Hola Amigos, hace poco estuve revisando algunas de las nuevas funcionalidades que trae la nueva versión de SharePoint, el gran «SharePoint 2010».
Para esto tuve que habilitar un Servidor Virtual con la versión Beta de este producto.
A continuación mostraré algunas de las nuevas características que pude observar:
Sitios de SharePoint: Experiencia de Usuario Enriquecida.
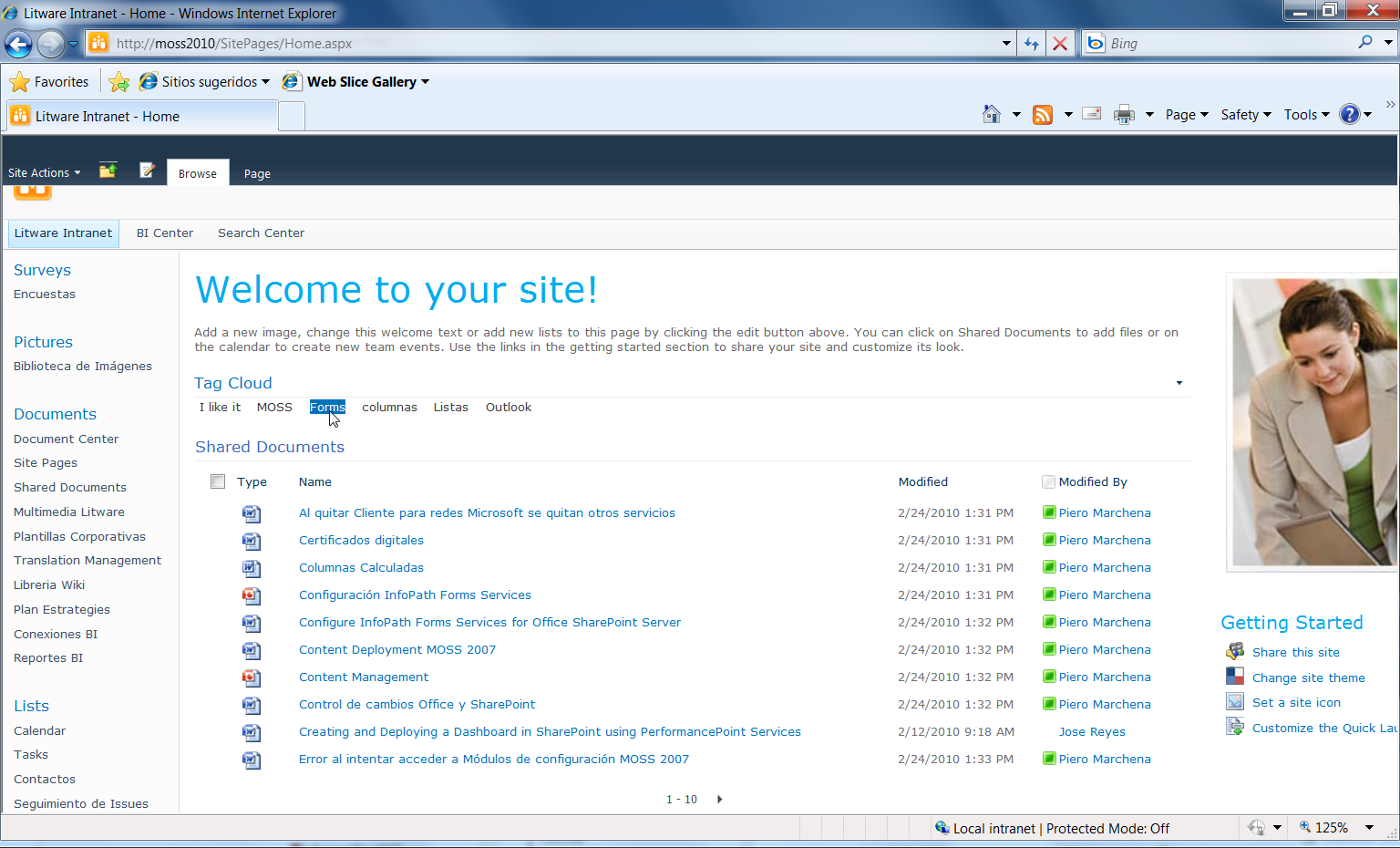
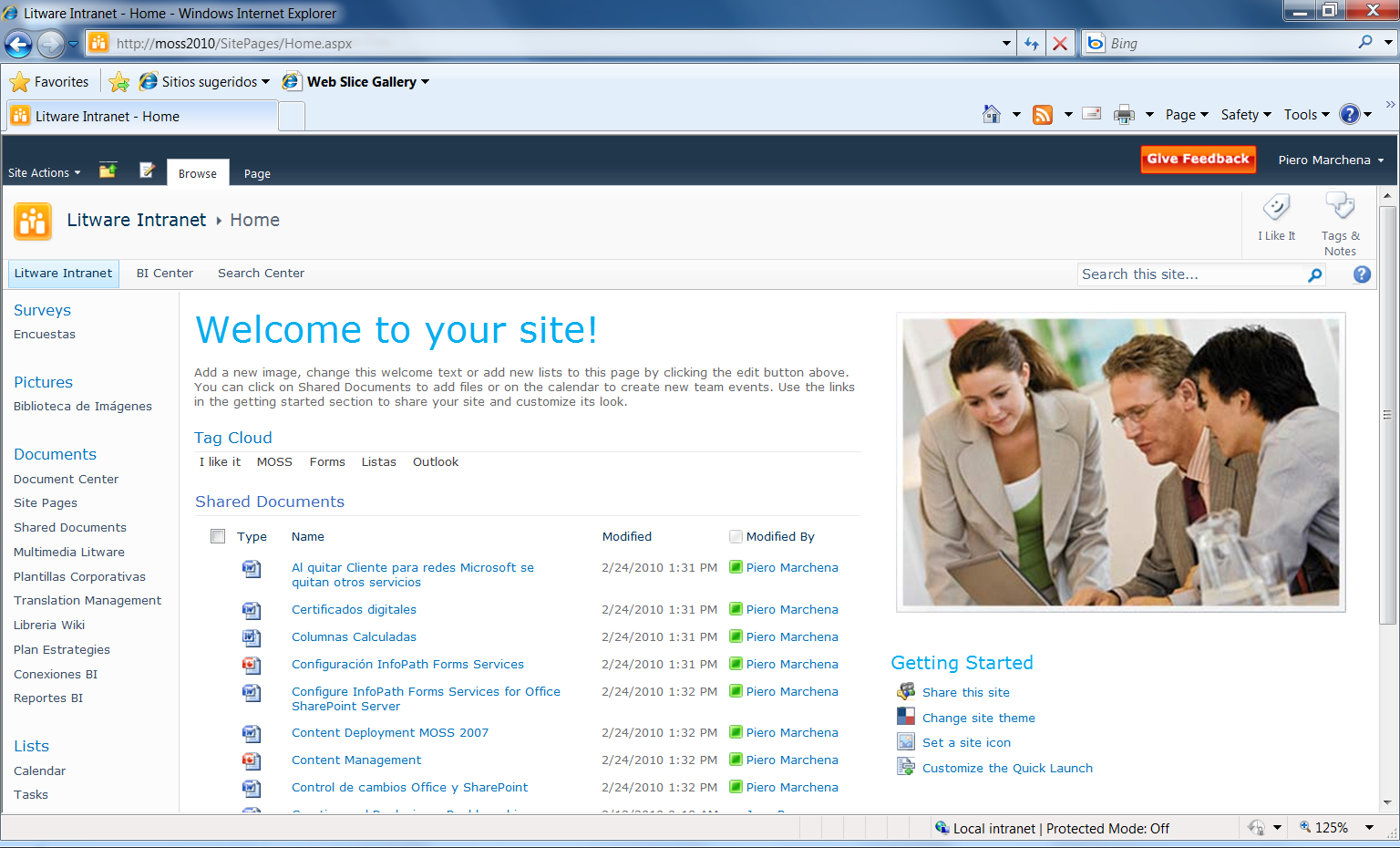
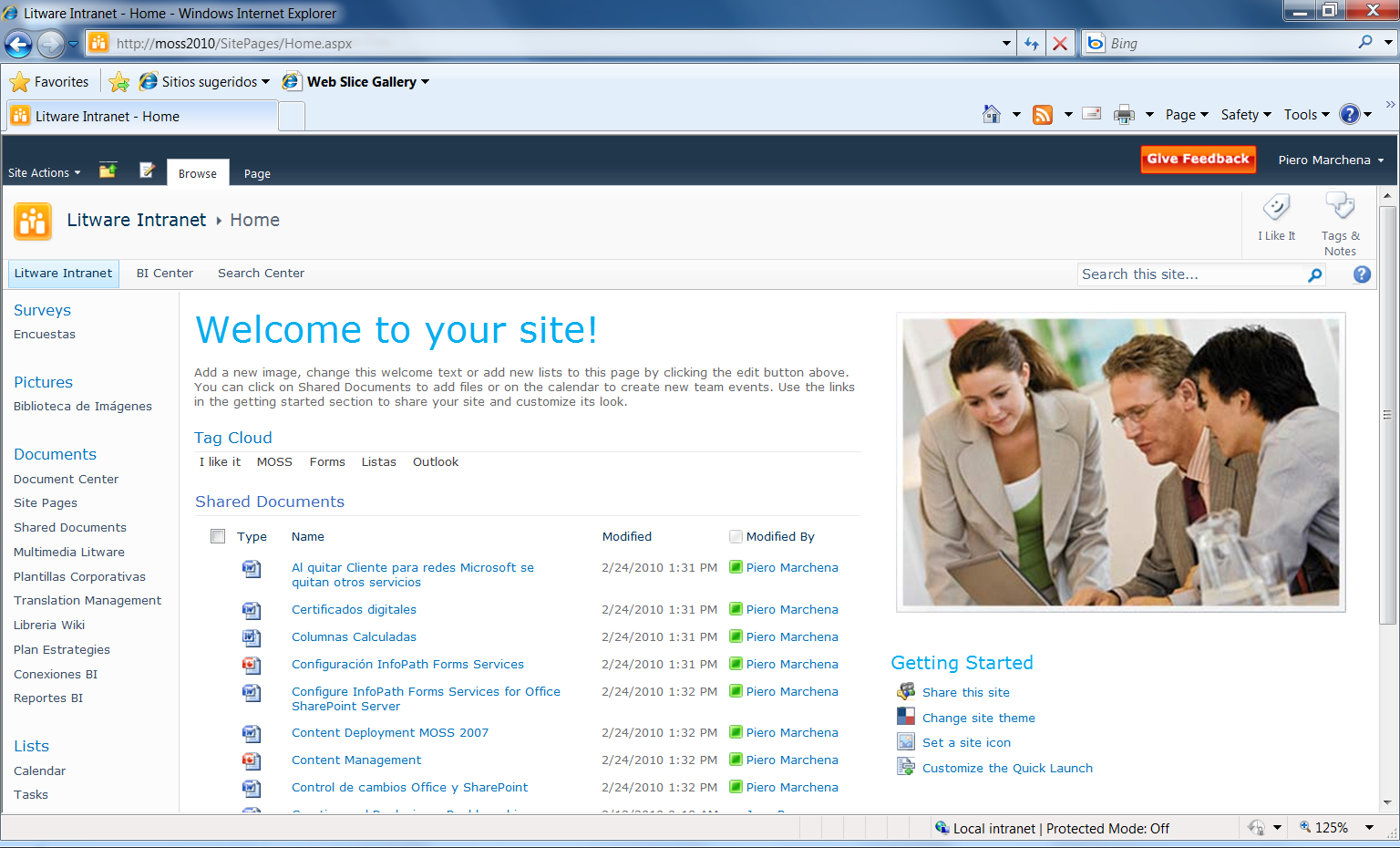
Lo primero que podemos observar es el cambio de la Interfaz de Usuario la cual ha incorporado la famosa banda de opciones que ya la podiamos observar en la versión 2007 de Microsoft Office y cuyo propósito es el mismo que en Office, el de ser una interfaz intuitiva que facilite la ubicación de las opciones mas comunes y permita que el tiempo de capacitación para los usuarios sea menor.

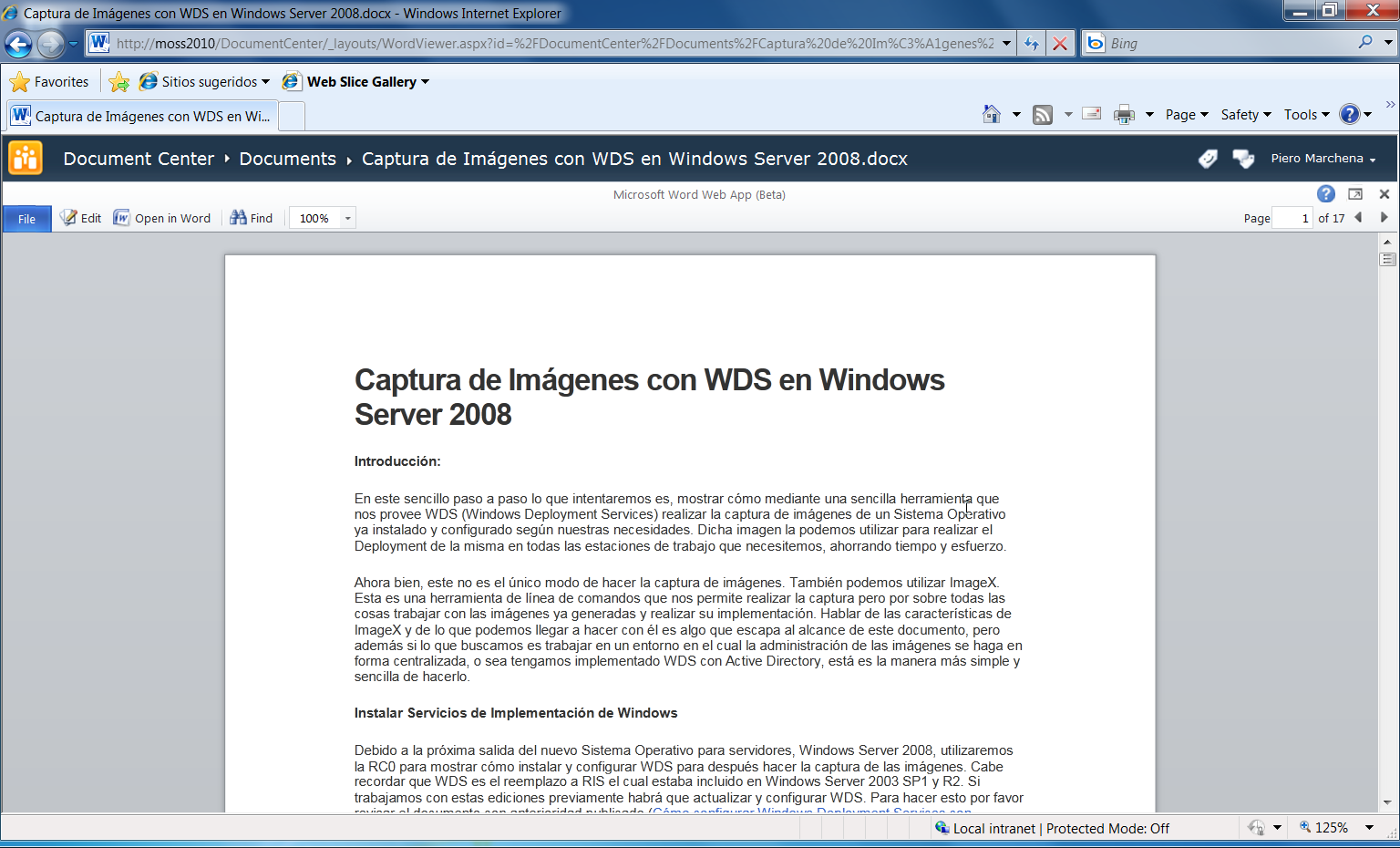
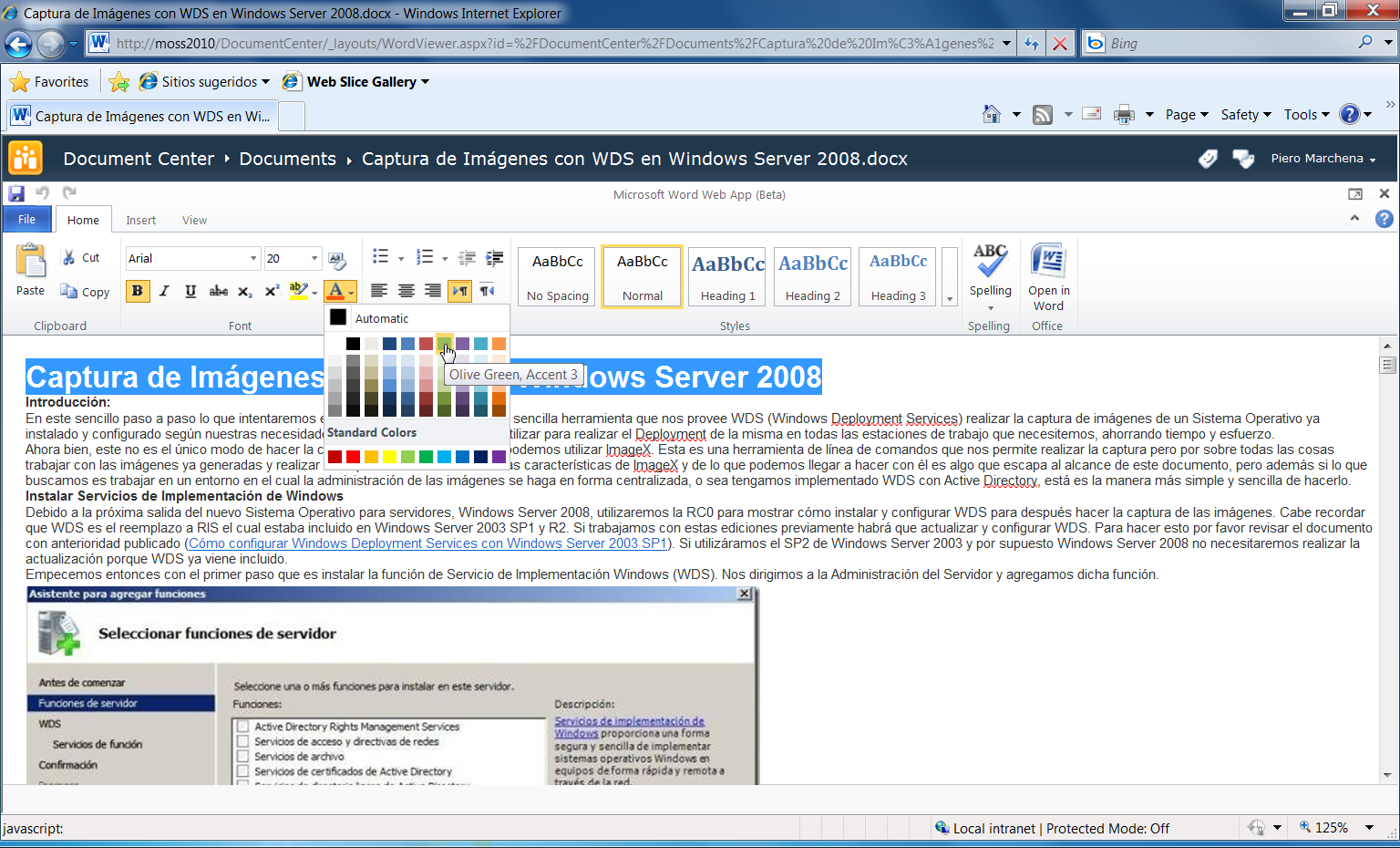
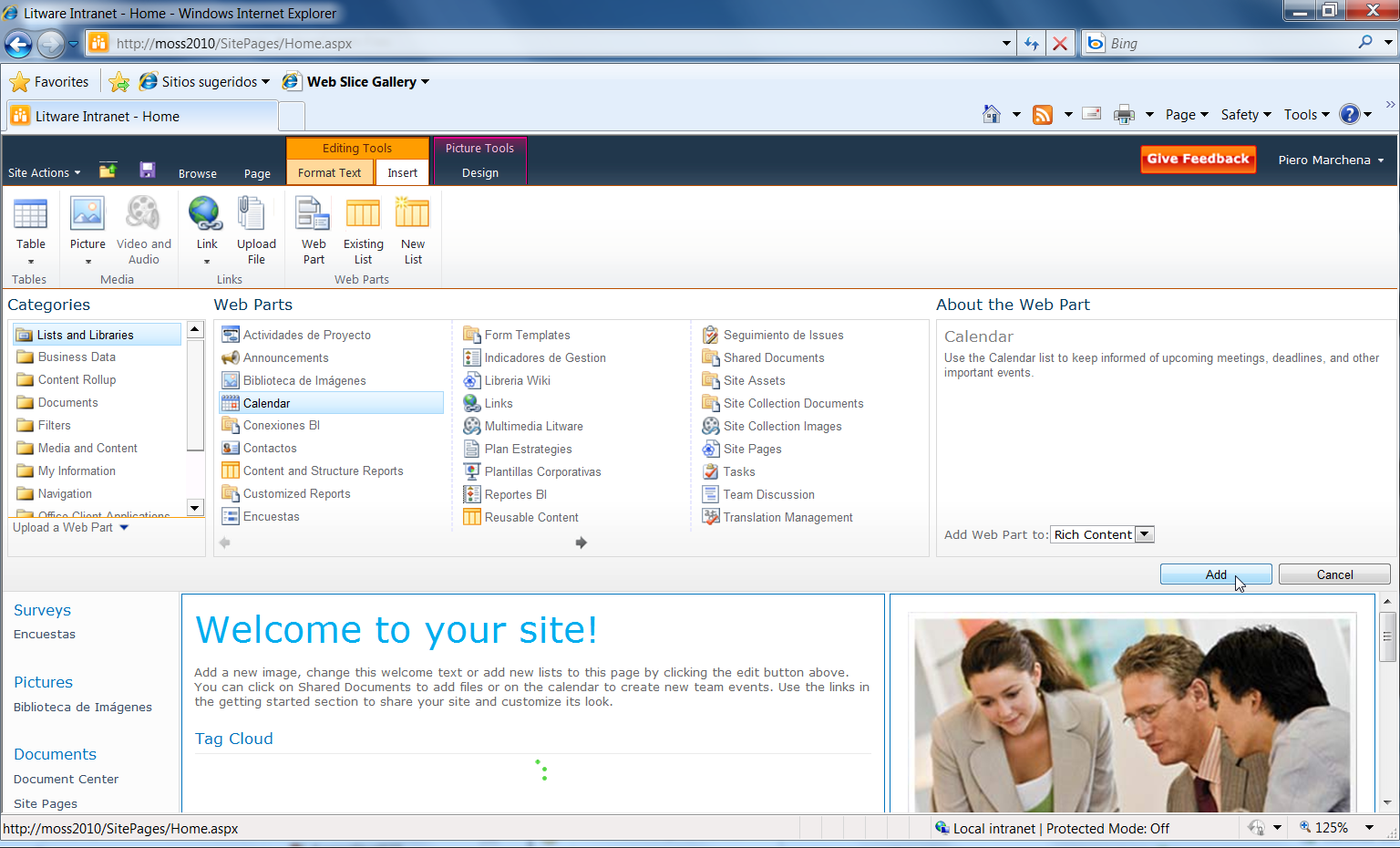
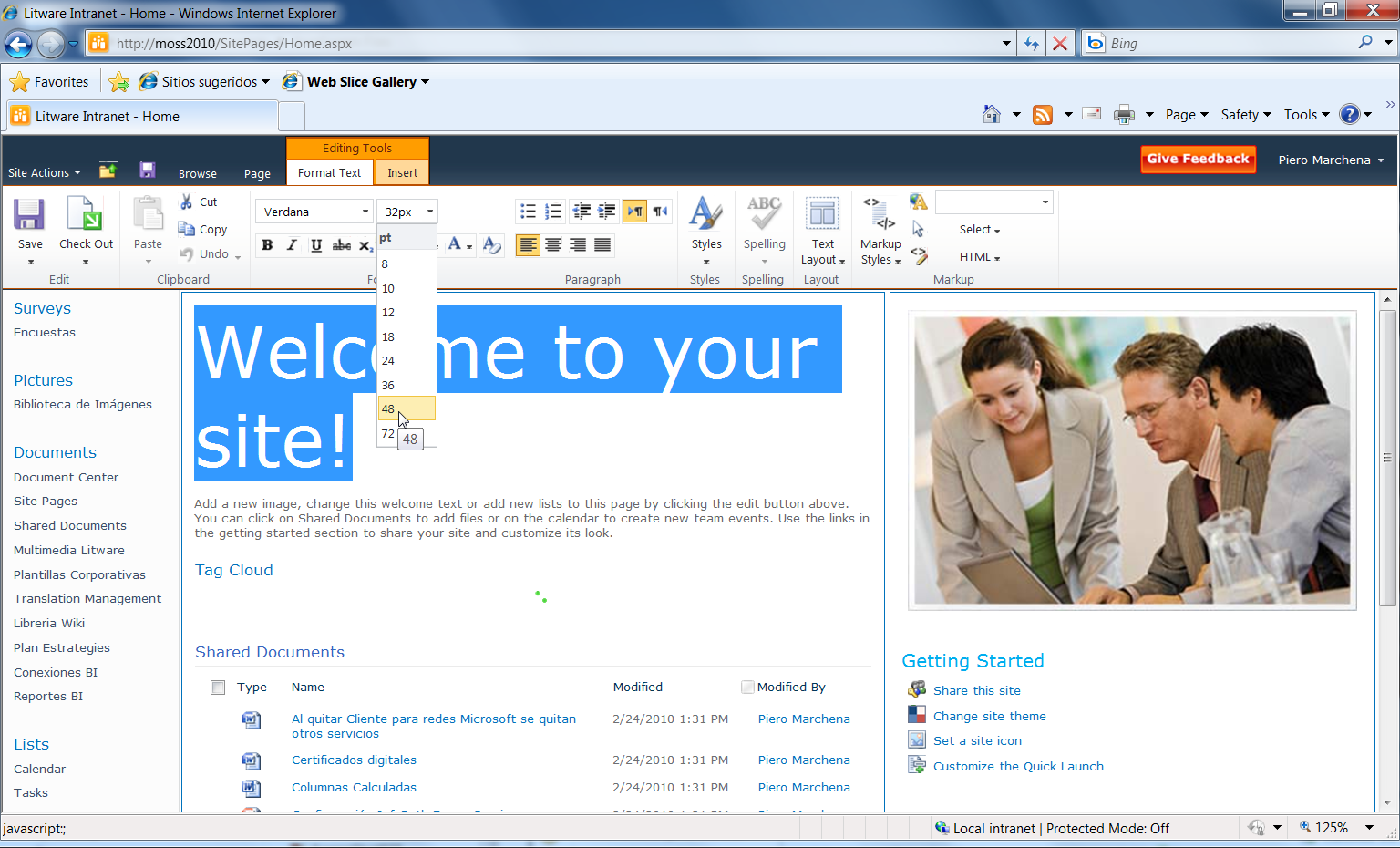
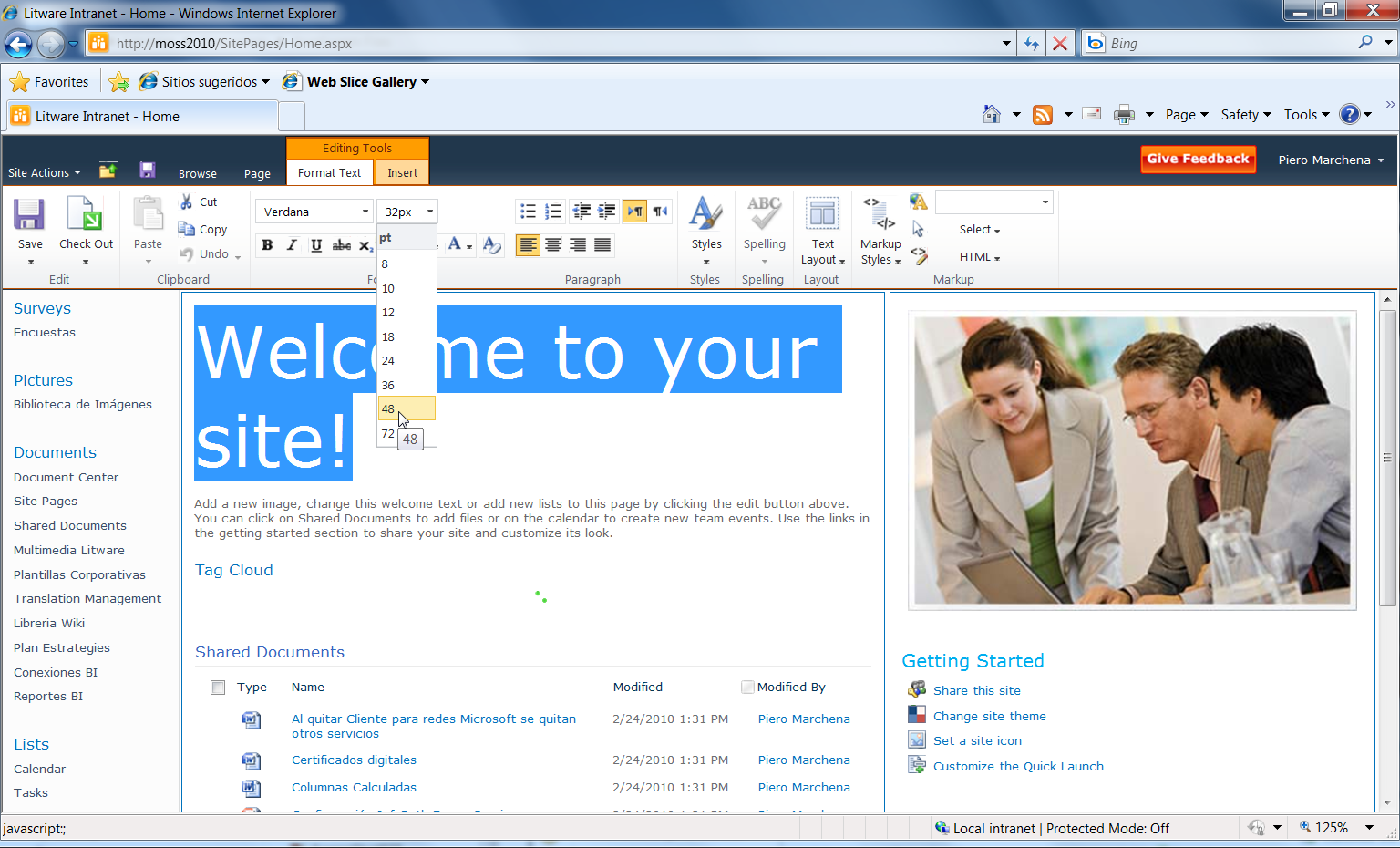
Otra de las ventajas que podemos observar con esta nueva interfaz es que la edición es mucho más sencilla e inclusive ofrece previsualización del contenido según el formato que vamos aplicando.

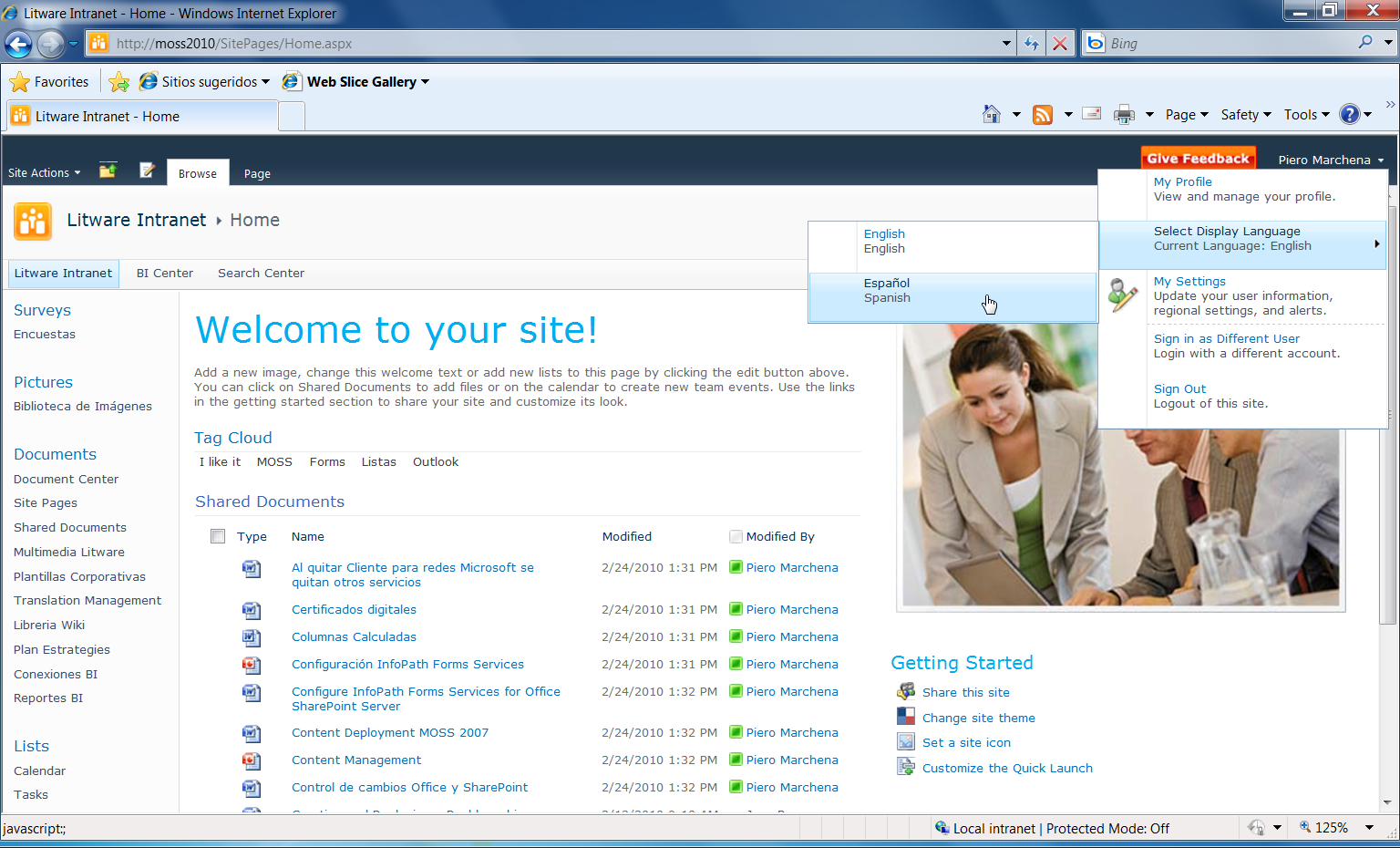
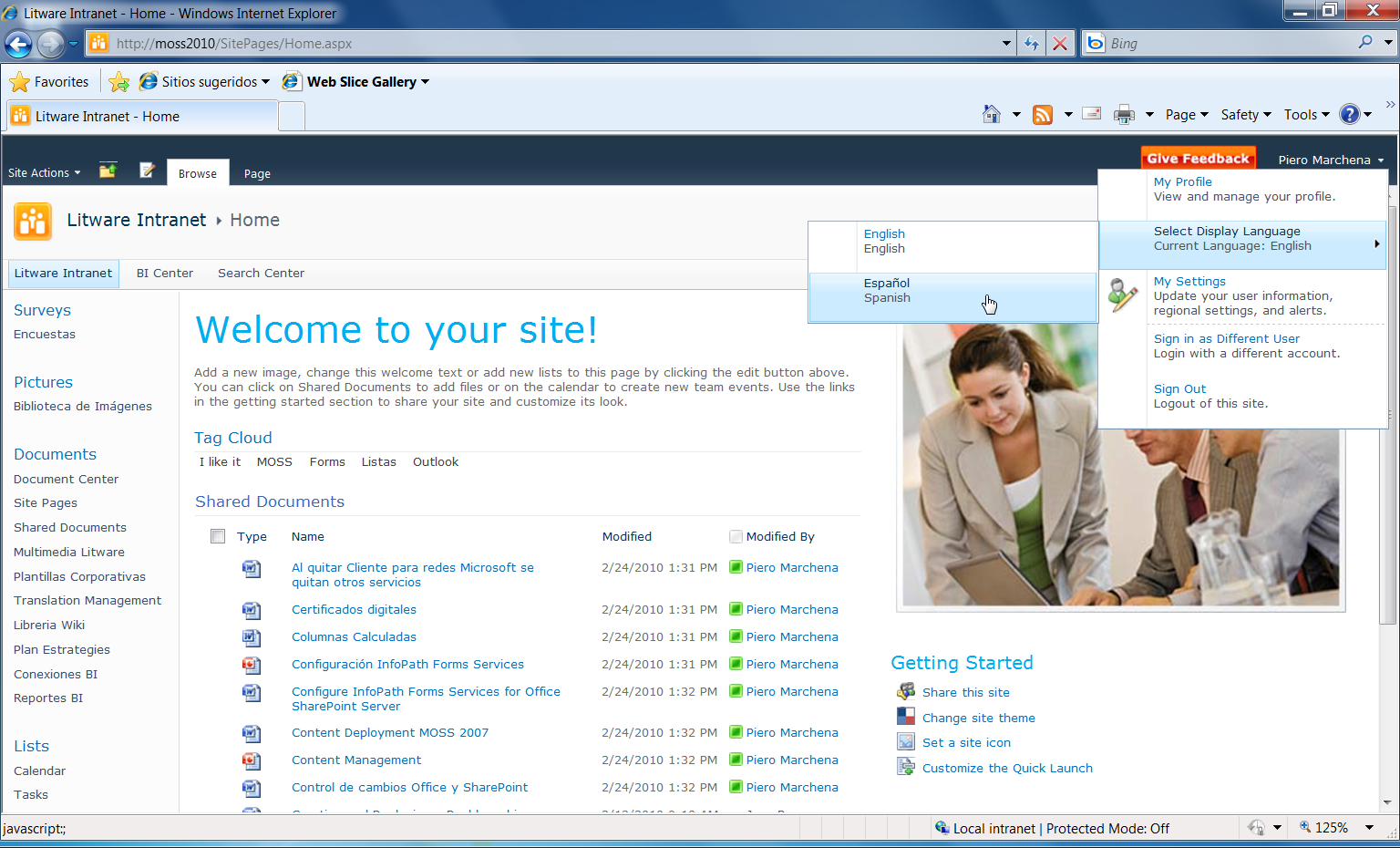
Se ha incorporado soporte multiidioma, de tal manera que podemos seleccionar con que idioma queremos trabajar para lo cual deberemos haber descargado los language packs que deseemos, haberlos instalado y listo!!!

Adiministración del Contenido:
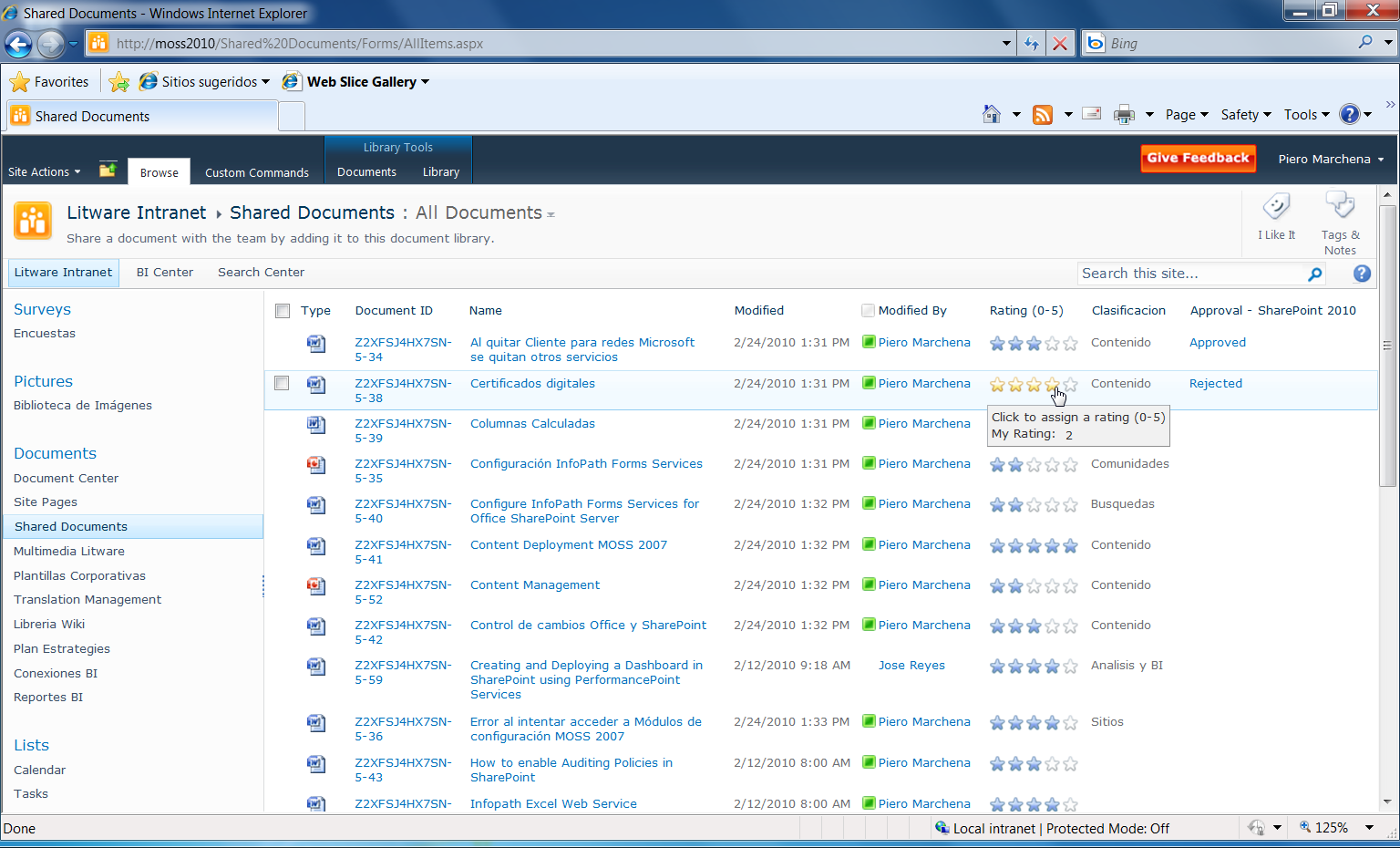
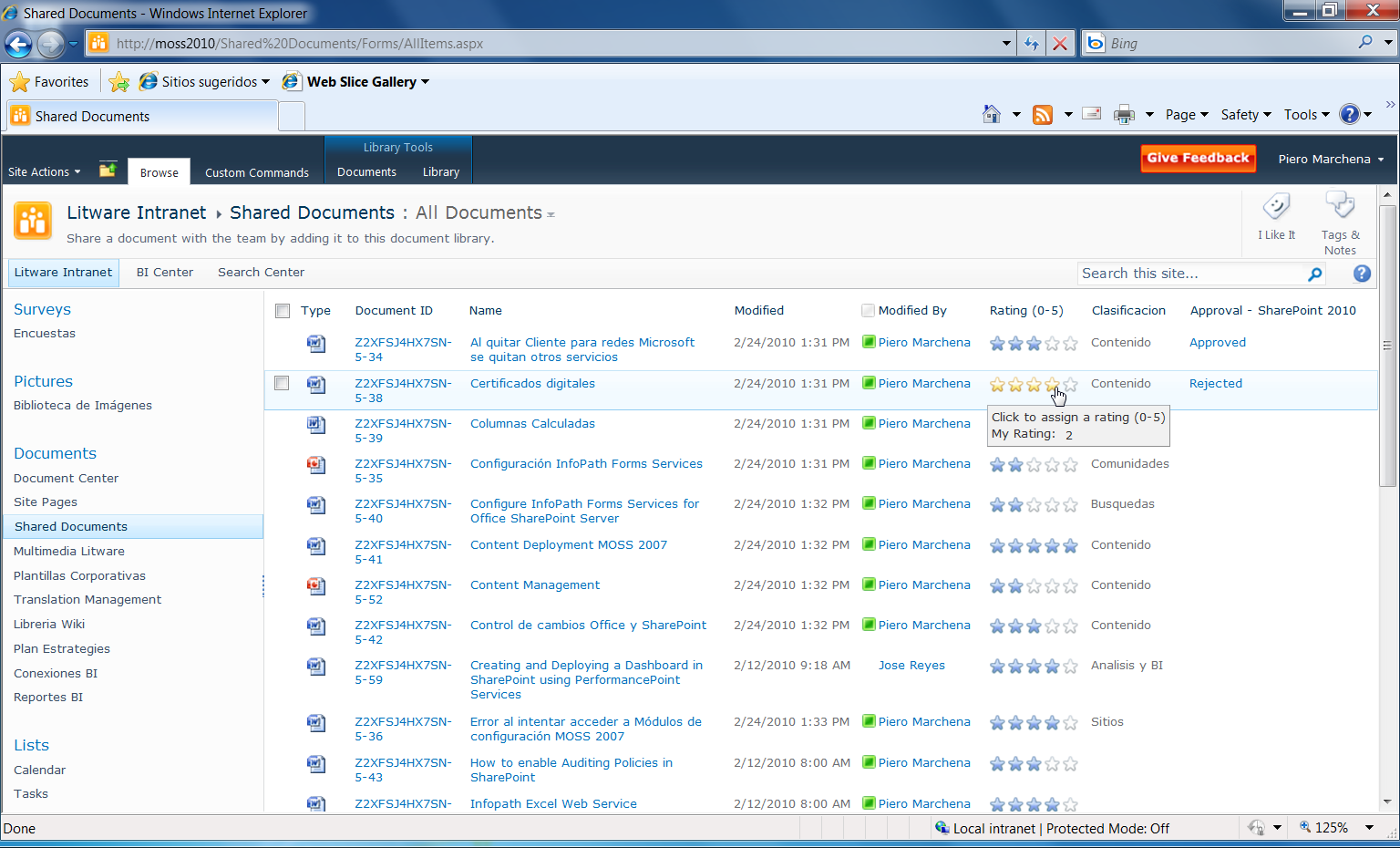
Rating:
Ahora podremos dar una calificación al contenido que sea publicado en las bibliotecas documentales de tal manera que podremos identificar el contenido que nos será más útil. Para esto solo debemos dar un rating seleccionando entre las estrellas y se irá generando un promedio de todas las calificaciones que se hayan realizado sobre el documento.

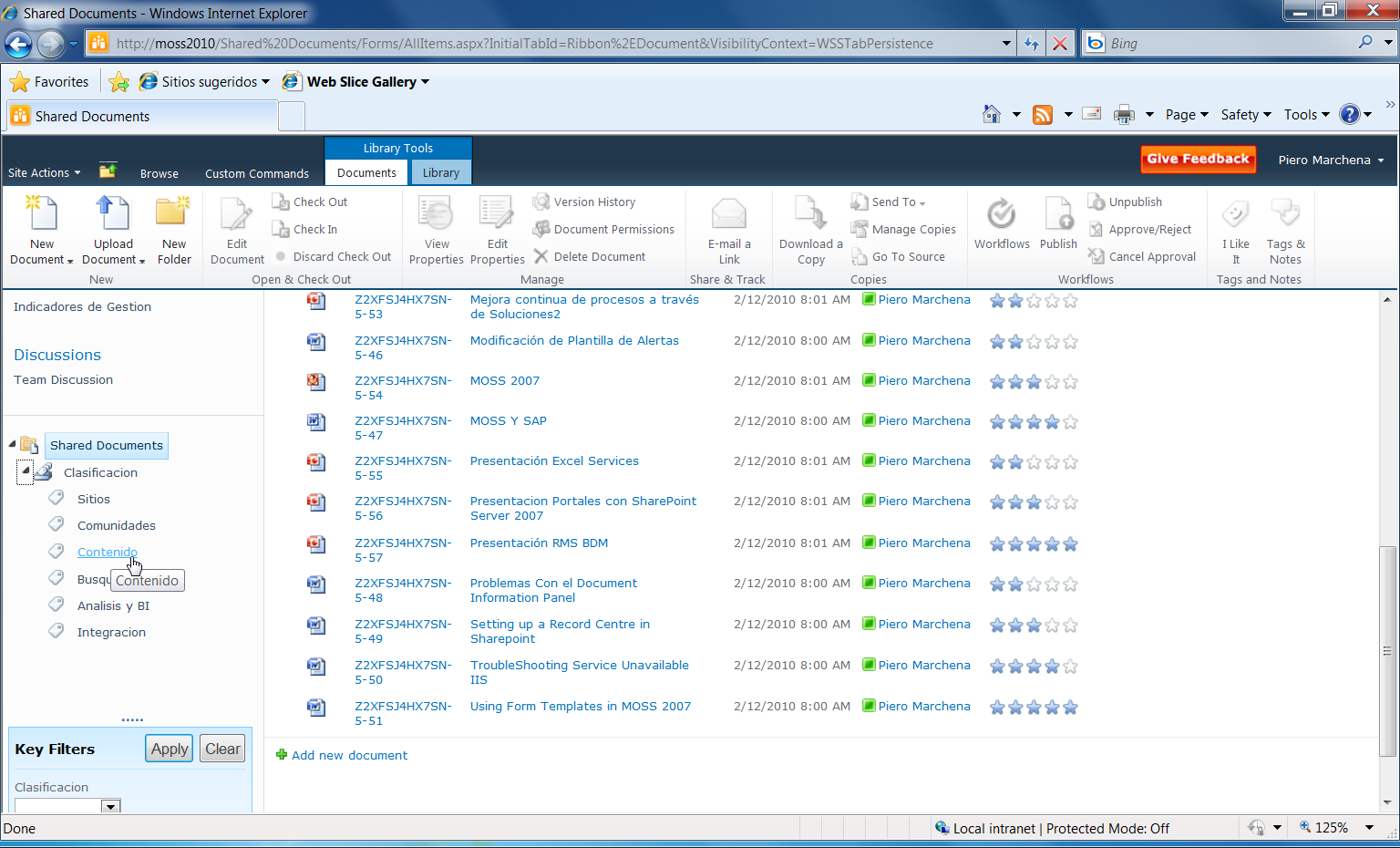
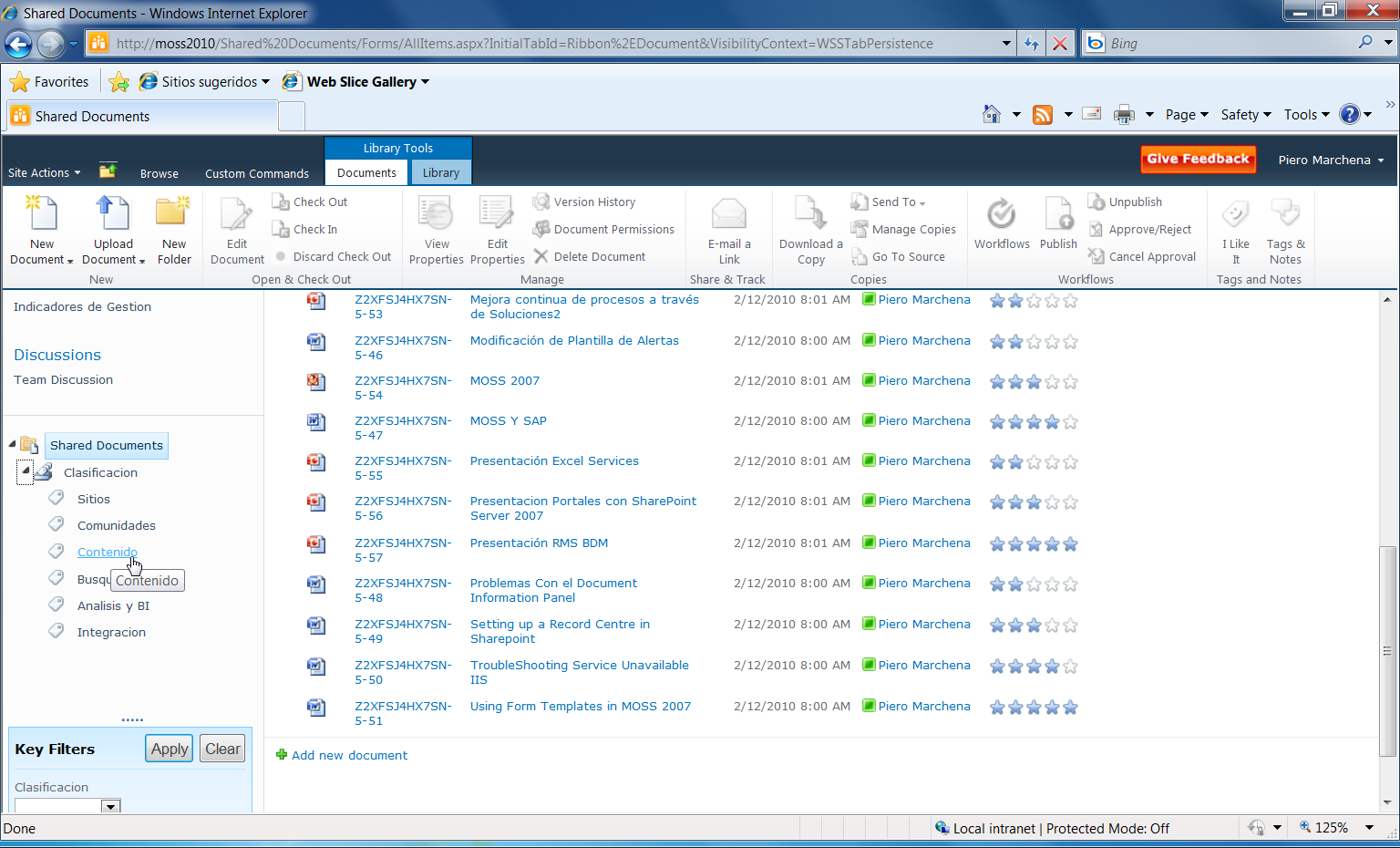
Clasificación y Filtros
Ahora podremos tener más organizados nuestros documentos y nos será más sencillo encontrar los documentos que necesitamos. Tan solo deberemos crear un