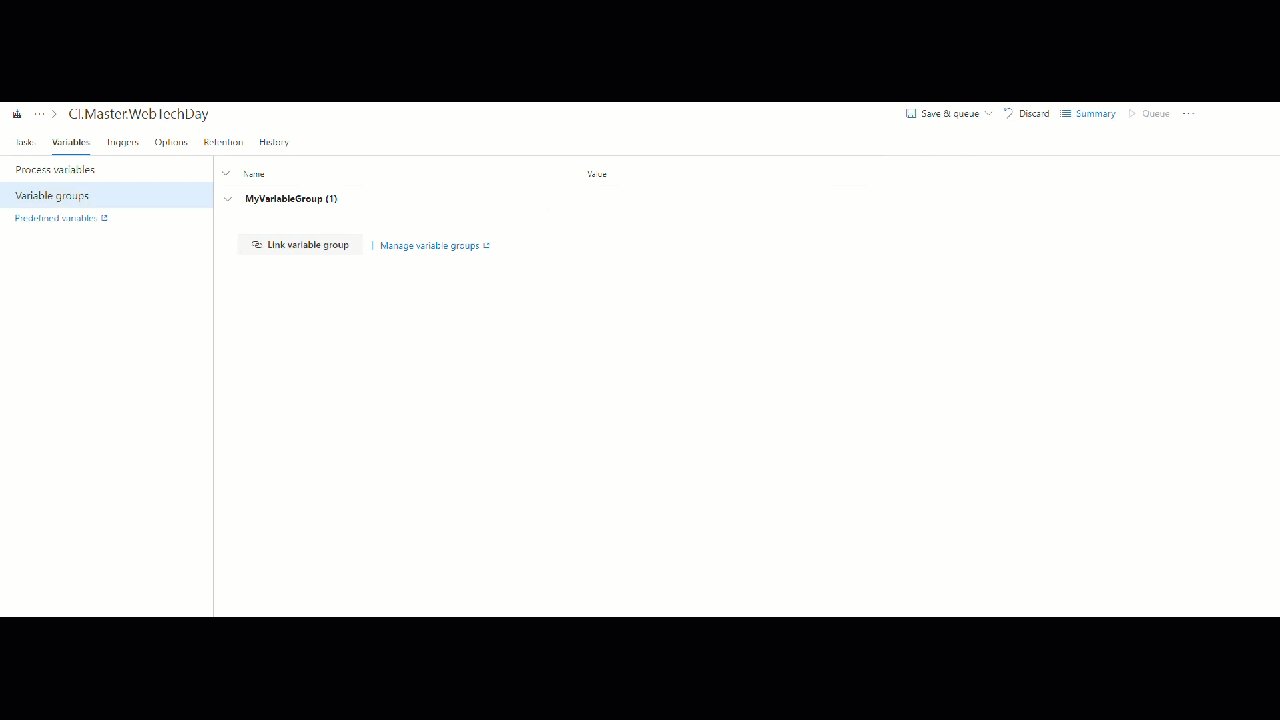
Once you create the Library with your custom variables or the Azure Key Vault connection, you can just use it in a Build or Release, in the variables section when editing a build, clicking on Link variable group and selecting the variable group.
When you link the Library group you can start using the variables with the usual syntax on your Build/Release: $(myvariable)
So, now that I explained Libraries, why and when choose this or the task option? Well for me it is just a question on how you are going to use it, and also the related security. By default, if I need values which must be shared across different builds/releases I would go for libraries for sure, but when it comes to Azure Key Vault, they are used to keep things protected and secret, if you create a library with its default permissions, you are sharing the possibility of using this secrets (and potentially leak them) to any VSTS user with contributor permissions in that particular Team Project, so if you do not pretend that, you must take care of setting the appropriate permissions on the Library, this is not a problem or anything, it is something you are suppose to do and take care of.
When you use the task, only people allowed to edit that particular build will be able to use this secrets, of course, you have to take care of this permissions too.
So, in my opinion, if you don’t need to share the variables across several builds/releases, or you just want to keep them as restricted as possible, go with the tasks. If you want to protect a set of values that you want to re-use across builds and releases, go with the libraries.
Just remember, this is not a rule, this is just my opinion, and is always subject to change a lot ![]()