La unión hace la fuerza, basándome en esta celebre frase, vamos a unir la capacidad de respuesta y la interactividad de SharePoint 2010, con el amplio abanico de posibilidades que ofrece Silverlight en cuanto a la creación de experiencias de usuario se refiere.
Para demostrar la productividad de esta unión, vamos a crear un Webpart de basado en Silverlight.Este leerá el contenido de las diferentes listas, que contiene el sitio de SharePoint 2010 que usaremos para este artículo.
Comenzaremos accediendo a el sitio de SharePoint 2010 sobre el que vamos a trabajar a lo largo de este artículo. Dentro del mismo vamos a crear una biblioteca de documentos, en la que guardaremos el archivo .XAP. Resultante de implementar la solución desarrollada en Silverlight.
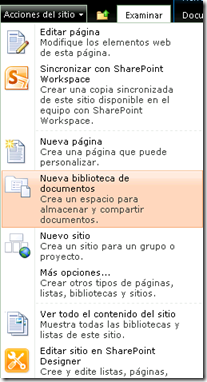
La creación de la biblioteca de documentos la realizaremos accediendo a Acciones de Sitio->Nueva Biblioteca de Documentos, como podemos observar en la siguiente imagen:
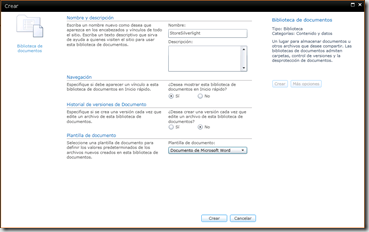
Al realizar dicha acción, nos surgirá una ventana emergente en la que introduciremos el nombre de la biblioteca de documentos.En este caso la nombraremos como StoreSilverlight el resto de opciones las dejaremos como en la siguiente imagen:
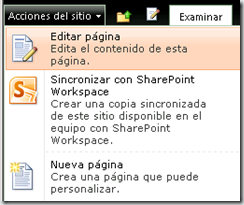
Ahora vamos a añadir una nueva WebPart con formato Silverlight. Nos situamos en Acciones del Sitio y elegimos la acción de Editar Página.
Al elegir está acción, nuestra página pasará a estado de edición. En la sección Herramientas de edición elegimos la pestana Insertar. Seguidamente seleccionamos la opción Elemento Web(Webpart).
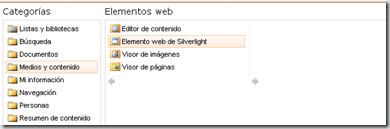
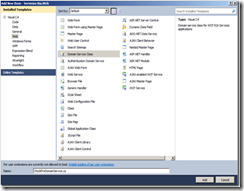
Ahora en la sección Categorías seleccionamos Medios y Contenidos y por último elegimos Elemento Web de Silverlight y elegimos Aceptar.
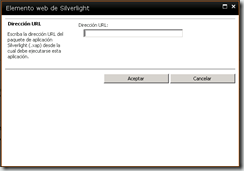
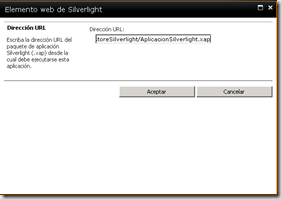
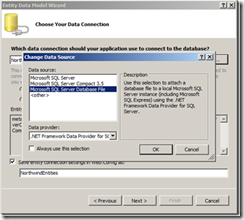
Realizando la anterior acción, nos aparecerá una ventana emergente donde se pedirá la url donde vamos a situar el archivo .XAP. Elegiremos la url de la biblioteca de documentos StoreSilverlight, creada con anterioridad. En la parte final de este artículo, indicaremos al webpart el lugar y nombre exacto del archivo .XAP.
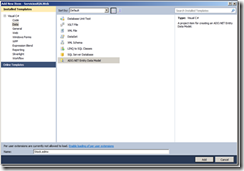
Como podéis observar se a creado el WebPart pero no tiene contenido, así que manos a la obra para crear ese contenido. Creamos un nuevo proyecto en Visual Studio 2010, la plantilla que vamos a utilizar es Visual C#->SharePoint->2010->Empty SharePoint Project. El nombre del proyecto será ImplementarSolSP.
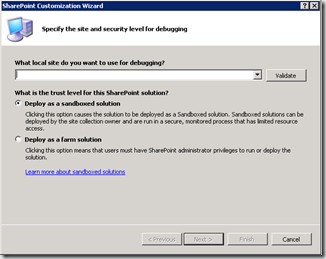
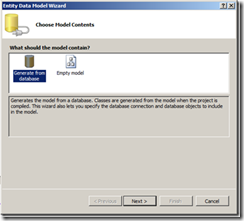
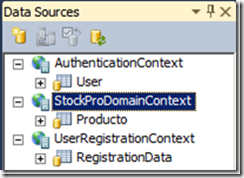
Al crear este proyecto, se pide que apunte hacia el sitio web con el que estamos trabajando:
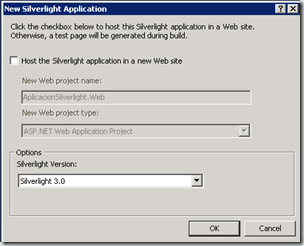
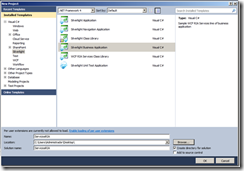
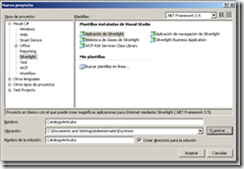
El siguiente paso es incluir un nuevo proyecto Silverlight, para ello nos situamos en la solución(ImplementarSolSP) con el botón derecho y elegimos Añadir nuevo proyecto. Elegimos la siguiente plantilla Visual C#->Silverlight->Silverlight Application. El nombre de el proyecto será AplicacionSilverlight. Al crear el proyecto debemos deseleccionar, la opción de crear un alojamiento de prueba para el proyecto creado como podemos observar en la siguiente imagen:
El último paso que realizaremos en nuestro proyecto Silverlight es cambiar el fondo de nuestro proyecto, para que este se distinga cuando sea implementado en el WebPart.
Accedemos al archivo MainPage.Xaml y dentro de la etiqueta Grid incluiremos el siguiente fragmento de código:
- <Grid.Background>
- <LinearGradientBrush EndPoint=»0.5,1″ StartPoint=»0.5,0″>
- <GradientStop Color=»Black» Offset=»0″ />
- <GradientStop Color=»White» Offset=»1″ />
- </LinearGradientBrush>
- </Grid.Background>
- </Grid>
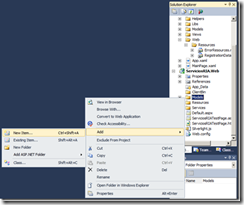
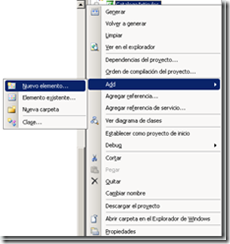
Ahora añadimos a ImplementarSolSP el módulo que consigue incluir el archivo .Xap de Silverlight en SharePoint 2010. Presionamos con el botón derecho sobre la solución ImplementarSolSP, elegimos añadir nuevo elemento y elegimos la plantilla Visual C#->SharePoint->2010->Module. El nombre del módulo será ModuloSilverlight.
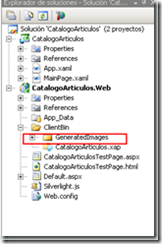
Seguidamente en el explorador de soluciones de Visual Studio 2010, vamos a situarnos con el botón derecho sobre el archivo Sample.txt y elegiremos la opción borrar.
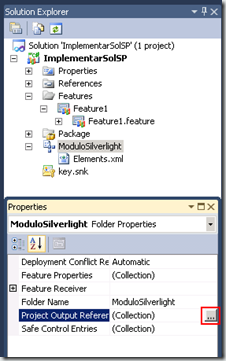
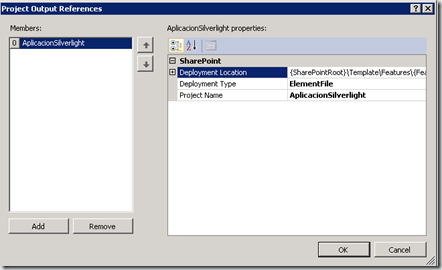
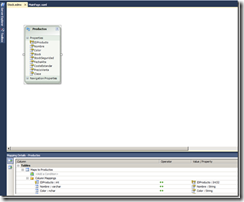
Ahora vamos a decir a nuestro proyecto SharePoint que implemente la solución a través de el modulo de Silverlight que hemos creado con anterioridad. Para ello, hacemos Click sobre ModuloSilverlight y en la sección propiedades de Visual Studio 2010, seleccionamos el botón desplegable de la propiedad Project Output References como podemos observar en la siguiente imagen:
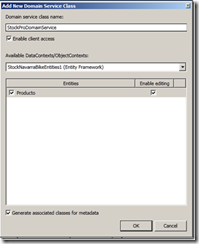
Al presionar dicho botón aparecerá una ventana emergente en la que presionaremos sobre añadir.Al añadir un nuevo miembro debemos de elegir el tipo de implementación como ElementFile y el nombre del proyecto será AplicacionSilverlight como podemos observar en la siguiente imagen:
Presionamos Ok para realizar la correspondiente acción.
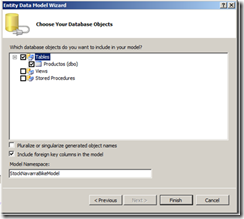
Ahora nos situamos en el archivo Elements.xml, dejando su contenido del siguiente modo:
- <?xml version=«1.0« encoding=«utf-8«?>
- <Elements xmlns=«http://schemas.microsoft.com/sharepoint/«>
- <Module Name=«ModuloSilverlight« Url=«StoreSilverlight«>
- <File Path=«ModuloSilverlightAplicacionSilverlight.xap« Url=«AplicacionSilverlight.xap« Type=«GhostableInLibrary«/>
- </Module>
- </Elements>
Como podemos observar le decimos al módulo de carga que guarde el archivo .Xap en nuestra biblioteca de documentos StoreSilverlight.
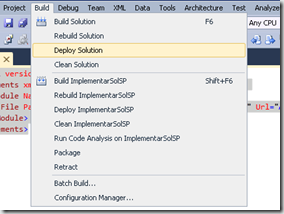
Ahora solo queda construir la solución (F6 en Visual Studio 2010), después implementaremos la solución:
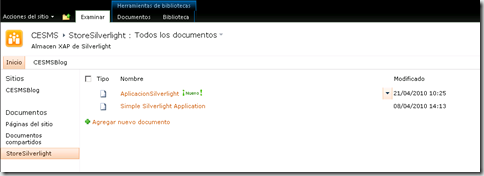
Finalmente comprobaremos que la solución a través del archivo AplicacionSilverlight.xap a sido añadida a la biblioteca de documentos StoreSilverlight.
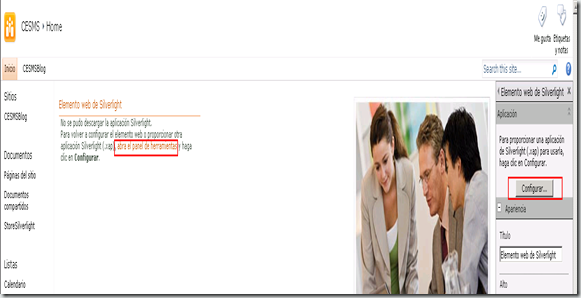
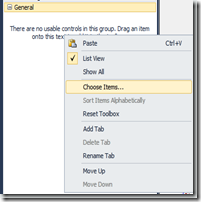
Para que se cargue AplicacionSilverlight.xap en el Webpart deberemos situarnos en el WebPart y elegir la opción abre el panel de herramientas, al realizar dicha acción se desplegará el cuadro de opciones del WebPart como podemos observar a continuación:
Al presionar configurar nos pedirá una url donde está situado el archivo que va ser mostrado en la WebPart:
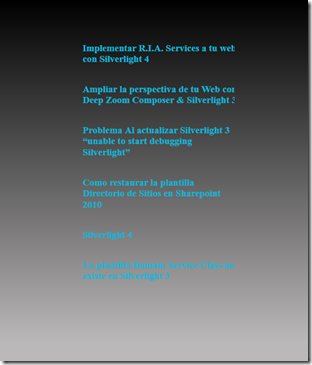
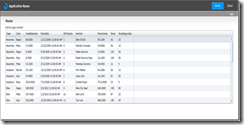
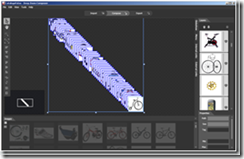
De esta forma podremos ver que efectivamente la solución de Silverlight se ha implementado en el WebPart:
Vamos a pasar a la segunda parte del artículo que es poder acceder a las listas de nuestro sitio SharePoint 2010 y trabajar con su contenido a través del WebPart de Silverlight creado con anterioridad.