campo que sea el que nos permita categorizar los documentos y posteriormente habilitar los filtros en la configuración del Document Library. Así seleccionaremos los filtros que deseemos y listo!!!

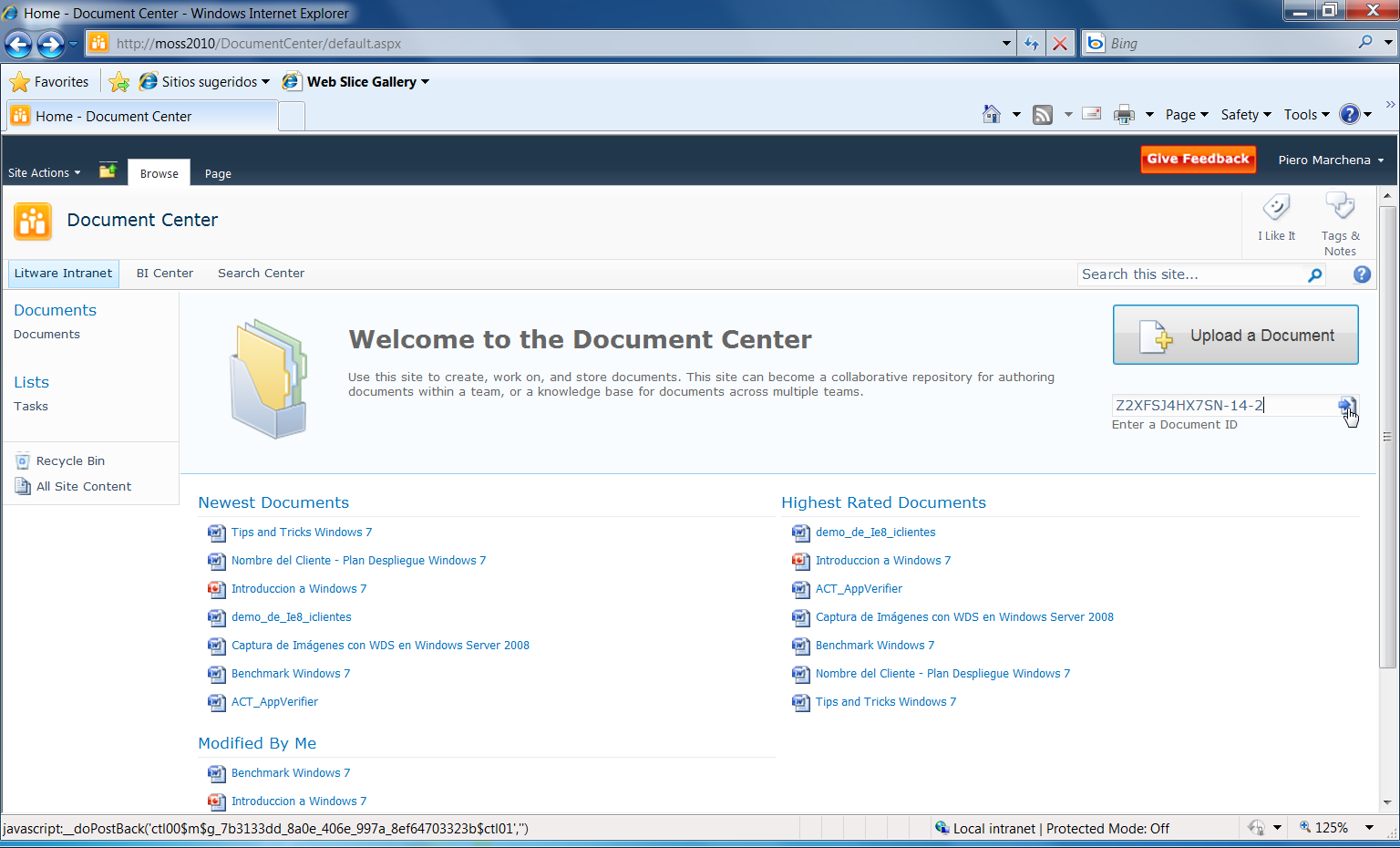
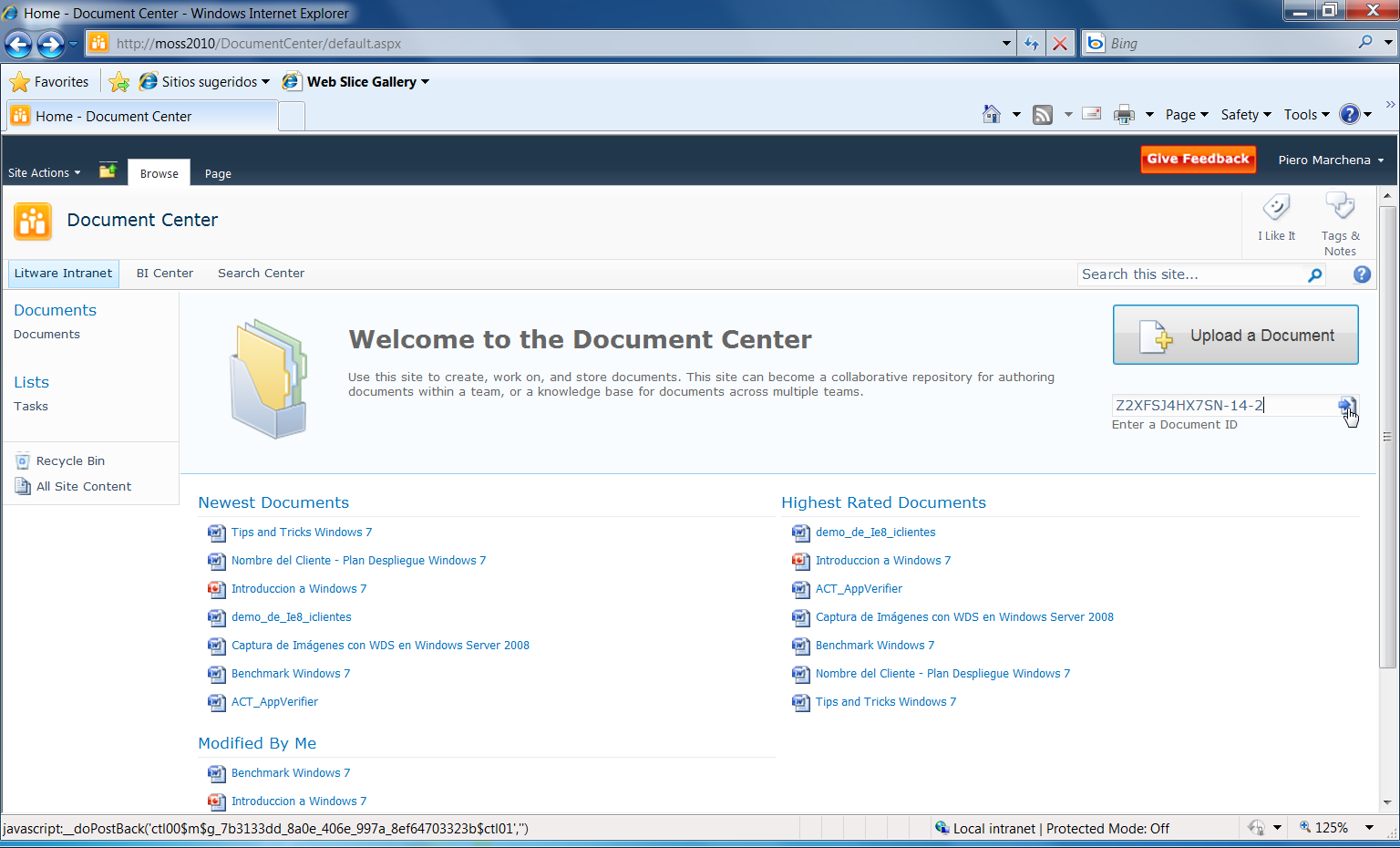
Incorporación de Código de documentos:
Esta nueva característica es muy útil ya que nos permitirá localizar un documento independientemente del lugar en el que se encuentre ya que su código será único de tal manera que si movemos ese documento a cualquier otra biblioteca y no recordamos donde se encontraba tan solo deberemos buscarlo por su código. Una ventaja es que inclusive el formato del código autogenerado lo podremos definir nosostros.

