Microsoft al crear el nuevo sistema operativo para movilidad, generó a su vez el portal MarketPlace, donde puede encontrar todo lo necesario para el citado sistema operativo. En un terminal en el que este instalado WP7 accedes a MarketPlace a través de los Hub o el navegador. Pero mi inquietud surgió cuando queria interactuar de forma personalizada con el portal. Para ello voy a exponeros como podéis interactuar desde un terminal con WP7 en MarketPlace.
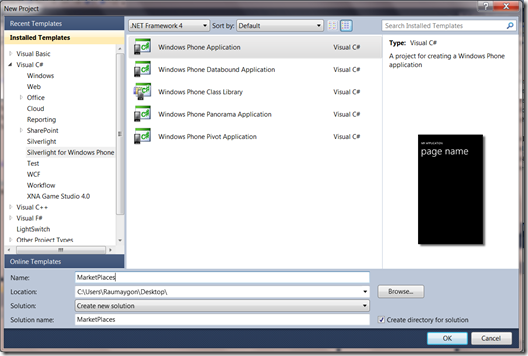
Comenzaremos creando desde Visual Studio 2010 un nuevo proyecto.
Elegimos Windows Phone Application dentro de las plantillas Silverlight for Windows Phone, como podemos observar en la anterior imagen. Nombraremos dicho proyecto como MarketPlace para su fácil reconocimiento.
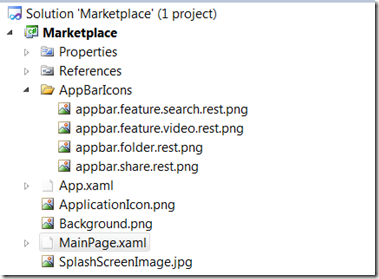
En el proyecto que hemos creado voy a crear una carpeta en la que incluiré los iconos con los que el usuario final va a interactuar desde el terminal. Los iconos que utilizaremos son los de aplicaciones, música, búsqueda y comentarios de usuarios. Podéis descargaros el paquete de iconos aquí
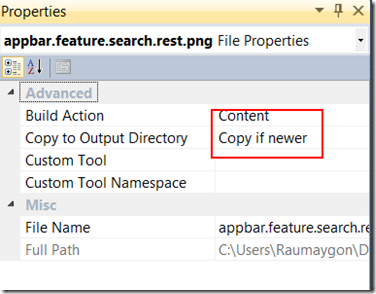
Debemos de cambiar en cada uno de los iconos la propiedad Build Action al valor Content y la propiedad Copy to Output Directory al valor Copy if newer.
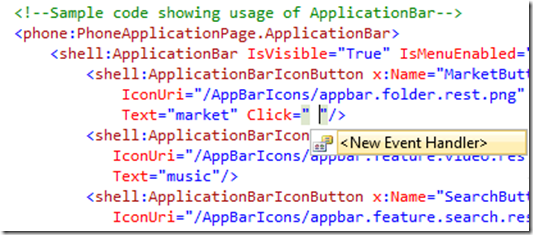
Seguidamente vamos a acceder al diseño de nuestra aplicación (MainPage.xaml) para introducir los distintos iconos en el menú destinado para tal fin. Como puedes observar por defecto la Barra de iconos aparece comentada. Simplemente debemos des comentarla y añadir el siguiente fragmento de código:
- <phone:PhoneApplicationPage.ApplicationBar>
- <shell:ApplicationBar IsVisible=»True» IsMenuEnabled=»True»>
- <shell:ApplicationBarIconButton x:Name=»MarketButton»
- IconUri=»/AppBarIcons/appbar.folder.rest.png»
- Text=»market» />
- <shell:ApplicationBarIconButton x:Name=»MusicButton»
- IconUri=»/AppBarIcons/appbar.feature.video.rest.png»
- Text=»music» />
- <shell:ApplicationBarIconButton x:Name=»SearchButton»
- IconUri=»/AppBarIcons/appbar.feature.search.rest.png»
- Text=»search» />
- <shell:ApplicationBarIconButton x:Name=»ReviewButton»
- IconUri=»/AppBarIcons/appbar.share.rest.png»
- Text=»reviews» />
- </shell:ApplicationBar>
- </phone:PhoneApplicationPage.ApplicationBar>
Seguidamente vamos añadir el controlador del evento clic para cada uno de los iconos.
