En el anterior artículo, veíamos como hacer un test funcional con CodedUI grabando nosotros los pasos del test. En el artículo de hoy veremos como codificar a mano estos pasos, ya que llega a ser más rápido y más flexible hacerlo así.
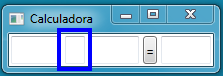
Empezaremos de la misma manera, creando un proyecto de test, añadiéndole un archivo de test con CodedUI y generando una nueva grabación. La diferencia es que ahora, en lugar de hacer clic sobre el botón de grabar y empezar a realizar los pasos, arrancaremos la aplicación y arrastraremos el botón con la cruceta de la barra del test builder sobre un control de la aplicación, en nuestro caso el textbox correspondiente a la operación.

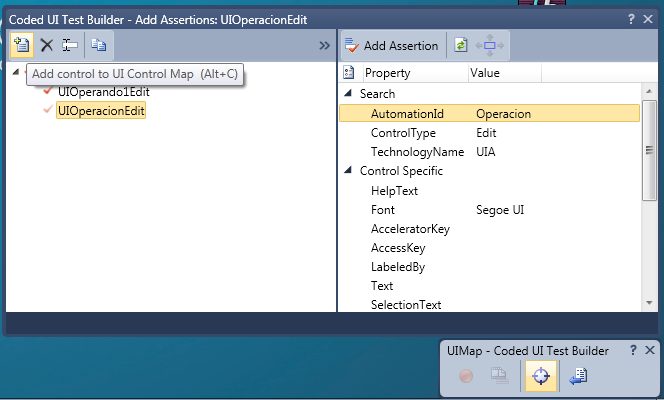
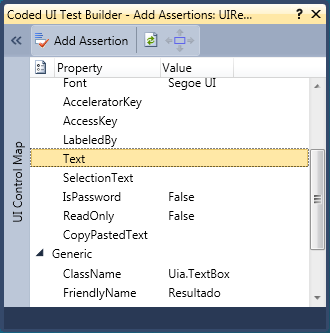
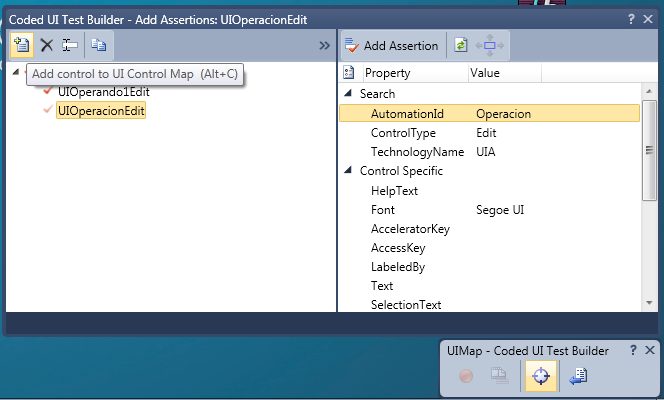
Al hacer esto se nos abrirá la misma pantalla que se nos abrió al hacer la aserción en el anterior tutorial. Esta vez, haremox clic sobre las dos flechas hacia la izquierda que hay arriba a la izquierda y se nos abrirá un panel que contiene un árbol donde se muestran los diferentes controles que vamos seleccionando.

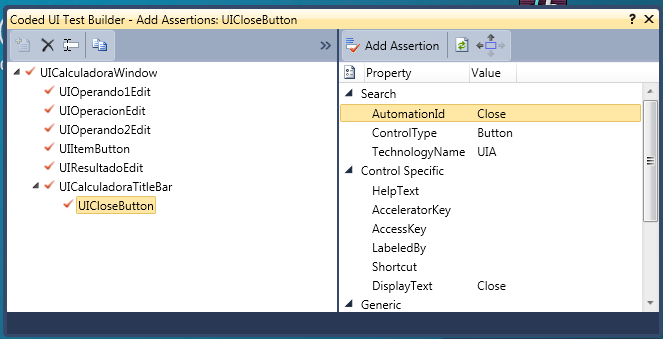
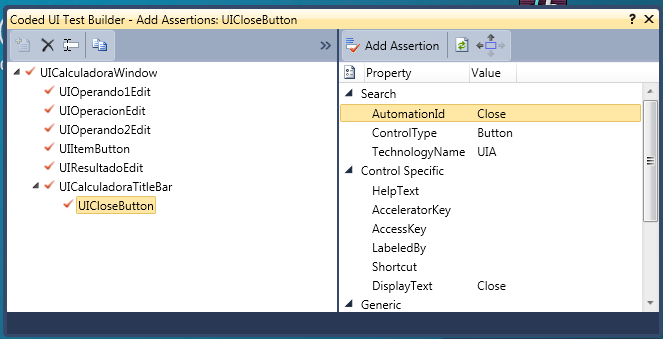
Seleccionaremos el control que acabamos de añadir y haremos clic sobre el botón de añadir el control al UI map. Haremos lo mismo con todos los controles, incluída la cruz de cerrar la aplicación, hasta que nos quede algo parecido a esto:

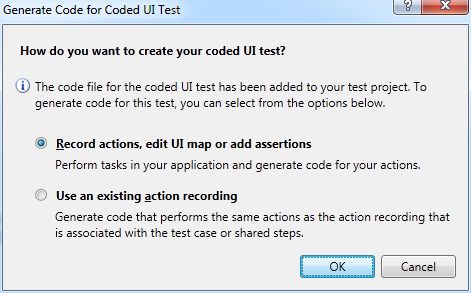
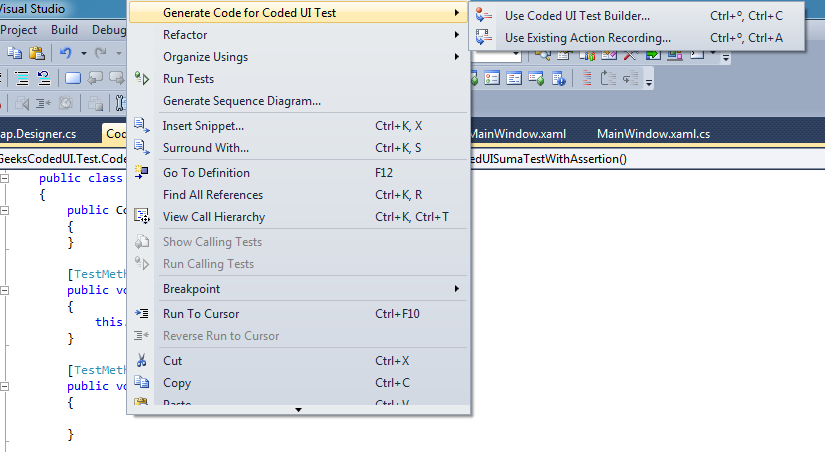
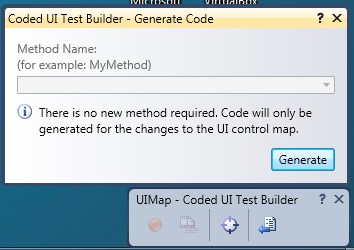
Ahora ya podemos hacer clic sobre el botón de generar el código de la grabación. El Visual Studio detectará que no hemos hecho ninguna grabación y nos preguntará si queremos que añada los controles seleccionados al UI map del test. Le diremos que si.

Si nos fiajmos en el test de donde hemos partido, veremos que no ha cambiado nada, ya que no se ha realizado ninguna grabación. Vamos ahora a hacer por código lo mismo que hacia Visual Studio automáticamente por nosotros antes. Para ello, no vamos a editar el archivo UIMap.Designer.cs, ya que este archivo es autogenerado y podriamos perder los cambios realizados allí. Para permitirnos añadir nosotros nuestros tests, Visual Studio nos proporciona una clase parcial vacia situada en el archivo UIMap.cs. Es aquí donde podemos hacer un método nuevo con las acciones que queremos que se realicen.
Empezaremos incluyendo la libreria de testing para los controles Wpf:

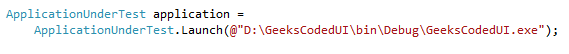
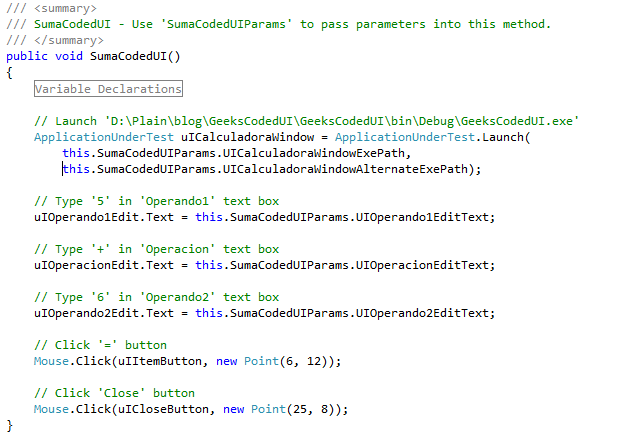
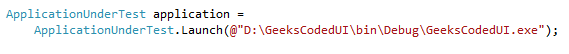
Lanzamos la aplicación a testear:

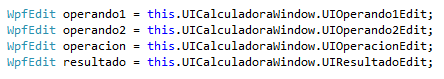
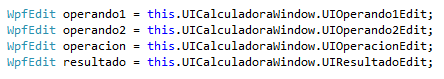
Definimos las variables para manejar los textbox de la calculadora, que en CodedUI son WpfEdit:

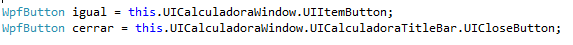
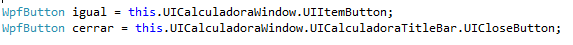
Ahora definimos las variables para manejar los botones:

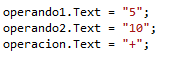
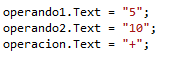
Inicializamos los textboxes con los valores que queremos testear:

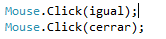
Y simulamos un clic sobre los botones del igual y de cerrar la aplicación:

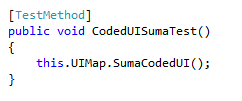
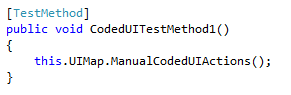
Ahora simplemente tenemos que llamar a esta función desde nuestra clase de test, y veremos que si ejecutamos el test este hace todo lo que le hemos dicho y pasa correctamente.

Por ahora solo hemos comprobado que la aplicación no le pase nada raro, pero no hemos comprobado que el resultado sea el correcto. Para ello tenemos que simular nosotros lo que, cuando grababamos los tests, eran las aserciones.
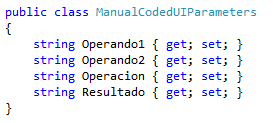
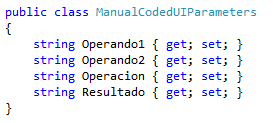
Para ello vamos ha hacer algo parecido a lo que hace automáticamente Visual Studio. Nos vamos a crear una clase que contenga todos los parámetros que necesitamos ( los dos operandos, la operación y el resultado de la operación) y vamos a crearnos una instancia pública de la misma en la clase UIMap.cs:

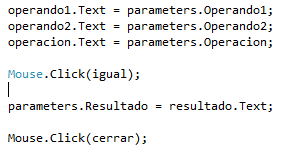
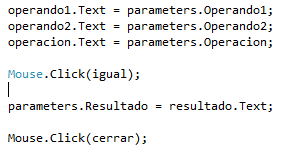
Modificaremos la función que acabamos de realizar en el UIMap.cs para que utilice los valores de las propiedades de esta clase y para que, después de clicar sobre el botón de igual, recupere el valor que hay en el textbox del resultado:

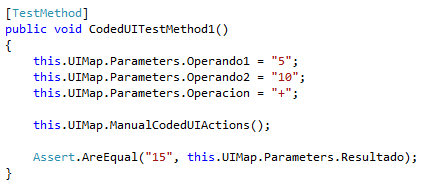
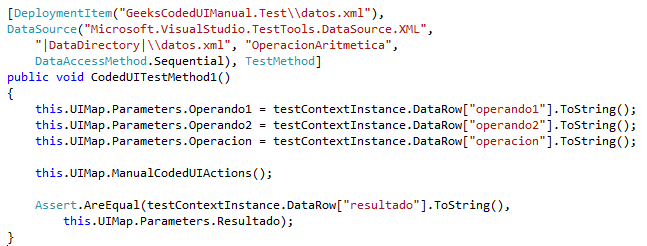
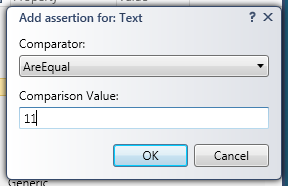
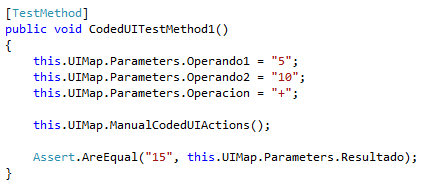
Ahora sólo nos queda rellenar los valores de los operandos y la operación desde nuestro test, y hacer un assert del valor esperado con el valor del parametro Resultado:

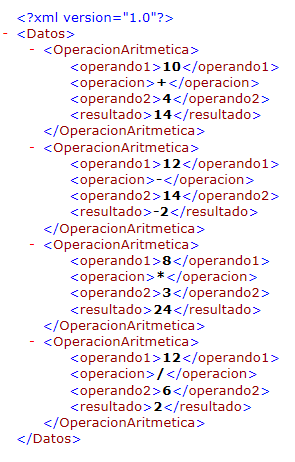
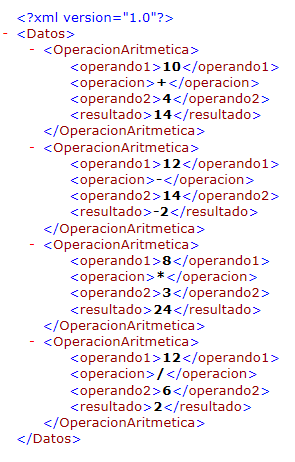
Y ahora sólo nos queda alimentar este tests con datos provenientes de un XML. Primero de todo nos creamos el XML, que tendrá una aspecto como este:

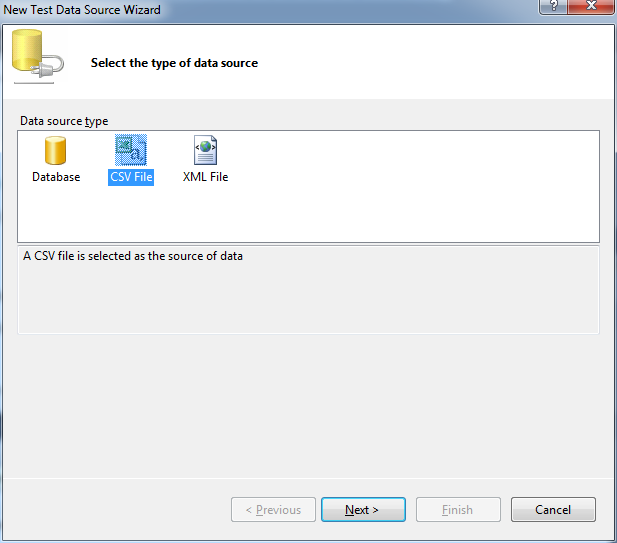
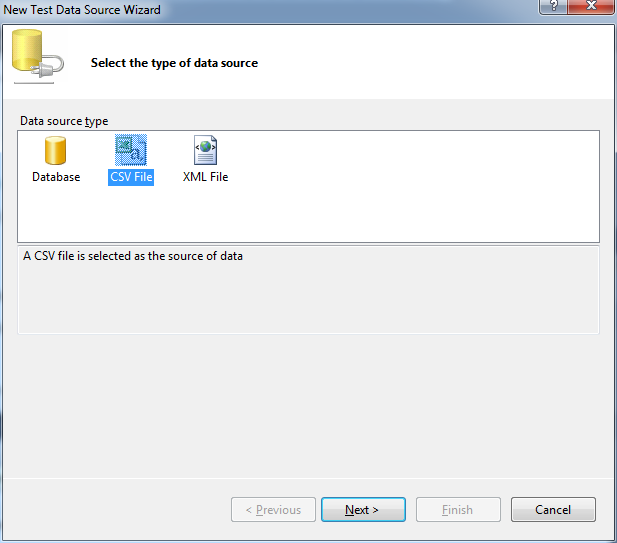
Ahora le decimos al test que sus datos se alimentaran de este XML. Para hacerlo, seguiremos los mismos pasos que si quisieramos hacer lo mismo en un test unitario. Nos vamos a la ventana de test view, seleccionamos el test y en la ventana de propiedades, clicamos sobre el botón situado en el campo Data Connection String. Se nos abrirá una pantalla como esta:

Seleccionamos XML file y clicamos en siguiente.

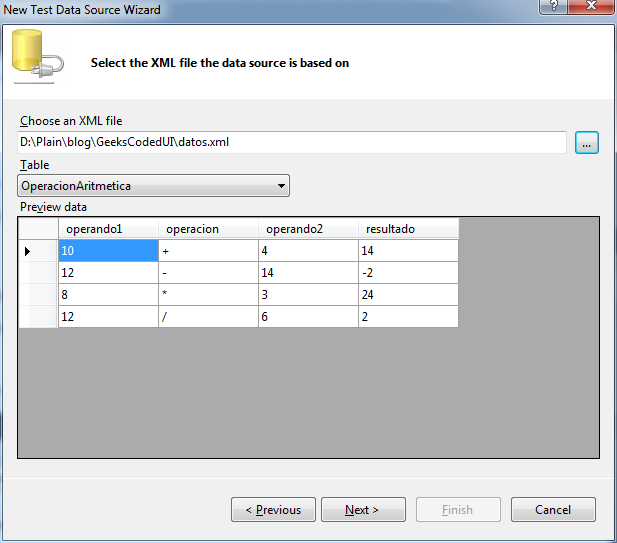
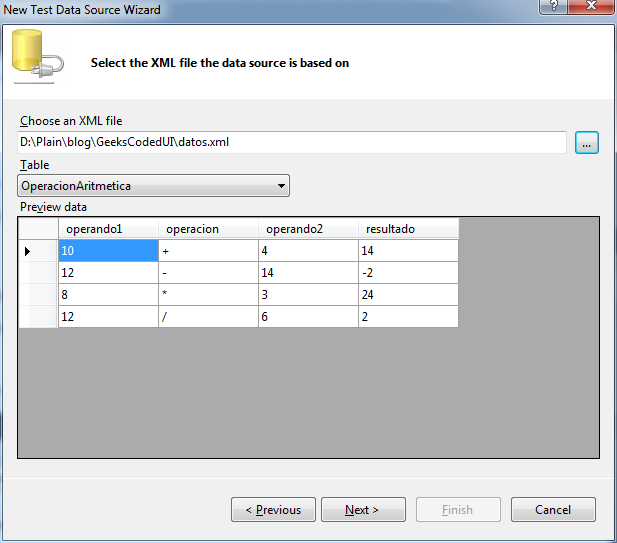
Clicamos sobre siguiente:

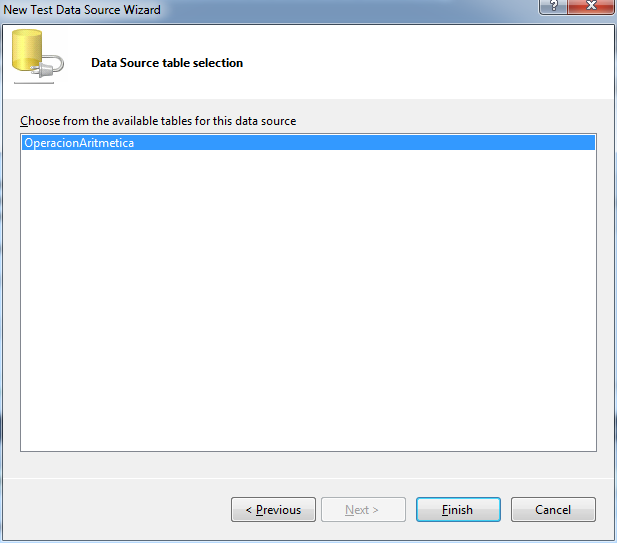
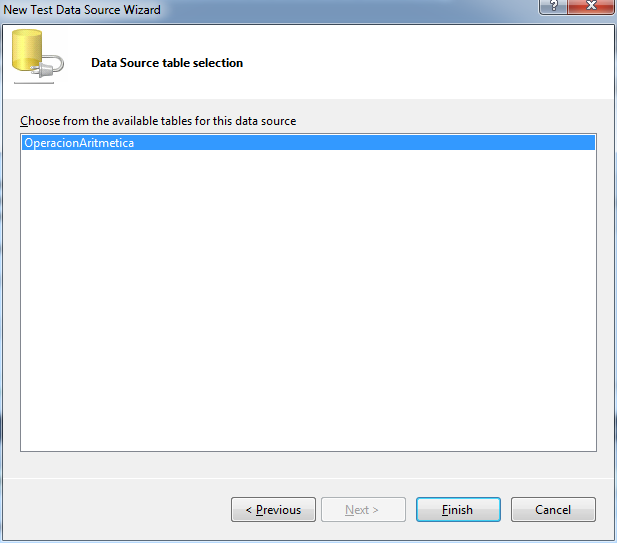
Seleccionamos la tabla adecuada en el XML ( en nuestro caso sólo tenemos una ) y verificamos que los campos sean correctos. Clicamos en finalizar. Nos pedirá de copiar el archivo en el proyecto y de añadirlo a la lista de items a desplegar. Le decimos a todo que si.
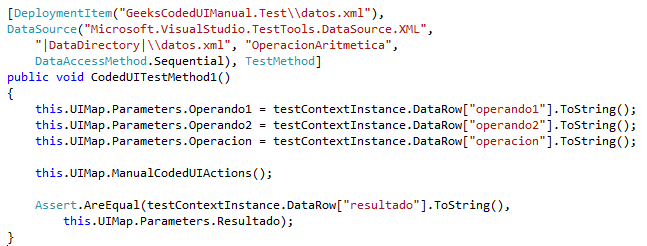
Ahora ya estamos preparados para utilizar estos datos. Para hacerlo, nos ayudaremos de la propiedad DataRow del objeto testContextInstance, de la siguiente manera:

Y ya tenemos el CodedUI tests alimentado con datos de un XML!
Espero que el tutorial os haya gustado y no os haya aburrido en exceso.
Un saludo!