Muchas veces cuando trabajamos en nuestros portales requerimos personalizar la estructura del contenido que publicamos. Esto lo podemos lograr mediante SharePoint designer, sin embargo tener que realizar este trabajo repetidas veces resulta ineficiente.
Sin embargo las personalizaciones de páginas pueden ser reutilizadas mediante el concepto de Page Layout.
A continuación se explican los pasos para habilitar esta funcionalidad:
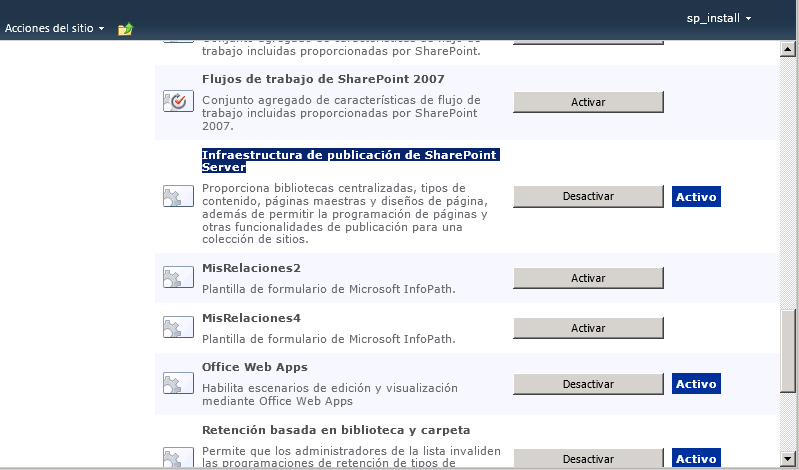
Primero debemos habilitar en nuestro site collection la característica de Infraestructura de Publicación de SharePoint Server.
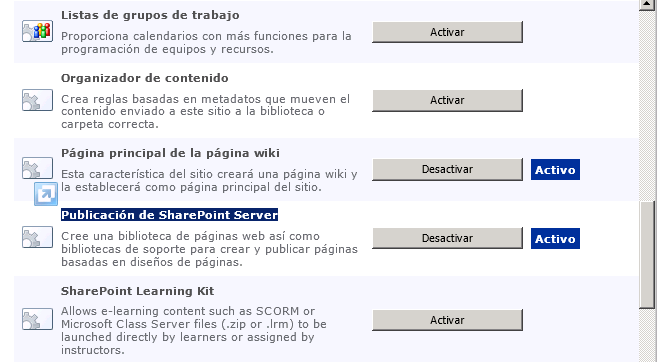
Adicionalmente debemos habilitar la característica de sitio Publicación de SharePoint Server.
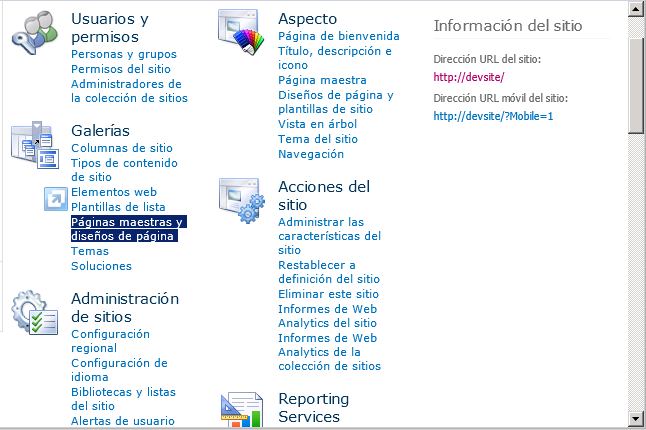
Para verificar que se habilitaron de manera correcta estas características, podemos verificar en las configuraciones del sitio que se muestre en la categoría Galerías «Páginas maestras y diseños de página».
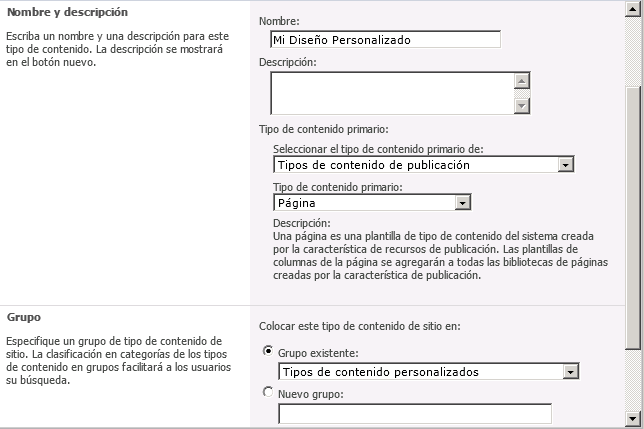
Para comenzar con la creación de nuestro page layout, debemos crear un content type del tipo Tipos de contenido de publicación y seleccionar como Tipo de contenido primario a Página. Podemos posteriormente agregar los campos que deseemos.

