A principios de mes Microsoft liberó Teams, en sus propias palabras “the chat-based workspace in Office 365» (https://blogs.office.com/2016/11/02/introducing-microsoft-teams-the-chat-based-workspace-in-office-365/).
En este post no hablaremos de Teams, ni puedo daros mucha luz sobre que herramienta utilizar en cada caso, podéis leer este post y veréis que todos andamos algo confundidos “
Dear Microsoft: I’m Confused. Can You Help Me Collaborate Well?”. En este post simplemente os quiero comentar como afecta el uso de Teams a nuestra Tenant de Office 365 y SharePoint.
Cada Team es un Group de Office 365
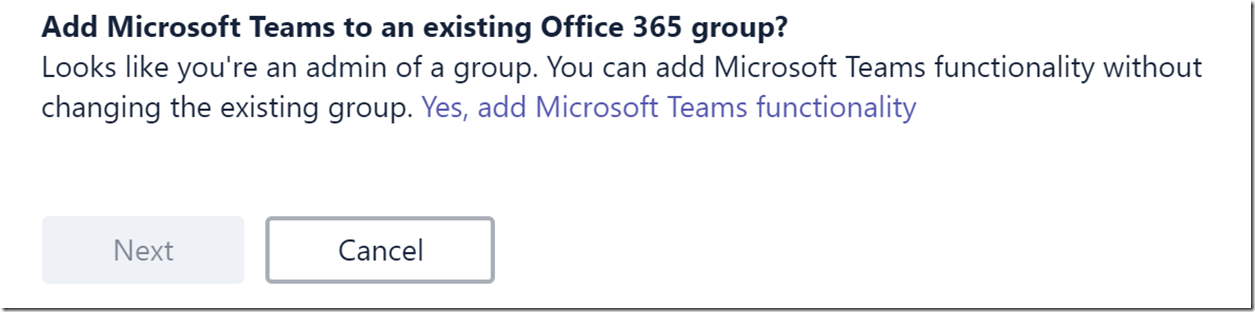
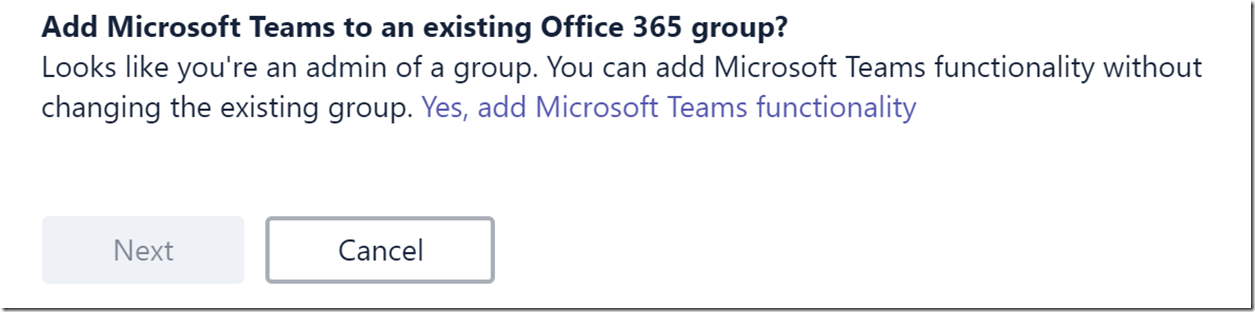
Probablemente ya lo sabéis, pero cuando se crea un Team en MS Teams, un nuevo grupo de Office 365 es creado. De hecho, cuando creas un Team, tienes la opción de decirle que utilice un grupo existente de Office 365.

En principio, parece que solo tienes esa opción cuando el grupo es “Private”, y eres el administrador del grupo.
