Bueno, ahora si que si vamos a darle caña a esto de Mobile Services y comenzamos por una de sus patas, concretamente con las opciones y capacidades de autenticación.
Bueno, ahora si que si vamos a darle caña a esto de Mobile Services y comenzamos por una de sus patas, concretamente con las opciones y capacidades de autenticación.
Para ello ahora mismo el sistema nos permite registrar 4 plataformas distintas por las cuales poder hacer autenticación en nuestras aplicaciones, que estén apoyadas en Mobile Services. Disponemos de Windows Live, Facebook, Google Account y Twitter para realizar dicha autenticación. (Si hay algún usuario que no disponga de cuenta en alguno de estos 4 gigantes, informáticamente hablando este usuario no existe ;-P )
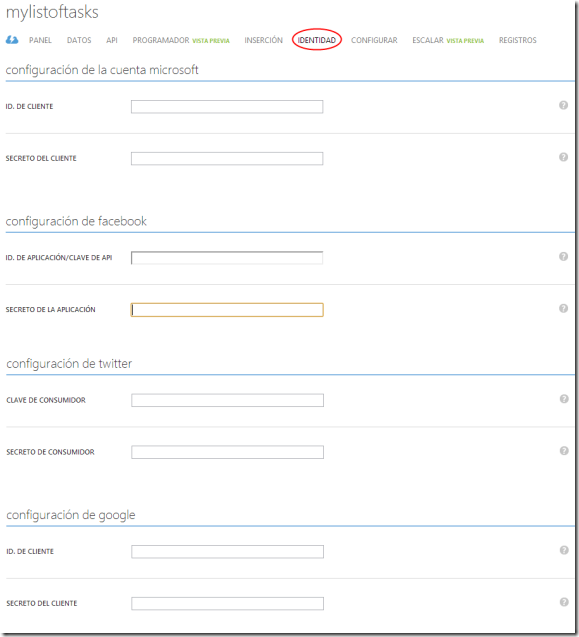
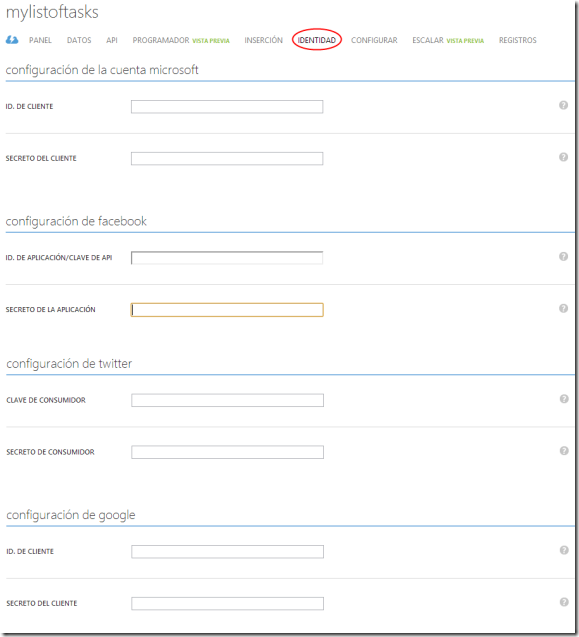
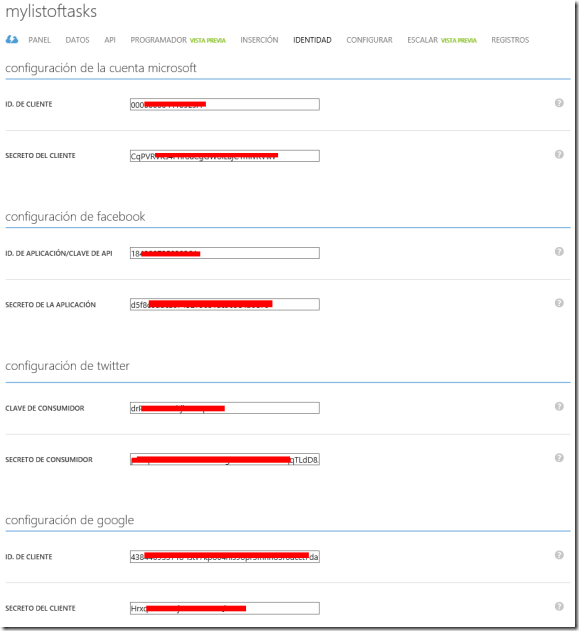
Para configurar esta autenticación, deberemos de dirigirnos, lo primero, a la pestaña de identidad de nuestro servicio móvil, dentro del panel de control de Windows Azure.

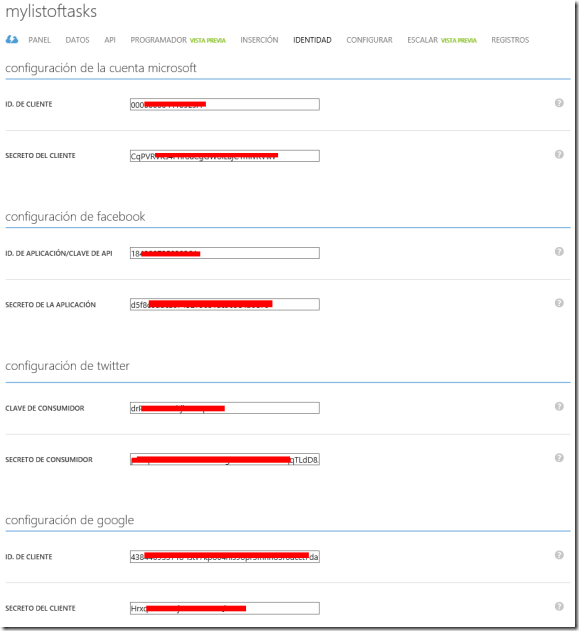
Como vemos en la imagen, por cada uno de los 4 proveedores posibles de autenticación deberemos de indicar un par de parámetros. Obviamente solo tendremos que indicar los parámetros de aquellos servicios que queramos usar. Con todo esto la siguiente pregunta seria. ¿Donde consigo cada uno de los parámetros que me solicitan? Ahora os lo explico proveedor a proveedor, pero veréis que los pasos son básicamente los mismos en cualquiera de ellos.
Windows Live.
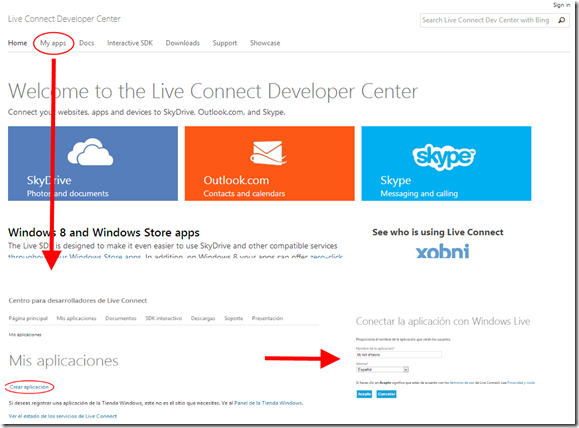
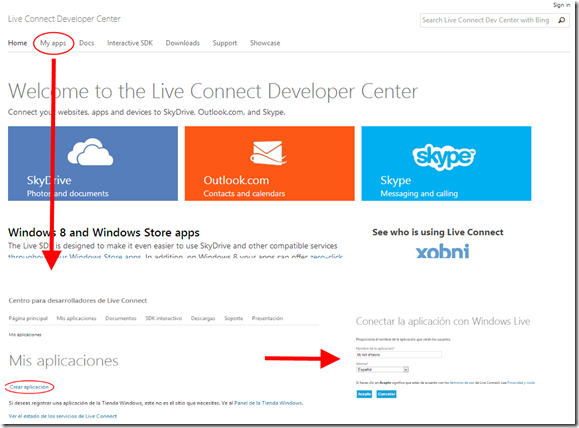
Para poder autenticarnos a través de una cuenta de Live Connect, deberemos de dirigirnos a la web dev.live.com En dicha pagina y una vez autenticados con una cuenta de Live, deberemos de dirigirnos a la sección de “Mis aplicaciones”. Dentro de dicha sección y después de pulsar sobre el botón de “Crear aplicación”, simplemente indicamos un nombre para dicha aplicación. En mi caso el mismo que el nombre de mi app que estoy creando. Pulsamos en “Aceptar” y ya tenemos nuestra aplicación creada en la plataforma Live.

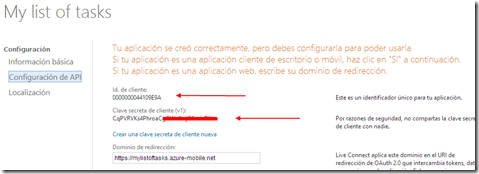
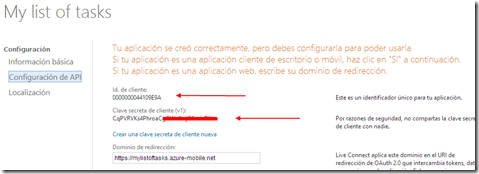
Una vez creada la aplicación ya nos informa de los dos datos necesarios para configurar la autenticación. Por un lado el id de cliente y por otro la clave secreta de cliente.
Por ultimo, solo nos quedaría indicar el dominio de redirección, que es la web desde donde vamos a realizar la interconexión con esta aplicación de la plataforma Live. Esa dirección no es otra que la dirección de nuestro servicio móvil. En mi caso https://mylistoftasks.azure-mobile.net

Facebook.
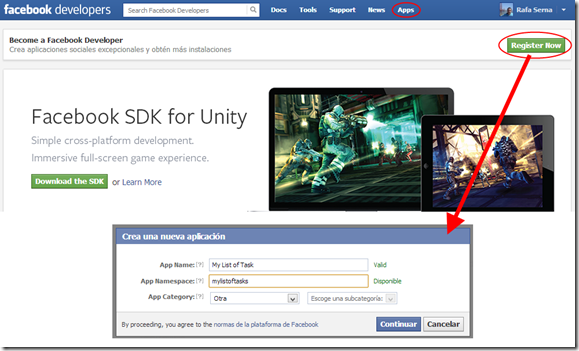
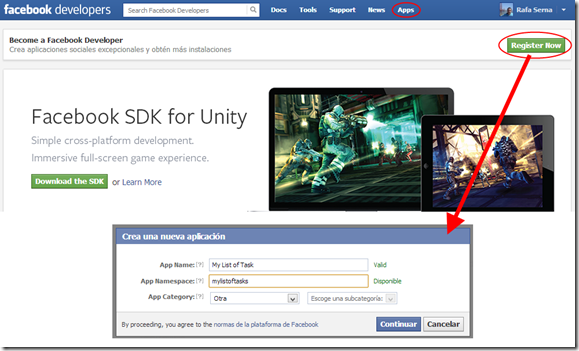
Lo primero es disponer de una cuenta de Facebook (obvio), a continuación nos dirigiremos a la web developer.facebook.com. Si nunca hemos ido a esta web simplemente nos debemos de registrar como desarrolladores. Paso bastante sencillo, que completaremos simplemente pulsando el botón de Registro.
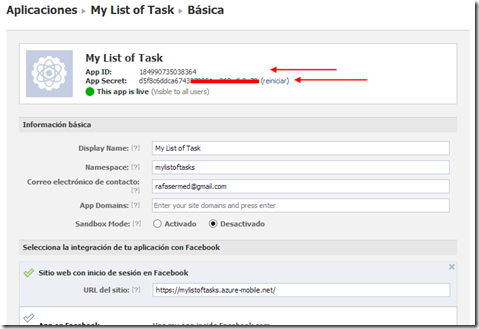
Una vez registrados como desarrolladores de Facebook, nos dirigiremos al apartado de “Apps”. Lo que veremos es una pantalla en donde estarán todas las aplicaciones que hayamos registrado. Para crear una nueva lo único que hay que hacer es pulsar sobre el botón de crear una nueva aplicación. En la pantalla que se nos muestra, obligatoriamente deberemos de indicar el nombre de la aplicación (ídem que en el caso de Live), el resto de datos son opcionales. El campo “Namespace” sirve para que los usuarios puedan acceder a nuestra aplicación con una url directa, del tipo apps.facebook.com/mylistoftasks pero eso solo es necesario si queremos realizar una aplicación 100% embebida en Facebook.

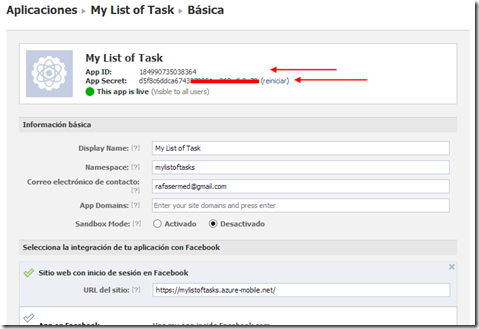
Tras estos pasos ya tenemos la aplicación creada y lo que nos muestra, entre mucha mas información, son los dos datos que nos importan, el App ID y el App Secret. Por ultimo deberemos de indicar, tal y como hemos realizado en Live, la url de nuestro servicio móvil dentro del apartado web de inicio de sesión y por ultimo desactivar el modo SandBox (si no desactivamos este modo, no será posible realizar la autenticación).

Google Account.
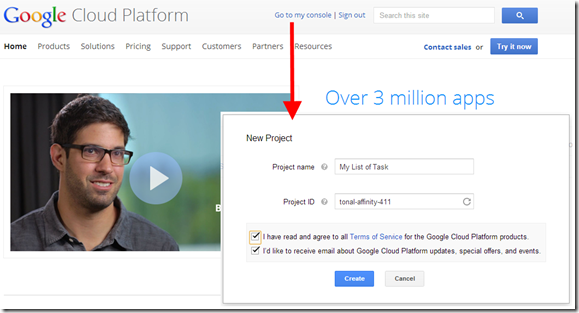
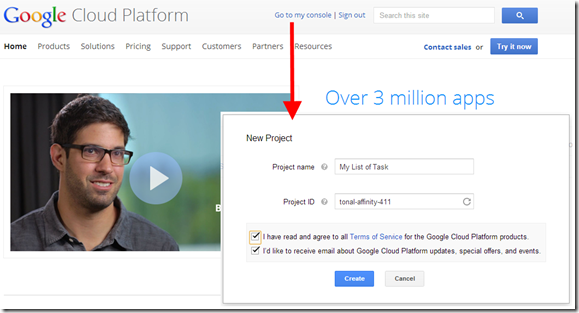
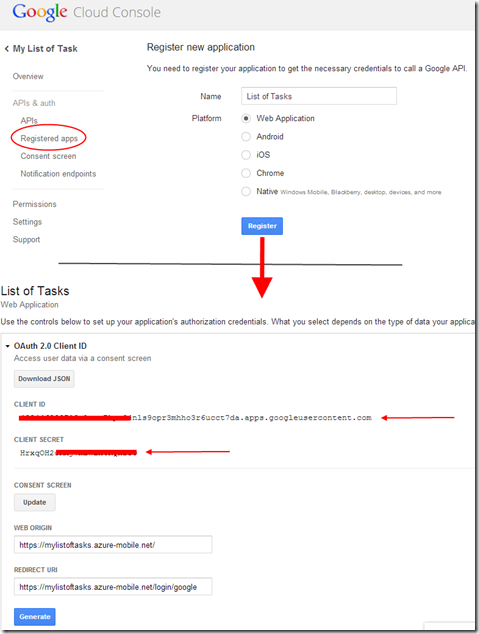
Anteriormente deberíamos de dirigirnos a la sección de Apis de Google. Desde hace un tiempo, ya podemos dirigirnos a la consola de administración de la plataforma cloud de Google en cloud.google.com Una vez en dicha web y tras habernos autenticado con una cuenta de google, nos dirigiremos a la consola pinchando el enlace de la parte superior. En la pantalla de la consola, podremos ver todas las aplicaciones que hayamos creado dentro del cloud de google. Si queremos crear una nueva, simplemente deberemos de pinchar en el botón “Crear Proyecto” y en el paso siguiente indicar el nombre de dicho proyecto nuevo a crear.

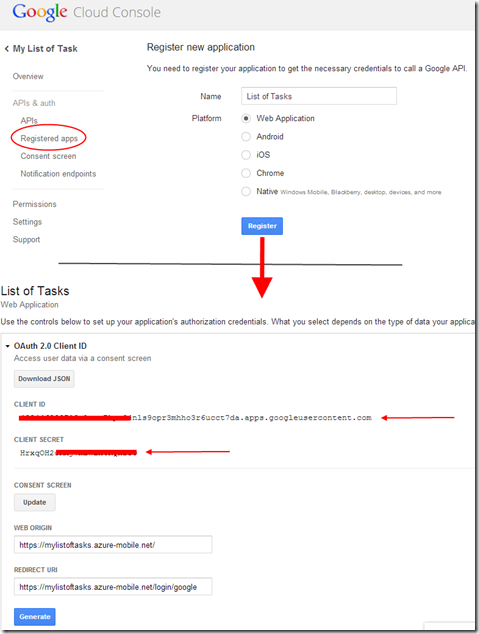
Una vez creado dicho proyecto accedemos a él y en el menú de la izquierda dentro de la sección “Apis & auth” seleccionaremos la opción de “Apps registradas”. Pulsamos el botón de registrar una nueva aplicación y le damos un nombre. Indicando que la plataforma de dicha aplicación será Web. Tras registrarla, en la sección OAuth 2.0 Client ID, encontraremos los datos que nos hacen falta. Por un lado el Client ID y por otro el Client Secret.

Solo nos faltaría indicar la web de origen, que es la url de nuestro servicio móvil y la uri de redirección, que en este caso es la url de nuestro servicio móvil seguido de la ruta login/google
Twitter.
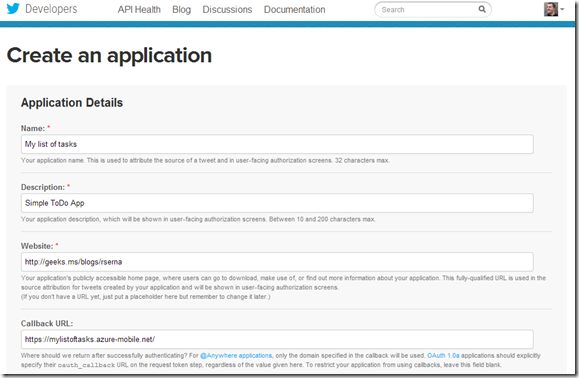
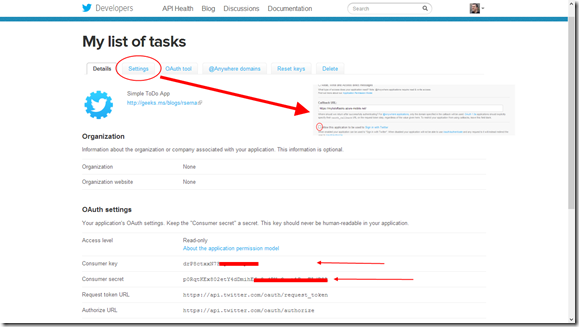
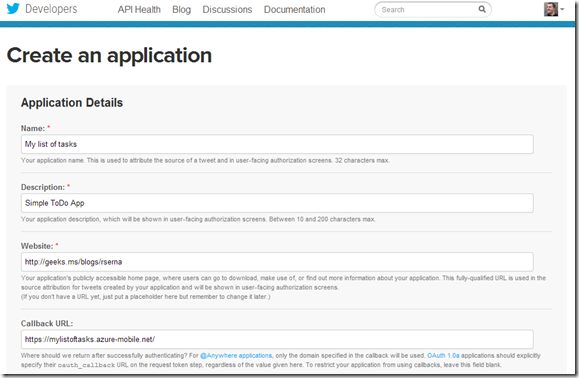
Dentro de la sección de aplicaciones en la web de desarrollo de Twitter, concretamente en dev.twitter.com/apps y tras autenticarnos con una cuenta de dicho servicio, crearemos desde el botón al efecto una nueva aplicación. Para ello deberemos de indicar un nombre, una pequeña descripción de la misma, la web de la aplicación (una web de información sobre la aplicación, que en nuestro caso si no disponemos de ella podría ser la web de nuestra aplicación en la Windows Phone Store por ejemplo), y por ultimo en el apartado de Callback URL, la dirección de nuestro servicio móvil. Aceptamos las reglas de desarrollo, indicamos el Captcha y creamos la aplicación.

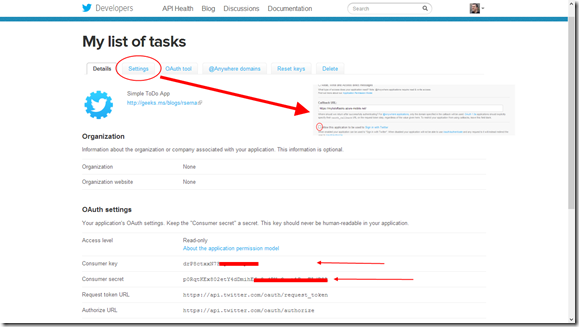
A continuación en la pantalla que se nos muestra del resumen de la aplicación creada, ya tenemos los dos datos necesarios. El Consumer Key y el Consumer Secret. Por ultimo deberemos de indicar un dato más. Para ello nos dirigiremos a la pestaña de “Settings” y justo debajo de donde se indica la URL de Callback, deberemos de señalar el check que indica que permitimos realizar signin desde nuestra aplicación, contra twitter. Grabamos y listo.

Bueno, pues una vez que tenemos los datos necesarios de cada uno de los proveedores, deberemos de indicarlos convenientemente en la sección de Identidad de nuestro servicio móvil tal y como he comentado al principio de este post. Mas o menos la pantalla de Azure Mobile quedaría del siguiente modo:

Autenticación desde la aplicación.
Una vez que hemos configurado el o los servicios que queremos usar, pasamos a nuestra aplicación y llevarlo a efecto. Para ello deberemos de usar el método asíncrono LoginAsync, de la clase MobileServiceClient.
Definicion
- public static Task<MobileServiceUser> LoginAsync(
- this IMobileServiceClient client,
- MobileServiceAuthenticationProvider provider);
Dicha clase, como seguramente que recordáis del post anterior, le hemos creado como propiedad estática dentro de nuestro fichero App.xaml.cs
Para llamar al método de autenticación, como podéis ver en su definición, deberemos de indicar el proveedor de autenticación. Este proveedor no es mas que un elemento del enumerador MobileServiceAuthenticationProvider. Luego para realizar la autenticación en Facebook deberíamos de escribir un código como el siguiente:
Uso con Facebook
- App.MobileClient.LoginAsync(MobileServiceAuthenticationProvider.Facebook);
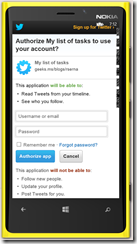
Al intentar realizar la autenticación, ya sea el proveedor que sea, nos aparecerá la web de registro de cada uno de ellos.
 |
 |
| .Facebook |
.Twitter |
 |
 |
| .Google |
.MicrosoftAccount |
Este método, como también se muestra en la definición, nos devuelve un objeto del tipo MobileServiceUser.
