Cuando en el anterior post abordamos el tema de los modulos comentabamos que era la forma de encapsular diversos aspectos para tener el código mucho más organizado. Ahora bien lo que realmente da un plus de mejora respecto a JavaScript es la utilización de un modulo en otro modulo. Esta acción en .NET lo hacemos utilizando los Using que indica que cargamos determinada funcionalidad (que a su vez esta en la misma libreria/ejecutable).
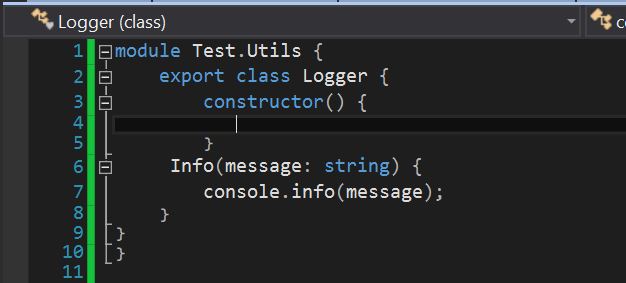
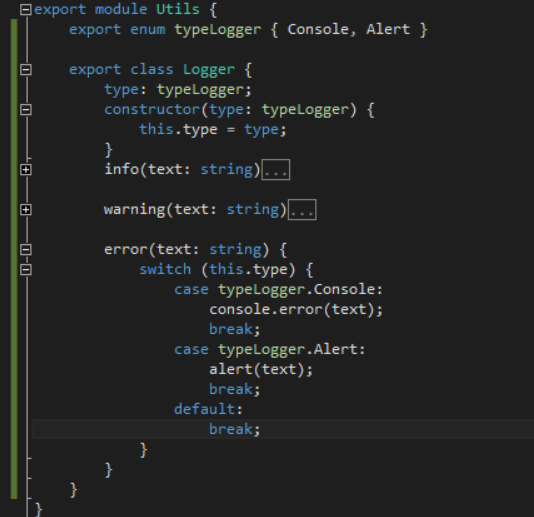
Para hacer esto en TypeScript se hace de una forma muy simple, partimos de que tenemos un Módulo Test.Utils donde implementamos un Logger para guardar las excepciones de nuestro desarrollo:

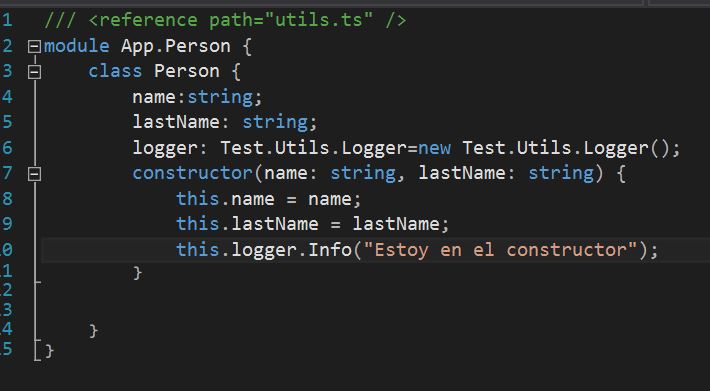
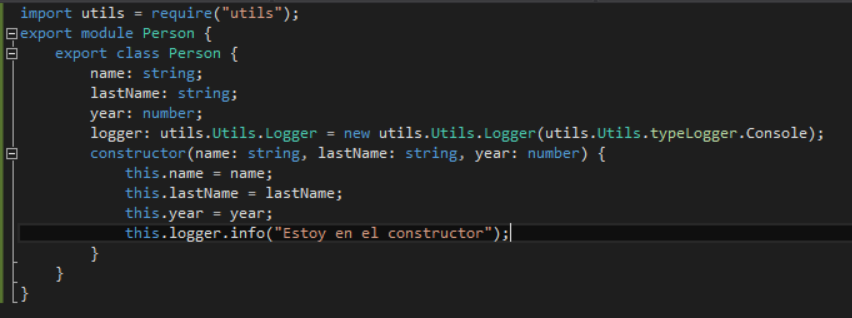
Ahora tenemos otra Modulo llamado Persona donde queremos utilizar este Log para ello en primer lugar tenemos que agregar la referencia al fichero que vamos a utilizar:

