Windows Presentation Foundation a partir del Framework 3.5 SP1 nos ofrece una serie de efectos Pixel Shaders. Vamos a provechar esta funcionalidad para aplicarla a Silverlight 3.
Lo primero que debemos hacer es descargar la última versión de WPF-FX, esta aplicación se compone de una serie de ejemplos y librerías basadas en los pixel Shaders que utilizaremos más adelante.
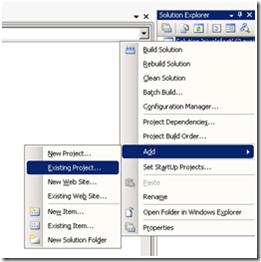
Abrimos un nuevo proyecto de Silverlight 3 con Visual Studio. Presionamos con el botón derecho del ratón sobre la solución situada en el explorador de soluciones. Seleccionamos añadir y proyecto existente.
El proyecto que hemos descargado con anterioridad en codeplex es el que tenemos que añadir al actual proyecto. Este estará situado en WPFSLFx->SL-> SLShaderEffectLibrary-> SLShaderEffectLibrary.csproj.
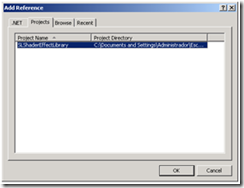
Seguidamente tenemos que agregar la correspondiente librería (SLShaderEffectLibrary.dll) para poder utilizar los distintos efectos WPF. Para ello nos situamos en el explorador de soluciones, presionamos con el botón derecho sobre referencias, luego añadir referencia. En la ventana emergente, seleccionamos proyectos y encontraremos la citada librería.
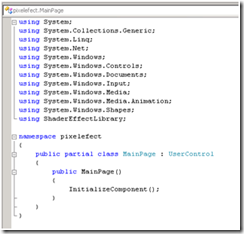
Para empezar a trabajar con la librería debemos referenciarla a través de el código behind, en mi caso C#. Para ello nos situamos en MainPage.Xaml.cs y lo referenciamos como se muestra en la imagen:
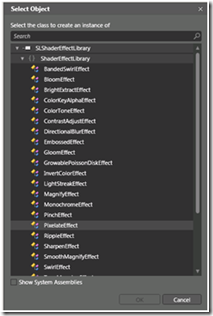
Una vez realizados todos estos pasos, abrimos el proyecto con Expression Blend 3, podemos añadir una serie de imágenes. Seleccionando cualquier imagen, en el área de propiedades. En la sección de apariencia, añadiremos un nuevo efecto presionando sobre el botón nuevo de la propiedad efecto. En la ventana emergente expandiremos la librería SLShaderEffectLibrary.dll y elegimos el efecto deseado.
De este modo ampliamos los escasos dos efectos que Silverlight 3 incorpora (Blur y Shadow). Otorgando con ello un efecto diferente a los controles y no solo a imágenes como en versiones anteriores de Silverlight, como podemos ver en la siguiente imagen: