Un requerimiento típico cuando implementamos una Intranet es el de dar un mensaje de bienvenida al usuario actualmente logueado.
Pues para lograr este requerimiento podríamos emplear distintos métodos: Incrustar código Javascript para capturar el usuario actual y mostrarlo en un DIV, desarrollar un WebPart que utilice el modelo de objetos de SharePoint o una manera mas sencilla y rápida, crear un Dataview WebPart que en su contenido muestre al usuario actual.
La tercera alternativa es la propuesta que doy para reducir el tiempo de implementación de este requerimiento.
A continuación los pasos:
1. Crear una página .aspx donde insertaremos nuestro DataView.
2. Insertar un Dataview asociado a una lista donde se encuentre información que queramos mostrar adicionalmente al user name del usuario actual.
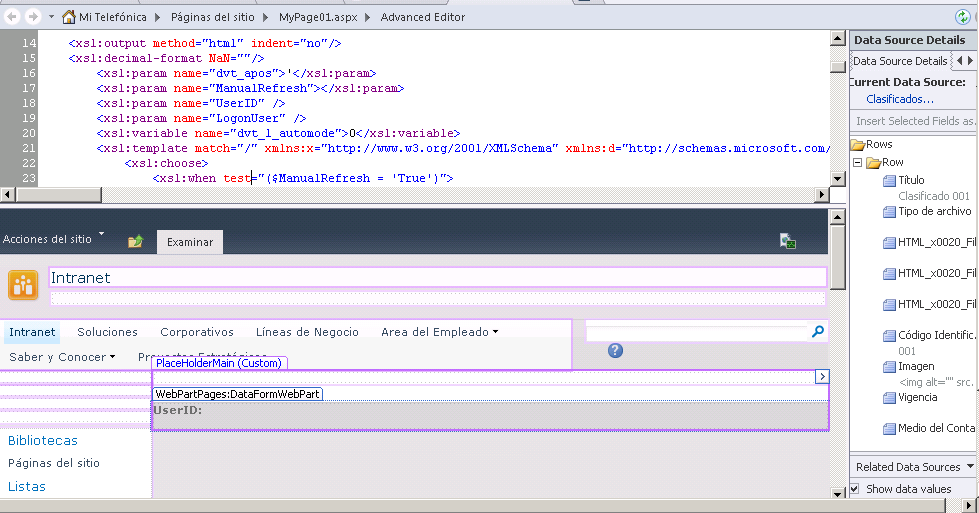
3. Ubicar la sección donde se agregarán los parámetros tal y como se muestra en la siguiente imagen:
Ubicar la sección <xsl:decimal-format NaN=»» /> y a continuación se verán algunos parámetros especificados por defecto. Después del último parámetro agregar lo siguiente:
<xsl:param name=»UserID» />.
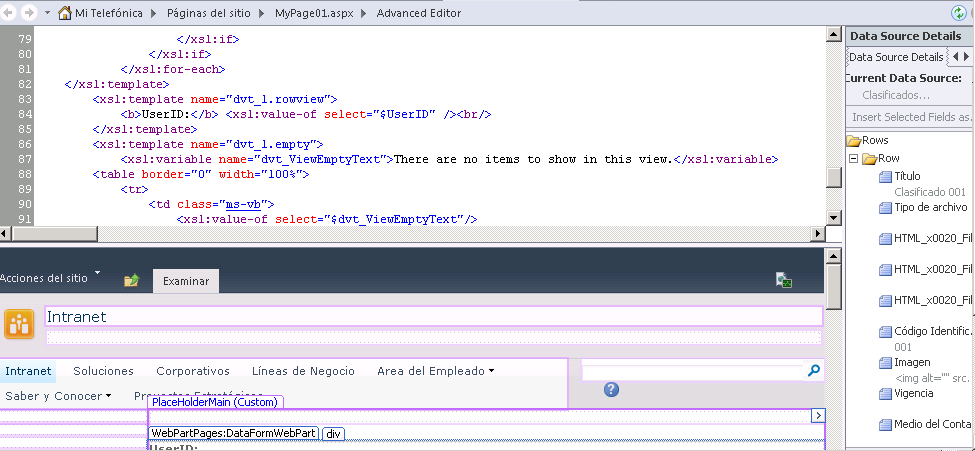
4. Finalmente ubicar la sección donde insertaremos el contenido tal y como se muestra en la imagen:
Ubicar la sección <xsl:template name=»dvt_1.rowview» /> , borrar el contenido que se encuentra dentro y modificarlo según el contenido que deseemos. Incorporar aquí lo siguiente para mostrar el nombre del usuario actual:
<xsl:value-of select=»$UserID» />.
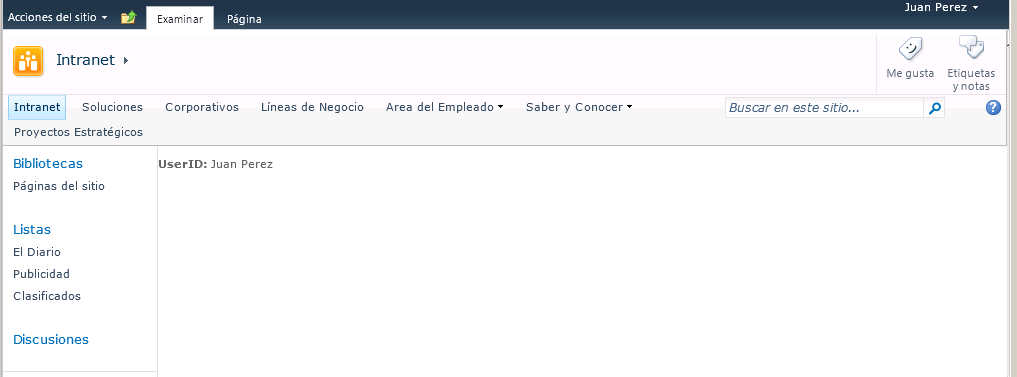
Y Finalmente el resultado esperado: