Uno de los requerimientos más comunes para implementaciones de portales web públicos que son accedidos desde distintas partes el mundo, es el de tener la capacidad de presentar el contenido en distintos idiomas.
SharePoint Server 2013, incorpora esta capacidad mediante la característica de Variantes. Las Variantes en SP2013 permiten que un usuario de acuerdo a la configuración de idioma de su máquina pueda visualizar el contenido de un Portal web en el idioma que corresponda. Es decir, si alguien accede desde un equipo en EEUU cuya configuración por defecto es en idioma Inglés, al acceder al portal, verá el contenido en Ingles, lo mismo con cualquier otro idioma que haya sido definido en la configuración de variantes en SharePoint.
Las variantes en SP2013 funcionan de la siguiente manera:
a. Se dispone de un sitio web conocido como origen, desde donde se crean las páginas y contenidos en el idioma original (Ej. Español).
b. Se crean etiquetas por cada otro idioma al que quiera ser traducido el contenido. Por ejemplo, podríamos crear una etiqueta para el idioma Inglés.
c. Mediante un Timer Job se crear automáticamente un sitio web por cada etiqueta de Idioma. Estos sitios web son los sitios de destino.
d. Cada vez que se publica una página nueva en el sitio web de origen, mediante un timer job que se ejecuta cada 15 minutos, la página se recrea en modo draft en el/los sitio(s) web de destino.
