Desde hace algún tiempo estoy desarrollando en javascript, para ello he dejado de lado mi apreciado Visual Studio (fue complicado debo admitirlo) pero una vez que encuentras la herramienta adecuada, todo es mas simple. En mi caso lo mas adecuado fue Visual Studio Code, que aunque por el nombre parecería un Visual Studio tradicional o gratuito, como muchos tienden a confundir, pero nada de ello, es un editor de texto con esteroides J, su competencia mas directa es Sublime Text, que me estuvo tentando en mi desconocimiento de Visual Studio Code (VSCode).
Una de las cosas que mas se extraña de Visual Studio, es el Intellisense, aquella útil característica de autocompletado y sugerencias, Intellisense no es presisamente lo mejor en VS, hay necesidad de instalar las famosas WebExtensions al menos en la versión 2013 (aun no retomo mis proyectos ASP.NET en VS2015). Pero en VSCode parecía prácticamente inexistente la posibilidad de tener un Intellisense decente. He encontrado un interesante articulo en el blog de JhonPapa (cuando no) que habla de algunas sugerencias para mejorar la experiencia Intellisense en VSCode. Aquí no hago mas que extenderme un poco mas en la explicación, para no dejar lugar a dudas.
Configurando una forma simple
Ahh olvide mencionar que estoy usando Linux para mi desarrollo? (pues si aunque parezca extraño a aquellos que me conocen hace una década)
La mejor experiencia Intellisense que se puede lograr, es a travez de los archivos TSD (TypeScript Definicion), para ello sigan las siguientes instrucciones:
| |
|
|
sudo npm install tsd -g
|
Instalando globalmente el tsd manager (otro package manager)
|
|
tds install node
|
Instalando el archive node.d.ts (en un momento muestro como ha quedado la estructura)
|
|
tsd install mocha
|
Instalando el archivo mocha.d.ts
|
|
tsd install chai
|
Finalmente instalando el archivo chai.d.ts
|
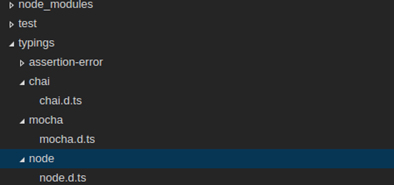
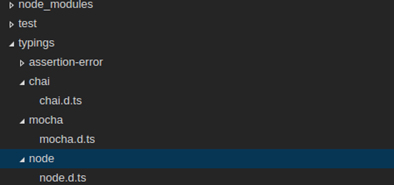
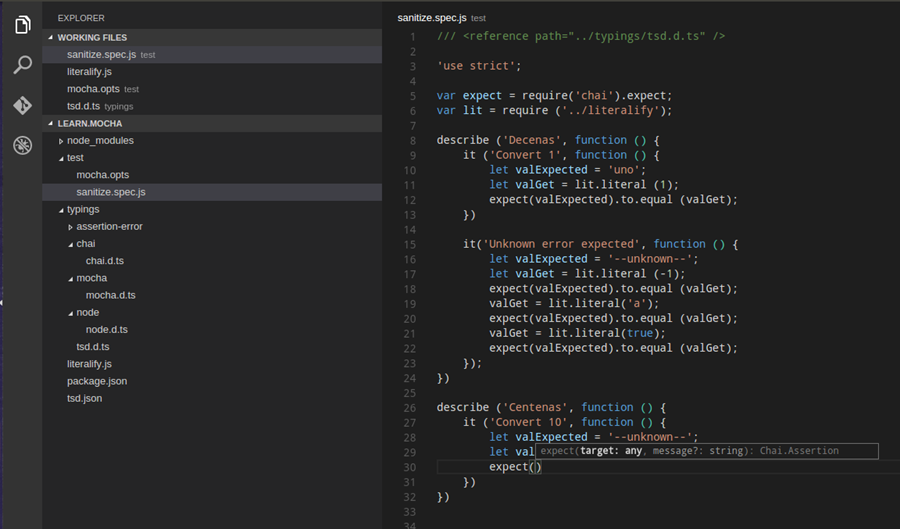
El resultado de todo lo anterior es lo siguiente:

Se ha creado automáticamente toda una estructura de archivos y directorios bajo typings.
