Cuando deseamos personalizar un portal web basado en SharePoint 2013, debemos tener varios aspectos en consideración. En primer lugar, para poder personalizar el diseño de nuestro portal podemos hacer uso de todos nuestros skills de diseño de aplicaciones web (HTML, CSS, JavaScript, JQuery, etc etc.), sin embargo, aplicar nuestro skills de diseño sobre SharePoint, requiere conocer los componentes que conforman a la solución.
Por otro lado, si nos concentramos únicamente en la forma y no en el contenido, podremos identificar que el diseño de nuestro portal estará conformado por 2 componentes, un Master Page el cual define la estructura estándar a ser compartida por todas las páginas de nuestro Portal, y el Page Layout, que es básicamente es la estructura de cada una de nuestras páginas.
En este post, mostraré como crear Page layouts en SharePoint 2013 que puedan ser reutilizados para crear varias páginas.
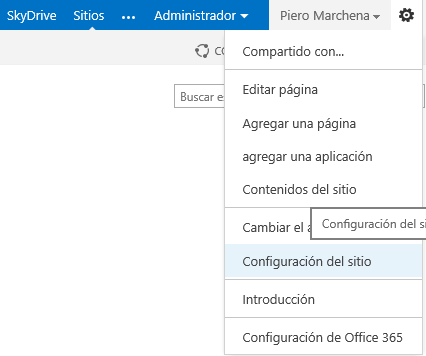
1. Primero debemos ingresar sobre nuestro portal y en la sección de Configuración, dar clic en Configuración del sitio.
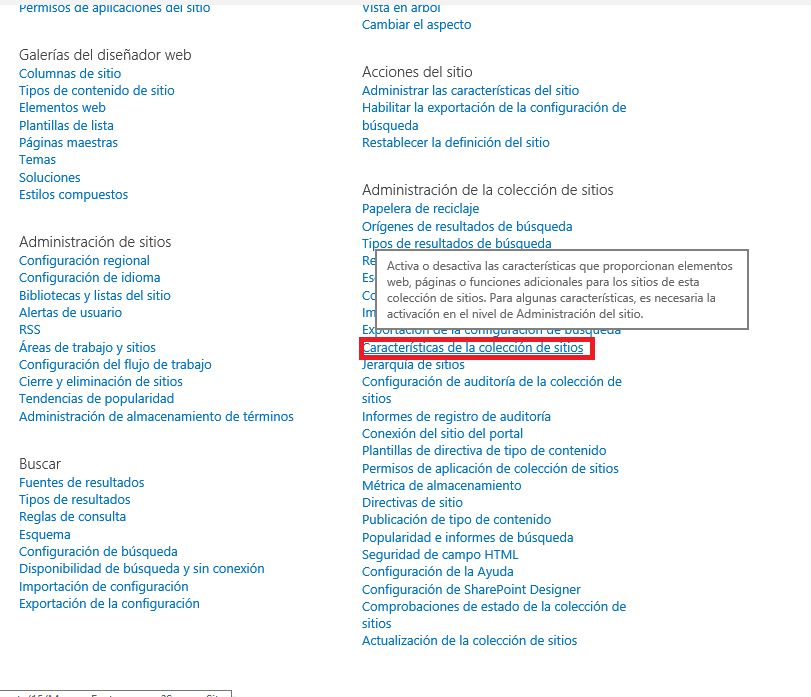
2. A continuación, debajo de Administración de la colección de sitios dar clic en Características de la colección de sitios.
3. Debemos verificar que la característica «Infraestructura de publicación de SharePoint server» se encuentre Activa.
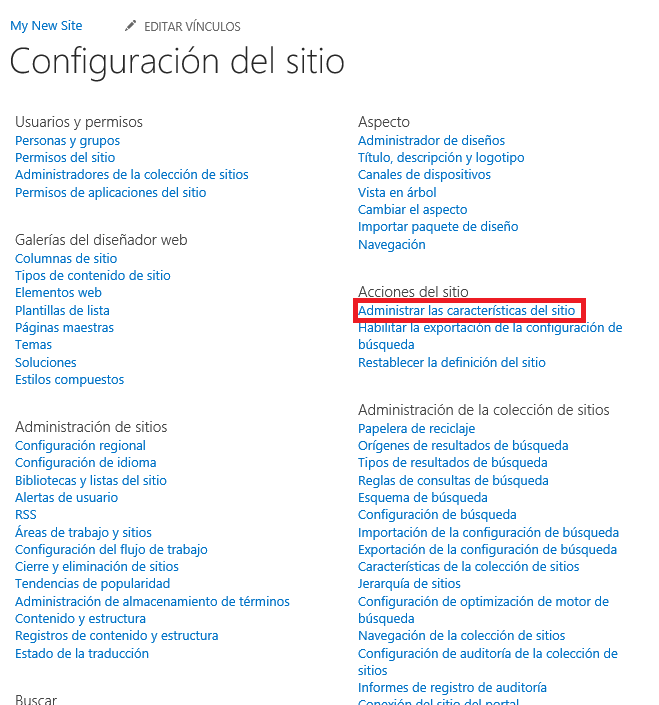
4. De la misma manera debajo de Acciones del sitio dar clic a Administrar las características del sitio.
5. Verificar que la característica «Publicación de SharePoint Server» se encuentre Activa.
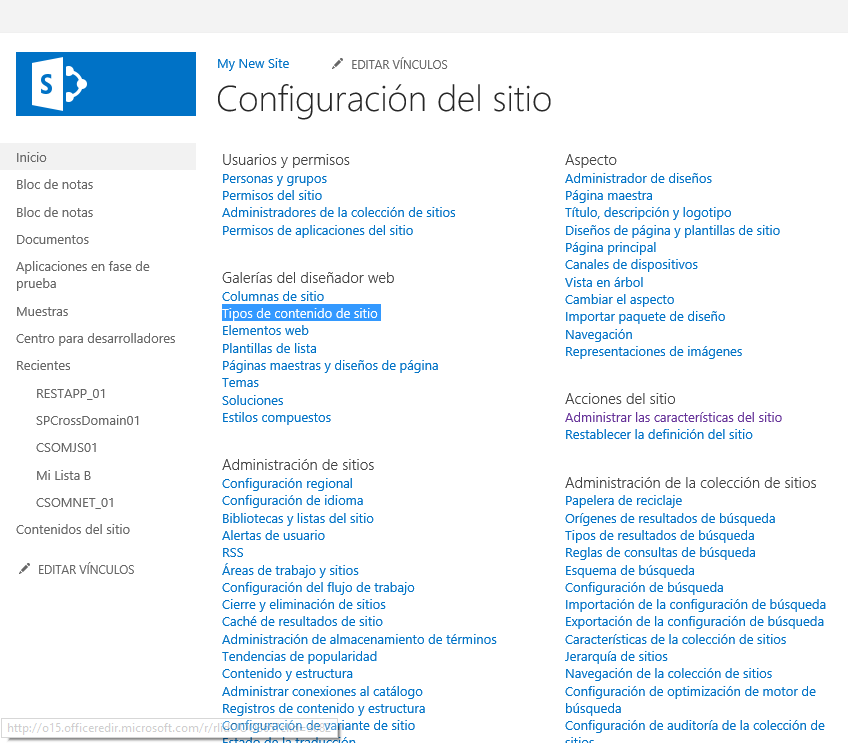
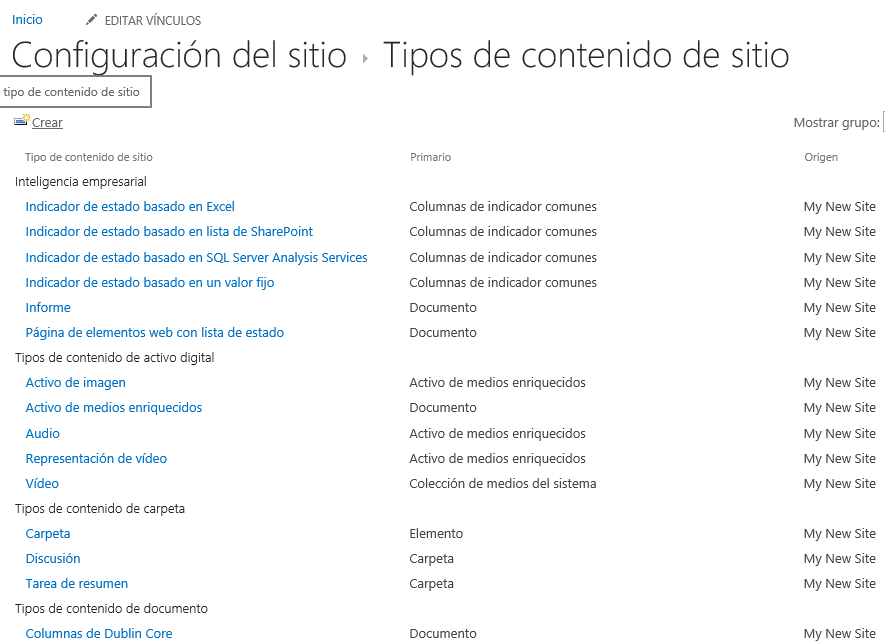
6. Una vez que tengamos todas la características necesarias activadas, debemos crear nuestro content type para el Page Layout, para esto debajo de Galerías del diseñador web dar clic en Tipos de contenido de sitio.
7. En la siguiente página dar clic en Crear.
8. Especificar el nombre de nuestro content type, y en Tipo de contenido primario seleccionar Tipo de contenido de publicación, Página. Si aún no hemos creado el grupo para nuestro tipos de contenido, entonces crear uno nuevo.
9. Se creará el tipo de contenido, heredando unos campos por defecto.
10. Agreguemos los campos que deseemos que representarán secciones dentro del Page Layout. Por ejemplo un campo de Línea de texto.
