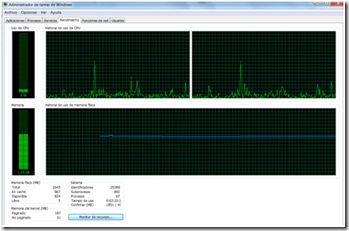
Para observar el comportamiento de nuestro sistema operativo (Windows 7), podemos utilizar diversas herramientas. La más generalizada y básica es el administrador de tareas, donde podemos analizar gráfica y estadísticamente el consumo de memoria RAM o el uso de la CPU de todo nuestro equipo.
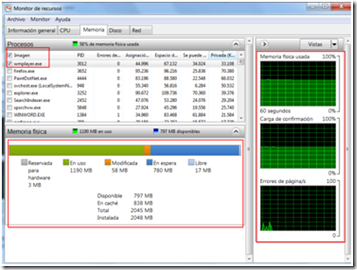
Si queremos entrar en más detalle usaremos el monitor de recursos. Esta herramienta nos permitirá realizar un examen más exhaustivo de cada uno de los procesos que se ejecutan en nuestro sistema operativo. Dicha herramienta nos da las funcionalidades de elección de procesos, monitoreo de los distintos consumos (CPU, Red ,RAM, etc..).
Pero mi inquietud surgió cuando sentí la necesidad de poder enviar a un analizador de sistemas todos estos comportamientos. Claro que podemos solucionarlo trabajando con escritorio remoto, pero si por cuestiones de seguridad, movilidad u otras circunstancias no podemos trabajar en remoto. Buceando en las posibles soluciones que me ofrecía Microsoft encontré la herramienta Windows Performance Toolkit.
Esta herramienta no solo ofrece las posibilidades de las anteriores sino que además crea un informe detallado del rendimiento del equipo en formato .etl y de este modo poder solucionar mi inquietud.
Os voy a mostrar como podéis realizar un informe con esta herramienta:
-
Vamos a abrir una consola de comandos en modo administrador. Tendremos que acceder a la ubicación de Windows Performance Toolkit, para ello teclearemos el siguiente comando en la consola de comandos:
Cd C:Program FilesMicrosoft Windows Performance Toolkit
-
Una vez que nos hemos situado en la carpeta de la herramienta, introduciremos el comando que recogerá el rendimiento del equipo:
xperf -on base
-
Ahora queda crear el informe que nos mostrará todo el rendimiento del equipo, es recomendable dejar un espacio de tiempo entre el anterior comando y el que vamos a introducir en este instante, debido que entre mayor sea el tiempo transcurrido mayor análisis se recogerá:
xperf -d c:tempdata.etl
Como podemos observar el comando copia el informe con el nombre que nosotros le asignamos y en la ubicación elegida para tal fin.
-
Por último accederemos a la lectura del correspondiente informe introduciendo el siguiente comando:
xperf c:tempdata.etl
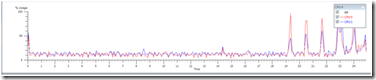
Como podemos observar podemos ver el rendimiento en la CPU, seleccionar el núcleo que se mostrará en el gráfico, etc..
También podemos analizar unidades de disco, su utilización, las operaciones de entrada y salida de esos discos, también podemos controlas la vida de los procesos y los diferentes eventos que se generan en el equipo.
Esta herramienta además nos permite en cada grafica escoger un tramo y aumentarlo si deseamos ver de manera más exhaustiva los datos de rendimiento de dicho tramo.
En conclusión Microsoft nos ofrece una herramienta completa de análisis de rendimiento que podrá usarse como complemento de las herramientas de las que disponíamos sin recurrir a software de terceros, abarcando un amplio marco de trabajo.