Ya he hablado en otras ocasiones de aplicaciones Web de gran impacto y que están rematadamente mal hechas y sin pensar en el usuario. Ésta vez me toca hablar de la Oficina Virtual de Correos.es, el operador nacional de correo en España.
Hace unos días tuve que enviar un Burofax y me dije: «Ya que esta gente tiene una oficina on-line que incluso ha llevado premios, vamos a hacerlo directamente por Internet, que será coser y cantar«. ¡Qué error cometí!.
El problema más grave fue sin duda el que se refiere a los pagos on-line. Resulta que estableces los parámetros del servicio que quieres utilizar y cuando ya lo tienes en el carrito de la compra te da la opción depagarlo on-line inmediatamente. Para ello debes introducir el número de tu tarjeta de crédito y, en teoría, se procesa el pago y el servicio queda listo para ser gestionado or un atento funcionario (perdón, ahora desde que no son monopolio del Estado son «personal laboral fijo»,aunque algún funcionario queda). El problema es que tras introducir los datos de la tarjeta y continuar te sale un mensaje diciendo que la tarjeta tiene un problema y no se ha podido cargar el importe en la misma. «¡Qué raro!, pero si yo pago muchísimas cosas con esta tarjeta sin problema«, pensé. Así que lo que hice fué intentarlo con otra diferente. Mismo resultado. Y finalmente con una tercera y mismo resultado. El problema es que de repente me entran los SMS avisándome de los cargos en las tarjetas. «¿Cómo?, pero si no me lo podían cargar y aquí sigue pendiente el pago«. Llamo al teléfono del banco de Correos (que amablemente facilitaban en el mensaje de error), y me confirman que los cargos sí que han tenido éxito y que en realidad aunque el servicio figuraba como «no pagado» ¡me lo habían cobrado tres veces!.
Increible. Lo peor es que según la operadora que me atendió recibían muchas llamadas como la mía porque le pasaba a todo el mundo y que Correos lo sabía desde al menos hacía una semana. Para denunciarlos :-(((
Al final llamé a soporte técnico de Correos y tuve la suerte de que me tocó (a la segunda, porque la primera vez me dijeron que igual «era un virus o algo» o «que estaba entrando mucha gente») una chica muy espabilada y atenta que sabía de lo que estaba hablando anulé el pedido y a los pocos días me devolvieron el dinero en las tres tarjetas. Por supuesto, tuve que ir a una oficia física a poner el Burofax, con el correspondiente tiempo perdido sumado a la más de una hora que perdí intentándolo por Internet. Y luego quieren acercar la administración al ciudadano :-(((
De todos modos aproveché y saqué algunas conclusiones sobre la aplicación Web de Correos.es que merece la pena compartir.
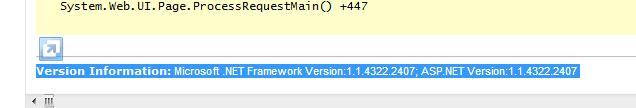
Primeramente: la aplicación está hecha con ASP.NET 1.1 (al menos le tienen aplicado el Service Pack 1, menos da una piedra):

¿Y cómo lo sé? Pues como se puede observar por la captura, la aplicación rompe bastante, y cuando lo hace muestra todos los detalles de los errores. Esta es la primera mala práctica de seguridad que todo programador mínimamente decente de .NET tiene que saber: No se pueden mostrar los errores detallados a los usuarios. De hecho para hacerlo hay que cambiar a propósito el web.config, así que para mi aún tiene más delito que otros errores. Es más, el hecho de que no haya una página especialmente creada para gestionar estos problemas de manera elegante denota una gran falta de esmero a la hora de hacer la aplicación. Y por supuesto revela que la aplicación no está instrumentada y que probablemente nadie se entera de los errores, y si te dedicas toda la tarde a echar abajo la aplicaicón o a saltarte la seguridad, nadie hará nada por evitarlo.
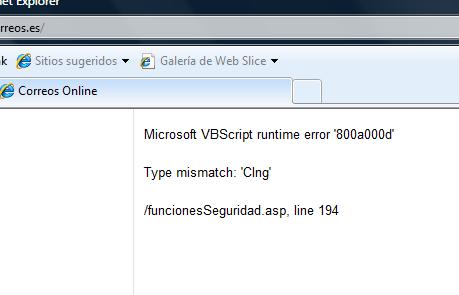
Deben de mezclar alguna aplicación antigua con las páginas de esta porque de vez en cuando te saltan errores (por supuesto también visibles) que hacen referencia a VBScript, o sea, a ASP 3.0 Clásico:

