Hace un tiempo, algún estudiante de uno de los cursos me pregunto como se podía agregar campos de manera dinámica y que estos pueda enviar los datos al servidor ya sea mediante QueryString o mediante AJAX.
Así que haremos comencemos con la demostración.
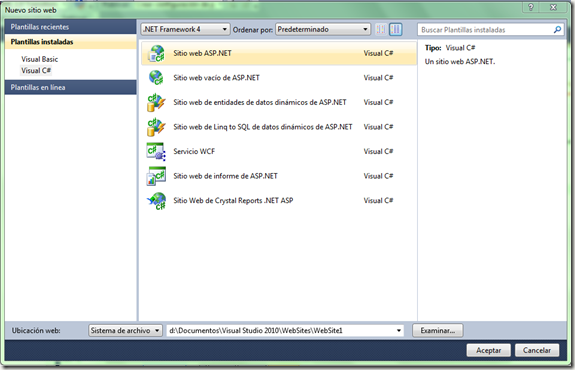
1. Vamos a crear un nuevo proyecto o tomar un proyecto ya existente (sea una MVC o WebSite o Aplicación web)
Para ello vamos al menú Archivo->Nuevo->WebSite
2. Agregaremos la referencia a la librería de JQuery en la cabecera (HEAD del html).
<head runat="server">
<title>Demo Agregar textbox dinámico</title>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.js" type="text/javascript"></script>
</head>
3. Ahora agregaremos un enlace que invocara a la función de JavaScript que agregara los Campos y otro que enviara los datos por QueryString, adicionalmente un DIV donde se mostraran los campos.
<body>
<form id="form1" runat="server">
<div >
<a href="#" onclick="AgregarCampos();">Agregar Campo</a>
<a href="#" onclick="EnviarDatos();">EnviarDatos</a>
<div id="campos">
</div>
</div>
</form>
</body>
4. Ahora las dos funciones que nos permitirán hacer lo que sea ha planteado desde el inicio de este articulo.
<head runat="server">
<title>Demo Agregar textbox dinámico</title>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
//Consecutivo de campos a agregar
campoNuevo = 0;
//Funcion de agregar campos
function AgregarCampos() {
campoNuevo = campoNuevo + 1;
campo = '<li><label>Campo ' + campoNuevo + ':</label><input type="text" size="20" name="campo' + campoNuevo + '" /></li>';
$("#campos").append(campo);
}
//Pasar los valores txt por QueryString
function EnviarDatos() {
var query = "";
$('input[type=text][name!=""]').each(function (index, domEle) {
//alert(index + ': ' + $(domEle).val());
query = query + "&campo" + index + "=" + $(domEle).val();
});
window.location.href = "/CamposAdicionales.aspx?" + query;
}
</script>
</head>
5. Y ahora en la hoja de código de la pagina capturaremos la información proveniente del querystring
protected void Page_Load(object sender, EventArgs e)
{
//Contamos cuantos valores vienen por QueryString
int iCount = Request.QueryString.Count;
//Recorremos cada uno de los valores recibidos
for (int i = 1; i <= iCount; i++)
{
//Mandamos a escribir los valores a la pagina
Response.Write(Request.QueryString[i-1]);
}
}
Ya con esto ustedes pueden reinventar la rueda ![]() , pueden ver esta demo en el siguiente link
, pueden ver esta demo en el siguiente link

Hace un tiempo, algún estudiante de uno de los cursos me pregunto como se podía agregar campos de manera