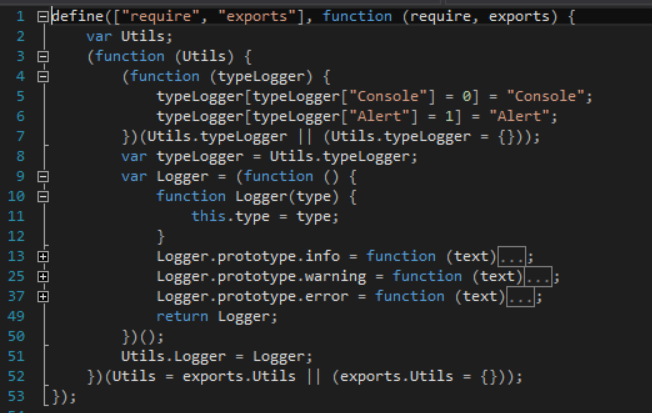
Ahora bien, el resultado de este TypeScipt al final no es otra cosa que JavaScript por lo que si miramos el fichero JavaScript resultante no es otra cosa que una definición de una variable de esta forma: this.logger=new Test.Utils.Logger();
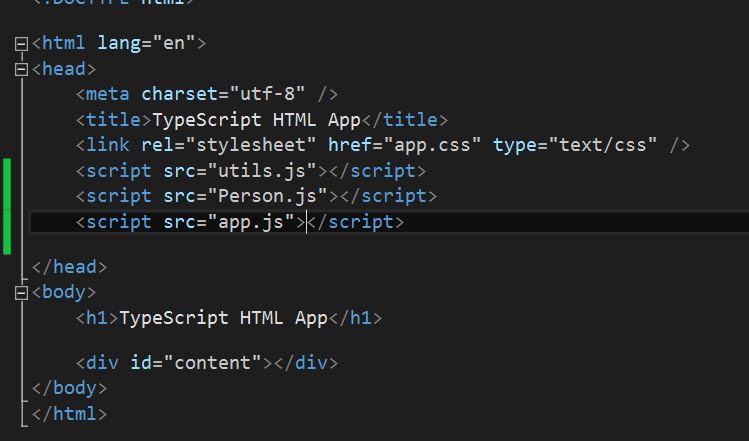
Esto provoca que dependa de que en ejecución antes de llamar al fichero que contiene la clase Person tenemos que tener cargado la clase Utils. En nuestro caso seria de la siguiente forma:

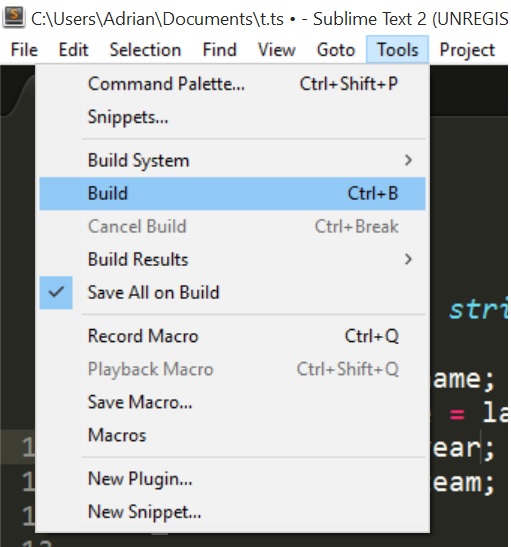
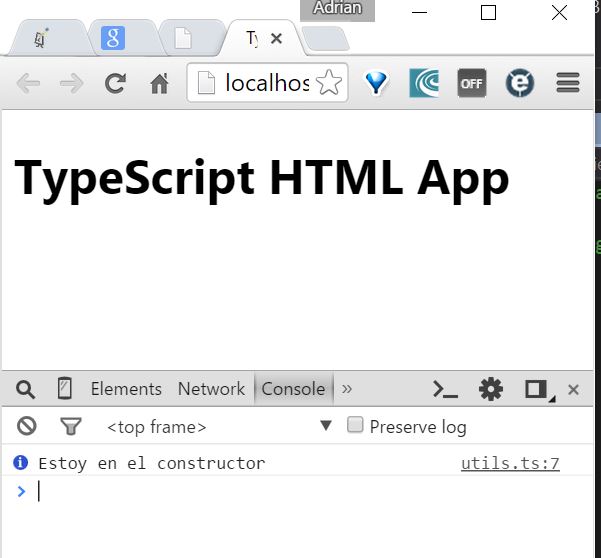
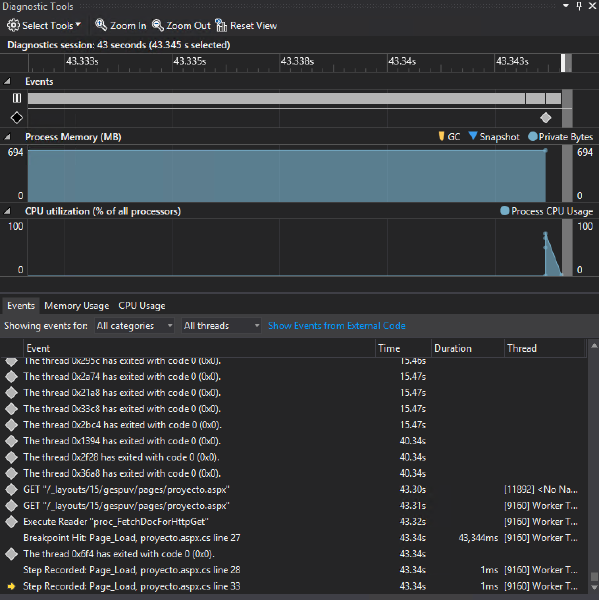
Ahora si ejecutamos nuestra aplicación y visualizamos la Consola (mediante las herramientas de depuración) visualizaremos el mensaje del constructor:

