Una de las propiedades que se han introducido en la nueva versión de Silverlight 3, es la posibilidad de realizar varias selecciones (Multi-select), de los diferentes Items del control ListBox.
Para comprender dicha novedad voy a crear un pequeño ejemplo, que estará formado por el control citado. Elegiré las opciones que crea convenientes y estas serán presentadas a través de un Texblock, cuando presione en el botón correspondiente.
Lo primero que crearé serán los distintos controles de la interfaz de usuario:
<UserControl x:Class="MultiSelectLB.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="500" Height="280">
<Grid x:Name="LayoutRoot"
Background="wheat"
Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1.5*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock x:Name="Titulo"
Margin="0"
Text="Multi-selección ListBox"
Foreground="Red"
FontFamily="Georgia"
FontSize="32"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Grid.ColumnSpan="2" />
<ListBox x:Name="Multisel"
Margin="5"
Grid.Row="1"
Grid.Column="0"
SelectionMode="Multiple" />
<Button x:Name="readyButton"
Margin="5"
Grid.Row="1"
Grid.Column="1"
Width="100"
Height="35"
Content="Pulsar para elegir" />
<TextBlock x:Name="Mensaje"
HorizontalAlignment="Left"
Margin="5"
Grid.Row="2"
Grid.Column="0"
Grid.ColumnSpan="2"
Foreground="Blue"
VerticalAlignment="Bottom"
FontFamily="Georgia"
FontSize="18" />
</Grid>
</UserControl>
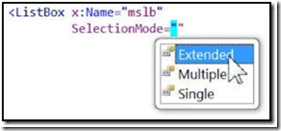
Como podemos ver en el control ListBox a la hora de indicar el modo de seleccinar los items, podemos elegir entre 3 opciones:
El siguiente paso será crear una nueva clase (SelectItem), en la que habrá una lista con los nombres de los distintos Items que puedo elegir. Crearemos un método para comprobar que se ha seleccionado algún item y si es así presentarlo en el control Textblock creado con anterioridad:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Controls;
namespace MultiSelectLB
{
public partial class MainPage : UserControl
{
private readonly List<string> Colores =new List<string> { "Rojo", "Amarillo", "Verde", "Azul", "Negro", "Blanco" };
public MainPage()
{
InitializeComponent();
msLB.ItemsSource = Colores;
readyButton.Click += BClick;
}
private void BClick(object sender, System.Windows.RoutedEventArgs e)
{
var selectColor = msLB.SelectedItems;
Message.Text = string.Empty;
foreach (string NombreColor in selectColor)
{
if (Mensaje.Text.Length > 0)
{
Mensaje.Text += ", ";
}
Mensaje.Text += NombreColor;
}
}
}
}
En conclusión, el plus que nos da Silverlight en el ListBox respecto a versiones anteriores, permite realizar la acción de selección de Items en un solo paso. Con lo que se reduce la redundancia de procesos y la consiguiente monotonía para el usuario, creando un aumento de productividad de nuestra aplicación.