Desde Cein venimos realizando una serie de jornadas, encaminadas al desarrollo de proyectos, mediante herramientas y metodología ágiles. Hoy me quiero sumar a esta causa, mostrándoos como podéis agilizar la parte de diseño de un proyecto a través de la herramienta SketchFlow de Microsoft.
Vamos a empezar situándonos y que mejor forma de comenzar describiendo que es SketchFlow. Es la herramienta de Microsoft que permite convertir los prototipos o bocetos de un proyecto de desarrollo de software en el diseño final de la aplicación. Este diseño permitirá ser entregado al equipo de desarrollo y a la vez será comprendido por este de una forma rápida y sencilla, lo que conlleva reducción del tiempo de desarrollo gracias a la agilidad que ofrece SketchFlow. También permite un contacto continuo con el cliente final, debido a que los bocetos pueden ser editados en todo momento como veremos más adelante.Finalmente el cliente puede ver constantemente la evolución del proyecto y por tanto sentirse integrado en el proyecto.


Una vez situados, os surgirá la duda de que herramientas he de utilizar para poder aprovecharme de todas las funcionalidades de SketchFlow. Esta herramienta viene incluida en Expession Studio a partir de la versión 3. Aunque realmente donde vamos a utilizarla es en Expression Blend .
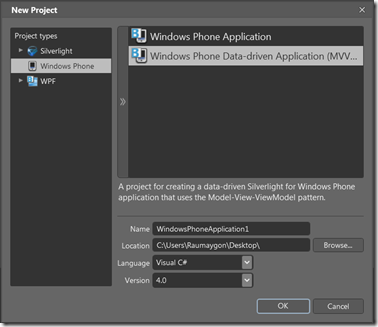
Para empezar a plasmar las ideas que quiere el cliente, ejecutaremos Expression Blend 4. A la hora de crear un nuevo proyecto de SketchFlow podemos tener dos vertientes. Por un lado que nuestro proyecto final se desarrolle en la plataforma WPF o en Silverlight.
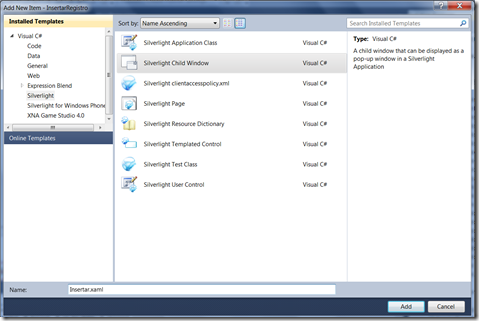
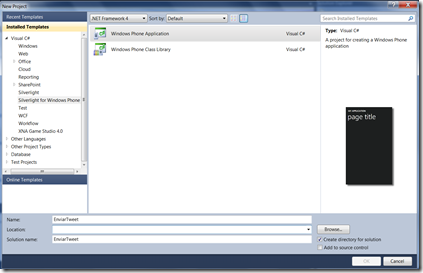
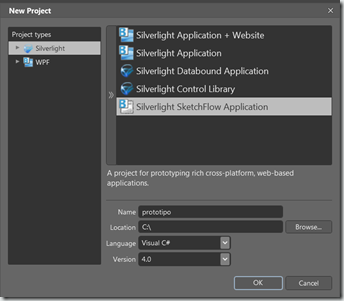
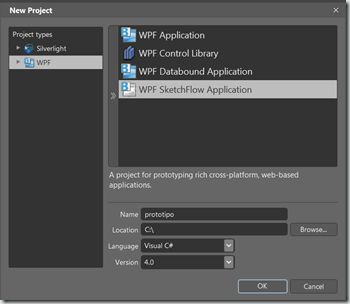
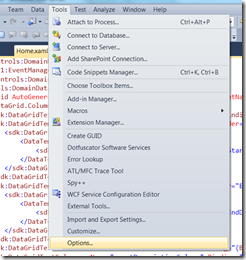
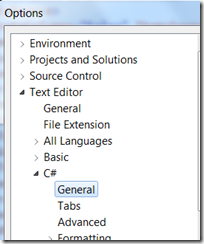
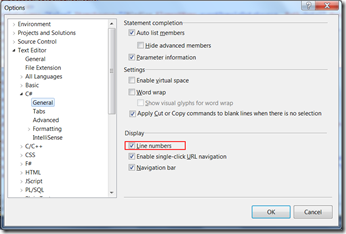
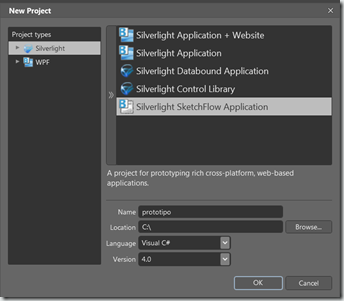
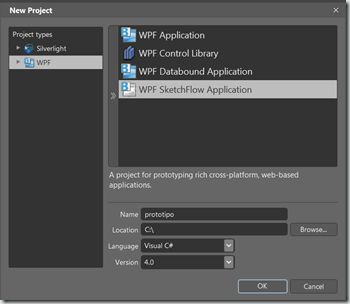
En el menú superior elegiremos Archivo->Nuevo y elegiremos la opción de la plataforma en la que deseemos realizar nuestro proyecto como podemos observar a continuación:
Silverlight

WPF

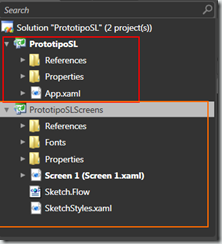
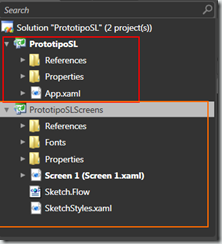
En el ejemplo que os muestro en este artículo voy a utilizar Silverlight. Como podemos ver, al crear el proyecto de SketchFlow consta de dos áreas diferenciadas, por un lado está el proyecto de Silverlight que realmente consta de App.xaml que sirve como motor de SketchFlow. Por otro lado tenemos el área dedicada a las distintas pantallas de nuestro prototipo.

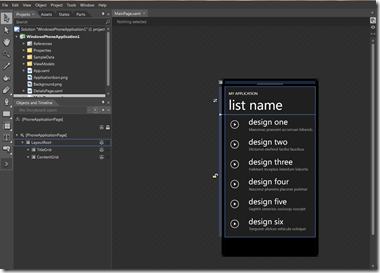
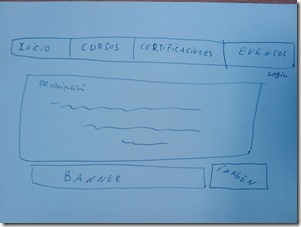
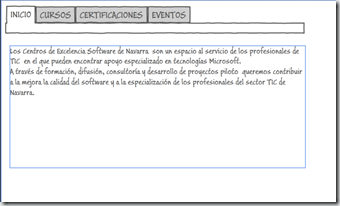
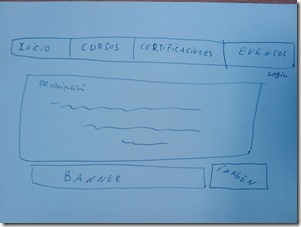
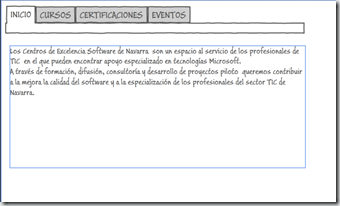
Situándonos en el archivo Screen 1 vamos a introducir los diferentes elementos que hemos consensuado en una reunión previa a la elaboración del prototipo. Este constará en una pantalla inicial de un menú de etiquetas, cada una de ellas referenciará a un sitio distinto. Además tendrá una descripción de la empresa, ya que estamos desarrollando la Home de nuestro proyecto.Para realizar esta acción en la barra de herramientas elegiremos el icono de búsqueda  . En el área de búsqueda introduciremos SketchFlow. De este modo tendremos a nuestra disposición todos los objetos que podemos usar con la herramienta indicada.
. En el área de búsqueda introduciremos SketchFlow. De este modo tendremos a nuestra disposición todos los objetos que podemos usar con la herramienta indicada.
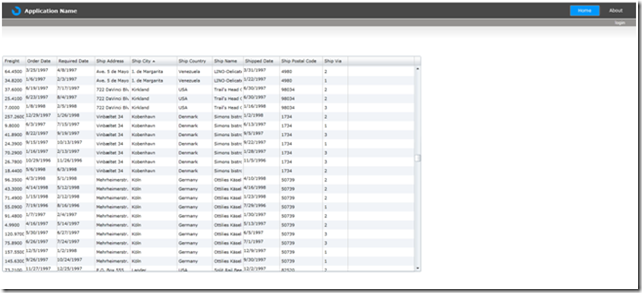
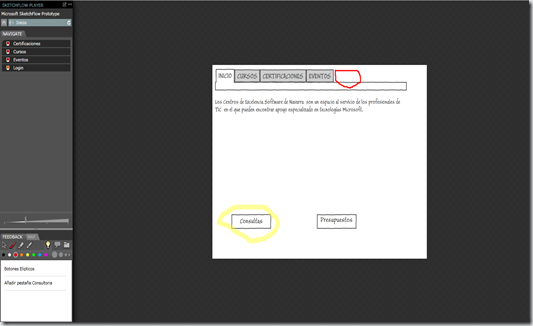
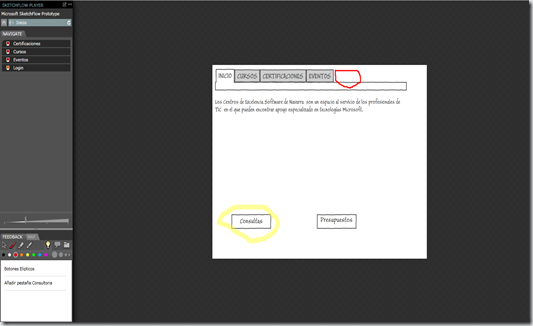
Seleccionaremos el objeto TabControl-Sketch, que es el elemento que nos permitirá introducir las diferentes etiquetas. En este ejemplo he incluido 4 etiquetas (Inicio, Cursos, Certificaciones y Eventos). Ahora elegiremos un bloque de texto siguiendo los mismos pasos que hemos tenido en cuenta con anterioridad. El resultado de nuestra página de Inicio debería ser parecido al siguiente:

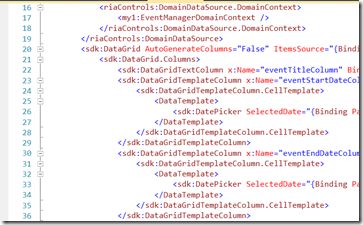
Como hemos podido comprobar al añadir los diferentes elementos al prototipo, estos elemento se construyen mediante Xaml. Por ello pueden ser utilizados con posterioridad en el proyecto final. Además Dicho lenguaje permite la fluida comunicación entre el diseñador y el desarrollador, además del cliente final.
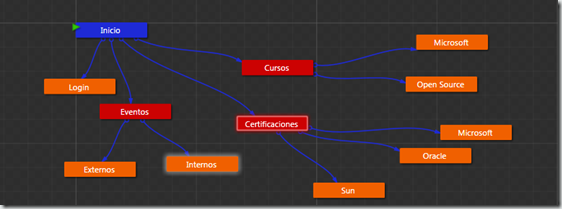
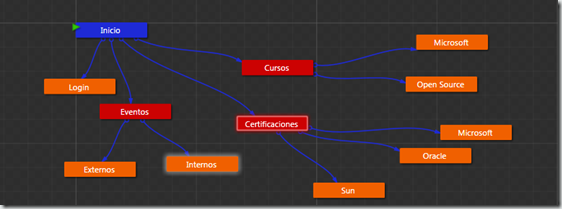
Otras de las características que vamos a tener en cuanta es el SketchFlow Map, que es una vista gráfica de las distintas pantallas del prototipo y sus conexiones. Dicho elemento se encuentra en la parte inferior del área de diseño. Si no estuviera visible podemos mostrarla presionando la combinación de teclas Shift+F12.

Con este elemento podemos navegar y editar las distintas páginas del prototipo. Para añadir una nueva página basta con hacer clic sobre la página y presionar sobre crear una nueva pantalla de contenido como podemos observar en la siguiente imagen:

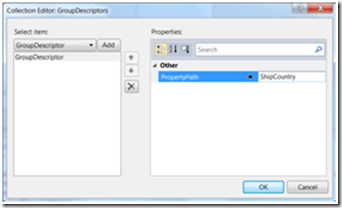
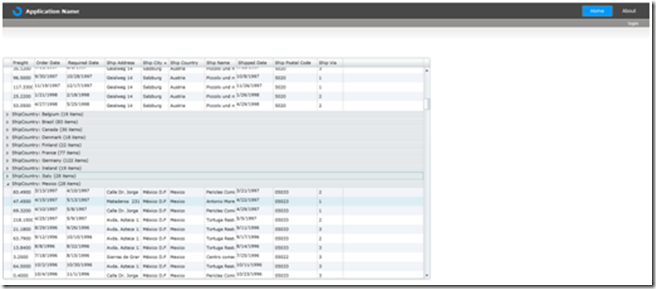
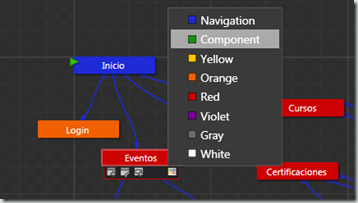
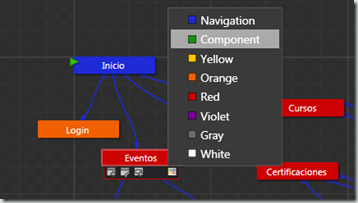
También podemos categorizar las distintas pantallas por colores, de forma que podamos distinguir el organigrama de las diferentes pantallas. Para ellos nos situaremos sobre la pantalla que deseemos categorizar y presionaremos sobre la paleta de colores y elegiremos el color acorde con la categoría deseada:

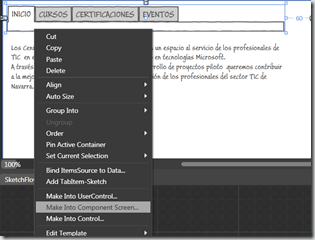
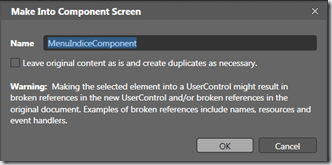
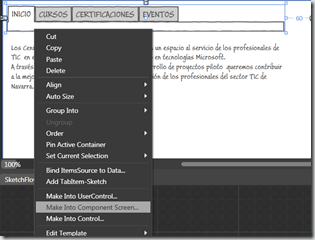
En nuestro caso queremos que el menú de etiquetas esté presente en todas las páginas, sin necesidad de repetir de nuevo la creación de los diferentes objetos. Para ello seleccionamos el objeto (TabControl-Sketch) y con el botón derecho sobre el mismo seleccionamos convertir en un componente de la pantalla.

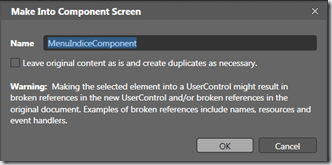
Le daremos un nombre a dicho control común:

De este modo podremos introducir este elemento en cualquier pantalla sin necesidad de volverlo a crear.
Otro de los añadidos es la posibilidad de añadir notas a nuestras pantallas. Con esta características podremos indicar acciones o modificaciones que el cliente requiere en un momento dado sin tener el riesgo de perdida de información.
Para utilizar esta característica nos situamos en la barra de herramientas presionamos sobre el botón de búsqueda  y en el área dedicada para este fin introducimos notes, seleccionamos el elemento y podremos introducir las notas que deseemos.
y en el área dedicada para este fin introducimos notes, seleccionamos el elemento y podremos introducir las notas que deseemos.

Una vez creada las sucesivas pestañas podemos ver el comportamiento de nuestro prototipo ejecutándolo F5. También podemos realizar correcciones del boceto y exportar las mismas.
Para realizar correcciones debemos seleccionar la pestaña Feedback y utilizar las diferentes herramientas:

Para exportar el Feedback tendremos que situarnos en la pestaña Feedback y presionar sobre el icono representado con una carpeta u elegir exportar Feedback.
Otra opción que aún permite mejorar la comunicación entre el equipo de desarrollo y el cliente final es la posibilidad de empaquetar el prototipo y enviárselo al cliente para su posterior revisión. Para realizar esta acción, simplemente accederemos al menú archivo y la opción empaquetar el proyecto SketchFlow.
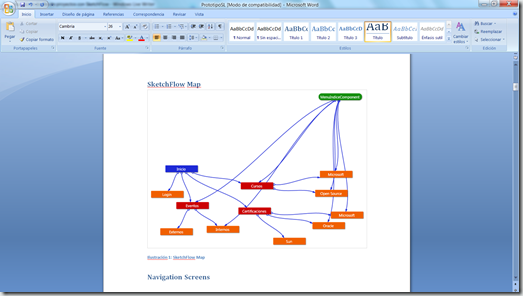
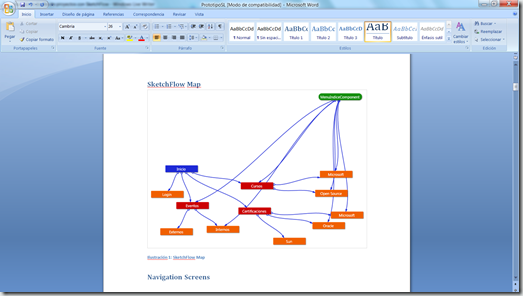
Por último, he de mencionar la capacidad que tiene SketchFlow para poder exportar nuestro prototipo a Microsoft Word. De esta forma se incluirán en el documento el mapa del prototipo, las diferentes pantallas, elemento enriquecidos de pantalla, etc..
Para ello entramos en el menú archivo y elegimos la opción exportar a Word y el resultado es el siguiente:

Como podéis ver SketchFlow tiene una gran versatilidad lo que ayuda a incrementar la agilidad a la hora de pasar de un prototipo al diseño definitivo del proyecto. Por otro lado la citada herramienta tiene una perfecta simbiosis con Silverlight y WPF, lo que nos otorga una menor perdida de esfuerzo a la hora de realizar los proyectos. Aumentando con todo esto la satisfacción del cliente gracias a una fluida comunicación, a la par que se reduce el tiempo de entrega del producto final.