Hola a todos. Esta es la primera de una serie de entradas que tengo preparadas de MonoTouch, además de la serie MonoTouch, adelanto que habrá serie MonoDroid. Sí, todo muy «mono». En esta entrada vamos a aprender a hacer una aplicación HelloWorld con iOS en c#.
Para MonoTouch en particular, se necesitarán los siguientes requisitos:
-Sistema operativo mac.
-Tener instalado XCode 4
-Tener instalado MonoDevelop
-Framework MonoTouch. En este punto, comentar que hay varias licencias, desde 79$ (estudiantes, con tener cuenta .edu debería valer) o profesional (equivalente a la anterior pero por 300$). Se puede trabajar desde una versión de evaluación, que tiene por limitación que sólo se puede depurar en emulador, además de que no se pueden distribuir las apps. Por lo demás, es plenamente funcional y se puede encontrar aquí.
-Comenzando:
Una vez se haya instalado todo el software necesario, procedemos a abrir MonoDevelop y vamos a
File->New Solution -> C# ->MonoTouch->SingleViewApplication y ponemos un nombre a la solución, por ejemplo: «HelloWorldMonoTouch»
Pulsamos Ok y veremos que MonoDevelop habrá creado una serie de archivos:
- AppDelegate.cs Contiene la clase responsable de crear nuestra ventana y los listeners de iOS.
- HelloWorldMonoTouchViewControllew Contiene el controlador para la vista (MVC) principal.
- HelloWorldMonoTouchViewControllew.designer Está vacío en un principio, pero mono lo rellenará automáticamente con nuestra vista.
- HelloWorldMonoTouchViewController.xib Contiene el XML de nuestra interfaz.
- Main.cs La ignoramos totalmente.
Una vez definidos los archivos, procedemos a diseñar la interfaz desde XCode.
Diseñando la interfaz
Para mí, una de las mayores ventajas de mono sobre otras soluciones multiplataforma, es que podemos usar las herramientas de Apple a la hora de diseñar nuestras interfaces, y sin saber prácticamente nada de Objective-C. Que no es que tenga nada en contra de este lenguaje, es que decido usar Mono, porque conozco c# y además, me permite desarrollar para otras plataformas con la lógica de negocio intacta.
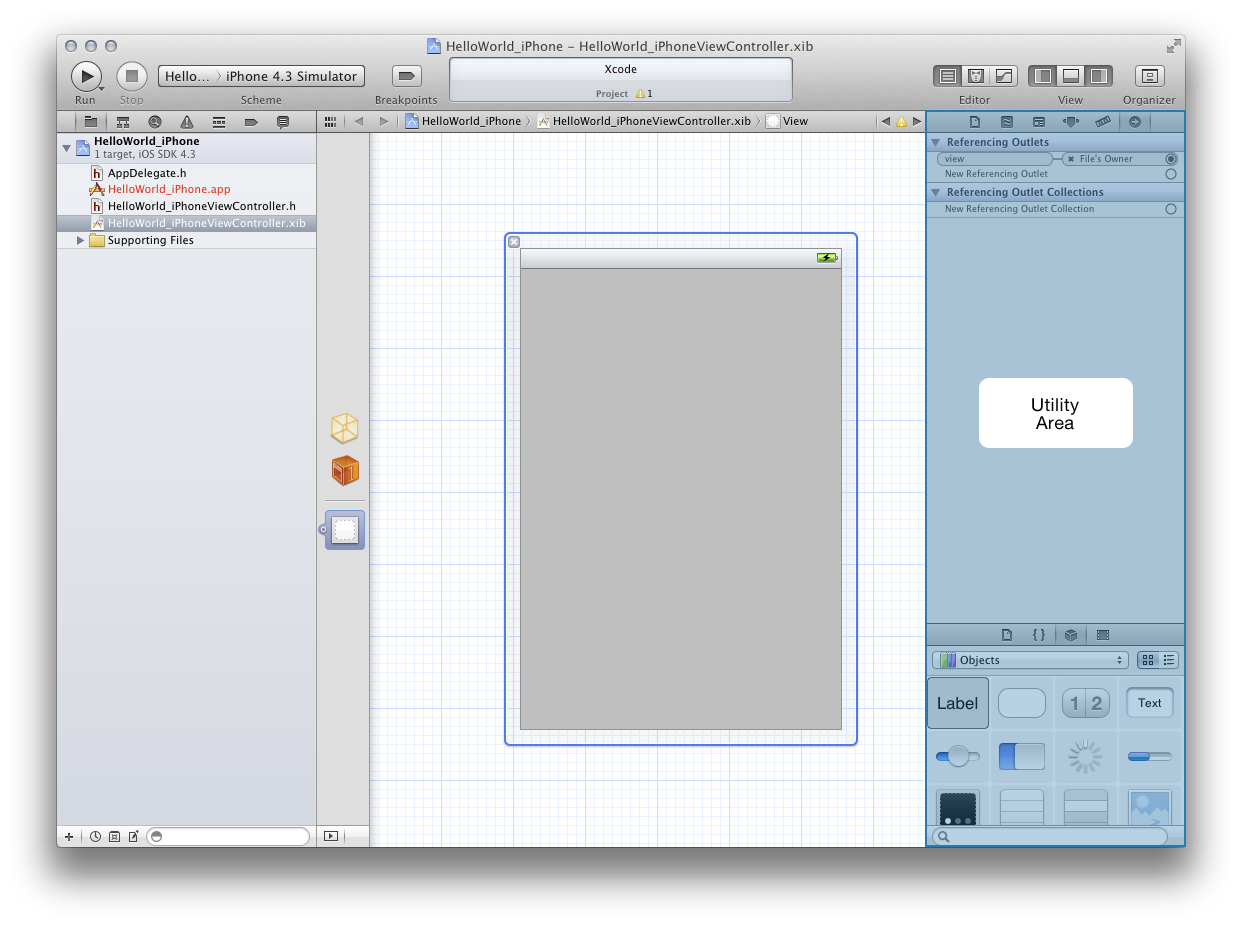
Bien, una vez que tenemos una idea general de para qué es cada fichero, procedemos a realizar nuestra primera interfaz, para ello, hacemos doble click, sobre el fichero HelloWorldMonoTouchViewController.xib, y se abrirá XCode.
Como se puede observar en la imagen, el aspecto de nuestra pantalla ocupa el centro, añadiremos dos controles, un label y un botón, para ello clickamos en el penúltimo botón de la barra de título (hay tres unidos, el de la derecha). y se abrirá una columna a la derecha llamada «Utility Area»
Bien, desde esta ventana, nos fijamos en el último grupo de controles, y hacemos click en el icono que tiene forma de caja. Si está seleccionado «Objects» en la lista, veremos todos los controles de los que disponemos, arrastramos un Label y un botón a nuestro formulario y ya tendremos el formulario tal y como lo queremos.
Antes de continuar, me gustaría definir dos conceptos brevemente:
-Outlet: Resumiendo, es el equivalente a las Propiedades en .NET
-Action: Equivalente a los eventos en .NET
Siguiendo con el ejemplo, pulsamos sobre el botón que se encuentra, el 5º empezando por el final de la barra de título, el que está en el medio del primer grupo de tres.
Al pulsar sobre ese botón, se abrirá un bloque de código, bien pulsando control arrastramos el label hacia el editor y lo soltamos, nos sadra un pop-up, en el que definiremos el nombre que le queremos dar, lo nombramos Label1 y así, se define un Outlet (Propiedad), si nos fijamos está seleccionada la Connection Outlet. Hacemos lo mismo para el botón, y lo llamamos Button1. Por último, lo volvemos a hacer, y seleccionamos en el combo Action en lugar de Outlet, y escribimos Button1Click.
Ya podemos guardar y volver a MonoDevelop.
Dándole vida a la interfaz y terminando el proyecto.
Una vez en mono, abrimos el fichero HelloWorldMonoTouchViewController.cs y escribimos un nuevo método, si escibimos partial y pulsamos espacio, automáticamente nos querrá autocompletar, lo dejamos y dentro de las llaves escribimos this.Label1=»Hello World»;
Debería quedar algo así el código:
partial void Button1Click (MonoTouch.Foundation.NSObject sender)
{
Label1.Text=»Hello world»;
}
Finalmente, ejecutamos y nos saldrá el emulador con nuestra aplicación.
En próximas entradas hablaré de cómo navegar entre pantallas, de hacer aplicaciones universales (ipad&iphone), y otras cosas!
Saludos


19 febrero, 2012 at 5:16 pm
Lo probastes con naquina virtual con iOS?
19 febrero, 2012 at 5:34 pm
Buenas Carlos,
lo cierto es que no lo he probado. No estoy seguro de que funcione, creo que XCode comprueba el número de serie de tu ordenador y sabe si éste es un Mac o no. Desconozco si hay técnicas para saltar esta comprobación.
En cualquier caso, si te ánimas a probarlo, por favor cuéntanos cómo te ha ido.
Saludos
19 febrero, 2012 at 5:50 pm
Hola de nuevo,
navegando un poco por la red, he visto que sí que es posible. Te dejo el enlace:
http://www.sysne.com.mx/pubs/Tips%20para%20Windows/Programando%20iPad%20o%20iPhone%20desde%20Windows%207.aspx
3 marzo, 2012 at 12:26 am
Buenas a todos, en esta segunda entrada de MonoTouch veremos como crear aplicaciones con varias pantallas
21 julio, 2012 at 3:49 am
Buenas a todos, hoy vamos a ver como crear una aplicación Universal, es decir, que tenga una vista