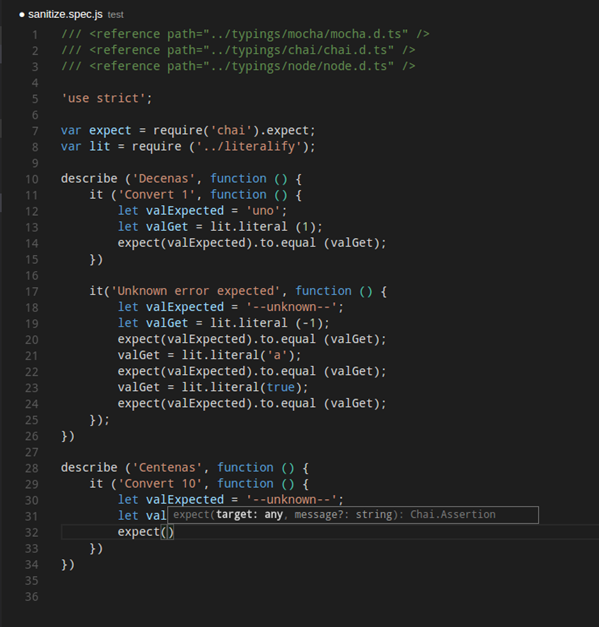
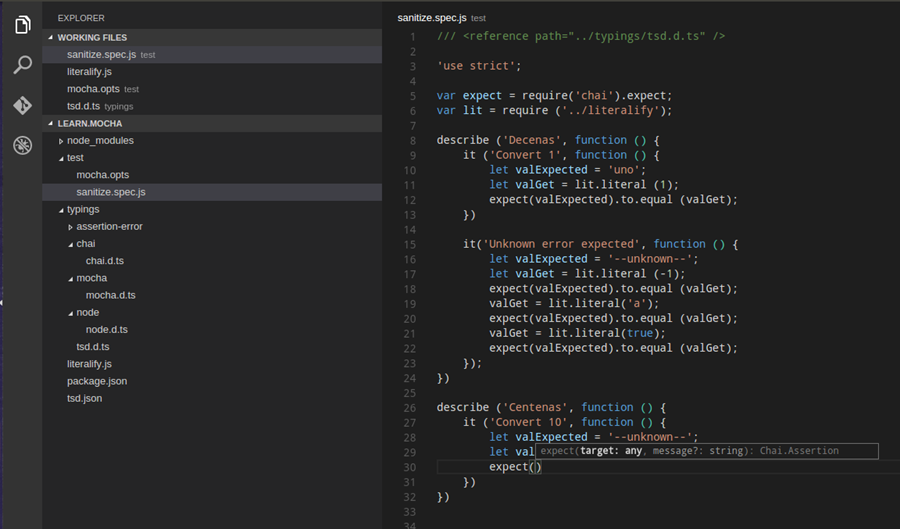
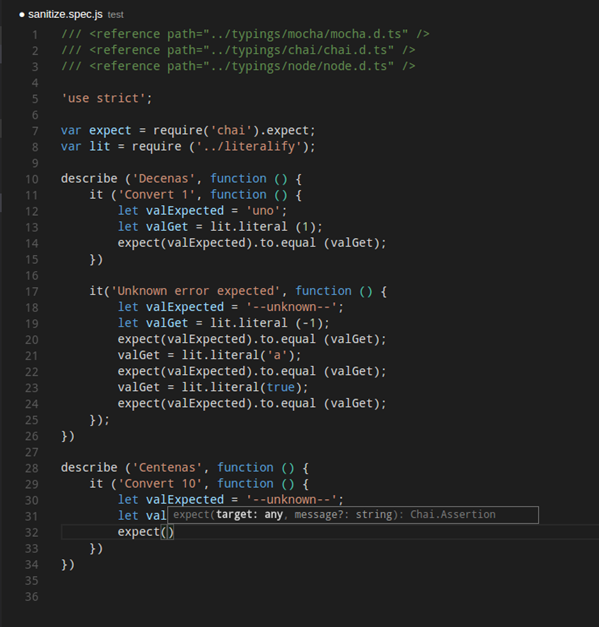
Como se utiliza todo esto? En cualquier archivo javascript (no necesitamos tener un archivo typescript tampoco) se coloca las siguientes líneas como cabecera:

Configurando una forma elegante
Observese la declaración y el resultado después de guardar el archivo, en la línea 32. Pero todo esto tiene una complicación, si observan las líneas 1,2 y 3 observaran que voy declarando los archivos d.ts a medida que los voy necesitando y aunque estas declaraciones no tienen ningún efecto colateral en el archivo javascript, no deja de ser molesto e incomodo tener esas varias líneas al principio de cada archivo javascript.