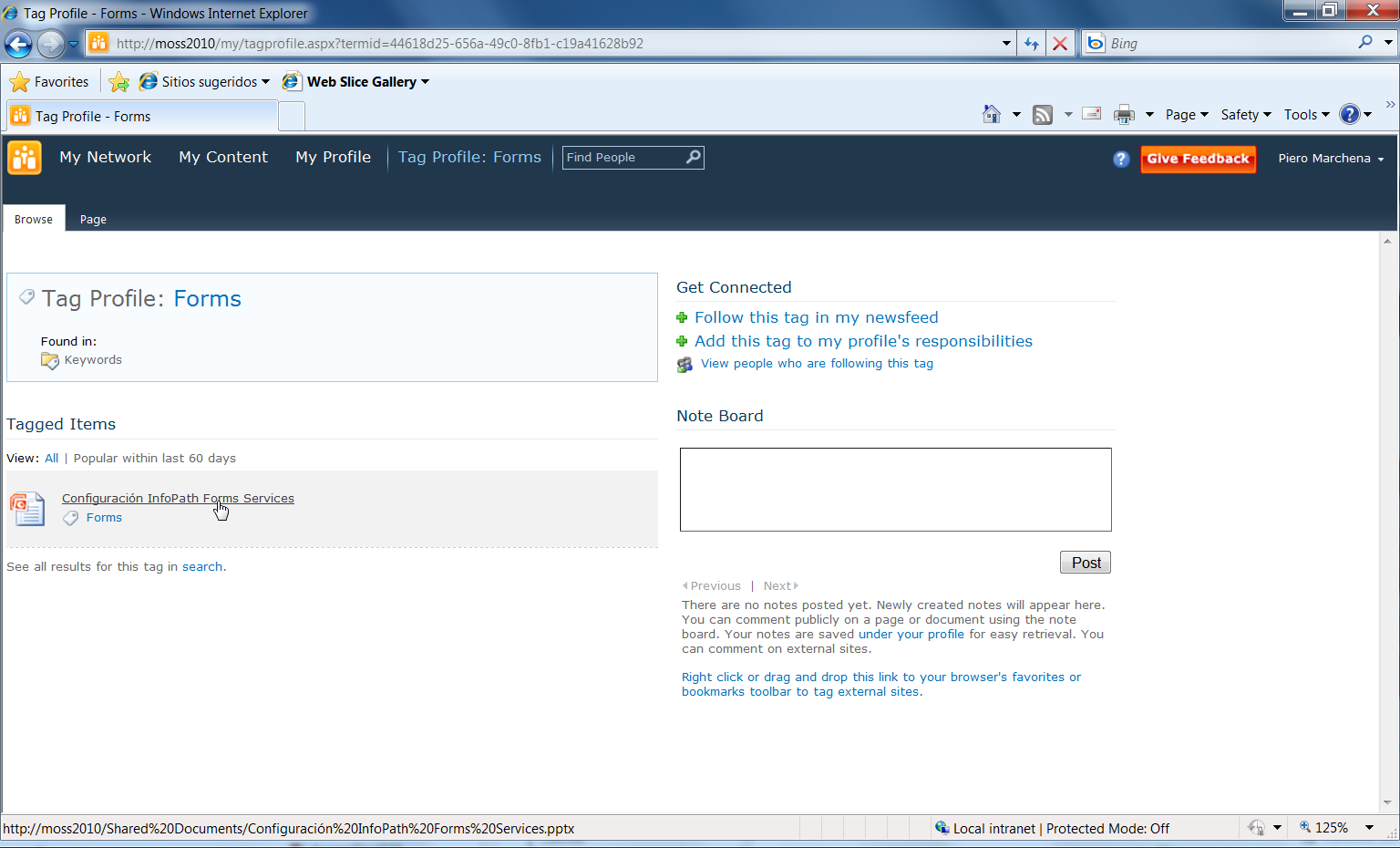
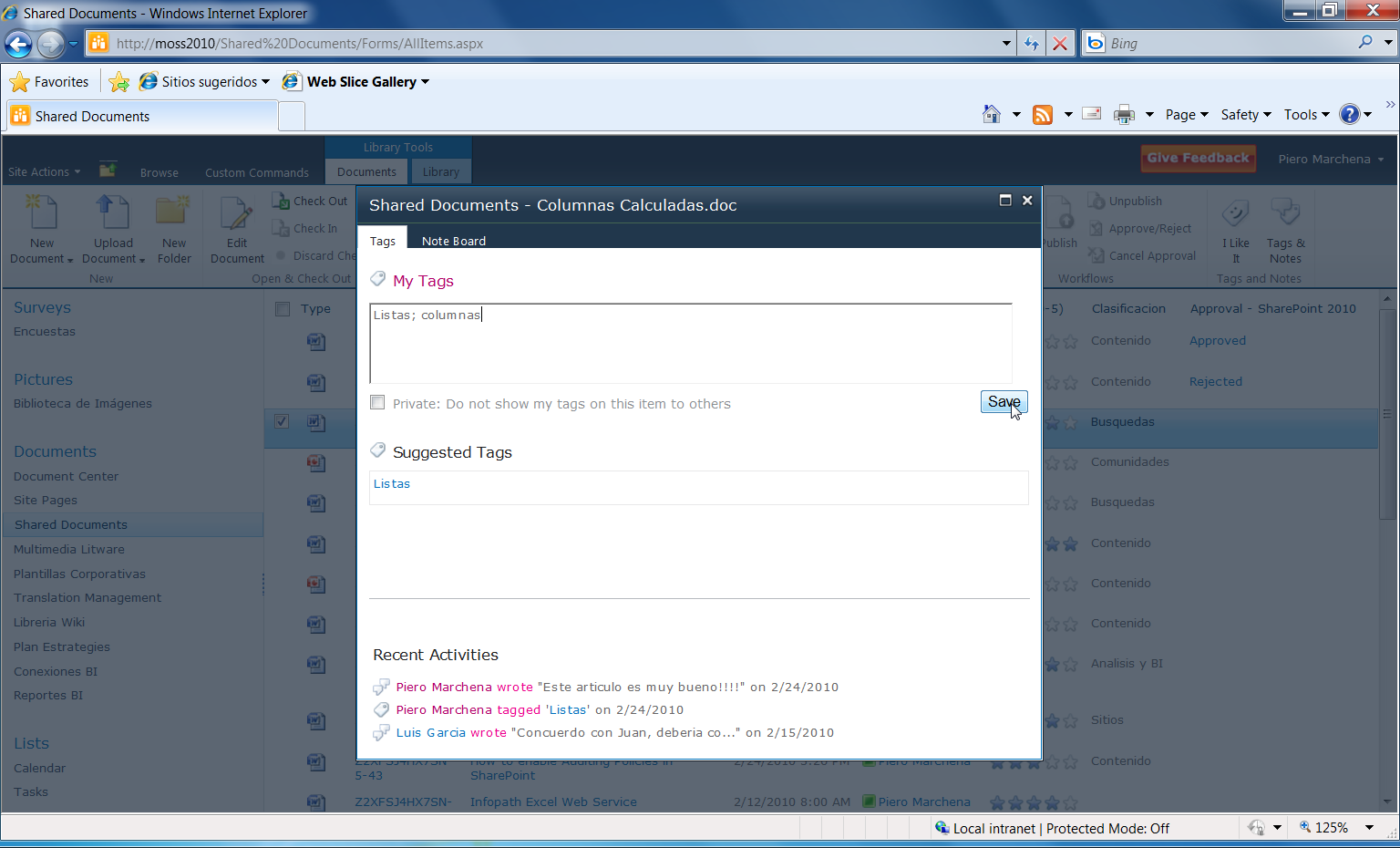
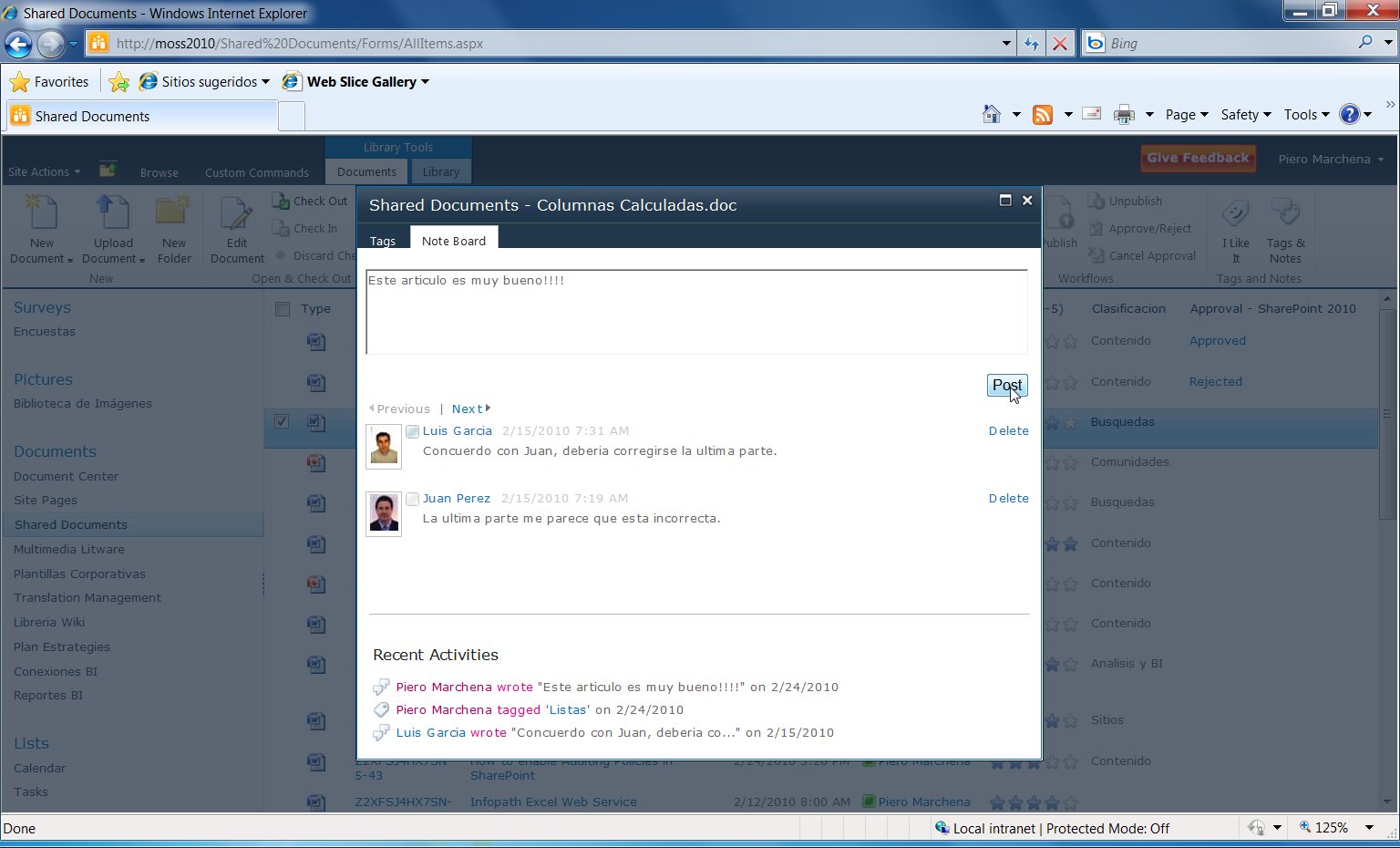
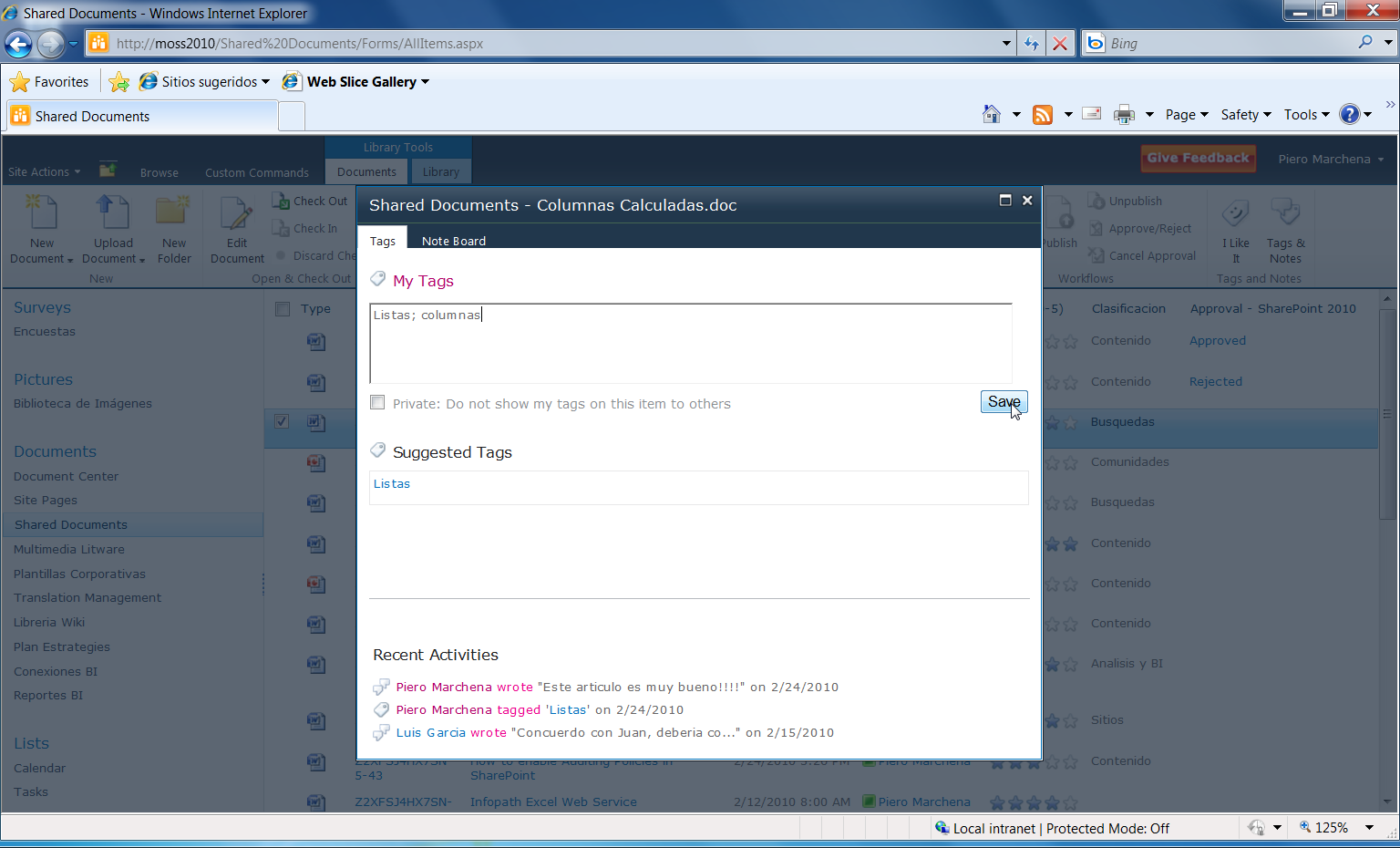
Tags & Notes:
Los Tags permitirán a cualquier usuario clasificar el contenido a través de palabras clave, esto permitira ubicar al documento posteriormente con mayor rapidez. Por ejemplo existe un Tag por defecto con el nombre «I Like It» que me permite clasificar mi contenido