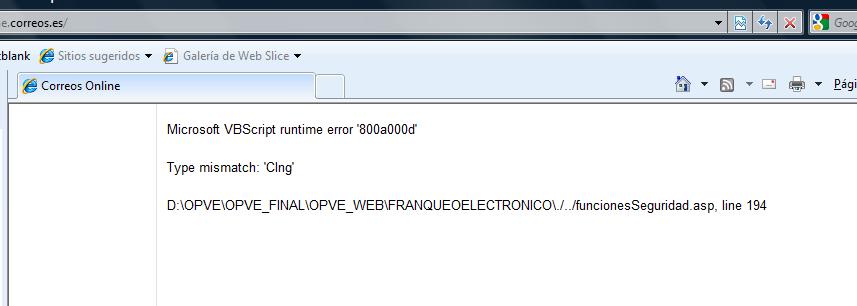
Lo peor es que estos errores a veces te dan pistas sobre la estructura de disco del servidor y facilitan mucho al que quiera entrar como Pedro por su casa:

De vez en cuando la aplicación pierde la sesión, y en lugar de comprobarlo y obligarte a autenticarte de nuevo, pasan cosas como esta:

O sea, te salen las plantillas de los controles vacíos. Mola ¿no? 😉
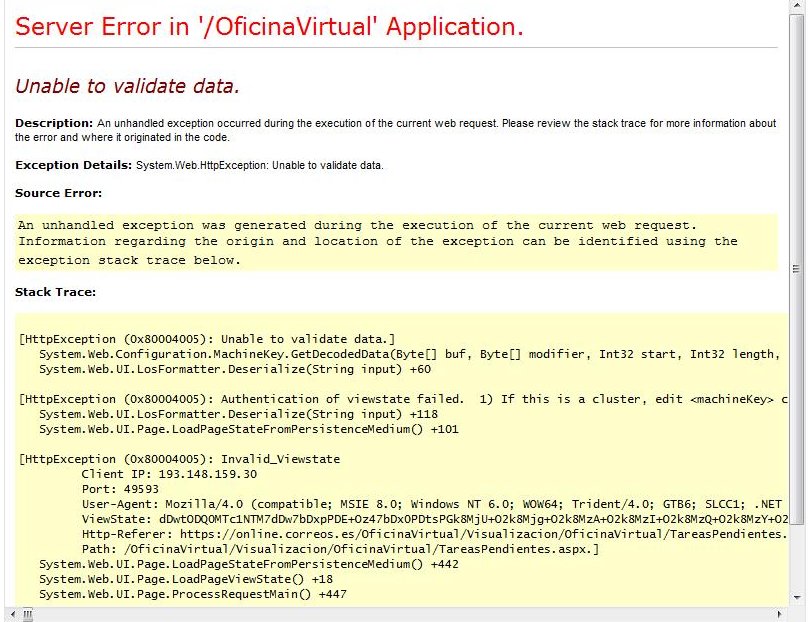
Por fin el peor de los errores (aparte del de mostrar los mensajes de error detallados) que vi en el rato que estuve: deben de tener un Web Farm o un Web Garden para atender a las peticiones y lo tienen mal configurado, por lo que cada dos por tres al pulsar un enlace para ir a otra página te sale esta bonita página de error:

O sea, ¿el que montó esto no sabía que cuando varios servidores atienden las peticiones de una aplicación web deben tener las claves de máquina sincronizadas para evitar que falle la validación del ViewState, las cookies de autenticación, etc?. Una coña marinera.
Cuanto daño hace el «body shopping» de algunas consultoras :-(((
¿Y sabeis lo peor del caso? Que como se ve que no están muy contentos con la aplicación, hace ya más de un año sacaron a concurso el hacer una nueva en Java/J2EE. Claro, seguro que algún iluminado dentro de la empresa dijo «Esto no vale para nada. Vamos a tirar a la basura la millonada que hemos gastado en la anterior y vamos a hacer una nueva. Eso sí, la próxima la quiero en J2EE y con Oracle, que esto de .NET es una mierda, ya lo veis». Claro, probablemente no habrán pensado que la tecnología es lo de menos si la gente que la utiliza no sabe cómo utilizarla bien. De momento no hay nada en J2EE así que ya veremos cuando la sustituyan. O ¿se habrán echado atrás en el último momento?.
En fin, siento la longitud y la acritud que refleja de este post, pero es que hay cosas con las que no puedo. A una empresa pequeña no le pasan ni la mitad de lo que le pasan a estas empresas grandes pseudo-monopolistas 🙁
Otro día os hablaré de otras, que ejemplos hay muchísimos.

 Lo ha escrito Gustavo Vélez, uno de los mayores expertos mundiales en Sharepoint. Gustavo es ingeniero mecánico y electrónico, director de soluciones en Avanade en Holanda y ha trabajado con Sharepoint desde antes incluso de que se llamase así. Podemos leer artículos suyos en varias de las revistas más importantes del sector, publicadas en inglés, alemán y español. Como ves todo muy internacional 🙂 Es webmaster de
Lo ha escrito Gustavo Vélez, uno de los mayores expertos mundiales en Sharepoint. Gustavo es ingeniero mecánico y electrónico, director de soluciones en Avanade en Holanda y ha trabajado con Sharepoint desde antes incluso de que se llamase así. Podemos leer artículos suyos en varias de las revistas más importantes del sector, publicadas en inglés, alemán y español. Como ves todo muy internacional 🙂 Es webmaster de 