Una forma simple y elegante de solucionar esto es utilizar las capacidades de administración de tsd, de la siguiente manera
| |
|
|
sudo npm install tsd -g
|
Instalando globalmente el tsd manager (otro package manager)
|
|
tds init
|
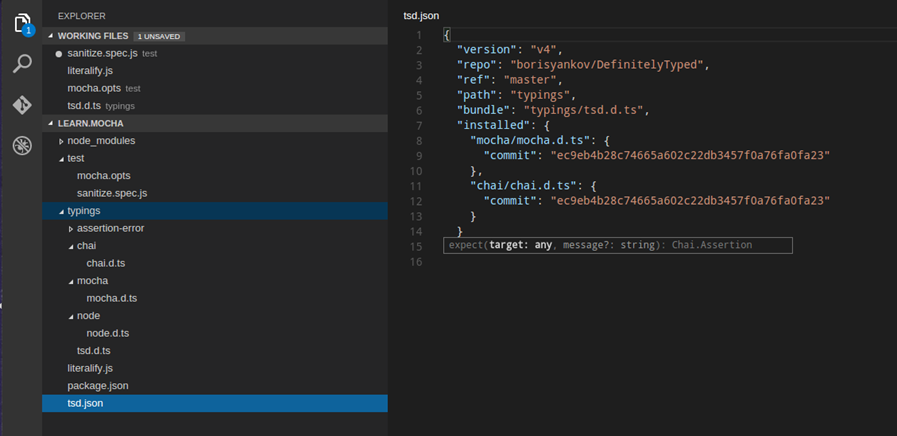
Genera e inicializa un archivo tsd.json, al mejor estilo de un gestor de paquetes. Este archivo contendrá las referencias de los archivos *.d.ts instalados
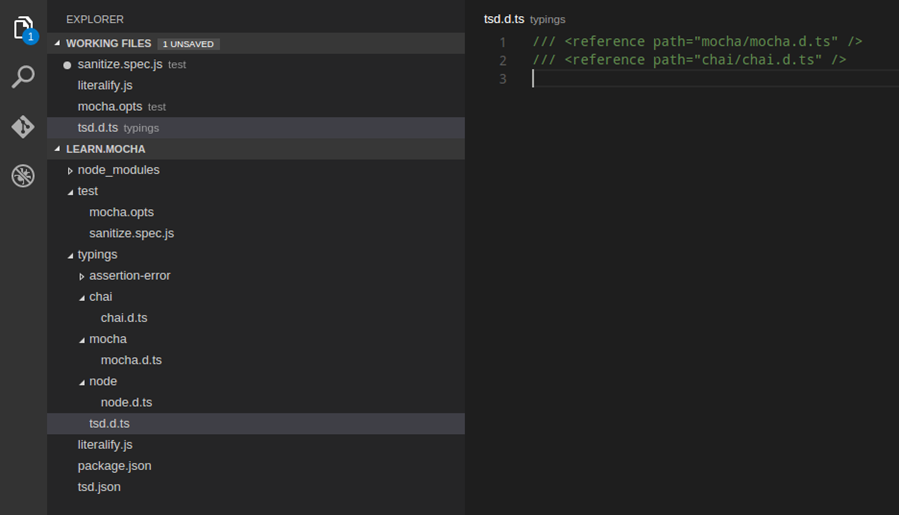
Tambien este comando genera un archivo vacio llamado tsd.d.ts. Este archivo contendrá las referencias de los d.ts que se vayan agregando