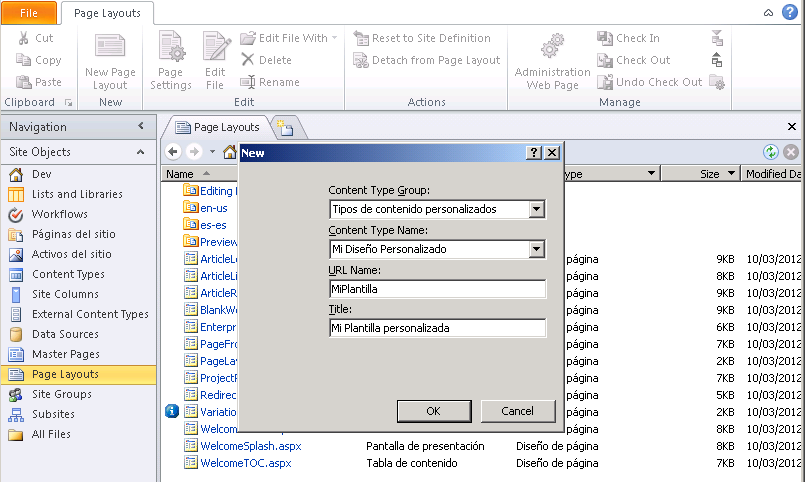
Ingresar desde SharePoint designer a nuestro portal y en la sección Page Layouts dar clic en New Page Layout en el ribbon. Se abrira una ventana donde debemos seleccionar el grupo Tipos de contenido personalizados y nuestro content type recientemente creado. Adicionalmente debemos especificar el nombre de la página y la url.
Posteriormente editar el Page Layout, aparecerá el siguiente mensaje:
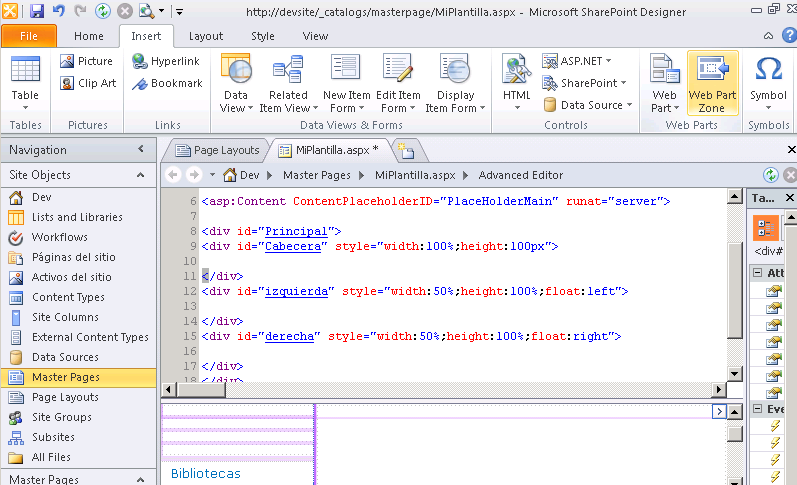
En nuestro Page Layout entre las etiquetas <asp:Content ContentPlaceholderID=»PlaceHolderMain» runat=»server»> y </asp:Content>, denemos ingresar la estructura HTML de DIVs que deseemos.