Siendo el resultado final del código de los distintos iconos el siguiente:
- <phone:PhoneApplicationPage.ApplicationBar>
- <shell:ApplicationBar IsVisible=»True» IsMenuEnabled=»True»>
- <shell:ApplicationBarIconButton x:Name=»MarketButton»
- IconUri=»/AppBarIcons/appbar.folder.rest.png»
- Text=»market» Click=»MarketButton_Click»/>
- <shell:ApplicationBarIconButton x:Name=»MusicButton»
- IconUri=»/AppBarIcons/appbar.feature.video.rest.png»
- Text=»music» Click=»MusicButton_Click»/>
- <shell:ApplicationBarIconButton x:Name=»SearchButton»
- IconUri=»/AppBarIcons/appbar.feature.search.rest.png»
- Text=»search» Click=»SearchButton_Click»/>
- <shell:ApplicationBarIconButton x:Name=»ReviewButton»
- IconUri=»/AppBarIcons/appbar.share.rest.png»
- Text=»reviews» Click=»ReviewButton_Click»/>
- </shell:ApplicationBar>
- </phone:PhoneApplicationPage.ApplicationBar>
Presionamos con el botón derecho sobre el proyecto MainPage.xaml y elegimos la opción View Code de este modo accedemos a el código Behind de nuestra aplicación.
Debemos referenciar las librería que permite realizar el acceso a MarketPlace, ya que es una de las tareas que tiene asignada por defecto WP7. Introducimos la referencia:
using Microsoft.Phone.Tasks;
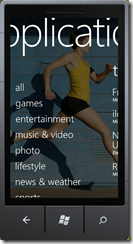
Ahora vamos a introducir las diferentes acciones que van a realizar los iconos al ser presionados.Comenzamos por el icono de MarketPlace que nos presentará la página de inicio de dicho portal con las principales novedades.
- private void MarketButton_Click(object sender, EventArgs e)
- {
- MarketplaceHubTask marketPlace = new MarketplaceHubTask();
- marketPlace.ContentType = MarketplaceContentType.Applications;
- marketPlace.Show();
- }
Seguidamente aplicaremos el código correspondiente para el botón Música, que abrirá el Hub relacionado con toda la música existente en MarketPlace:
- private void MusicButton_Click(object sender, EventArgs e)
- {
- MarketplaceHubTask marketPlace = new MarketplaceHubTask();
- marketPlace.ContentType = MarketplaceContentType.Music;
- marketPlace.Show();
- }
Para el botón de búsqueda, el sistema operativo realizará una búsqueda en el portal de las aplicaciones relacionadas con las cadena introducida por el usuario final en el terminal:
- private void SearchButton_Click(object sender, EventArgs e)
- {
- MarketplaceSearchTask marketSearch = new MarketplaceSearchTask();
- marketSearch.ContentType = MarketplaceContentType.Applications;
- marketSearch.SearchTerms = «Photo»;
- marketSearch.Show();
- }
Finalmente el botón Review permitirá ver los comentarios de las aplicaciones utilizadas por los diferentes usuarios, para ello introducimos el siguiente código:
- private void ReviewButton_Click(object sender, EventArgs e)
- {
- MarketplaceReviewTask marketReview = new MarketplaceReviewTask();
- marketReview.Show();
- }
Ahora solo nos queda probar la interactuación personalizada de nuestro terminal con MarketPlaces, para ello ejecutamos nuestro proyecto (F5):