En estos días parece haber un BOM de análisis sobre pruebas unitarias, sobre metodologías, sobre si hago bien o no en hacer las cosas como se deben hacer, el tiempo que ahorro o el tiempo que pierdo, etc. etc. etc. La historia que me dispongo a contarles es real, así que como ya es costumbre en estos casos no se puede hacer mención de nombres de empresas o detalles del proyecto. Bueno, me chivo un poco: X no es española… 🙂
Llegamos al cliente con un objetivo. Se estaba preparando una demo por una empresa X sobre un conjunto de servicios novedosos que podrían ser implementados o llevados a la realidad en un futuro cercano. Aquello era una DEMO guiada, por lo que solo una persona que conocía todo el guión interactuaba con los sistemas, además, el objetivo de la empresa X era vender la idea, pero en ningún caso llevar dicho proyecto a un entorno interactivo o permitir que aquello sirviera de base para continuar posibles desarrollos de ideas. Aquí entrabamos nosotros.
Nuestra tarea era ir implementando un entorno organizado de todo lo que la empresa X realizaba, llevarlo a un modelo interactivo donde cualquiera pudiera interactuar con el sistema o en donde se pudieran realizar desarrollos a futuro usando de base todo lo que ya existía.
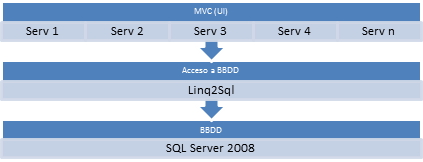
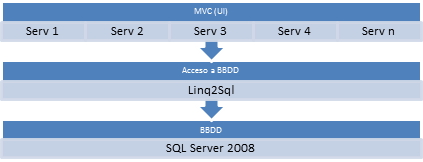
La empresa X con su idea clara de DEMO guiada, optó por el siguiente modelo de desarrollo.

Sin muchas complicaciones. Tenían múltiples funcionalidades concentradas en una misma aplicación WEB construidas sobre MVC. Para cada funcionalidad tenían un único controlador desde el que interactuaban con la base de datos (donde fuera necesario) usando directamente linq2sql.
Nuestro objetivo estaba bien marcado, cambiar todo eso y convertirlo en algo sostenible desde el punto de vista de arquitectura, pero ¿era suficiente? El reconocimiento del trabajo realizado es la base de cualquier cosa que se desee que salga bien, pero en un proyecto como este ¿qué se podía hacer?
Teníamos los siguientes problemas:
- Los requerimientos se les pedían directamente a la empresa X
- La empresa X siempre iba a estar evolucionando la DEMO con los nuevos requerimientos
- Mientras no finalizara la DEMO, nuestro trabajo iba a estar en un segundo plano. :'(
Ni estar en un segundo plano, ni secundar la estrategia de otros (si no es correcta), es una idea que nos agrada en estos casos, más si se trata de tu primer trabajo a un cliente importante. Había que lograr algo más…
Los problemas que podían tener los desarrolladores de la empresa X eran evidentes. Esos mismos problemas que tan comúnmente nos cuestionamos por estos tiempos. No quieren perder tiempo y desarrollan algo que es solo para mostrar, así que van a toda prisa y se olvidan que sea lo que sea que se construya, si no lo levantas desde una base sólida llegará el momento en que se convierta en algo insostenible.
En una pancarta de publicidad, por poner un ejemplo, el objetivo puede ser solamente mostrar un pedazo de papel. Si usas solo los materiales que permitan mantener en pie la pancarta sin poder ver otros requerimientos a medio y largo plazo, cuando te pidan colocar luminaria sobre la pancarta para que pueda ser vista de noche, tendrás que regresar a la base y apuntalar todo lo que habías hecho para luego poder colocar las luces.