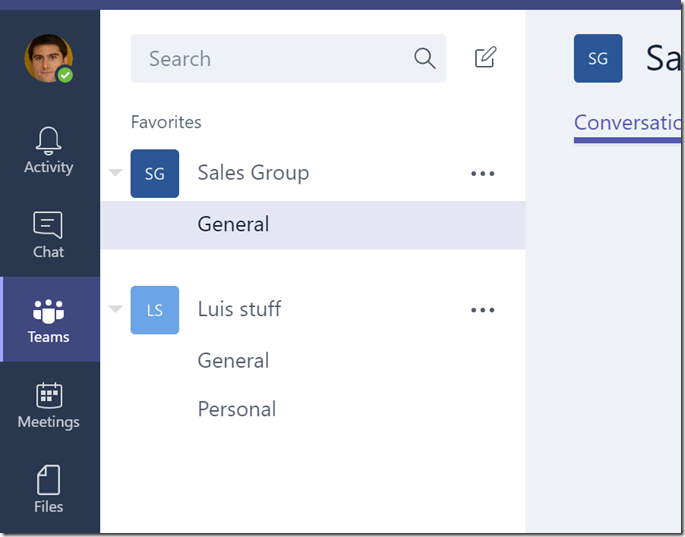
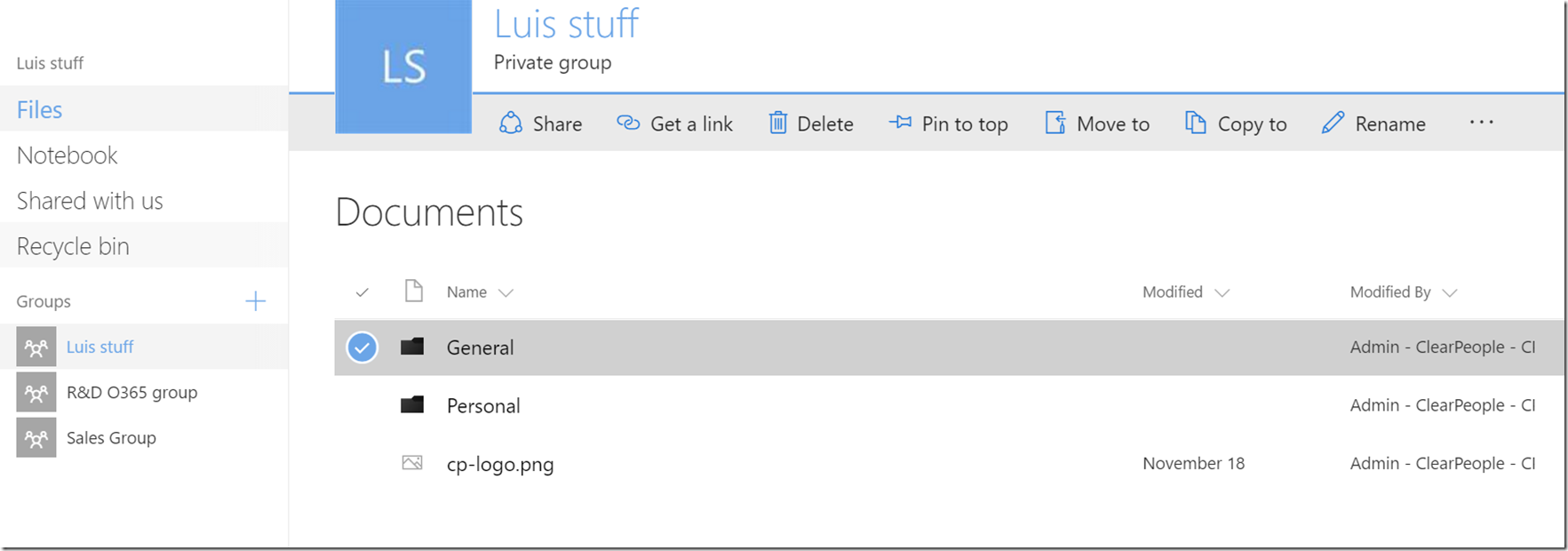
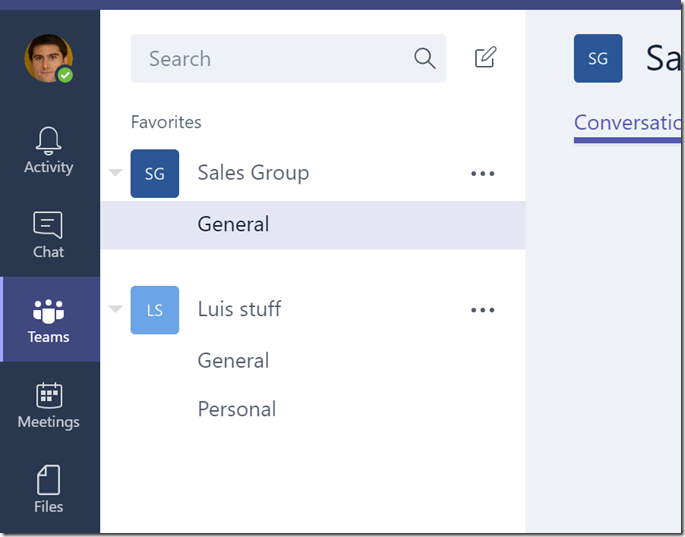
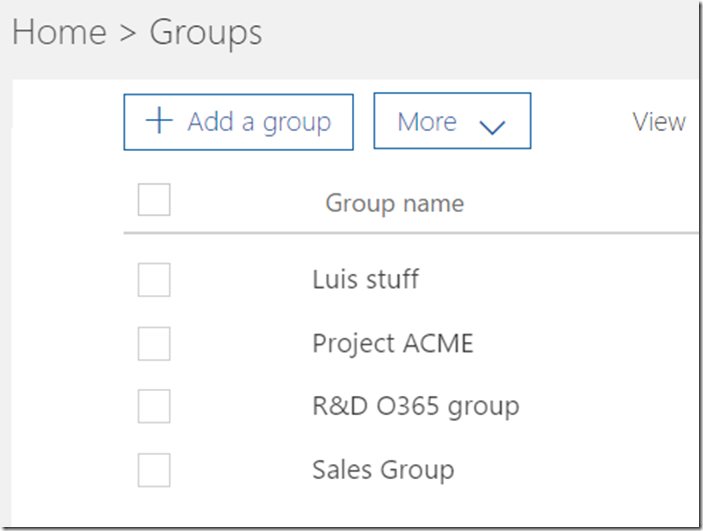
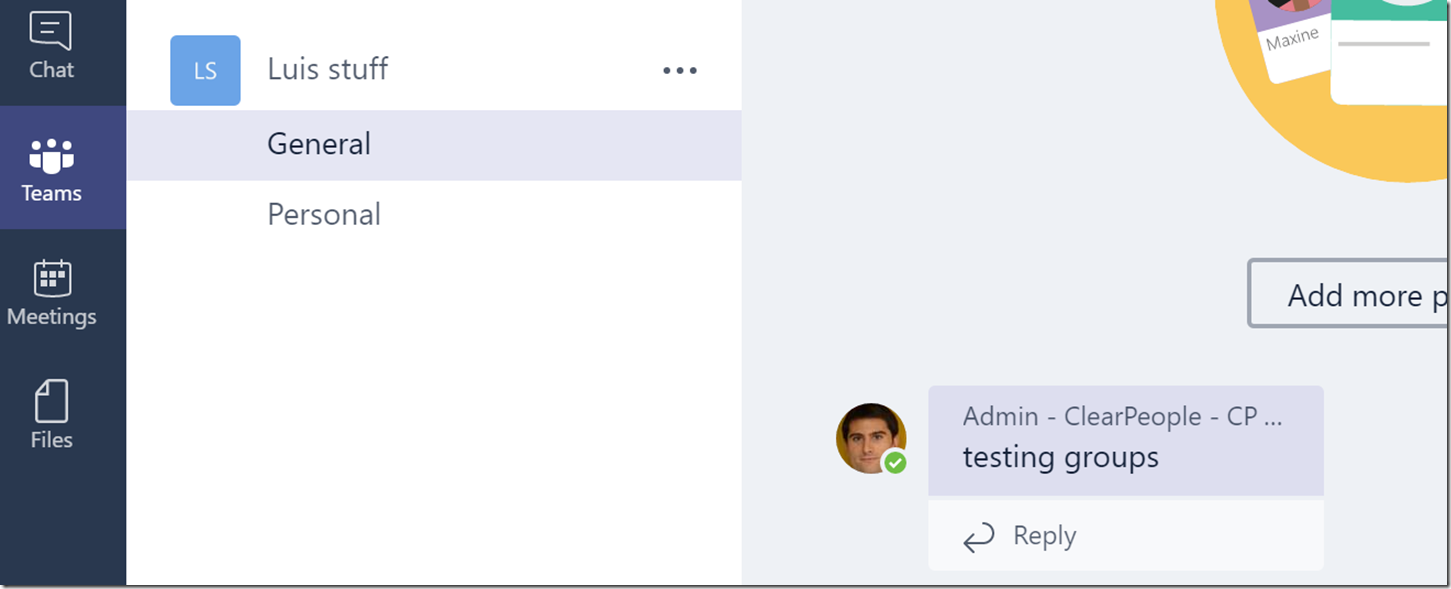
Podéis ver que los teams creados en Teams, son en realidad grupos de Office 365


Cada Team es una Site Collection en SharePoint
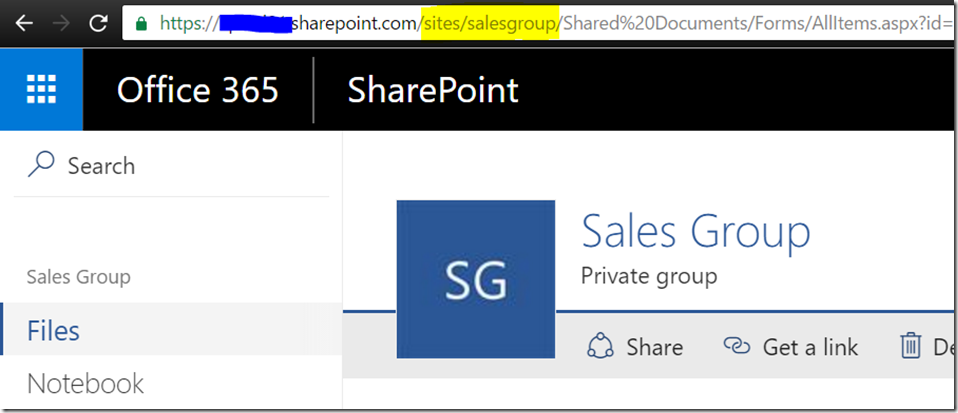
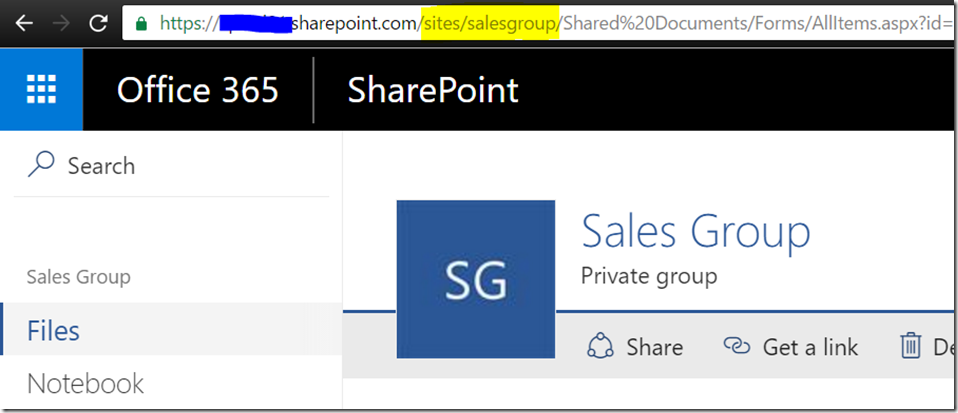
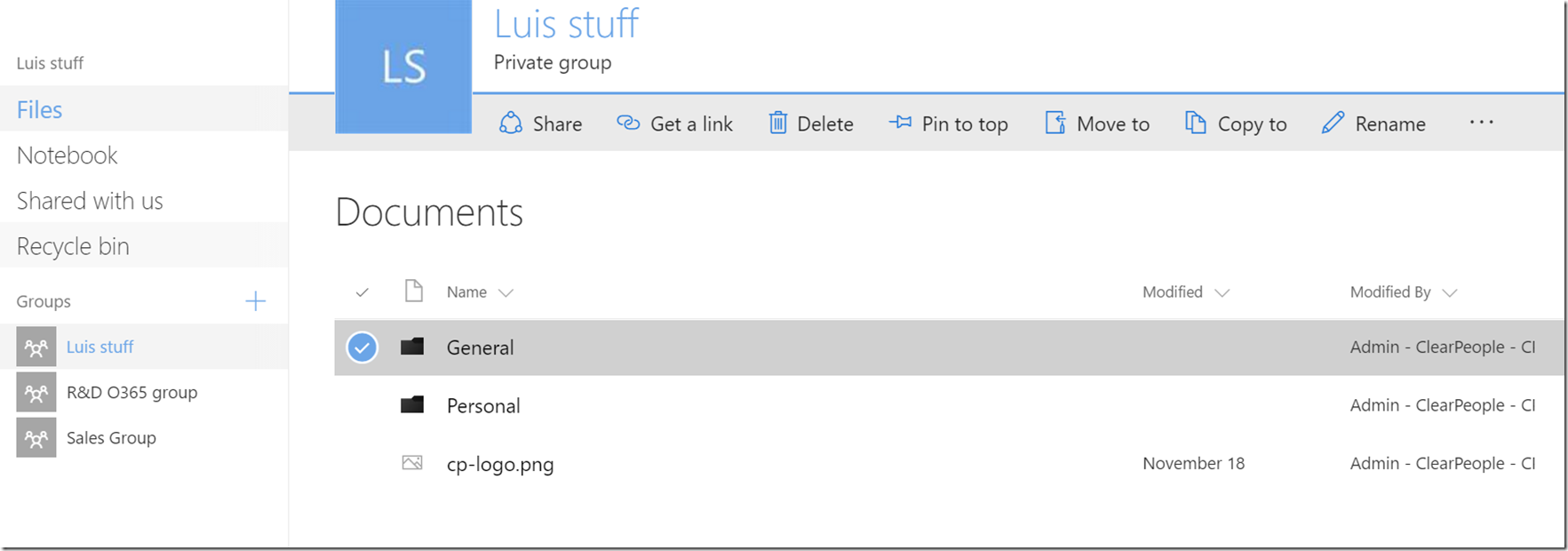
Ademas de un grupo de Office 365, cada Team es una site collection de SharePoint, ya que la Tab “Files”, usa SharePoint para almacenar los archivos. Por ejemplo, hay una site collection para el team “Sales group”