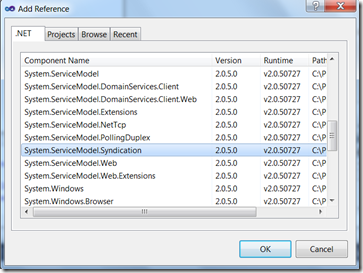
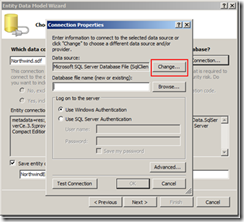
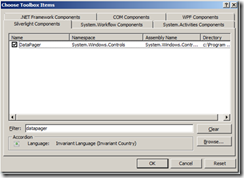
Abrimos la solución ImplementarSolSP con Visual Studio 2010 y accedemos al proyecto AplicacionSilverlight. Presionando sobre referencias con el botón derecho, elegimos añadir nueva referencia.En la ventana emergente elegiremos la pestaña examinar, las librerías que queremos usar son Microsoft.SharePoint.Client.Silverlight y Microsoft.SharePoint.Client.Silverlight.Runtime, que están situadas en C:Archivos de ProgramaCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATELAYOUTSClientBin .
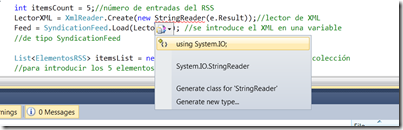
Ahora debemos de referenciar dichas librerías en el proyecto. Abrimos AplicacionSilverlight.xaml.cs y las referenciamos añadiendo el siguiente código:
- using Microsoft.SharePoint.Client;
Abriremos el archivo App.xaml.cs y referenciamos nuevamente las librerías añadiendo el siguiente código:
- using System.Windows.Shapes;
- using Microsoft.SharePoint.Client;
Nos situamos en el método Application_Startup incluyendo el siguiente código en el mismo:
- private void Application_Startup(object sender, StartupEventArgs e)
- {
- ApplicationContext.Init(e.InitParams, SynchronizationContext.Current);
- this.RootVisual = new MainPage();
- }
De esta forma sincronizaremos SharePoint con el proyecto Silverlight.
Ahora vamos a modificar la interfaz del proyecto Silverlight. Abrimos AplicacionSilverlight.xaml e incluimos el siguiente código:
- <Grid x:Name=»LayoutRoot»>
- <Grid.Background>
- <LinearGradientBrush EndPoint=»0.5,1″ StartPoint=»0.5,0″>
- <GradientStop Color=»Black» Offset=»0″ />
- <GradientStop Color=»White» Offset=»1″ />
- </LinearGradientBrush>
- </Grid.Background>
- <StackPanel Orientation=»Horizontal» >
- <ListBox Name=»lbLists» Width=»300″ Height=»400″ ScrollViewer.VerticalScrollBarVisibility=»Auto» Margin=»20,20,20,20″ />
- <TextBox Name=»txtDetails» Width=»200″ Height=»400″ TextWrapping=»Wrap» />
- </StackPanel>
- </Grid>
Como podemos observar hemos introducido dentro de Grid principal un objeto ListBox que cargará las diferentes listas de SharePoint y un objeto TextBox que se encargará de cargar los detalles de cada una de las listas.
Ahora situándonos en AplicacionSilverlight.xaml.cs vamos a incluir dos variables, _sitio se encarga de cargar el sitio y _list se encarga de cargar las diferentes listas del sitio.
