Una de las tareas más engorrosas a la hora de diseñar interfaces es exportar todas las pantallas, que hemos ido diseñando, con sus menús, submenús, acciones, animaciones etc.. Recordando siempre las capas o conjunto de capas que tenemos que habilitar/deshabilitar para formar todas las secciones.
Pues bien, nuestra querida aplicación Photoshop, incluye una funcionalidad llamada Layer Comps, que, lo que hace básicamente, es grabar los estados de visibilidad/invisibilidad de todas nuestras capas en un instante determinado. Dándoles un nombre y pudiendo añadir una descripción.
Vamos a ver un ejemplo:
Tenemos un avatar de messenger que al hacer click sobre él, nos desplegará un menú, y la ultima acción del menú (otras posibilidades) desplegará un submenú

En nuestro diseño, el avatar seria el grupo de capas llamada Avatar, el menú seria el grupo options y el submenú seria el grupo morePossibilities
![clip_image001[6] clip_image001[6]](https://www.esferanegra.com/wp-content/uploads/clip_image0016_thumb.png)
Vamos a ir grabando la navegación de este sencillo menú, con Layer Comps. Para ello abrimos el panel de layer comps (window > layer comps)

Ahora para el primer paso, deshabilitamos options, de esta manera solo se verá el avatar puesto que morPossibiilities esta dentro de options
Ahora nos vamos al panel de layer comps y creamos una nueva layer comp
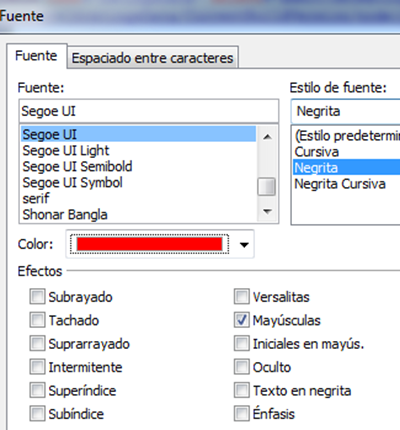
Nos pedirá introducir un nombre , jugar con la visibilidad, o grabar su posición para realizar animaciones, también cambiar el estilo de la capa, a su vez, podremos introducir un comentario descriptivo sobre esta composición. En nuestro caso AvatarBase.
![clip_image001[8] clip_image001[8]](https://www.esferanegra.com/wp-content/uploads/clip_image0018_thumb.png)
A continuación deshabilitamos la capa morePossibiliities y habilitamos la capa optiones, y nos vamos a layer comp y guardamos una nueva comp.
![clip_image001[10] clip_image001[10]](https://www.esferanegra.com/wp-content/uploads/clip_image00110_thumb.png)
Importante: realizar primero el switch de visibilidad en las capas y por ultimo guardar el estado, a este segundo estado lo llamaremos AvatarPressedMenu.
Por ultimo quedaría habilitar el grupo morePossibilities y crear una nueva layer comp. Llamada AvatarPressedSubmenu.
![clip_image001[12] clip_image001[12]](https://www.esferanegra.com/wp-content/uploads/clip_image00112_thumb.png)
Usando los controles de layer comp (flechas) podemos ir avanzando o retrocediendo en nuestra navegación.
Y ya tenemos nuestra navegación simple creada. PERO AHORA VIENE LO MEJOR !!!
De la manera habitual, tendríamos que ir seleccionando el estado y guardando nuestra imagen, darle un nombre y así sucesivamente… pero teniendo nuestras composciones ya creadas podemos exportarlas automaticamente con un script, y nuestro querido photoshop nos generará una exportación de todas las capturas…
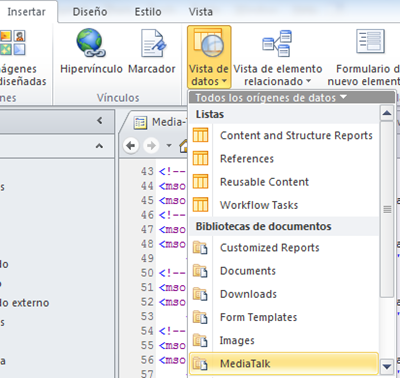
Por tanto, ahora nos vamos a File > Scripts > Layer Comps to Files
![clip_image001[14] clip_image001[14]](https://www.esferanegra.com/wp-content/uploads/clip_image00114_thumb.png)
![clip_image001[16] clip_image001[16]](https://www.esferanegra.com/wp-content/uploads/clip_image00116_thumb.png)
En la ventana emergente elegimos la carpeta destino, el prefijo de nuestro nombre, que se genera automáticamente (prefijo_numerodelayercomp_nombrelayercomp.filetype)
Seleccionamos también el tipo de archivo a generar, y clickeamos sobre “Run”
El Photoshop empezará a correr el script, mostrándonos un mensaje de finalización
![clip_image001[18] clip_image001[18]](https://www.esferanegra.com/wp-content/uploads/clip_image00118_thumb.png)
Y aquí tenemos nuestros archivos generados ON THE FLY…. recién salidos del horno.
![clip_image001[20] clip_image001[20]](https://www.esferanegra.com/wp-content/uploads/clip_image00120_thumb.png)
RAPIDO SENCILLO Y PARA TODA LA FAMILIA….. Y lo mejor de todo es… AHORRAMOS SUFRIMIENTO Y TIEMPO.










![clip_image001[6] clip_image001[6]](https://www.esferanegra.com/wp-content/uploads/clip_image0016_thumb.png)

![clip_image001[8] clip_image001[8]](https://www.esferanegra.com/wp-content/uploads/clip_image0018_thumb.png)
![clip_image001[10] clip_image001[10]](https://www.esferanegra.com/wp-content/uploads/clip_image00110_thumb.png)
![clip_image001[12] clip_image001[12]](https://www.esferanegra.com/wp-content/uploads/clip_image00112_thumb.png)
![clip_image001[14] clip_image001[14]](https://www.esferanegra.com/wp-content/uploads/clip_image00114_thumb.png)
![clip_image001[16] clip_image001[16]](https://www.esferanegra.com/wp-content/uploads/clip_image00116_thumb.png)
![clip_image001[18] clip_image001[18]](https://www.esferanegra.com/wp-content/uploads/clip_image00118_thumb.png)
![clip_image001[20] clip_image001[20]](https://www.esferanegra.com/wp-content/uploads/clip_image00120_thumb.png)