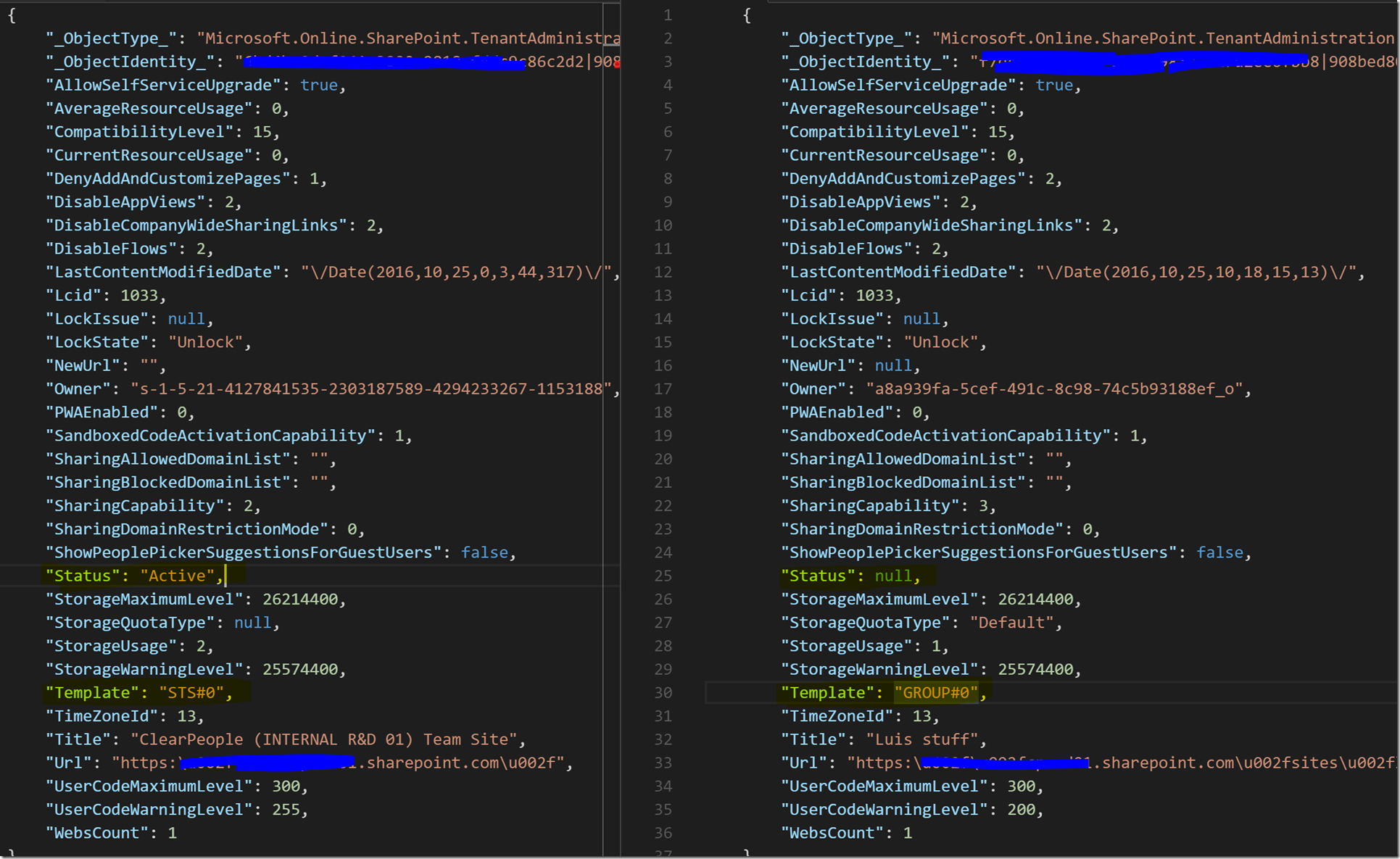
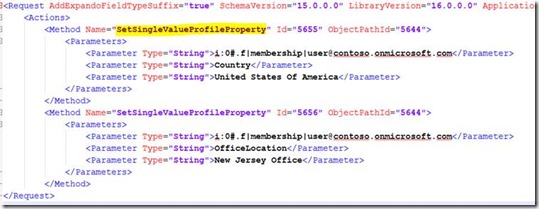
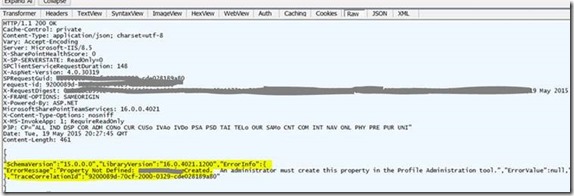
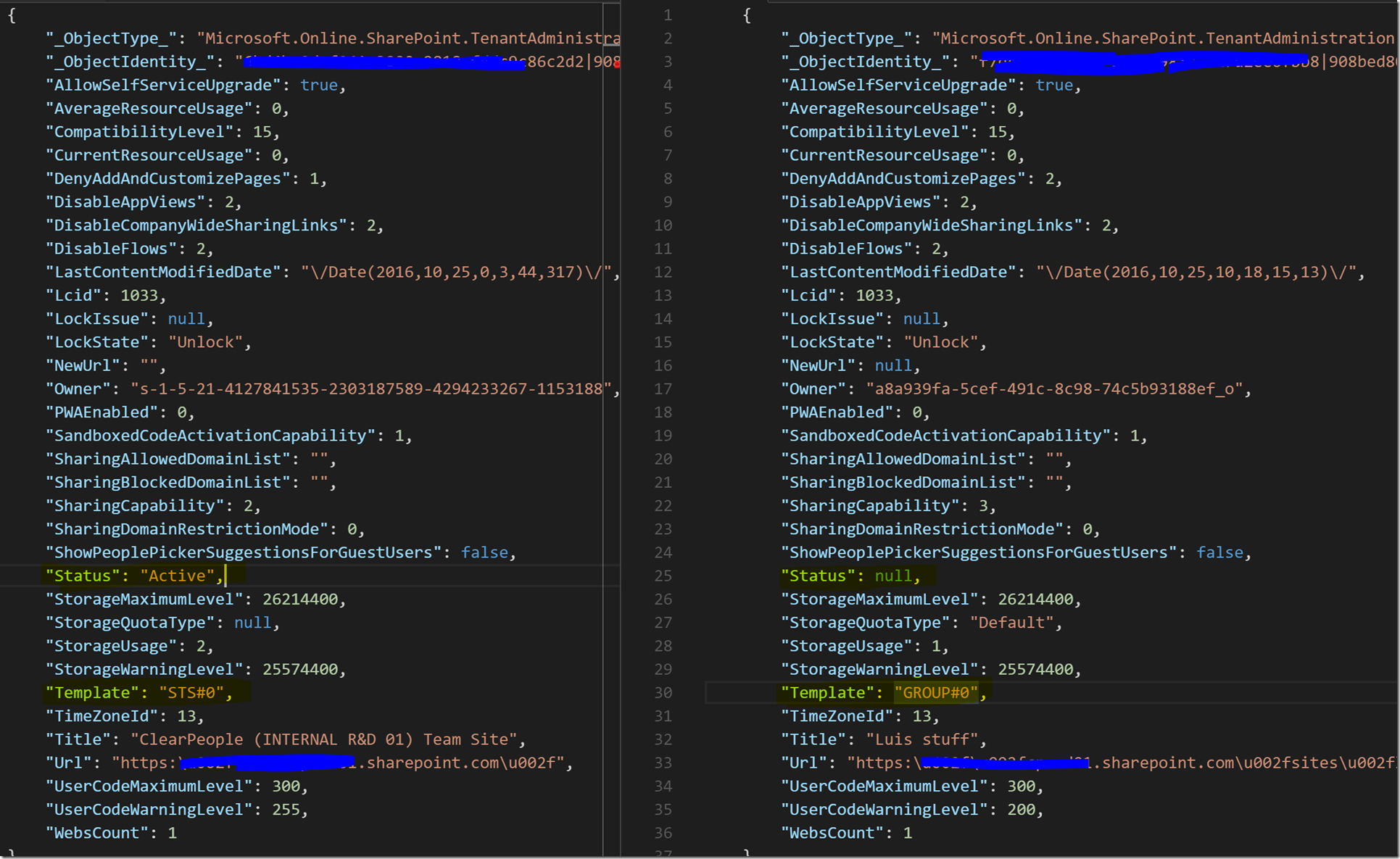
Curiosamente, estas Site Collections creadas desde Teams, no son visibles desde el listado de Site Collections del portal de Admin de SharePoint Online, ni tampoco se pueden listar usando CSOM. La verdad es que no se porque no se pueden listar desde CSOM, pero debe ser que MS ha incluido algun filtro en la parte servidor, para no devolverlas en codigo. Sin embargo, si especificais la URL, podeis conectar a la site collection usando CSOM. Yo he trazado con Fidler la respuesta SP al listado de site collections desde CSOM, y la respuesta a cargar una site collection creada con Teams, y la unica diferencia que veo que podria server como filtro desde el servidor, es la propiedad “Status” o “Web template”. Comparando ambos JSON (solo por frikear, ya se que no sirve de nada  ):
):

Cada channel de un Team, es un folder en la Documents library
Volviendo a la site collection que se crea con un Team, podemos ver que con cada “Channel” de un Team, se crea un folder en la biblioteca Documents de la site collection:


Que hay “Searchable” de Teams en SharePoint?
