Lo que se pretende conseguir en este post, es que los “detectores” de fuentes RSS de los navegadores web, detecten la RSS de nuestro sitio público, que queremos establecer por defecto.
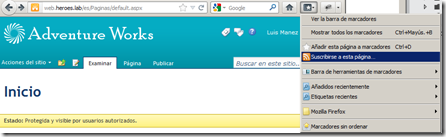
Me refiero a que, por ejemplo, si entramos en un sitio público de SharePoint, no tengamos desactivado, lo siguiente:
Antes de empezar con el cómo, os paso un link de cómo configurar las RSS en SharePoint 2010 (algo sencillísimo). Este link además, incluye cómo hacerlo por power-shell:
http://get-spscripts.com/2010/11/enabling-and-configuring-sharepoint-rss.html
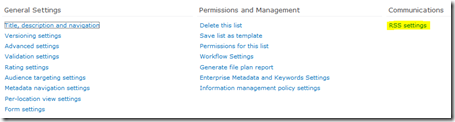
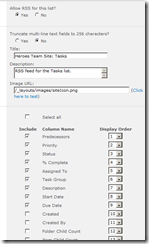
A partir de aquí, tendremos la opción de RSS en la configuración de cualquier lista/biblioteca de SharePoint:
Volviendo a nuestro objetivo, conviene aclarar, que, para que un navegador detecte la fuente RSS, se utiliza el siguiente código HTML:
|
1 |
<span style="color: #606060" id="lnum1"> 1:</span> <span style="color: #0000ff"><</span><span style="color: #800000">link</span> <span style="color: #ff0000">rel</span><span style="color: #0000ff">="alternate"</span> |
|
1 |
<span style="color: #606060" id="lnum2"> 2:</span> <span style="color: #ff0000">type</span><span style="color: #0000ff">="application/rss+xml"</span> |
|
1 |
<span style="color: #606060" id="lnum3"> 3:</span> <span style="color: #ff0000">title</span><span style="color: #0000ff">="Tasks"</span> |
|
1 |
<span style="color: #606060" id="lnum4"> 4:</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="/_layouts/listfeed.aspx?List=845f5cb5%2D09dd%2D4930%2D8534%2D61110a2df788"</span> <span style="color: #0000ff">/></span> |
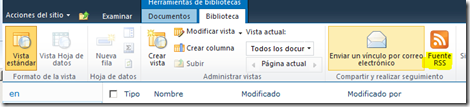
SharePoint ya se encarga de añadir ese HTML, siempre que estemos navegando por una lista/biblioteca que tenga las RSS activadas, tal y como vemos en esta imagen:
Sin embargo, no ocurre así cuando estamos en un sitio de publicación. En estos sitios, lo normal es activar las RSS de la biblioteca de páginas, ya que será lo que más interesa al usuario final.
En estos casos, cuando el usuario navega por páginas de la biblioteca de páginas, SharePoint no incluye el HTML de la RSS, y el usuario, se lleva la sensación de que no hay ninguna fuente RSS.
Podemos solucionarlo de forma muy sencilla, editando la MasterPage del sitio de publicación, e incluyendo ese HTML. Sin embargo, para este post, vamos a resolverlo de forma algo más “elegante”, a través de una Feature, que hará uso de los controles delegados de SharePoint.
Para saber qué es un Control delegado, podemos revisar los siguientes enlaces:
- Blog del CIIN: http://geeks.ms/blogs/ciin/archive/2011/10/22/sharepoint-2010-controles-delegados-i.aspx
- Blog Chris O’Brien http://www.sharepointnutsandbolts.com/2007/06/using-delegate-control.html
Nosotros vamos a “sobrescribir” el control delegado: “AdditionalPageHead”, que se sitúa dentro del HEAD de la página.
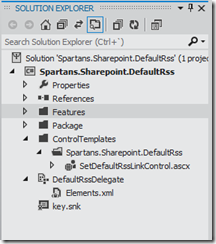
Primero de todo, vamos a crear un User Control, que sustituirá el Control delegado. Podéis ver aquí la estructura del proyecto SharePoint, y el código del control.