En el momento en el que nos autenticamos con cualquiera de los proveedores, y aceptamos que nuestra aplicación acceda al perfil de la cuenta usada, es el momento en que el método LoginAsync retorna devolviéndonos el objeto MobileServiceUser. En dicho objeto simplemente disponemos de dos propiedades, por un lado el UserId, del tipo “provider:xxxxxxxx” y por otro lado un token de autenticación.
MobileServiceUser
- MobileServiceUser user = await App.MobileClient.LoginAsync(
- MobileServiceAuthenticationProvider.Facebook);
-
- user.UserId
- user.MobileServiceAuthenticationToken
Debemos de saber que una vez autenticados con cualquiera de los proveedores, cualquier tipo de operación que realicemos referente a Mobile Services, estará autenticada. Quizás ahora mismo no se entienda esto, pero mas adelante será bastante importante.
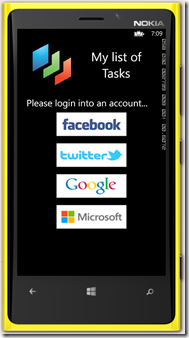
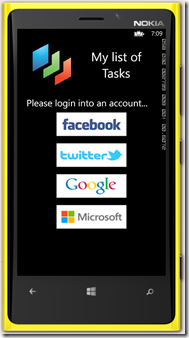
Pero bueno, vamos a poner todo esto en practica, con el proyecto que tenemos entre manos. La pagina principal de nuestro proyecto, muestra la posibilidad de autenticarnos con cualquiera de los 4 proveedores mencionados anteriormente.

En esta pagina, disponemos de 4 botones, los cuales están enlazados a un comando, pasándole como parámetro un digito.
Ejemplo de boton
- <Button Width="250" Height="100" BorderThickness="0"
- Command="{Binding LoginCommand}"
- CommandParameter="1">
- <Button.Background>
- <ImageBrush ImageSource="Assets\Logos\Facebook.jpg"></ImageBrush>
- </Button.Background>
- </Button>
Dicho digito es el que usaremos para seleccionar el proveedor con el que nos autenticaremos. Nuestra viewmodel será la encargada de realizar esta autenticación a través del Execute del comando. Vamos todo muy MVVM. Mas o menos nuestra view model quedaría de la siguiente forma.
ViewModel
- private IAzureMobileService azureMobileService;
-
- private DelegateCommand<string> loginCommand;
-
- public ICommand LoginCommand
- {
- get { return loginCommand; }
- }
-
- public VMMainPage(IAzureMobileService azureMobileService)
- {
- this.azureMobileService = azureMobileService;
-
- loginCommand = new DelegateCommand<string>(LoginExecute);
- }
-
- private async void LoginExecute(string parameter)
- {
- int type;
- int.TryParse(parameter, out type);
-
- if ((type < 1) || (type > 4)) { return; }
-
- MobileServiceUser user = await this.azureMobileService.Login(type);
- }
Nota: Es importante basarnos en una implementación del DelegateCommand, al cual podamos pasarle un parámetro o que podamos instanciarle sin dicho parámetro.
Nuestra view model, por un lado dispone del correspondiente ICommand publico enlazado con el DelegateCommand privado, el cual tiene definido el método Execute correspondiente. Vemos también que se ha creado una clase a través del interface usando inyección de dependencias.
Como ya os he comentado en el anterior post, vamos a hacer uso de una clase / servicio para todas las operaciones que realicemos con Mobile Services. Esta clase instanciada como he comentado a través de Inyección de dependencias de AutoFac dispone de un método denominado “Login” el cual le pasamos un valor entero que especifica el proveedor a usar. Y como veis devuelve el correspondiente objeto MobileServiceUser. Vamos a ver la implementación de dicho método en nuestro servicio AzureMobileService.
Nota: Puede parecer un poco enrevesado el pasar un parámetro string en el comando para luego convertirlo en entero, pero bueno no quería complicarlo mas pasando parámetros mas complejos.
Login
- public async Task<MobileServiceUser> Login(int type)
- {
- MobileServiceAuthenticationProvider provider = MobileServiceAuthenticationProvider.Facebook;
-
- switch (type)
- {
- case 1: provider = MobileServiceAuthenticationProvider.Facebook;
- break;
- case 2: provider = MobileServiceAuthenticationProvider.Twitter;
- break;
- case 3: provider = MobileServiceAuthenticationProvider.Google;
- break;
- case 4: provider = MobileServiceAuthenticationProvider.MicrosoftAccount;
- break;
- }
-
- MobileServiceUser user;
- try
- {
- user = await App.MobileClient.LoginAsync(provider);
- }
- catch (Exception ex)
- {
- user = null;
- }
-
- return user;
- }
Vemos que simplemente llamamos al método LoginAsync, de nuestra clase estática MobileClient (MobileServiceClient), pasándole el proveedor correspondiente en función al entero obtenido como parámetro. En un principio igualamos el valor de la variable provider al proveedor Facebook, porque no es posible asignarle un parámetro nulo a dicha enumeración.