AMD ( Asynchronous module definition)
Ahora bien si nos fijamos en el código HTML tenemos que establecer el orden de carga de los Scripts si modificamos el orden de carga de estos scripts pues en nuestra aplicación se produce un Error de que no ha encontrado determinado objeto.
Este proceso de carga en otros lenguajes como Java o C# no tenemos en cuenta porque ya se encarga de el compilador de hacer esta faena. Este proceso de carga de las dependencias que necesita las aplicaciones es lo que en JS se puede hacer de forma manual o mediante una libreria que se encargue de ir cargando los módulos según se necesite.
En este punto casi todos coincidiréis que es mejor que se encargue una librería cuya función sea la encarga de ir cargando los módulos según necesidades principalmente por varios motivos:
- Mantenimiento de las dependencias, legibilidad del código
- Optimización de las librerías que necesitamos
La librería más famosa para encargarle este proceso de carga es RequireJS. Ahora vamos a ver que modificaciones tenemos que hacer a nuestro ejemplo para poder hacer la carga de forma asincrona utilizando RequireJS.
En primer lugar (siempre que utilicemos Visual Studio como IDE) nos descargaremos mediante Nuget (o el gestor de paquetes que más rabia nos de) los siguientes paquetes:
- RequireJS
- requirejs.TypeScript.DefinitelyTyped : Este paquete indica las interfaces para poder utilizar una librería de terceros dentro de TypeScript (ya vermos en la siguiente serie como hacerlo)
Dentro de nuestro modulo debemos de introducir la palabra clave export. En nuestro ejemplo empezaremos agregando esta palabra clave tal y como se visualiza en el siguiente código:

Ahora si analizamos el fichero JavaScript resultante tiene una dependencia en el mismo para que se pueda integrar dentro de RequireJS:

A continuación si este modulo lo queremos utilizar en otro modulo de la aplicación tendremos que importarlo para ello lo hacemos de la siguiente forma
:
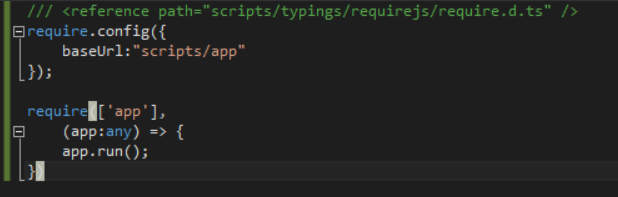
Ahora para que RequiereJS haga su función tendremos que crear un fichero de arranque, a este fichero le tenemos que añadir la referencia a los definición de tipos e indicar una serie de parámetros de configuración: baseUrl: La ubicación donde están los ficheros que se van a cargar. Y agregamos la función que se ejecuta cuando se cargue este script.

