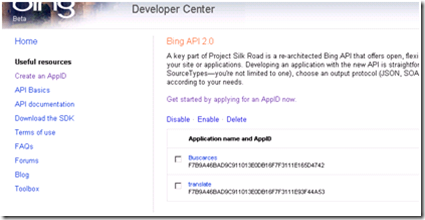
La puesta en marcha del nuevo navegador de Microsoft «Bing«, trae consigo un API de la que podemos sacar cierto provecho. En esta entrada vamos a centrarnos en el servicio de traducción que ofrece la mencionada API. Comenzaremos con la obtención de un AppID a través del registro mediante Live ID, de este modo podremos empezar a desarrollar nuestro proyecto.
El acceso a los servicios de Bing lo podemos conseguir de tres formas distintas:
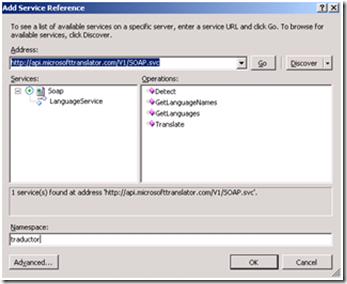
De las tres opciones nos quedamos con SOAP para desarrollar el proyecto que nos ocupa. Abrimos Visual Studio 2008, creamos un nuevo proyecto de Silverlight 3. El siguiente paso que debemos seguir es agregar la referencia del servicio que vamos a utilizar, la url que utilizamos en el servicio de traducción de Bing es la siguiente: http://api.microsofttranslator.com/V1/SOAP.svc.
Seguidamente creamos nuestra interfaz para poder realizar la traducción a través de XAML en MainPage.Xaml introduciendo el siguiente texto:
<StackPanel HorizontalAlignment=»Center»>
<TextBlock>Idioma Original</TextBlock>
<ComboBox x:Name=»comboOrigen»
Width=»250″></ComboBox>
<TextBlock>Texto Original</TextBlock>
<TextBox x:Name=»textoOrigen»
Height=»56″ Width=»250″ FontSize=»34″/>
<TextBlock>Idioma de traducción</TextBlock>
<ComboBox x:Name=»comboDestino»
Width=»250″></ComboBox>
<TextBlock>Texto traducido</TextBlock>
<TextBox x:Name=»textoDestino»
Height=»56″ Width=»250″ FontSize=»34″/>
<Button x:Name=»botonTraducir»
Click=»botonTraducir_Click»
Content=»Traducir» Width=»50″/>
</StackPanel>
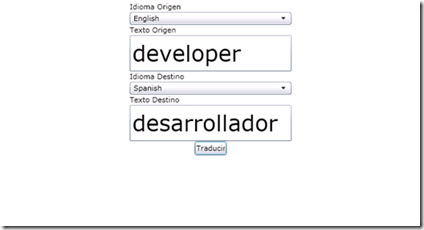
Como podemos observar la interfaz está compuesta de un ComboBox para elegir el idioma original y el idioma de la traducción y dos bloques de texto para introducir el texto que queremos traducir y el resultado de la traducción. Por último incluimos un botón para lanzar el servicio de traducción.
Nos situamos en MainPage.Xaml.cs e introducimos las librerías que nos van hacer falta para que nuestro proyecto se ejecute de forma correcta.
using System.Collections.ObjectModel;
using traductorBing.traductor;
Debemos declarar una serie de variables, que serán importantes en los siguientes pasos de nuestro proyecto, cabe destacar la utilización del AppID obtenido con anterioridad, en dicha declaración.
// Referenciar el servicio SOAP de traducción en nuestro proyecto
traductor.LanguageServiceClient lt = new LanguageServiceClient();
// AppId para autentificar los servicios de Bing
string AppId = «XXXXXXXXXXXXXXXXXXXXXXXXXXXXX»;
// Collecion de Idiomas
ObservableCollection<string> langcodes;
Debido a que el servicio utiliza métodos asincronos debemos generar los Handlers que son necesarios, realizamos la acción mencionada en el Load de nuestra aplicación.
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
// Handlers
lt.TranslateCompleted +=
new EventHandler<TranslateCompletedEventArgs>
(lt_TranslateCompleted);
lt.GetLanguageNamesCompleted +=
new EventHandler<GetLanguageNamesCompletedEventArgs>
(lt_GetLanguageNamesCompleted);
lt.GetLanguagesCompleted +=
new EventHandler<GetLanguagesCompletedEventArgs>
(lt_GetLanguagesCompleted);
}
Sin abandonar el Load de la aplicación, vamos a introducir los diferentes idiomas en los combos.A la vez guardamos las claves de los mismos con el fin de saber que idiomas deseamos pasar al servicio.
// Evento encargado de guardar la lista de idiomas disponibles
// Nos suministra el código del Idioma
lt.GetLanguageNamesAsync(AppId, Language.IetfLanguageTag);
// Evento encargado de llenar los combos de Idiomas
// Nos suministra la descripción del Idioma
lt.GetLanguagesAsync(AppId);
El siguiente paso es la creación de los Handlers que se encargarán de suministrarnos los diferentes idiomas.
// Guarda la lista de idiomas disponibles
protected void lt_GetLanguagesCompleted(object sender,
GetLanguagesCompletedEventArgs e)
{
if (e.Error == null)
{
langcodes = e.Result;
}
}
// Llena los combos de Idiomas
protected void lt_GetLanguageNamesCompleted(Object sender,
GetLanguageNamesCompletedEventArgs e)
{
if (e.Error == null)
{
comboOrigen.ItemsSource = e.Result;
comboDestino.ItemsSource = e.Result;
// El Origen por defecto es Inglés
comboOrigen.SelectedIndex =
langcodes.IndexOf(«en»);
// El Destino por defecto es Español
comboDestino.SelectedIndex =
langcodes.IndexOf(«es»);
}
}
Como guinda del pastel, vamos a realizar la parte que permite realizar la traducción.Al presionar el correspondiente botón, este llamará a un método que realiza la acción mencionada con anterioridad.Como es asincrono, cuando termine se encargará de llamar al Handler que hemos creado en el Load de nuestra aplicación.
private void botonTraducir_Click(object sender,
RoutedEventArgs e)
{
if (comboOrigen.SelectedItem != null &&
comboDestino.SelectedItem != null)
{
lt.TranslateAsync(AppId, textoOrigen.Text,
(langcodes[comboOrigen.SelectedIndex].ToString()),
(langcodes[comboDestino.SelectedIndex].ToString()));
}
}
// Recibe el texto traducido del Servicio
protected void ls_TranslateCompleted(Object sender,
TranslateCompletedEventArgs e)
{
if (e.Error == null)
{
textoDestino.Text = e.Result;
}
}
Este es el resultado de la utilización del servicio de traducción que nos ofrece el nuevo buscador de Microsoft.