- private Microsoft.SharePoint.Client.Web _sitio;
- private Microsoft.SharePoint.Client.List _list;
El siguiente paso es la creación del contexto basado en el sitio que utilizamos para este artículo y cargarle las listas de este sitio. Para ello debemos introducir el siguiente código en el constructor:
- public MainPage()
- {
- InitializeComponent();
- ClientContext context = new ClientContext(ApplicationContext.Current.Url);
- // creamos un nuevo contexto sobre el sitio que vamos a trabajar
- _sitio = context.Web;//cargamos el contexto en la variable
- //cuando carga el contexto cargará las listas y el sitio
- context.Load(_sitio);
- context.Load(_sitio.Lists);
- //la llamada del contexto ha de hacerse de forma asincrona
- context.ExecuteQueryAsync(new ClientRequestSucceededEventHandler(OnRequestSucceeded), new ClientRequestFailedEventHandler(OnRequestFailed));
- }
A continuación vamos a agregar los dos métodos que hemos nombrado en la llamada asincrona utilizada con anterioridad:
- private void OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
- { //si la petición se a realizada correctamente se llama al método FillList
- Dispatcher.BeginInvoke(FillList);
- }
- private void OnRequestFailed(Object sender, ClientRequestFailedEventArgs args)
- {
- }
- private void FillList()
- {
- //borra el listbox con los contenidos que tenia anteriormente
- lbLists.Items.Clear();
- lbLists.ItemsSource = _sitio.Lists;
- //se carga en el listBox las diferentes listas
- lbLists.DisplayMemberPath = «Title»;
- //se muestra el campo de la lista que se va mostrar
- }
Situándonos en el área de diseño de AplicacionSilverlight.xaml, haremos doble clic sobre el ListBox, para generar el evento de cambio de selección de Item. Al realizar dicha acción accederemos directamente a AplicacionSilverlight.xaml.cs e incluiremos el siguiente código:
- private void lbLists_SelectionChanged(object sender, SelectionChangedEventArgs e)
- {
- using (ClientContext context = new ClientContext(ApplicationContext.Current.Url))
- {
- _list = context.Web.Lists.GetByTitle(((Microsoft.SharePoint.Client.List)lbLists.SelectedItem).Title);
- context.Load(_list);
- context.ExecuteQueryAsync(new ClientRequestSucceededEventHandler(OnListDetailsRequestSucceeded), null);
- }
- }
- private void OnListDetailsRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
- { //Añadimos la rutina de devolución de llamada para la consulta asincrónica:
- Dispatcher.BeginInvoke(ShowListDetails);
- }
Por último añado el método que mostrará los detalles de la lista seleccionada en el ListBox en el TextBox:
- private void ShowListDetails()
- {
- string infoAboutList =
- string.Format(«List Details:» + Environment.NewLine + «Title: {0}» + «Description: {1}» + «Item Count: {2}» + «Base Template: {3}» + «Base Type: {4}» + «Content Types Enabled?: {5}» + «Hidden?: {6}»,
- _list.Title + Environment.NewLine,
- _list.Description + Environment.NewLine,
- _list.ItemCount + Environment.NewLine,
- _list.BaseTemplate + Environment.NewLine,
- _list.BaseType + Environment.NewLine,
- _list.ContentTypesEnabled + Environment.NewLine,
- _list.Hidden + Environment.NewLine);
- txtDetails.Text = infoAboutList;
- }
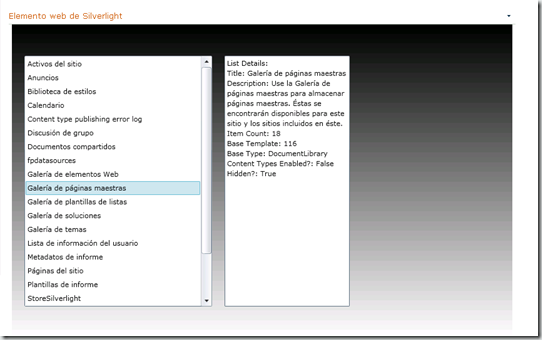
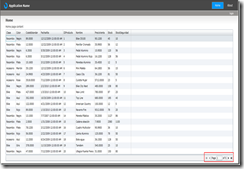
Para ver el efecto de todos los cambios que hemos realizado, construimos nuevamente la solución(F6 en Visual Studio 2010) e implementamos la solución. El paso definitivo es refrescar la página en la que hemos introducido la WebPart de Silverlight. El resultado es el de la siguiente imagen:
En conclusión, uniendo las dos plataformas de Microsoft podemos crear unas experiencias de usuario muy dinámicas, donde tenemos un nivel de productividad muy alto. Ahora solo queda que le deis una vuelta de tuerca a la idea inicial y conseguiréis proyectos realmente profesionales.