SharePoint 2013 incorpora un nuevo servicio que permite consumir los datos almacenados en SharePoint mediante REST. Los servicios REST permiten interactuar con recursos web mediante la interfaz HTTP pudiendo realizar consultas y operaciones modificando su URI.
Para utilizar el servicio Rest utilizaremos la ruta manejada “_api” a partir de la cual podremos componer consultas REST con un formato similar al siguiente:
http://misitio/_api/lists la cual nos devolvería las listas disponibles para el sitio actual, o por ejemplo para devolver los elementos de una lista utilizaríamos:
http://misitio/_api/lists/getbytitle(‘listname’)
Podéis consultar la referencia del servicio desde http://msdn.microsoft.com/en-us/library/fp142380.aspx
Uno de los beneficios de utilizar REST es el de que podemos aislar nuestro servicio del cliente desde donde se consuma como por ejemplo JavaScript o PHP. La idea es que con este servicio podamos extender SharePoint utilizando JavaScrpt de forma que programadores no expertos en SharePoint podrían participar en proyectos SharePoint, cosa que hasta ahora realizar cualquier personalización sobre SharePoint requería de una curva de aprendizaje muy grande. No quiero decir que con el servicio REST de SharePoint no necesitemos conocer SharePoint.
Un ejemplo de código en JavaScript para consumir REST:
var executor;
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync(
{
url:
appweburl +
«/_api/web/lists/getbytitle(‘» + ListName + «‘)/items?$select=Title,FileLeafRef,WorkOffice,Description,Alias,Linkedin&$top=500&$orderby=Title»,
method: «GET»,
headers: { «Accept»: «application/json; odata=verbose» },
success: onGetAllItemsSuccess,
error: onGetFail
}
Donde utilizando la clase SP.RequestExecutor podemos realizar llamadas asíncronas al servicio REST. En caso de realizarse la llamada con éxito se llamaría a la función onGetAllItemsSuccess que podría tener un aspecto similar al siguiente código:
function onGetAllItemsSuccess(data) {
var jsonObject = JSON.parse(data.body);
var lists = jsonObject.d.results;
var max = lists.length;
var list = new Array(max);
var aliasList = new Array(max);
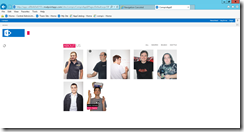
var listsHtml = $.each(lists, function (index, item) {
var Title = item.Title;
var WorkOffice = item.WorkOffice;
});
}
SharePoint 2013 además nos proporciona un conjunto de funciones y clases para JavaScript con las que poder manejar llamadas al servicio, estas definiciones las encontramos en el fichero SP.js que se añade en la masterpage por defecto. Si utilizamos nuestra propia masterpage tendremos que agregar a nuestra página la referencia al fichero SP.js:
<SharePoint:ScriptLink ID=»ScriptLink1″ name=»sp.js» runat=»server» OnDemand=»true» LoadAfterUI=»true» Localizable=»false» />
Para empezar a ejecutar nuestro código debemos asegurarnos antes que se han descargado los ficheros js, esto lo podemos hacer con un código como el siguiente, donde sharePointReady es la función con la que empezamos a ejecutar nuestras llamadas:
<script type=»text/javascript»>
$(document).ready(function () {
SP.SOD.executeFunc(‘sp.js’, ‘SP.ClientContext’, function () { sharePointReady(); });
});
</script>
Consumir REST con usuarios anónimos
Pero no solo podemos realizar páginas Html con JavaScript sino que podríamos hacer aplicaciones para móviles que utilicen este servicio REST para poder consumir nuestros datos de SharePoint desde estos dispositivos.
Ahora bien, todo es muy bonito hasta que queremos que nuestro portal público sobre SharePoint 2013 utilice REST y nos encontramos de repente un erro del tipo “Acceso denegado. No tiene el permiso necesario para realizar esta acción o tener acceso a este recurso”.
Ups, esto se debe a que el servicio REST por defecto está deshabilitado para los usuarios anónimos ya que por debajo utiliza la interfaz de cliente de SharePoint (Client Object Model).
De modo que para habilitar el servicio REST para usuarios anónimos:
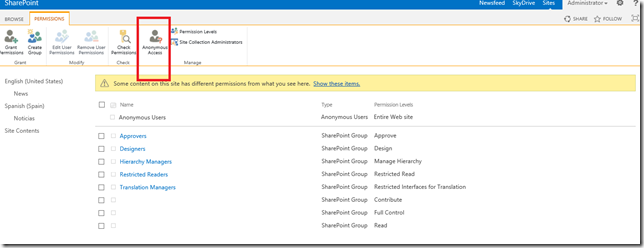
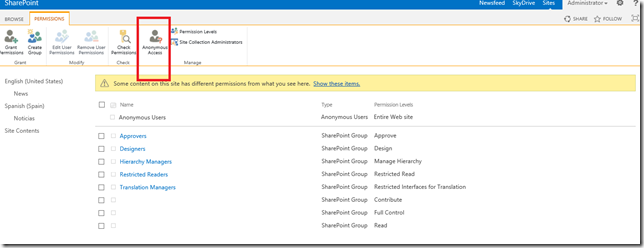
- Desde la configuración del sitio ráiz o nivel superior
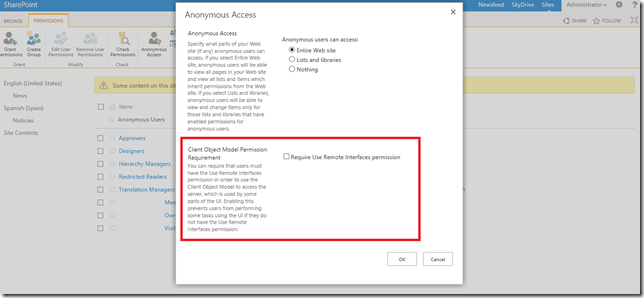
- Accedemos a Permisos del sitio y seleccionamos Acceso anónimos.
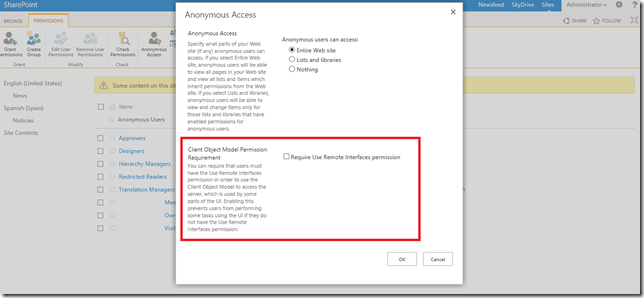
- En la pantalla emergente deshabilitamos la opción “Requiere permiso de uso de interfaces remotas”.