Últimamente se han puesto de moda una serie de tendencias que no se donde nos van a conducir, pero porque no probar.
La verdad que me inspiraron estos post que me encontré del amigo Juanma (@gulnor).
http://blog.koalite.com/2011/12/mas-sobre-el-tutorial-node-js-express-jquery/
Así como ver esto en el build 2012.
Para ello no me plantee grandes cosas sino algo muy concreto quiero depurar el ejemplo que hay en la página de Node el típico “hello world”
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Worldn');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
1. Si no tenéis node instalado lo podéis hacer desde
2. Abrimos el Notepad.
3. Copiamos el código y lo guardamos en una carpeta yo para el ejemplo he creado una con nombre “debugnode”. La extensión del archivo es indiferente un .txt también funciona aunque lo normal es que lo guardes con extensión .js. Te lo dejo a tu elección.
4. Ejecutamos el command prompt de node.
No esperéis grandes cosas, alguno puede intuir que se le va a abrir una bonita pantalla negra como la vida mismo![]() . Y preparados para teclear muchas veces “Ctrl+C” o si te agobias más fácil la cruz roja.
. Y preparados para teclear muchas veces “Ctrl+C” o si te agobias más fácil la cruz roja.
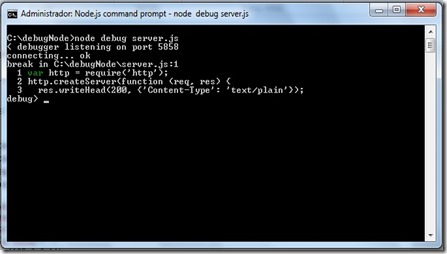
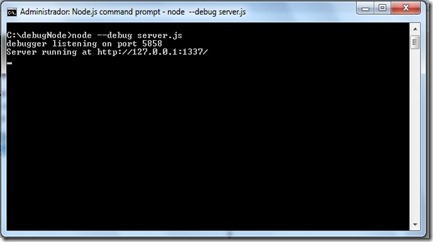
5. Tecleamos el siguiente comando “node debug server.js” y el resultado es la siguiente ventana.
Anda no te quejes que algo de color hay. La verdad que da miedo y la sensación es como de impotencia. Primer “Ctrl+C”. bueno como no vas a romper nada vuelve a entrar si haces lo mismo que yo hice y piensa un poco. Tienes dos caminos uno imprimir la página de la documentación y tenerla siempre a tu derecha. La otra es tener un poco de imaginación e intentar pulsar algo, que te parece “help” o “quit” o de nuevo “Ctrl+c” o bien eso la cruz Roja.
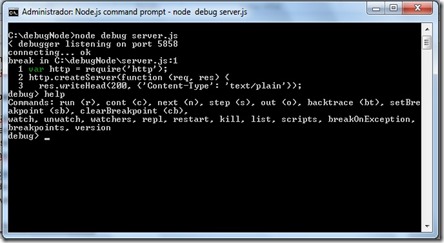
Si llegado a este punto no has cerrado y te has ido a tomar una caña al pulsar “help” te aparece lo siguiente.
Es decir comandos bastante intuitivos y con una gran similitud con el debug de Visual Studio.
| Node | Visual Studio |
| cont o c | F5 |
| next n | F10 |
| step p | F11 |
| SetBreakPoint sb (nº linea) | F9 |
Al resto le podeís buscar vosotros su pareja en visual studio.
4. Vamos a jugar con algunos comandos
a) pulsamos list() muestra las 6 primeras lineas de código.
b) una vez que vemos todo el código este concretamente tiene 6, imaginemos uno con 2000, menudo sudor frio te puede dar. tecleamos sb(3) y ya tenemos nuestro primer breakpoint, como siempre intuitivo y por eso nos muestra un “*” a la izquierda de linea 3.
c) pulsamos c para que se pueda ejecutar todo el código y podamos invocar nuestro “hello world” desde el explorador.
