[Entrada recuperada de Mono-Hispano]
En esta entrada vamos a ver cómo podemos crear un Table Controller. El Table Controller grosso modo es el equivalente a un GRID. Lo primero que debemos hacer, como viene siendo costumbre, es crear un proyecto nuevo al que denominaremos ProbandoTableController. Una vez tenemos nuestra solución, añadimos al proyecto un IphoneViewController y lo llamamos TableViewControllerMain. Vamos a TableViewControllerMain.cs y sustituimos la clase de la que deriva por UITableViewController: public partial class TableViewControllerMain : UITableViewController
A continuación, nos dirigimos al AppDelegate.cs y en el método FinishedLaunching agregamos el siguiente código:
TableViewControllerMain tvcm = new TableViewControllerMain();
window.RootViewController=tvcm;
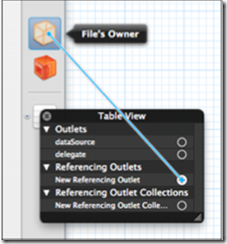
Creo que a estas alturas no hace falta explicar este código, pero por si acaso: En la primera línea instanciamos nuestro TableViewController y en la segunda línea se lo asignamos como vista principal a nuestra ventana, recordemos que TableViewControllerMain hereda de UITableViewController y ésta a su vez de UIViewController . Abrimos el TableViewController.xib y en el diseñador de Xcode borramos la vista que está creada por defecto, seleccionándola y pulsando suprimir. A continuación, vamos a la librería de objetos y arrastramos un UITableView que reemplazará a la que hemos eliminado. Por último, botón derecho sobre la vista que acabamos de agregar y arrastramos -tal y como se ve en la imagen- el círculo de New Referencing Outlet sobre File´s Owner. Esto conectará añadirá
la vista a nuestra tabla. Si ejecutamos ahora veremos algo así, la tabla sin contenido:
Vamos a añadirle contenido para ello volemos a MonoDevelop y creamos la siguiente clase:
1: using System;
2:
3: using System.Collections.Generic;
4:
5: using MonoTouch.Foundation;
6:
7: using MonoTouch.UIKit;
8:
9: namespace ProbandoTableViewController
10:
11: {
12:
13: //Se establece la herencia de UITableViewSource
14:
15: public class TableSourceMain: UITableViewSource
16:
17: {
18:
19: private List<string> _datos;
20:
21: private string _cellID;
22:
23: public TableSourceMain ()
24:
25: {
26:
27: this._datos = new List<string>(){"Primer elemento","Segundo elemento", "Tercer elemento"} ;
28:
29: this._cellID="CellId";
30:
31: }
32:
33: //Retorna el objeto que vamos a mostrar por pantalla. Es decir, cada celda.
34:
35: public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
36:
37: {
38:
39: UITableViewCell cell = tableView.DequeueReusableCell(this._cellID);
40:
41: if(cell==null)
42:
43: cell = new UITableViewCell(UITableViewCellStyle.Default,this._cellID);
44:
45: cell.TextLabel.Text=_datos[indexPath.Row];
46:
47: return cell;
48:
49: }
50:
51: //Debe devolver el numero de elementos que queremos mostrar.
52:
53: public override int RowsInSection (UITableView tableview, int section)
54:
55: {
56:
57: return this._datos.Count;
58:
59: }
60:
61: }
62:
63: }
64:
Con la ayuda de los comentarios podemos ver que hace en general la clase. Sin embargo, vamos a repasarla: La clase hereda de UITableViewSource que es el origen de datos que tomará nuestra TableViewContollerMain, más adelante veremos como asignársela. La clase que acabamos de crear tiene una simple lista de string y un cellID (que nos permitirá recuperar nuestra celda). Centrándonos en el método GetCell, lo que hacemos es llamar al método tableView.DequeueReusableCell que nos devuelve una celda que hayamos usado ya (por eso usamos el identificador) esto nos permite ser más eficientes y no crearlas una y otra vez, ya que este método devuelve null si no se ha creado. A continuación, asignamos al label que viene por defecto el texto que queremos mostrar, y devolvemos la celda. Si nos fijamos cuando creamos la celda pasamos un Style por parámetro, esto es la plantilla que utilizará nuestra celda para mostrarse. En una continuación de esta entrada (que si no queda muy larga y no es la finalidad) veremos como crear nuestras propias plantillas, sólo comentar que hay más de un estilo por defecto y que se pueden probar cambian el default por algún otro valor.
Para terminar, abrimos el TableViewControllerMain y en el método ViewDidLoad asignamos a nuestra tabla, el tableSource que acabamos de crear: this.TableView.Source = new TableSourceMain();


23 noviembre, 2012 at 4:12 pm
[MonoTouch. How to.. Usar TableViewController II] En mi última entrada vimos cómo crear un TableViewController