|
1 |
<span style="color: #606060" id="lnum1"> 1:</span> <span style="background-color: #ffff00"><%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %></span> |
|
1 |
<span style="color: #606060" id="lnum2"> 2:</span> <span style="background-color: #ffff00"><%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
1 |
<span style="color: #606060" id="lnum3"> 3:</span> <span style="background-color: #ffff00"><%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
1 |
<span style="color: #606060" id="lnum4"> 4:</span> <span style="background-color: #ffff00"><%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
1 |
<span style="color: #606060" id="lnum5"> 5:</span> <span style="background-color: #ffff00"><%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %></span> |
|
1 |
<span style="color: #606060" id="lnum6"> 6:</span> <span style="background-color: #ffff00"><%@ Import Namespace="Microsoft.SharePoint" %></span> |
|
1 |
<span style="color: #606060" id="lnum7"> 7:</span> <span style="background-color: #ffff00"><%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
1 |
<span style="color: #606060" id="lnum8"> 8:</span> <span style="background-color: #ffff00"><%@ Control Language="C#" AutoEventWireup="true" CodeBehind="SetDefaultRssLinkControl.ascx.cs" Inherits="Spartans.Sharepoint.DefaultRss.ControlTemplates.Spartans.Sharepoint.DefaultRss.SetDefaultRssLinkControl" %></span> |
|
1 |
<span style="color: #606060" id="lnum9"> 9:</span> <span style="color: #0000ff"><</span><span style="color: #800000">link</span> <span style="color: #ff0000">rel</span><span style="color: #0000ff">="alternate"</span> |
|
1 |
<span style="color: #606060" id="lnum10"> 10:</span> <span style="color: #ff0000">type</span><span style="color: #0000ff">="application/rss+xml"</span> |
|
1 |
<span style="color: #606060" id="lnum11"> 11:</span> <span style="color: #ff0000">title</span><span style="color: #0000ff">="Fuentes RSS"</span> |
|
1 |
<span style="color: #606060" id="lnum12"> 12:</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="http://team.heroes.lab/_layouts/listfeed.aspx?List=%7B845F5CB5%2D09DD%2D4930%2D8534%2D61110A2DF788%7D&Source=http%3A%2F%2Fteam%2Eheroes%2Elab%2FLists%2FTasks%2FAllItems%2Easpx"</span> <span style="color: #0000ff">/></span> |
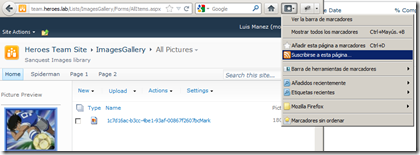
En el href del control, pondremos el link de la fuente RSS. Dicho link es muy sencillo de averiguar, basta con acceder a la biblioteca, y usar el botón RSS:
Lo siguiente que debemos decirle a SharePoint, es que utilice nuestro control, en lugar del control delegado. Para ello, creamos un nuevo item de tipo “Empty element”, y editamos el fichero Elements.xml:
|
1 |
<span style="color: #606060" id="lnum1"> 1:</span> <span style="color: #0000ff"><?</span><span style="color: #800000">xml</span> <span style="color: #ff0000">version</span><span style="color: #0000ff">="1.0"</span> <span style="color: #ff0000">encoding</span><span style="color: #0000ff">="utf-8"</span>?<span style="color: #0000ff">></span> |
|
1 |
<span style="color: #606060" id="lnum2"> 2:</span> <span style="color: #0000ff"><</span><span style="color: #800000">Elements</span> <span style="color: #ff0000">xmlns</span><span style="color: #0000ff">="http://schemas.microsoft.com/sharepoint/"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #606060" id="lnum3"> 3:</span> <span style="color: #0000ff"><</span><span style="color: #800000">Control</span> <span style="color: #ff0000">Id</span> = <span style="color: #0000ff">"AdditionalPageHead"</span> |
|
1 |
<span style="color: #606060" id="lnum4"> 4:</span> <span style="color: #ff0000">Sequence</span><span style="color: #0000ff">="50"</span> |
|
1 |
<span style="color: #606060" id="lnum5"> 5:</span> <span style="color: #ff0000">ControlSrc</span><span style="color: #0000ff">="~/_ControlTemplates/Spartans.Sharepoint.DefaultRss/SetDefaultRssLinkControl.ascx"</span> <span style="color: #0000ff">/></span> |
|
1 |
<span style="color: #606060" id="lnum6"> 6:</span> <span style="color: #0000ff"></</span><span style="color: #800000">Elements</span><span style="color: #0000ff">></span> |
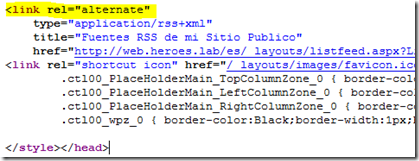
Si desplegamos nuestra feature, y volvemos a nuestro sitio de publicación, tenemos:
y esto es así, porque nuestro código HTML, se ha ampliado en el HEAD, con el código HTML
Espero que os sirva.
Un saludo!!










Deja un comentario