favorito y que posteriormente podré encontrar con mayor facilidad.

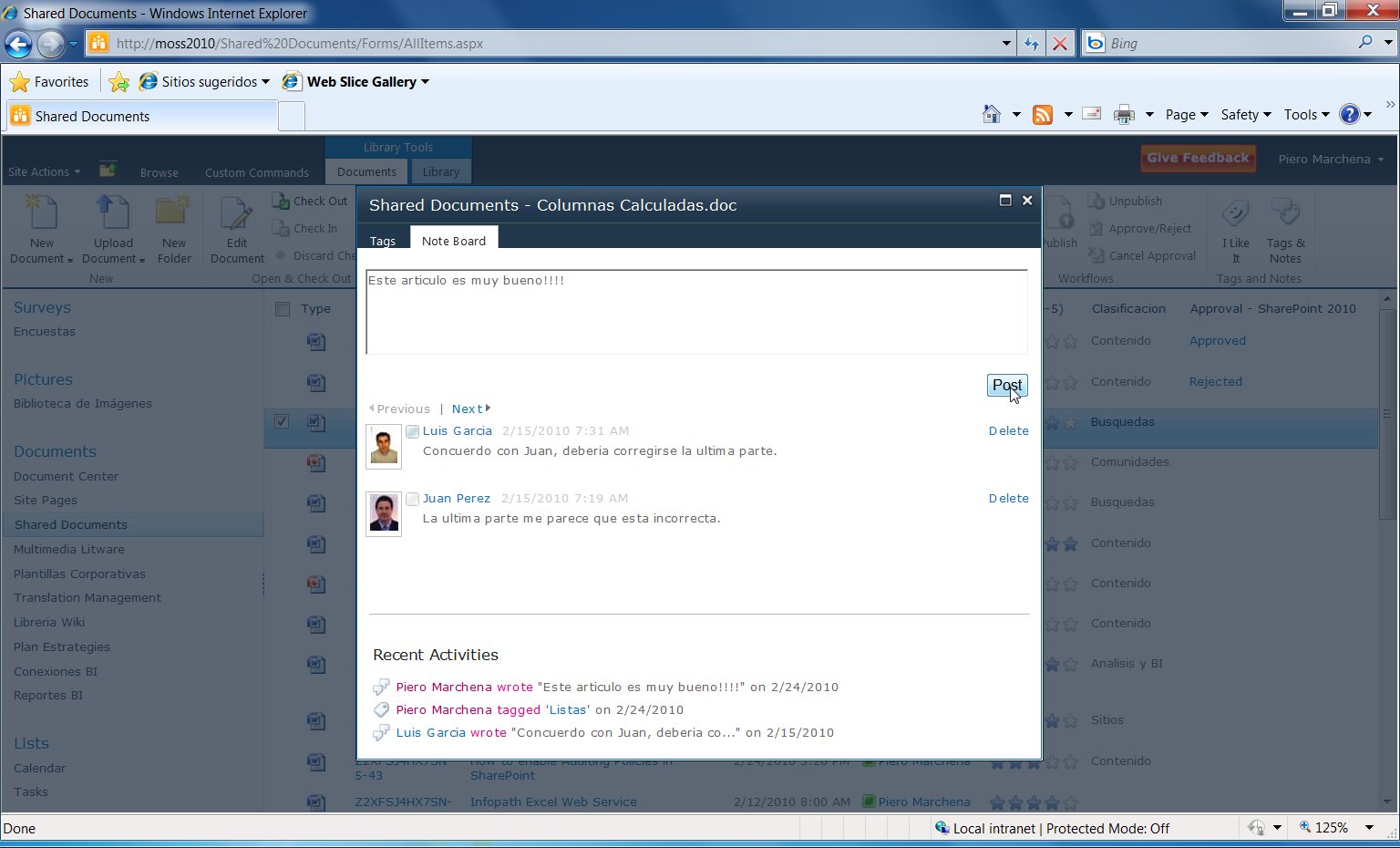
Los Notes o notas permiten que distintas personas coloquen comentarios sobre el contenido subido al SharePoint de tal manera que servirá como un feedback para el dueño de dicho documento.

Aún hay muchas cosas más interesantes que trae esta nueva versión, en los próximos posts le estaré contando sobre otras novedades de este producto.