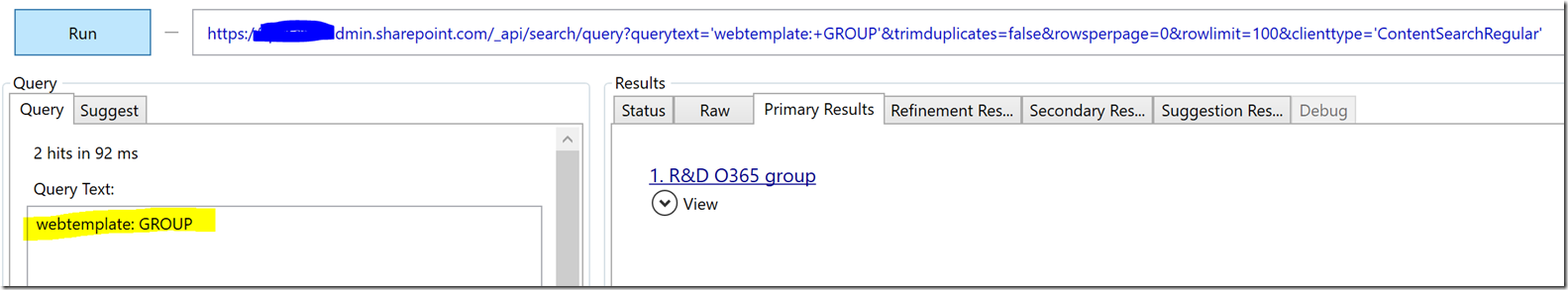
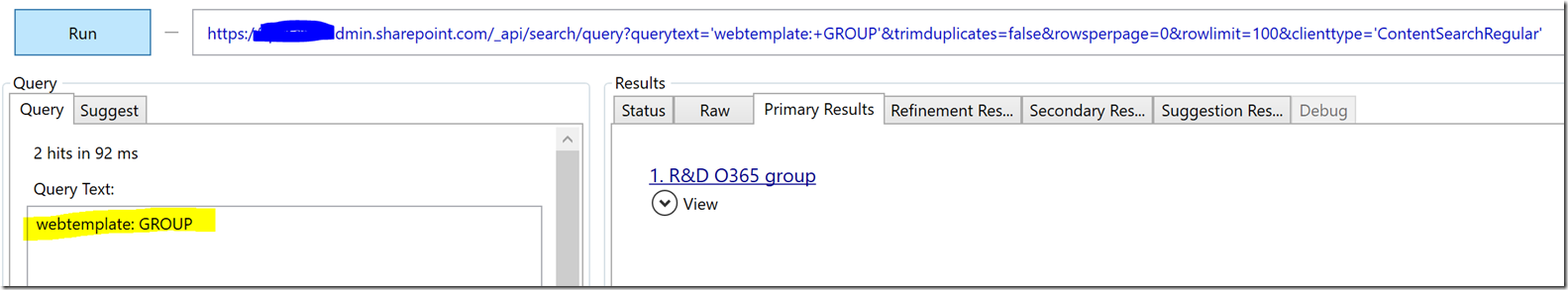
Entonces, quizá os estáis preguntando como yo: Y esta información es “Searchable” en SharePoint? pues hasta donde he visto, NO. Es decir, cuando se crea un Team desde MS Teams, el grupo de Office 365 asociado, se crea como “Private”, y al parecer, no puede ser indexado por el Search, por lo que no aparece nada en los resultados de búsqueda. Sin embargo, un grupo de Office 365 creado como Public, si que aparece en los resultados de la búsqueda, el problema es que, como os decía antes, no se puede crear un Team asociado a un grupo Publico. La siguiente imagen es el resultado de una query a la api search de SP, filtrando por Web Template: Group, y en los resultados solo aparecen los grupos Publicos.

Me parece una limitación importante que el contenido de un Team no sea “discover-able” desde el search de SP (al fin y al cabo, si un usuario pertenece a un Team, deberia poder ver los documentos de ese Team tb como resultados de búsqueda de SharePoint). Igual esto cambie mas adelante, o haya algún oscuro workaround (si lo encuentras compártelo!)
Hasta el proximo post!
Saludos.
@Luismanez