11. Un campo de Varias líneas de texto.
12. O un campo con contenido HTML.
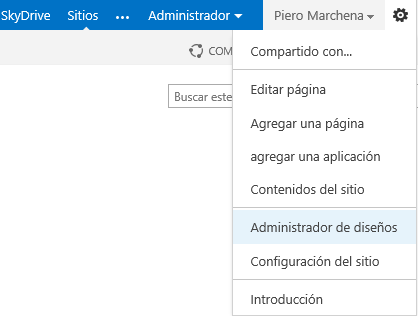
13. Una vez especificados todos nuestro campos deberemos importar el Page Layout, para esto en Configuración dar clic en Administrador de diseños.
14. Se abrirá la página de Administrador de diseños el cual también es usado para para diseñar nuestro Master Page.
15. Dar clic en Editar diseño de página y a continuación dar clic en Crear un diseño de página.
16. En Crear un diseño de página especificar el nombre, el master page que utilizaremos y el Tipo de contenido que emplearemos.
17. Se habrá creado nuestro Page Layout que podremos ahora editar desde SharePoint designer o cualquier otra herramienta de diseño web.
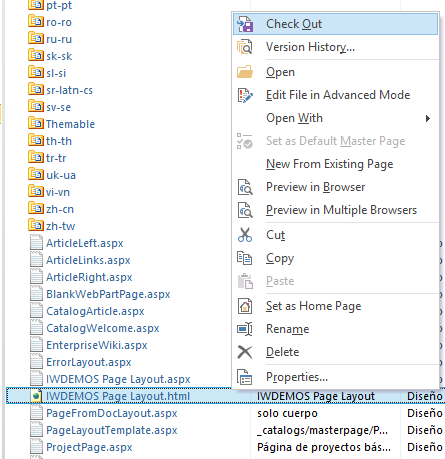
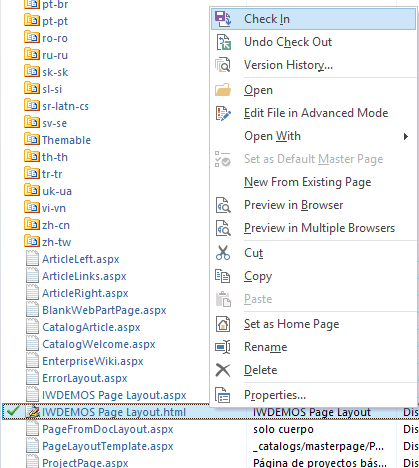
18. Ubicamos nuestro archivo HTML en la sección de Page Layout. Podremos observar que también se autogeneró un archivo .aspx que es el que consumiremos finalmente en nuestras páginas.