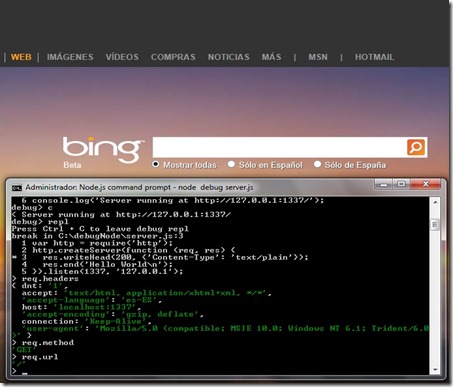
d) Abrimos en el explorador la siguiente url “http://localhost:1337” y vemos que el explorador se queda dando vueltas y sin responder, no os preocupéis. Estamos en el breakpoint.
e) ahora quiero ver el valor de req. Request para los amigos. sencillo pulsas repl y ya tienes un magnifico entorno para evaluar expresiones.
Aqui te invito a que ejecutes los siguientes comandos.
req.headers.
req.method.
req.url.
El resultado obtenido es el esperado.
Estamos viendo las cabeceras http el metodo y la url que nos invoca, como podéis observar todo un logro.
Seguro que alguno a estas altura piensa lo mismo que yo y se siente desilusionado con tanto bombo para tan poca cosa o tiene las mismas sensaciones que yo una buena y otra mala.
La buena, por un momento me sentí con 20 años menos en plenos 90 , rejuvenecido con ganas y con una herramienta mejor que la utilizaba entonces que no era otra que poner banderas y compilar, porque ni depurador había. Ves hemos progresado eres más joven y más listo. Ya tienes depurador.
La mala es que me levante de la silla y me fui corriendo al espejo a ver si de verdad tenía 20 años menos y efectivamente estaba en 2012 utilizando algo que ya había utilizado en los 90. De hay mi gran desilusión.
Pero como se puede hablar bien de esto, esa debería haber sido mi siguiente reacción y un helper a la cruz roja, pero como ha tozudo no me gana nadie, me di otra oportunidad.
Segundo Intento (node-inpector).
Buscando por la web me encontré con esta otra herramienta https://github.com/dannycoates/node-inspector.
Bueno piensa que si la gente habla bien de node algo tiene que tener. Vamos a hacer lo siguiente e instalamos node-inspector.
1. Ejecutamos el siguiente comando desde el directorio npm install node-inspector.
npm es un gestor de paquetes de node parecido a nuget.
2. Ejecutamos el siguiente comando.
node –debug server.js y obtenemos el siguiente resultado.
3. Abrimos otra ventana con el command prompt y ejecutamos lo siguiente comando después de lógicamente entrar en el directorio “nodedebug” o en el que hayas creado.
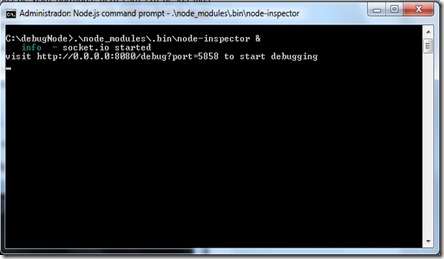
“.node_modules.binnode-inspector &”
El resultado es el siguiente
Bueno y ahora como depuro, pues sencillo lee los mensajes de ambas pantallas y tira de tu imaginación o de alguna que otra búsqueda por internet. Piensa un poco tienes primero un mensaje diciendo que tu servidor esta corriendo en el puerto 1337 por otra parte un mensaje de alguien escuchando en el puerto 5858 y en la última ventana un mensaje que me dice que vaya a la dirección tal y que empezare a hacer debugging.
Pues vamos a hacerle caso.
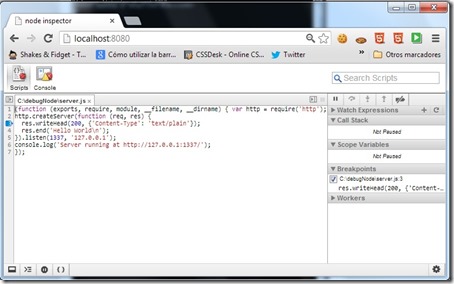
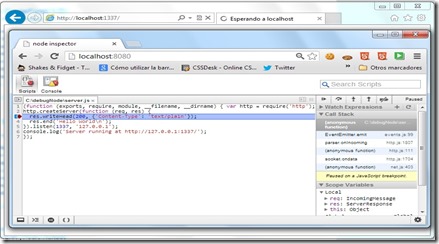
Abrimos chrome o cualquier explorador webkit(yo solo lo he probado en chrome) y hacemos caso a la pantalla negra que para eso es vieja y sabia. El resultado sería el siguiente.