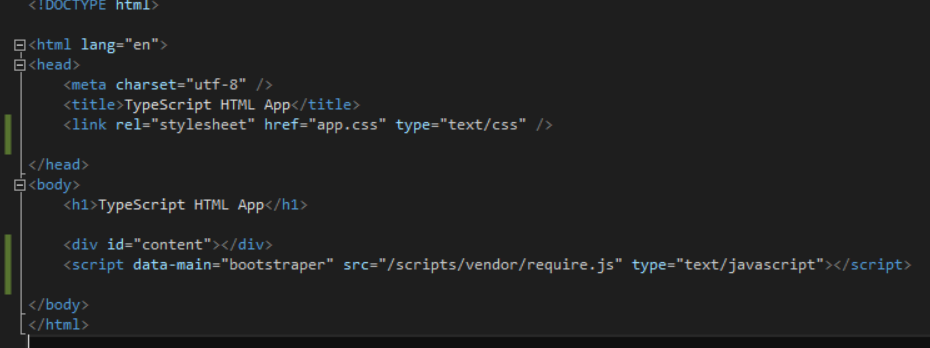
Y para finalizar dentro del HTML quitamos todas las referencias JavaScript existentes y solamente se añade una referencia a RequiereJS en la que hay que agregar un parametro «data-main» que tiene que tener el valor del script que va a utilizar en nuestro caso quedaría de la siguiente forma:

Resumen
TypeScript es un lenguaje muy potente en el que se pueden unificar las ventajas que tiene JavaScript para el desarrollo en Web junto con la organización, modularidad con la que trabajamos en la parte de servidor.
Este ejemplo lo podeís descargar desde mi GitHub


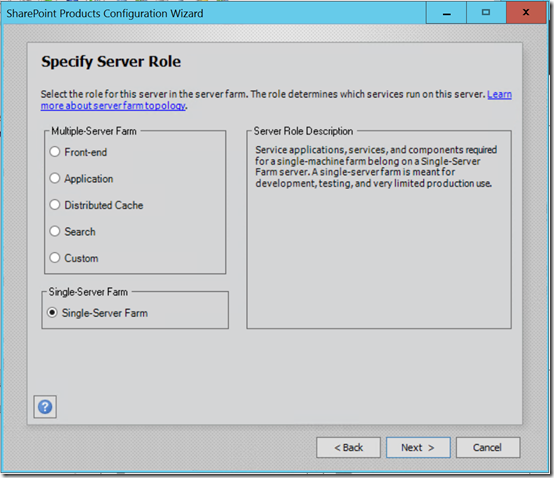
 Un problema de muchas granjas de SharePoint es que no estaba bien distribuida la carga entre los servidores bien por un crecimiento no tenido en cuanta bien por una mala configuración, dependiendo del escenario y de los servicios que se utilizaba se opta por un rol u otro. Ahora se facilita mucho esta tarea para ello desde el propio Wizard se puede seleccionar el rol que va a tener ese servidor, pero lo más interesante es que ese rol se puede modificar desde la Administración Central. Para ello hay ir a la Administracion Central-> System Settings -> Servers -> Conver role in this farm
Un problema de muchas granjas de SharePoint es que no estaba bien distribuida la carga entre los servidores bien por un crecimiento no tenido en cuanta bien por una mala configuración, dependiendo del escenario y de los servicios que se utilizaba se opta por un rol u otro. Ahora se facilita mucho esta tarea para ello desde el propio Wizard se puede seleccionar el rol que va a tener ese servidor, pero lo más interesante es que ese rol se puede modificar desde la Administración Central. Para ello hay ir a la Administracion Central-> System Settings -> Servers -> Conver role in this farm 

 JavaScript es un lenguaje peculiar (sobre todo si venimos del mundo .NET), débilmente tipado, asíncrono y hace que sin el conocimiento adecuado su código se convierta en un auténtico infierno. Para solventar en parte esta problemática Microsoft desarrollo este lenguaje de programación, en el que partipa
JavaScript es un lenguaje peculiar (sobre todo si venimos del mundo .NET), débilmente tipado, asíncrono y hace que sin el conocimiento adecuado su código se convierta en un auténtico infierno. Para solventar en parte esta problemática Microsoft desarrollo este lenguaje de programación, en el que partipa