Con este análisis realizado nos trazamos un objetivo más ambicioso:
- Crear un entorno ágil de desarrollo: Esto era indispensable, necesitábamos trabajar rápido y con ciclos cortos de evolución. Todos debíamos conocer el trabajo de todos y los cuellos de botella que pudieran afectar el ritmo que deseábamos llevar, debían ser resueltos de inmediato. (Reuniones en la máquina del café de 15 min hasta tres veces al día) 😛
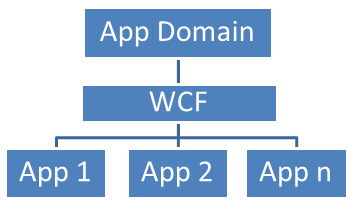
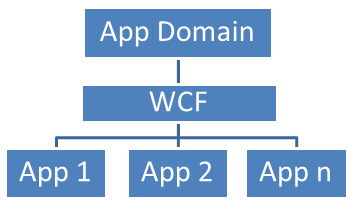
- Una arquitectura organizada que nos permitiera identificar rápidamente los problemas y solucionarlos afectando el menor código posible. Esto a su vez nos llevará a que aplicar nuevos requerimientos sea sencillo y rápido de realizar. Con este objetivo separamos todas las funcionalidades en aplicaciones distintas pero manteniendo MVC y, creamos servicios WCF para cada aplicación. Los servicios WCF se comunicaban con un dominio único que nos permitía desde las distintas aplicaciones, reutilizar la lógica de desarrollada. (Una simple arquitectura de N capas)
- Mejoras de performance donde quiera que fuera posible. Este objetivo era menor, pero donde pudiéramos, debíamos hacerlo. El efecto visual es importante de cara a cualquier cliente y muchas veces se trata solamente de variar el orden en que hacemos las cosas.
- Integración continua y test unitarios (todo y en todo momento, debía funcionar bien).
La arquitectura (a grandes rasgos) que nos propusimos fue la siguiente:

En principio estar en segundo plano era inevitable. Debíamos estar constantemente chequeando la DEMO para ver las nuevas evoluciones e implementar los cambios sobre nuestra arquitectura pero de manera correcta. Solo podíamos trabajar rápido y bien, el resto era simplemente esperar, darle tiempo al tiempo.
…y el tiempo pasó, y llegó lo que muchos no somos capaces de ver desde un principio. El cambio… Porque siempre, siempre hay cambios…
Aquí cometieron un nuevo error, pero que es muy común en los desarrollos que hacemos a diario. Se pidieron cambios funcionales sobre un proceso determinado pero, realizar las modificaciones sobre lo que ya estaba hecho empezaba a ocupar tiempo y era justo lo que no había. No le puedes decir a un cliente que te demoras 1 mes en hacer un cambio. Entonces, ¿qué hicieron? La solución fue crear un camino nuevo para dar una respuesta rápida a los cambios. (copy + paste + hacer los cambios) Otra bomba por culpa del tiempo…
Pasó que los cambios no quedaron ahí, y vinieron más y más y se optó por hacer de cada cambio un camino nuevo que cumpliera los requerimientos. El final a esto es previsible, nada cuadraba con nada. Lo que se mostraba en un lugar no tenía que ver con lo que se mostraba en otro. Modificabas algo en un lugar y no se reflejaba en otro. Lograr entonces que el sistema fuera coherente, implicaba modificar todos los nuevos caminos abiertos para los nuevos requerimientos. Cada cambio que se pedía, demoraba más y más y más…
Y mientras del otro lado de la montaña… 🙂 El tiempo nos sirvió para lograr dos cosas:
- Llegar a igualar nuestra funcionalidad a la que tenía la empresa X hasta el momento.
- Indagar sobre nuevas funcionalidades que no estaban incluidas en la DEMO y desarrollarlas
Al presentar por primera vez nuestro trabajo nos hicieron algunas observaciones y nos pidieron algunos cambios. La respuesta a todos los cambios era un sí. El tiempo para realizarlos 4 días. Era lunes, el viernes se debían presentar para revisión…
La demo guiada que hoy se usa, es nuestra aplicación. 🙂
Pero, pero, pero… no escribo todo esto para decir que lo hemos hecho mejor. Estoy seguro que a muchos de ustedes se les ocurrirían estrategias mejores que la que nos planteamos. Lo dejo escrito, y de ahí el título de este post, para que vean que todo cuanto hacen, por muy DEMO que sea, si no se hace mínimamente bien, a la larga se convierte en una bomba de tiempo contra nosotros mismos. El tiempo que crees ahorrar en un principio no haciendo test, pensando en arquitecturas o soñando con metodologías, puede ser el peor enemigo de lo que estás haciendo.
Salu2 y suerte con las DEMO… 😉