A lo largo de las próximos post voy a escribir sobre TypeScript y su utilización como un lenguaje para facilitarnos la vida dentro del Front-End. En los últimos tiempos JavaScript ha ido cobrando más y más protagonismo dentro del desarrollo Web (hasta el punto de vista de ser el lenguaje más utlizado). El principal problema que tiene JavaScript es que mucha gente no conoce el propio lenguaje ni sus buenas practicas ni como se debe de programar. En lugar de conocer JavaScript conocen una librería muy famosa llamada JQuery con la que a través de Copy-Paste le dan unos efectos a su desarrollo sin mucho esfuerzo. Pero de hay ha construir una aplicación empresarial: estable, robusta y escalable va un abismo.
 JavaScript es un lenguaje peculiar (sobre todo si venimos del mundo .NET), débilmente tipado, asíncrono y hace que sin el conocimiento adecuado su código se convierta en un auténtico infierno. Para solventar en parte esta problemática Microsoft desarrollo este lenguaje de programación, en el que partipa Anders Hejlsberg creador de lenguajes como C#, Turbo Pascal. TypeScript es un superconjunto de JavaScrip,t que esencialmente añade tipado estático y objetos basados en clases.
JavaScript es un lenguaje peculiar (sobre todo si venimos del mundo .NET), débilmente tipado, asíncrono y hace que sin el conocimiento adecuado su código se convierta en un auténtico infierno. Para solventar en parte esta problemática Microsoft desarrollo este lenguaje de programación, en el que partipa Anders Hejlsberg creador de lenguajes como C#, Turbo Pascal. TypeScript es un superconjunto de JavaScrip,t que esencialmente añade tipado estático y objetos basados en clases.
TypeScript extiende la sintaxis de JavaScript, por tanto cualquier código JavaScript existente debería funcionar sin problemas. Está pensado para grandes proyectos, los cuales a través de un compilador de TypeScript se traduce a código JavaScript original. Permite además trabajar sin problemas con famosas librerías de JavaScript como JQuery, Node.JS, AngularJS.
Para ver la potencia que tiene este lenguaje basta con ver que la última vez que Google y Microsoft se han puesto de acuerdo es en la utilización de TypeScript para el desarrollo de la versión 2 de Angular http://blogs.msdn.com/b/typescript/archive/2015/03/05/angular-2-0-built-on-typescript.aspx
Instalación en IDE
Para Visual Studio:
- En la versión 2015 TypeScript ya viene integrado de serie y no hay que hacer nada
- En la versión 2013 tendremos que instalar este plugin
Ahora si abrimos Visual Studio tendremos un tipo de Proyecto TypeScript :
Al crear este tipo de proyecto, por defecto tendrá un fichero app.ts que tiene una clase demo y todavía no tiene un fichero js asociado. Ahora bien para compilar y facilitarnos la vida hay una extensión muy conocida llamada WebEssentials que nos facilita la vida, nos da la opción de conforme escribimos ver el JavaScript que se genera, Compilar el fichero TypeScript ….
Todas estas opciones las podemos configurar desde el propio Visual Studio. Tools->Options-> WebEssentials-> TypeScript en una pantalla como la siguiente:
En NodeJS para instalarlo npm install -g typescript y cada vez que queramos compilar un archivo bastará con tsc «nombredelfichero.ts»
TypeScript es un lenguaje de código abierto y desde su creación se ha intentado que se pueda utilizar desde cualquier IDE como pueda ser Sublime, o inclusive Emacs o VI. Para tenerlo dentro de Sublime tendremos que descargarnos este plugin y volcar su contenido dentro de la carperta c:Users{nombrede usuario}AppDataRoamingSublime Text 2PackagesTypeScript. Si ahora abrimos Sublime, creamos un nuevo fichero con extensión .ts y escribimos una clase, podemos observar que tenemos intellisense y ayuda contextual
Ahora bien este contenido lo queremos compilar para ello, dentro de Sublime tenemos dos opciones:
- Bien configurar que cada que se guarde el fichero se genere una build
- Lanzarla de forma manual.
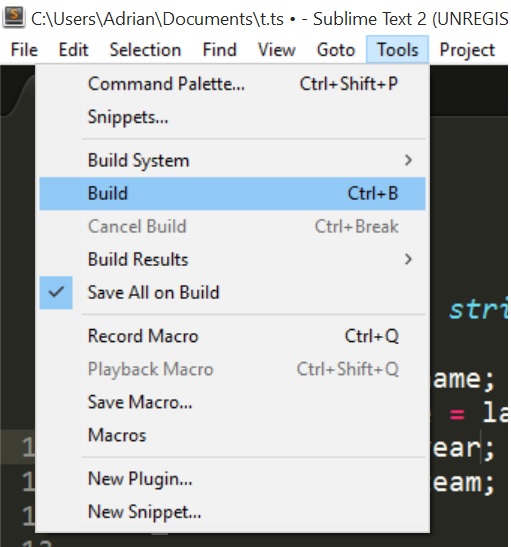
Estas opciones están en Tools-> Save On Build o en Tools-> Build tal y como se puede observar en la siguiente imagen:
Si ahora nos vamos a la ubicación donde tenemos el fichero .ts, a su lado tendremos un fichero con el mismo nombre terminada con la extensión .js y el resultado es el siguiente:
Conclusión
En este primer post hemos visto como podemos preparar el entorno para tener listo y poder empezar a utilizar TypeScript en cualquiera de nuestros proyectos, bien sea desde dentro de Visual Studio o bien en otros entornos no Windows. En los siguientes post nos adentraremos más profundamente en los fundamentos de este lenguaje, el como utilizar librerias de terceros (Jquery, AngularJS, …) y su uso en SharePoint..