Nos tenemos que dar cuenta de varias cosas, por un lado la asincronia de todo esto. Obviamente cuando nuestra aplicación accede a una web de autenticación y esta retorna, nuestra aplicación esta esperando dicho retorno. Puede ser que el usuario cancele el login, o que no dispongamos de conexión en ese momento o cualquier otra caso que si no encerramos nuestra llamada dentro de un try, puede suponernos un problema.
Con todo esto al retornar el método en nuestra view model lo suyo seria comprobar que dicho valor retornado no es nulo y actuar en consecuencia. En nuestro proyecto en ese caso vamos a navegar a otra pagina, llamada PrincipalPage. Para ello vamos a apoyarnos en otra clase / servicio creado a tal efecto para todos los procesos de navegación en nuestra aplicación. Concretamente llamaremos a un método denominado NavigateToPrincipalPage.
Servicio Navegacion
- public void NavigateToPrincipal()
- {
- (App.Current.RootVisual as PhoneApplicationFrame).Navigate(new Uri("/Views/PrincipalPage.xaml", UriKind.RelativeOrAbsolute));
- }
Nota: No es objeto de esta serie de post explicar la navegación o mas características de Windows Phone, pero iré desgranando poco a poco todo lo que me vaya a encontrar por el camino.
ViewModel
- private async void LoginExecute(string parameter)
- {
- int type;
- int.TryParse(parameter, out type);
-
- if ((type < 1) || (type > 4)) { return; }
-
- var user = await this.azureMobileService.Login(type);
-
- if (user != null)
- {
- //Navigate to principal page
- this.navigationService.NavigateToPrincipal();
- }
- }
Podemos ver en el código anterior por un lado el método de navegación en nuestra clase / servicio de navegación y por otro lado la ejecución del comando un poco mas completa al comprobar que si el retorno del login no es nulo, entonces navegamos.
Realización de Logout.
Ya estamos autenticados en nuestra aplicación, pan comido. ¿Pero que ocurre cuando queremos des autenticarnos? (existe ese palabro?) Podemos observar si hacemos los pasos anteriores, o si simplemente disponemos de una aplicación que haga algún tipo de autenticación contra uno de los 4 proveedores que en el momento de volver a autenticarnos ya no se nos pregunta por nuestro usuario y password, directamente se autentica y accede.
Es decir en nuestra aplicación si nos autenticamos por ejemplo en Facebook y mas tarde salimos de la aplicación y volvemos a entrar, al pinchar en Facebook, la aplicación navega directamente a la PrincipalPage y tan contenta. Bueno pues para realizar dicho logout, simplemente debemos de llamar al método Logout de nuestra clase MobileServiceClient.
Este método reacciona y a partir de entonces todas nuestras comunicaciones con Mobile Service pasan a ser sin autenticar. En nuestra aplicación, vamos a colocar una barra de aplicación en nuestra PrincipalPage, con un menu item para realizar dicho logout. Y vamos a crear un nuevo método en nuestro servicio de Mobile Service llamado Logout, precisamente para realizar esto.

Metodo en el servicio
- public async void Logout()
- {
- App.MobileClient.Logout();
- }
Lo suyo seria, que en el momento de hacer el logout, saltáramos a la MainPage para poder volver a realizar la autenticación correspondiente. Por esa razón hemos creado otro método en nuestro servicio de navegación, que hace exactamente eso y le hemos llamado NavigateToMainPage. Prestos y dispuestos debemos entonces crear la lógica correspondiente en la view model de nuestra nueva pagina (PrincipalPage).
PrincipalPage ViewModel
- public void Logout()
- {
- this.azureMobileService.Logout();
- this.navigationService.NavigateToMainPage();
- }
Nota: Podéis ver que es un método publico, no un comando, ya que estoy usando un ApplicationBar normal y corriente y esta como todos sabréis no es bindeable.
A continuación, otra vez en la MainPage, al volver a pulsar sobre la autenticación con Facebook, otra vez se debería de cargar la pagina del proveedor, autenticarnos, bla, bla, bla…. Pues no. automáticamente realiza la autenticación, sin pedirnos nada, y claro está siguiendo la ejecución de nuestra aplicación navega a PrincipalPage. ¿Entonces que demonios de logout hemos echo? Efectivamente es un error en toda regla.
Ya hemos comentado con el equipo de producto este error y parece ser que están en ello. 😛 La causa son las cookies de autenticación que se quedan generadas en nuestro dispositivo y que estas no se eliminan al realizar el logout.