e. El contenido en el sitio web de destino se muestra en modo draft hasta que no sea traducido manualmente y publicado.
Ese es el proceso básico como funcionan las variantes en SP2013, a este proceso se puede añadir el Machine Traslation Service para realizar traducciones automáticas mediante el traductor de Bing o también incorporar la navegación administrada.
En este primer post, explicaré el procedimiento paso a paso para configurar las variantes de un sitio web de origen en español y un sitio web de destino en Ingles.
1. Primero debemos disponer de una colección de sitios basada en el Publishing Site Template.
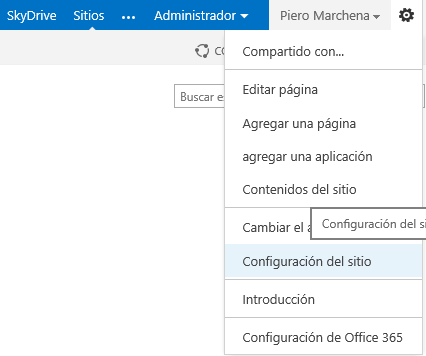
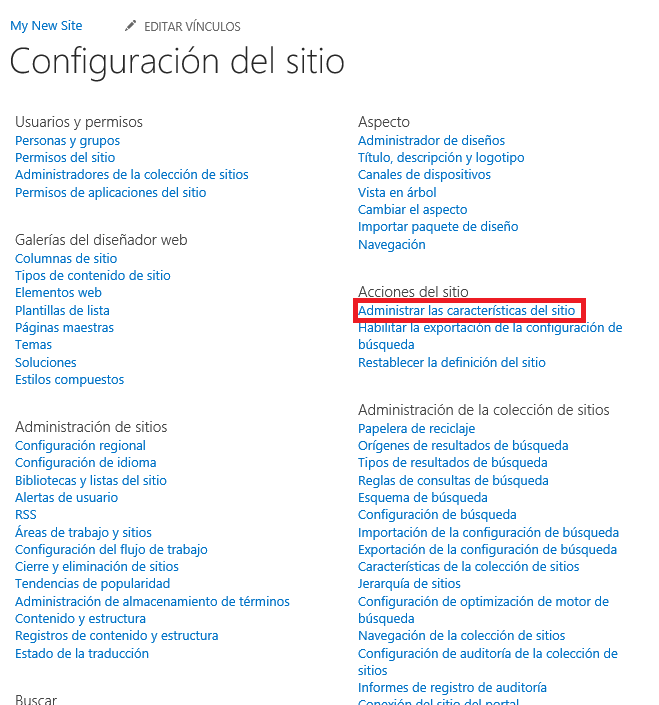
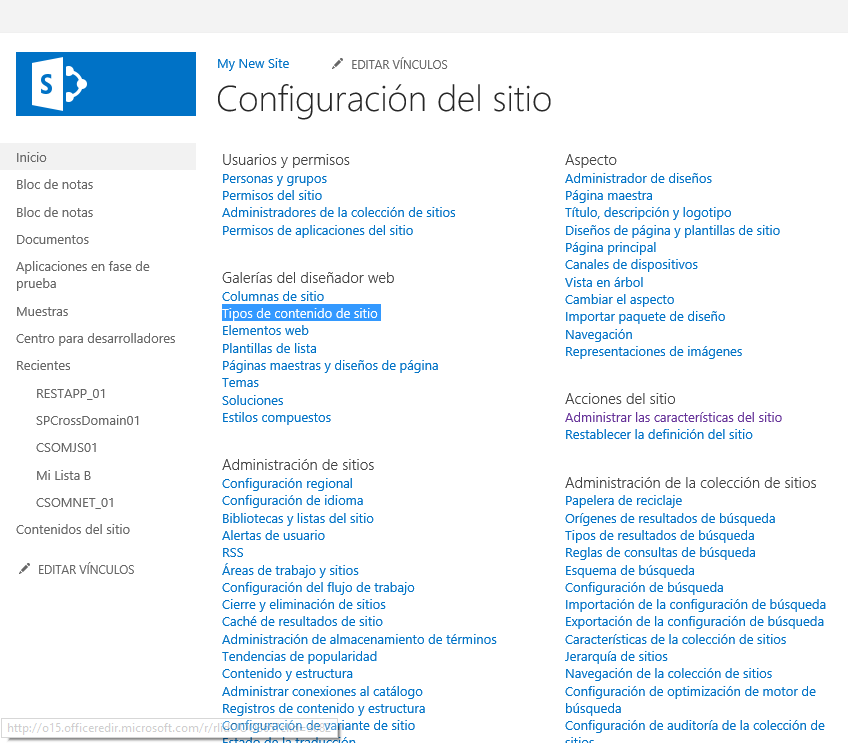
2. A continuación vamos a configuración del sitio.
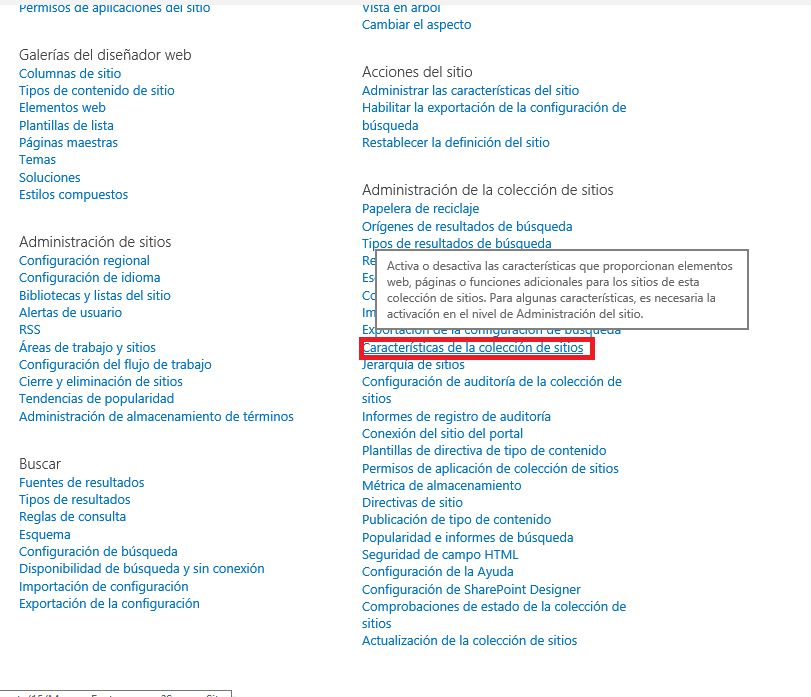
2. Debajo de características de la colección de sitios seleccionamos Configuración de variantes.
3. En configuración de variantes dejamos todas las opciones por defecto y damos clic en Aceptar.
4. A continuación debajo de características de la colección de sitios damos clic en Etiquetas de variantes.
5. Damos clic en Nueva etiqueta.
6. Vamos a crear nuestra etiqueta de origen para lo cual seleccionamos nuestro idioma de origen que en este caso sería Español, la configuración regional que sería Español (Perú) y el nombre de etiqueta que sería es-pe.