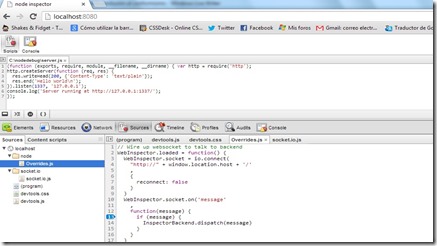
La primera exclamación es “jo que bueno” si son las developer tool de chrome. No te confundas es una buena pagina web que hace lo mismo o parecido a las devtools. Vamos a verlo para ello podemos pulamos F12 y nos aparecen las verdaderas devtools y ahora para picaros un poquito más quiero que pongáis un breakpoint no en el primer texto que vemos sino en la linea 13 del archivo overrides.js tal y como os muestro.
y ahora un breakpoint en el impostor el resultado es que el legitimo se para en la linea 13 y podemos ver que recibe un mensaje al servidor con el siguiente formato.
«{«id»:25,»result»:{«breakpointId»:»1″,»locations»:[{«lineNumber»:2,»columnNumber»:6,»scriptId»:»23″}]}}»
Ya sabeís a jugar o mejor a estudiar si queréis haceros vuestro propio depurador .
El código fuente de esta pagina web no devtool lo tenéis en la carpeta “node_modulesnode-inspectorfront-end”
Bueno parece que esto mejora, pero si analizamos necesito 4 ventanas para depurar dos negras y otras dos con el explorador chorme que lo mismo no lo quiero instalar y otra con el explorador que utilizas para hacer peticiones. He aprovechado para conciliar a dos rivales IE10 y Chrome todo ello para depurar una app desarrollada en node. Todo un logro por mi parte sentar en la misma mesa a los dos
.
Desilusionado pues igual que yo pero un poco menos.
Tercer intento(Microsoft viene a salvarnos).
Ante estas dos frustrantes actuaciones y recordando un poco me vino a la cabeza que webMatrix soportaba node. Pues vamos a ello.
1. Descarga WebMatrix.
2. Desístala iisnode si lo tienes instalado, creo que lo instala webMatrix en algún momento, no estoy seguro.
3. Instala la versión de iisnode desde esta url
https://github.com/tjanczuk/iisnode/downloads
Yo concretamente instale esta para una máquina de 32
https://github.com/downloads/tjanczuk/iisnode/iisnode-iis7express-v0.1.13-x86.msi
Y comprueba si quieres depurar node con el siguiente comando
%localappdata%iisnode existe la carpeta iisnode en la ruta y que en vez de encontrarte con un archivo js te encuentras con una dll llamada iisnode-inspector.dll.
4. Creo que tienes que hacer algún cambio en el archivo applicationhost.config.
%userprofile%documentsIISExpressconfigapplicationhost.config
concretamente este
<section name=»handlers» overrideModeDefault=»Allow» /> su default value es “Deny”
5. Por último tienes que cambiar el webConfig de las plantillas que trae webMatrix por defecto con lo siguiente.
<!--
This configuration file is required if iisnode is used to run node processes behind
IIS or IIS Express. For more information, visit:
https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config
-->
<configuration>
<system.webServer>
<handlers>
<!-- indicates that the server.js file is a node.js application to be handled by the iisnode module -->
<add name="iisnode" path="server.js" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<!-- Don't interfere with requests for logs -->
<rule name="LogFile" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^[a-zA-Z0-9_-]+.js.logs/d+.txt$"/>
</rule>
<!-- Don't interfere with requests for node-inspector debugging -->
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server.js/debug[/]?"/>
</rule>
<!-- First we consider whether the incoming URL matches a physical file in the /public folder -->
<rule name="StaticContent">
<action type="Rewrite" url="public{REQUEST_URI}"/>
</rule>
<!-- All other URLs are mapped to the Node.js application entry point -->
<rule name="DynamicContent">
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="server.js"/>
</rule>
</rules>
</rewrite>
<iisnode>
debuggerPortRange="5058-6058"
debuggerPathSegment="debug"
maxNamedPipeConnectionRetry="3"
namedPipeConnectionRetryDelay="2000"
</iisnode>
</system.webServer>
<system.web>
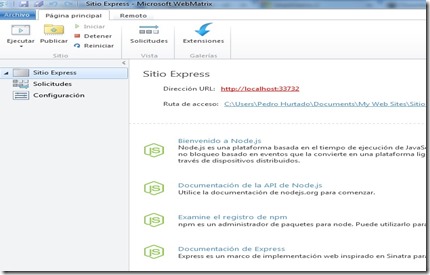
</configuration>A partir de este momento ya podemos ejecutar y depurar nuestra app node con webMatrix. para ejecutarla simplemente ir al sitio de webMatrix tal y como muestro.
