Ayer por la tarde llovía y decidí entrar a ver las nuevas entradas en los blogs de Geeks, y me di cuenta de que no siempre me acuerdo o tengo el tiempo de hacerlo asiduamente, así que tenía ganas de tirar algo de código y me puse manos a la obra.
El proyecto consiste en una aplicación node utilizando js (ES6). El script se conecta al blog de geeks, y parsea las entradas de los últimos posts añadidos, avisándonos mediante un popup en el escritorio de los nuevos posts que van llegando mientras esta corriendo el demonio.

El proyecto utiliza los siguientes módulos de node:
axios (Http client basado en promesas que funciona en browser y en node)
cheerio (Implementación de Jquery para trabajar del lado del servidor)
eventEmitter (Modulo para subscribirse y publicar eventos)
fs (Módulo de node para acceder al sistema de archivos)
node-notifier (Notificaciones de escritorio compatibles con todos los SO’s)
Los parámetros como el store path, fichero temporal y el intervalo de crawling (milisegundos) a la web es configurable en el fichero config/appConfig.
|
1 2 3 4 5 6 7 8 |
module.exports = { GEEKMS_URL : "http://geeks.ms/blogs", DEFAULT_TOAST_TITLE : "GeeksMs Notifier", POST_STORE_PATH : "c:\\temp", POST_STORE_FILE : "poststore.json", CRAWL_INTERVAL : 20000, DIRECTORY_PERMISION: "0744" } |
Para instalar el proyecto tenemos que instalar los paquetes con npm e instalar forever. El paquete forever nos permite lanzar nuestro script de node como daemon, y se encarga de gestionarlo ante posibles fallos o salidas inexperadas.
Ejecutamos en la consola:
npm install
npm install forever -g
forever start boot.js
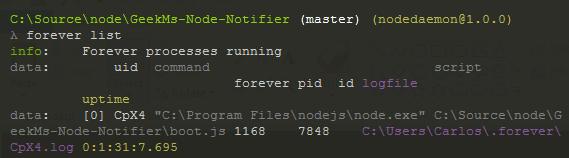
Una vez forever lanza el script lo dejar corriendo en background, y tan solo tenemos que utilizar el comando forever list para listar los demonios que tenemos corriendo actualmente. La salida del comando nos mostrará el uptime del proceso, y el log donde está volcando los eventos y console.log que se van registrando.

Y eso es todo!. Espero que los que os decidáis a instalarlo os sea útil.
El repositorio de github lo podéis encontrar en el siguiente enlance:
https://github.com/CarlosLanderas/GeekMs-Node-Notifier
Edit: Parece que funciona 🙂