Cualquiera que maneje una computadora, especialmente si es un portátil, corre el riesgo de perderla o de que se la roben. Incluso un ordenador de sobremesa puede verse comprometido y hay bandas que roban en las empresas solo por los datos que pueden sacar de los PCs.
Por ello es importante proteger los datos de cualquier sistema portátil que manejemos, en especial si se trata de una computadora de la empresa. Ya no solo por la información que tengamos, sino porque si perdemos o nos roban un ordenador empresarial, el asaltante podría tener acceso a toda la red interna de la organización. Además, si almacenamos claves u otra información valiosa en la maquina (nunca debemos hacerlo sin cifrar esa información) es todavía peor.
Si tienes acceso físico a una maquina es bastante sencillo poder saltarse toda la seguridad y acceder usando cualquiera de las cuentas de usuario existentes, cambiándoles la contraseña. También es posible extraer el disco duro, pincharlo a otro equipo y utilizar herramientas de «cracking» de contraseñas para averiguar la clave de acceso de cualquier cuenta, incluso de las del dominio de la empresa. Este caso es especialmente peligroso ya que, una vez dentro del equipo, con las mismas credenciales podremos conectarnos a la red de la empresa a través de la VPN que todas las empresas suelen tener.
El caso es que por nuestra seguridad y la de la empresa deberíamos proteger nuestro equipo de la mejor manera posible para evitar accesos no deseados en caso de que alguien tenga acceso físico al mismo. Y eso implica hoy en día cifrar por completo las unidades de disco duro.
Para ello tenemos varias opciones, pero si podemos escoger, lo mejor sería sacar partido al chip TPM de nuestra máquina, si es que lo tiene.
SIGUE LEYENDO para descubrir:
- Qué es el chip TPM y para qué se utiliza
- Cómo activar el chip TPM
- Qué sistemas ofrecen Linux y Windows para sacarle partido
- Cómo activar BitLocker en Windows
- Cómo proteger discos externos y llaves USB
- Cifrar discos usando otros sistemas
- Cifrar el móvil con Windows 10 Mobile




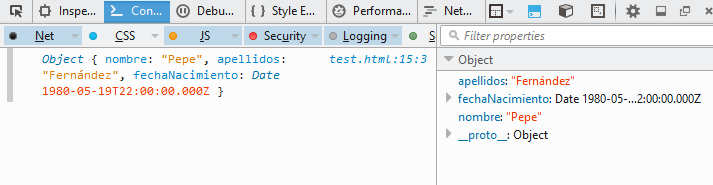
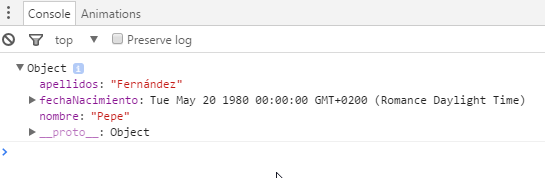
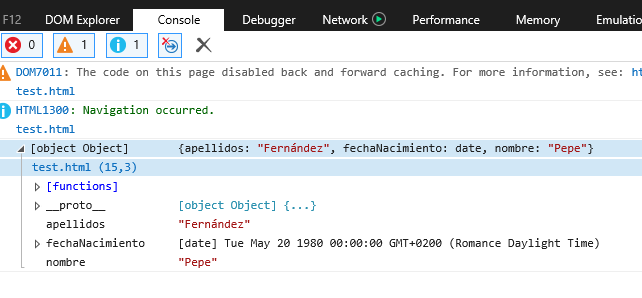
 Supongamos que tienes un elemento en tu página como este:
Supongamos que tienes un elemento en tu página como este: