Todos usamos champú o gel todos los días, pero sabíais que la experiencia de usuario es uno de sus factores determinantes?

Todos pensamos que cuando compramos un champú, lo único que nos importa es que nos deje el cabello limpio, suave y perfumado. Pero por desgracia esto no es del todo cierto. Los champús que compramos no solo están provistos de estas características “útiles”, si no que los laboratorios químicos los fabrican con una serie de cualidades que el usuario valorará inconscientemente pero que sirven absolutamente para nada.
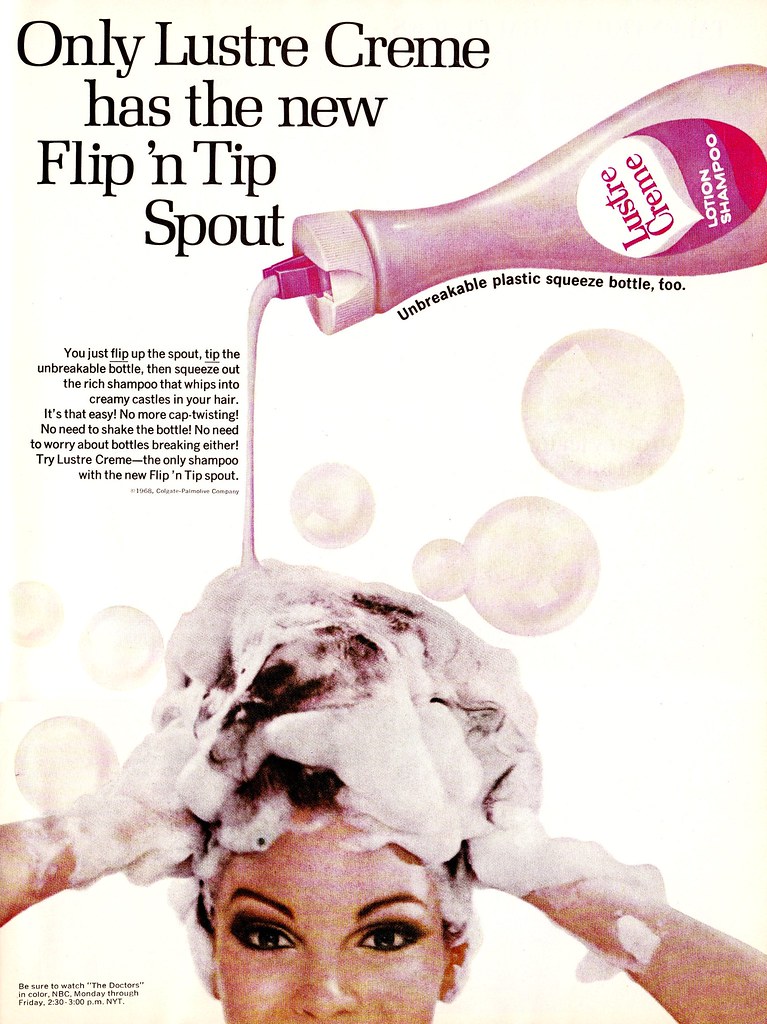
La mas curiosamente inútil es "La espuma”.
Exactamente, la espuma del champú no solo no sirve para nada (higiénicamente hablando) si no que además encarece enormemente el precio de fabricación. Pero… habéis probado alguna vez algún champú que no haga espuma? Da como mal rollo, parece que no funciona, que no limpia.
 Esto es porque los primeros jabones tenían impurezas que le hacían crear espuma y esto nos hizo asociar la espuma con la limpieza. Y como usuarios que somos, la inercia mental hace el resto. Estos conceptos estarán unidos en nuestra cabeza hasta el fin de los días, o hasta que alguien gaste dinero en nuestra re-educación.
Esto es porque los primeros jabones tenían impurezas que le hacían crear espuma y esto nos hizo asociar la espuma con la limpieza. Y como usuarios que somos, la inercia mental hace el resto. Estos conceptos estarán unidos en nuestra cabeza hasta el fin de los días, o hasta que alguien gaste dinero en nuestra re-educación.
La textura, densidad o el color son otras de las caracteriscas del champú que son realmente ajenas al verdadero fin del producto, pero que son esenciales para el usuario.
Si el champú constara tan solo de su agente activo; el detergente, que es al fin y al cabo lo que limpia. No lo compraríamos. No queremos que limpie, también queremos que parezca que limpie.
Este es solo un ejemplo de la importancia de la experiencia de usuario en el proceso de aceptación de un producto por parte del cliente. y es tan importante que puede marcar la diferencia entre el éxito o fracaso de un producto. A veces incluso por encima de su utilidad practica.
Precisamente por esta misma razón (salvado la piratería) la venta de música, películas y videojuegos online no acaba de tener el éxito esperado. ¿Para que me voy a comprar un disco en iTunes o una película si por un par de euros más tengo la caja con su manual, resumen, letras y tal.