Yo utilice la que se muestra en la imagen:
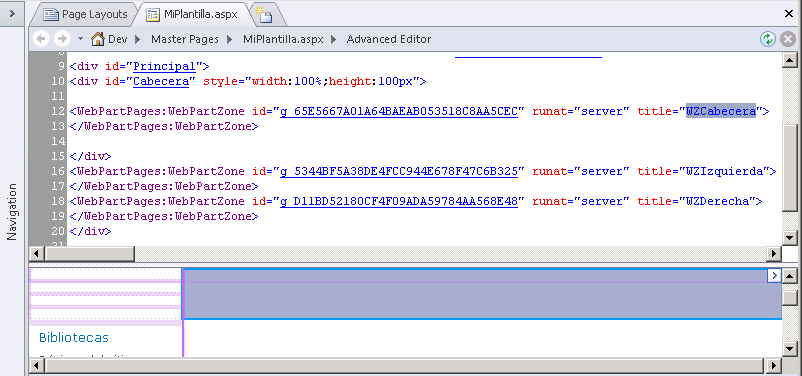
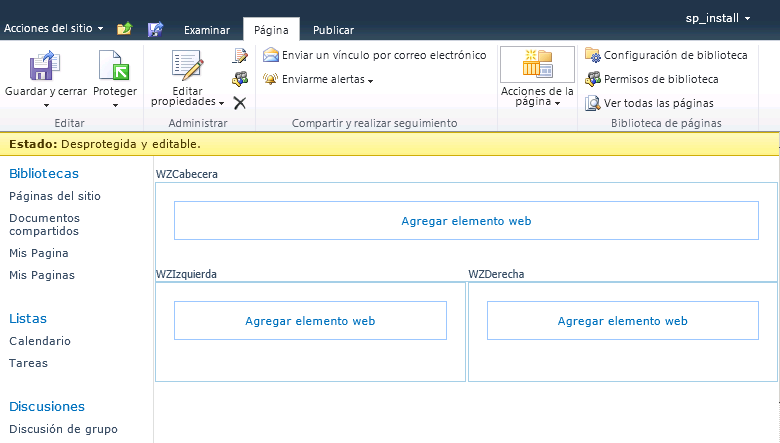
A continuación dentro de la estructura de DIVs debemos agregar los WebPart Zones y colocarles su nombre respectivo.
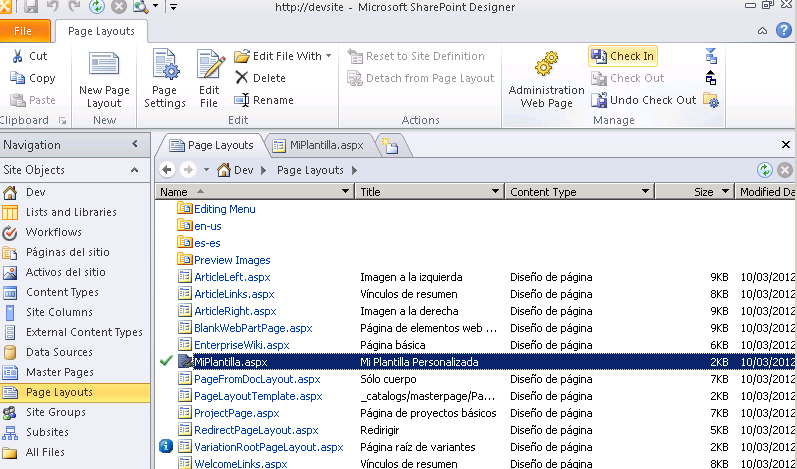
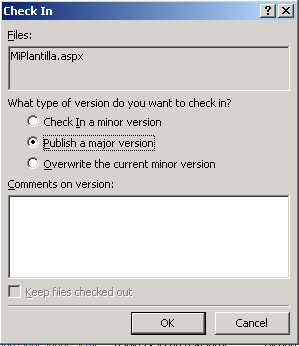
Finalmente debemos Proteger (Check in) a nuestro Page Layout.
Seleccionar Publish a major version y dar clic en OK.
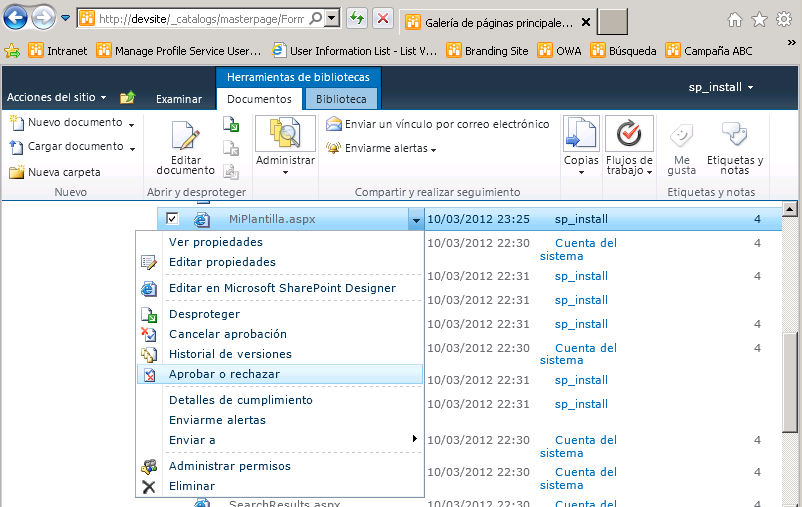
En la Galería de páginas principales en nuestro site collection aprobar el Page Layout.