Desde otra ventana del depurador podeís ejecutar la siguiente url y a depurar “http://localhost:33732/server.js/debug/”.
Como podéis ver algo que no te lleva unas pocas horas y es por eso por lo que uno se encuentra al final ya no desilusionado sino conformista, porque aun habiéndolo logrado esto no es ninguna maravilla hemos pasado de 4 a 3 ventanas y un entorno más amigable, pero con deficiencias en Intellisense y demás…
Otras opciones que podéis probar son.
o incluso el propio eclipse https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger.
Pero vamos nada parecido a lo que Microsoft podría hacer con Node y que sería integrarlo en Visual Studio.
Conclusiones.
Que tristemente Microsoft apuesta por node porque realmente esta Azure e interesa. Pero veo que el esfuerzo realizado no compensa lo que node me da frente a lo que me da MVC como desarrollador .net aunque es algo que no tenemos que dejar pasar y seguir muy de cerca.
Espero dos cosas.
1. Que Microsoft lo integre en Visual Studio.
2. Que deje node donde esta que como servicio gratuito ya ha hecho creo yo lo que le corresponde. Dar herramientas medianamente decentes. Y que apueste por TypeScript y haga su propio motor con “chakra”.
Estoy soñando o me lo estoy creyendo![]()










No había mirado nada de depuradores para node, pero tal y como lo pintas, da un poco de miedo.
A lo mejor la idea es no tener que usarlos.
Hola Juanma.
Lo primero gracias por el comentario. No lo pinto es por desgracia. Recuerda que estuvimos hablando de algo vía DM y la verdad que de todo lo que he visto lo menos malo me parece WebMatrix. Así que imagina como esta el parque.
Vamos no me imagino a fecha de hoy no tener un depurador en condiciones, creo que es algo imprescindible. Pero bueno como has visto es lo que tenemos. Una menos pobre y las otras pobres :). Si a eso le sumo que no me entero de un error hasta que no ejecuto.
Que hago como diría alguno hacer más test que código. Les recuerdo a esos que los test también son en Javascript y me entero si hay un error en los test y código cuando ejecuto, no antes.
Así que amigo mio si quieres trabajar con Node. Toma un buen pañuelo que lo vas a llenar de sudor:)
Saludos y Gracias!!!
Buenas Pedro,
De todas las herramientas que he probado para depurar NodeJS (y han sido unas cuantas) la que más me gusta es sin duda WebStorm. La configuración lleva 5 minutos (hasta te da la opción de descargarte la documentación de node automágicamente si no la tienes) y tienes todo lo que quieras/necesites para depurar.
Desgraciadamente si quieres seguir haciendo desarrollo para NodeJS lo mejor que puedes hacer es pasar de las herramientas de Microsoft. Personalmente me quedo con webstorm + grunt.js + nodeunit (aunque brackets promete en futuras versiones edición dinámica de JS sin tener que volver a recargar el servidor).
Un saludo
Buenas Anton,
Gracias por las aportaciones, te haremos caso. He visto por encima WebStrom y la verdad que esta bastante bien.
Saludos,
El único problema es que es de pago 🙁
Ya lo se pero pero lo mejor en este caso es hacerse estudiante y pagar solo 28 http://www.jetbrains.com/webstorm/buy/index.jsp. La verdad que si tienes que hacer un proyecto no es dinero.
Aunque realmente excepto porque parece más profesional casi que me quedo con WebMatrix y depuro en el depurador de toda la vida las devtool 🙁
Gracias de nuevo.
Buenas!
Vaya post te has currado Pedro! 🙂
Nada que añadir, tan solo que es el recurrente problema de las herramientas a la hora de desarrollar en Javascript.
Pero eso, como todo, tiene solución… tiempo al tiempo 😉
Saludos!
Gracias Eduard!!!
Un comentario como ese viniendo de ti es una gran satisfacción.
Y eso esperemos y demos tiempo al tiempo:)