Cuando depuramos código JavaScript estamos acostumbrados a utilizar las facilidades que nos proporciona la consola de los navegadores para mostrar datos de depuración de manera inadvertida para los usuarios.
De este modo, podemos escribir en nuestro código una línea del estilo:
console.log(miObjeto);
que provocará que se escriba en la consola de desarrollo del navegador (pulsa F12 para verla) un resumen del objeto, el cual podemos inspeccionar también si lo deseamos.
Esto está muy bien, la verdad, y es más que suficiente en la mayoría de los casos. Sin embargo, muchas veces nos resultaría mucho más útil disponer de alguna forma de ver de un solo golpe todos los datos de un objeto.
Por ejemplo, si tenemos definido un objeto con esta información:
var o1 = {
nombre: "Pepe",
apellidos: "Fernández",
fechaNacimiento: new Date(1980, 4, 20)
};
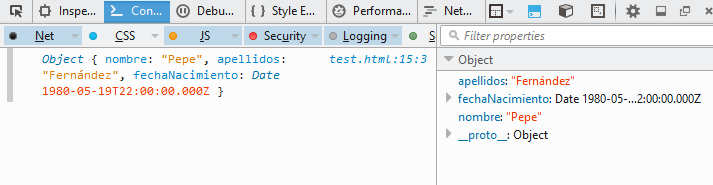
y lo mostramos por la consola con el método log habitual, lo que veremos será lo siguiente en Firefox:
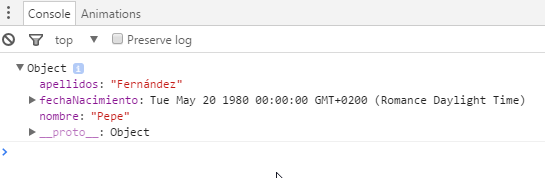
y este sería el resultado en Chrome:
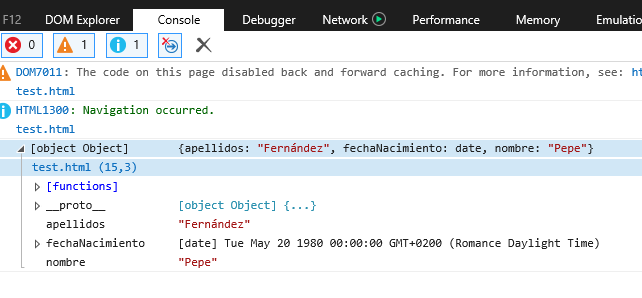
y en Edge/Internet Explorer:
Como vemos en los tres casos podemos ver el objeto sin demasiado problema: simplemente hay que expandir la línea que genera el console.log y podremos ir desplegando sus propiedades para examinarlo.
Esto está muy bien en la mayor parte de los casos. Pero si necesitamos inspeccionar de forma más rápida y de un golpe de vista las propiedades de un objeto, existe una forma mejor de hacerlo, aunque no es muy conocida.
SIGUE LEYENDO para aprender:
- Cómo podemos mostrar los datos de manera mejor
- Qué diferencias e inconsistencias existen entre los navegadores
- Cómo podemos limitar éstas