Seamos sinceros, a no ser que seas un melómano o te guste mucho el cine o los juegos, el formato físico no vale absolutamente para nada que no sea coger polvo.
Pero estamos acostumbrados a que cuando compramos algo, compramos algo que se pueda tocar, algo que este en nuestra posesión y lo podamos mirar y sentir que es nuestro. Nada mas.
Incluso cuando bajamos una película corremos a grabarla en un DVD para quedarnos tranquilos sabiendo que siempre estará a nuestro lado. O imprimimos las fotos de flickr para tenerlas en casa, va a ser que los servidores de flickr salgan ardiendo.
Cuando compramos una película, no queremos solo el derecho a verla cuando nos plazca. Queremos algo mas, queremos sentir que nuestro dinero ha ido a parar a algo que podamos tocar tanto como queremos sentir la espuma suave entre nuestros dedos.
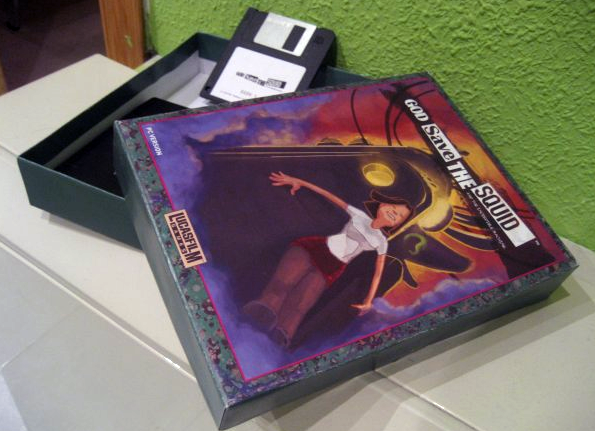
Por esta razón, el software sigue viniendo en Cajas. ¿Me compro el 3d Studio Max 2010 que vale nada menos que 3000€ y solo me mandan un mail con un enlace de descarga y una clave de licencia? De ninguna manera! quiero mi caja de 20centimos para ponerla en la estantería y sentir que soy el propietario.
Los usuarios somos así, y si sois listos y nos dais los que queremos. Compraremos vuestros productos. Y justo para eso estudiamos la experiencia de usuario, que no os engañen los charlatanes. Esto no es filosofía, es Marketing. Es dinero.

![Monkey_Island_Converse_by_Maya_Plisetskaya[1] Monkey_Island_Converse_by_Maya_Plisetskaya[1]](/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/riacosta/Monkey_5F00_Island_5F00_Converse_5F00_by_5F00_Maya_5F00_Plisetskaya1_5F00_thumb_5F00_50D2EC3A.jpg)








 Esto es porque los primeros jabones tenían impurezas que le hacían crear espuma y esto nos hizo asociar la espuma con la limpieza. Y como usuarios que somos, la inercia mental hace el resto. Estos conceptos estarán unidos en nuestra cabeza hasta el fin de los días, o hasta que alguien gaste dinero en nuestra re-educación.
Esto es porque los primeros jabones tenían impurezas que le hacían crear espuma y esto nos hizo asociar la espuma con la limpieza. Y como usuarios que somos, la inercia mental hace el resto. Estos conceptos estarán unidos en nuestra cabeza hasta el fin de los días, o hasta que alguien gaste dinero en nuestra re-educación.