7. En Nombre para mostrar mantenemos Español (Perú) y en Plantilla de sitio de publicación utilizaremos Sitio de publicación con flujo de trabajo.
8. Al dar clic aparecerá el mensaje «Sus nuevas variaciones están en camino». Dar clic en Aceptar.
9. Podremos ver que se registro la etiqueta pero en la Jerarquía creada dice No. Esto es porque se ejecuta un Timer Job que es el encargado de crear la Jerarquía.
10. Una vez que se ejecuta el Timer Job, automáticamente Jerarquía creada cambia a Si.
11. A continuación crearemos otra etiqueta, esta será la etiqueta de destino. En Idioma de la plantilla del sitio seleccionaremos Inglés, en Configuración regional seleccionamos Inglés (Estados Unidos) y damos clic en Continuar.
12. En Nombre de etiqueta especificamos en-us, Nombre para mostrar Inglés (Estados Unidos) y en Creación de Jerarquía dejamos marcado Sitios de publicación, listas con variantes y todas las páginas.
13. En Opciones de traducción dejamos las opciones por defecto marcadas, tanto para Crear paquete de traducción como traducción automática. Asumimos que disponemos del servicio de Machine Translation en nuestra infraestructura. En este post no hablaremos de este servicio.
14. En comportamiento de etiqueta de destino, dejamos la opción por defecto. Mas adelante la podemos cambiar. Damos clic en Continuar.
15. Se mostrará la configuración final de la etiqueta damos clic en Finalizar.
16. Podremos observar ahora que se muestra la etiqueta de origen (Español) y la etiqueta de destino (Inglés).
17. Ahora para generar la creación del sitio web de origen y destino, damos clic en Crear jerarquías, aparecerá el mensaje «Sus nuevas variaciones están en camino«. Clic en Aceptar.
18. Se ejecutará el timer job, una vez finalizado podremos ver que sobre la colección de sitios se crearon 2 sitios web, Español (Perú) que será el sitio web de origen e Inglés (Estados Unidos), que será el sitio web de destino.
19. Como queremos que la actualización de las páginas del origen al destino la hagamos manualmente, cambiamos la configuración de la etiqueta y en Comportamiento de actualización de páginas especificamos Actualizaciones manuales.
20. Ahora entramos al sitio web de origen (http://portal/es-pe).
21. Para probar la sincronización de páginas, editamos la página principal y Protegemos lo cambios.
22. Protegemos la página.
23. Publicamos el borrador.
24. Como en la configuración inicial seleccionamos la plantilla de aprobación de páginas mediante flujo de aprobación, aparecerá el formulario de flujo, damos clic en Iniciar.
25. El Aprobador deberá dar clic en Aprobar. Tener en cuenta que en el sitio web existirá un grupo llamado Aprobadores, solo los usuarios que pertenezcan a este grupo podrán aprobar las páginas para la publicación.
26. Debido a que configuramos la sincronización manual, debemos manualmente indicar que cree la página o que la actualice, en la pestaña Publicar dar clic en Actualizar todos los objetivos si queremos actualizar los cambios o Crear nuevo destino si es que hemos creado una página nueva.
27. Como comenté con anterioridad existen distintos Timer Jobs que se ejecutan cada tiempo, a continuación son descritos:
1. Variations Create Hierarchies Job Definition: Se encarga de crear los sitios web de origen y de destino cuando se crear por primera vez la etiqueta.
2. Variations Propagate List Ítems Job Definition: Se encarga de sincronizar los elementos de lista o documentos de bibliotecas entre sitios web origen y destino.
3. Variations Propagate Job Definition: Se encarga de sincronizar las páginas web entre sitios web de origen y destino.
4. Variations Propagate Sites and Lists Timer Job: Se encarga de sincronizar la creación de listas, bibliotecas y/o subsitios en los sitios web de destino.
28. Para replicar los cambios podemos forzar la ejecución de Variations Propagate Page Job Definition.
29. Podremos ver que la página se replicó con éxito.
En el siguiente post, veremos como integrar la capacidad de navegación administrada con las variantes.