|
|
tsd query chai –action install –save
|
Finalmente este comando instala (en este caso) el archivo chai.d.ts, actualiza los archivos tds.d.ts y tds.json al mismo tiempo
|
| |
|
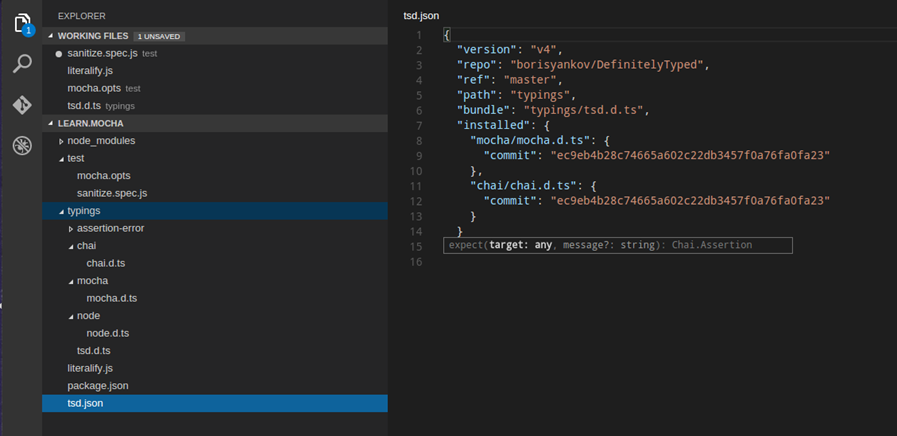
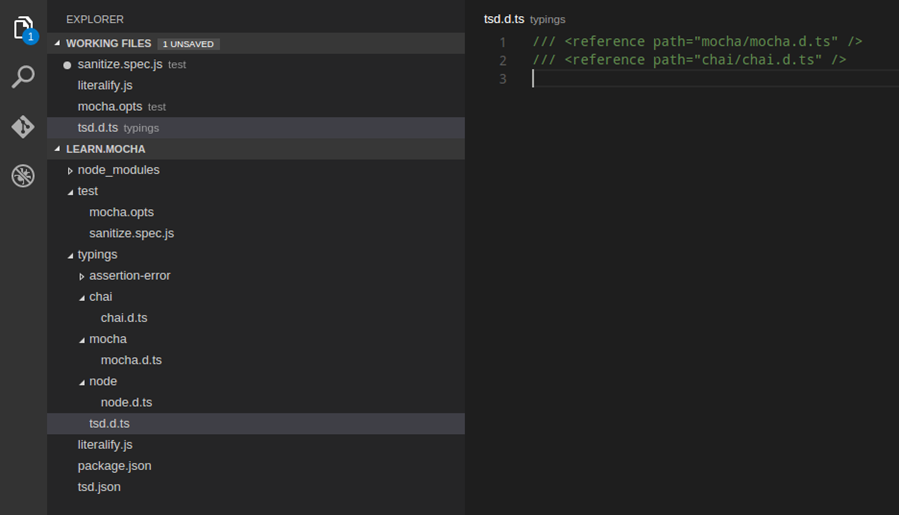
El resultado de todo esto se muestra en las capturas de pantalla siguientes:


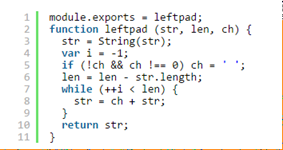
Ahora los archivos javascript solo necesitan incluir una única línea en su cabecera:

Espero que les sea de utilidad saludos.