¿Solución?, bueno pues de momento realizar una pequeña ñapa. ¿No se borran las cookies?, pues ya las borramos nosotros. Para ello basta con crear un objeto WebBrowser y llamar a su método asíncrono ClearCookiesAsync. Luego definitivamente nuestro método Logout de nuestro servicio creado para gestionar Mobile Services seria:
Metodo en el servicio
- public async void Logout()
- {
- App.MobileClient.Logout();
- WebBrowser webBrowser = new WebBrowser();
- await webBrowser.ClearCookiesAsync();
- }
Persistencia de la autenticación.
Ya sabemos autenticarnos, ya sabemos desautenticarnos hacer logout. Pero queda un poco raro, que cada vez que entremos en nuestra aplicación tengamos que pulsar el botón de autenticación por ejemplo en Facebook, aunque se realice la autenticación de forma automática y accedamos a la PrincipalPage acto seguido. Lo suyo seria que hasta que no hagamos logout, cuando entremos en la aplicación automáticamente nos autentiquemos sin necesidad de pulsar el proveedor seleccionado.
Para ello basta con guardar los datos de nuestro objeto MobileServiceUser cuando realizamos el login. Cuando, como, donde?? Bueno pues quizás el mejor momento es justo después de autenticarnos y por supuesto el sitio es el isolated storage, yo mas concretamente lo suelo hacer en los settings. (A falta de PasswordVault como en Windows 8, buenos son los settings….)
LoginExecute
- if (user != null)
- {
- //Save the user credentials
- this.isolatedStorageService.SavetoSettings<string>("userId", user.UserId);
- this.isolatedStorageService.SavetoSettings<string>("token", user.MobileServiceAuthenticationToken);
-
- //Navigate to principal page
- this.navigationService.NavigateToPrincipal();
- }
Como veis lo que estoy haciendo es guardar tanto el userId, como el MobileServiceAuthenticationToken, ambos valores de tipo string. Para hacerlo me he apoyado en otro servicio creado, en este caso un servicio que dispone de unos métodos genéricos para guardar valores en el IsolatedStorageSettings. En concreto la grabación se realiza de la siguiente forma.
IsolatedStorageService
- public void SavetoSettings<T>(string key, T value)
- {
- IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
-
- if (settings.Contains(key) == false)
- {
- settings.Add(key, value);
- }
- else
- {
- settings[key] = value;
- }
-
- settings.Save();
- }
Obviamente esto se puede hacer de la forma que a cada uno le parezca mas correcta. Esta es simplemente la mía.
Ya disponemos de los datos de autenticación guardados, por lo que el siguiente paso seria que al entrar en la aplicación comprobemos si disponemos de dichos datos, si es así autenticarnos de forma automática, si no, pedir al usuario que realice la autenticación con cualquiera de los 4 métodos.
Para autenticar de forma automática un usuario, disponiendo de su userId y de su MobileServiceAuthenticationToken, basta como instanciar una nueva clase MobileServiceUser contra la propiedad CurrentUser de nuestro servicio.
Set User
- App.MobileClient.CurrentUser = new MobileServiceUser(userId);
- App.MobileClient.CurrentUser.MobileServiceAuthenticationToken = token;
Una vez instanciada la clase pasándole el userId, debemos de asignar el MobileServiceAuthenticationToken. En nuestra aplicación de ejemplo al navegar a la MainPage, comprobaremos si existe en las settings algún valor para el registro “token”, si es así procedemos a autenticarnos de forma automática si no es así mostramos los botones de registro.
Comprobacion
- if (this.isolatedStorageService.LoadfromSettings<string>("userId") != null)
- {
- string userId = this.isolatedStorageService.LoadfromSettings<string>("userId");
- string token = this.isolatedStorageService.LoadfromSettings<string>("token");
- this.azureMobileService.SetUser(userId, token);
- this.navigationService.NavigateToPrincipal();
- }
Como podéis ver igual que existía un método para grabar datos de forma genérica en el servicio de almacenamiento. Existe otro para leer valores de dicho lugar. Así mismo la asignación del CurrentUser esta encapsulado en otro método de nuestro servicio de MobileService.
Por ultimo y simplemente para seguir con el ejemplo, deberíamos de cambiar la forma en la que realizamos logout, ya que a parte de hacer los procesos que hacemos debemos de eliminar los valores guardados en los settings.
Logout definitivo
- public void Logout()
- {
- this.azureMobileService.Logout();
- this.isolatedStorageService.RemovefromSettings("userId");
- this.isolatedStorageService.RemovefromSettings("token");
- this.navigationService.NavigateToMainPage();
- }
Espero que os hayáis enterado de algo. Como veis disponer de una aplicación, la cual pueda pedir o no, autenticación basada en estándares oAuth a través de Azure Mobile Services es bastante sencillo.
El código fuente del ejemplo de como implementar todo esto y alguna cosa más, siguiendo la aplicación comentada lo encontrareis en el siguiente enlace.

Continuares con la serie de post sobre Azure Mobile Services en breve.
Nos vemos!!!