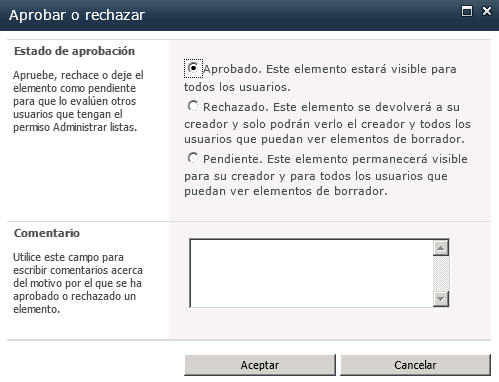
Seleccionar Aprobado y clic en Aceptar.
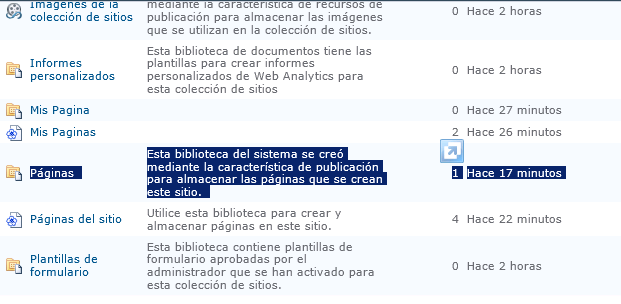
Ahora, debemos ubicar la biblioteca Páginas existente por defecto en el site collection.
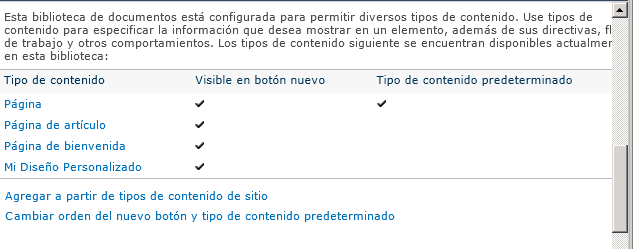
Podemos observar los content types existentes, al final se muestra nuestro content type recientemente agregado.
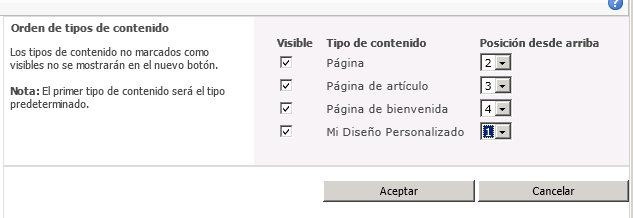
Ordenamos para que nuestro content type se muestre primero.
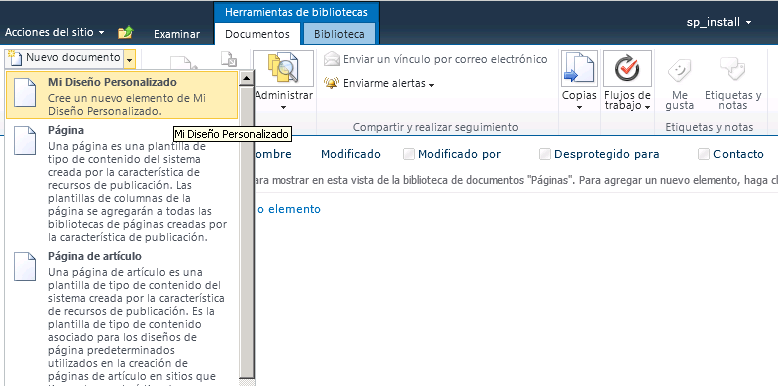
En la biblioteca al podemos seleccionar nuestra plantilla.
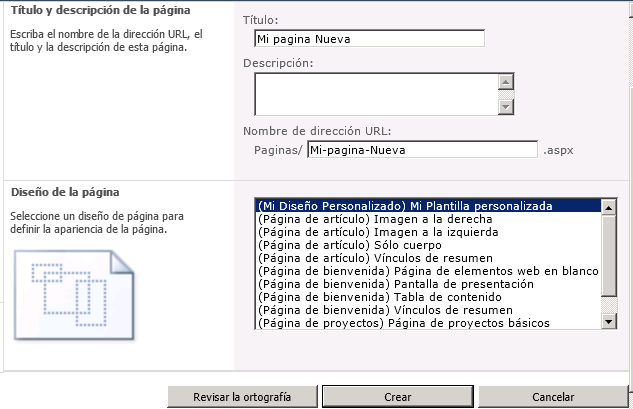
Le ponemos el nombre a nuestra página, por defecto se encuentra seleccionada nuestra plantilla.
Podemos observar que al editar la página se muestra la estructura que definimos.