19. Dar clic derecho y Check Out para Proteger.
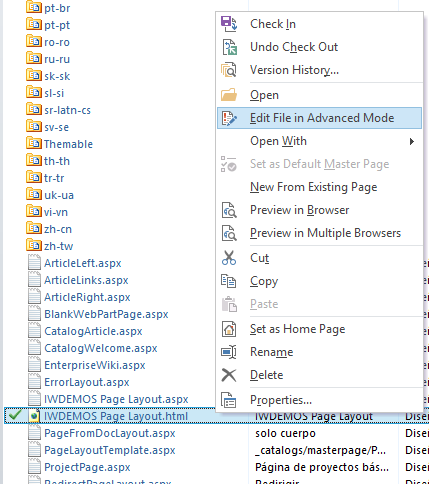
20. Para editar dar clic en Edit File in Advanced Mode.
21. En el HTML podremos personalizar nuestro diseño como lo deseemos.
22. Una vez terminado desprotegemos el HTML dando clic en Check In.
23. En la ventana emergente seleccionamos Publish a major versión y clic en OK.
24. Finalmente para utilizar nuestro Page layout, en la biblioteca de Páginas, debemos agregar el tipo de contenido recientemente creado.
25. Podremos observar nuestro nuevo tipo de contenido asociado a la bilbioteca Páginas.
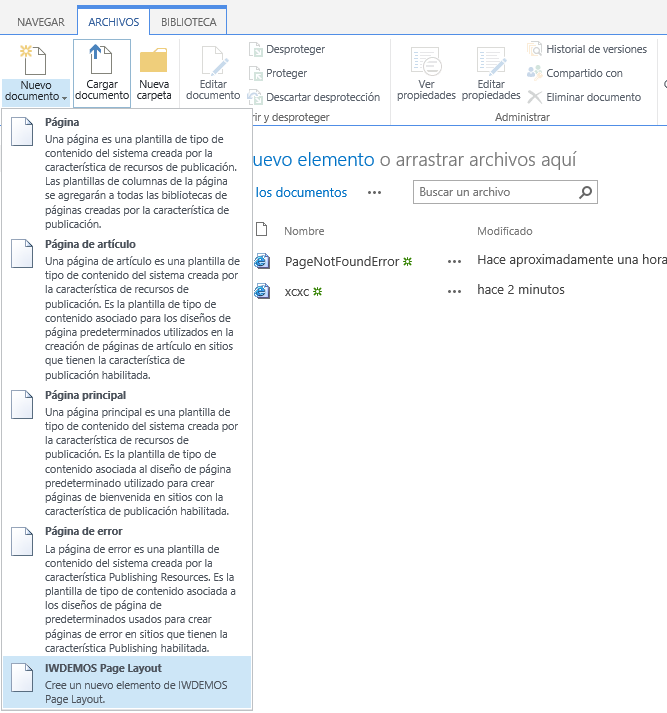
26. Finalmente al dar clic en Nuevo documento podremos ver que se encuentra nuestro diseño.
27. Creamos nuestra página basada en el Page Layout.
28. Se crea nuestra página.
29. Al entrar en el modo de edición podremos observar la estructura que definimos y podremos incorporar el contenido que deseemos.