Hola a todos!
Todavía con algo de Jet Lag, pero ya en casa y empezando a analizar la experiencia de este //Build 2015, el tercero consecutivo al que tengo la suerte de asistir.
Un evento como el //Build es muy intenso, dos días y medio en los que, normalmente, tienes entre 8 y 10 sesiones oficiales en paralelo cada hora, sin contar con focus groups, sesiones privadas y otros bajo invitación. Total, que te tienes que comer la cabeza para elegir que ver en directo y que ver en Channel9.
En esta edición se han presentado cosas interesantísimas como los proyectos Astoria e Islandwood, para traer apps de Android y iOS respectivamente a Windows, y de los que hablaré más adelante.
Pero había un rey indiscutible, un producto que todo el mundo estaba esperando y que muchos incluso teníamos la esperanza de poder llevarnos a casa, como regalo o pagando un programa Early adopter… Hablo de HoloLens. Para que os hagáis una idea del nivel de excitación durtante la Keynote, en un momento dado Alex Kipman, padre de Kinect y Hololens, anuncia que han traido “cientos de unidades” al Build y el público entra en modo “Berserker” automáticamente… hasta que dice que solo son para probarlas, no para llevarle a casa… puedes ver el subidón y consiguiente bajón en el video de la Keynote (2:51:37).
En realidad si que llevaron cientos de HoloLens al Build para poder probarlas en lo que llamaron la “Holographic Academy”.

En grupos de 60 personas, con un mentor cada 2 asistentes, un PC para cada uno y unas HoloLens también para cada uno, nos metieron en una sala, donde nos quitaron todo aparato electrónico, y nos permitieron durante cuatro horas jugar con Unity, Visual Studio y Hololens, probando nuestro código directamente en el hardware.
Lo mejor de todo es que, aunque no nos dejaron sacar fotos o grabar vídeos, si que nos dieron carta blanca para hablar sobre la experiencia… así que vamos allá.
Durante tres horas, nos guiaron por una serie de tutoriales muy sencillos para crear apps 3D para Hololens usando Unity y Visual Studio, cubriendo los siguientes aspectos:
-
Setup inicial y despliegue
-
Interacción con las manos
-
Interacción con la cabeza
-
Interacción con la voz
-
Sonido posicional
-
Colisiones con el mundo real
Setup inicial y despliegue
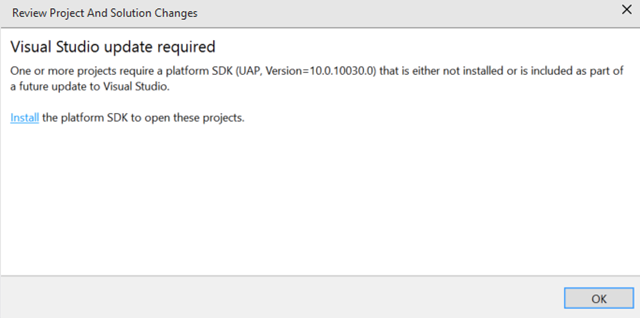
Cuando trabajas con un dispositivo como HoloLens, que además está en preview, esperas que sea de todo menos sencillo. Pero en esta ocasión, no fue así. Los pasos a realizar para poder desplegar una escena de Unity a las HoloLens fueron extremadamente simples, incluso para alguien con muy poca experiencia en Unity como yo.
En primer lugar tuvimos que configurar la distancia interpupilar en las HoloLens, algo normal en este tipo de aparatos y que también debemos hacer en Oculus Rift si queremos obtener los mejores resultados. Básicamente se trata de la separación en milimetros entre el centro de nuestras pupilas.
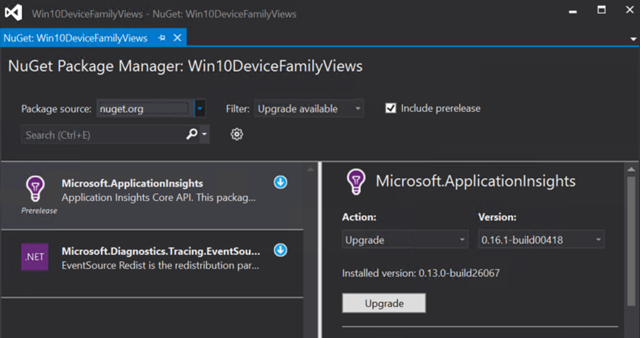
Para configurar las Hololens, estas disponen de un servidor web al que podemos acceder cuando las conectamos por USB y que también nos permitía arrancar apps instaladas en el dispositivo y cerrar procesos en ejecución.
El despliegue de apps fue muy sencillo. Compilas la app en Unity para generar la solución de Visual Studio, abres la solución en Visual Studio, conectas las HoloLens por USB y haces un “Start without debugging”, te pones las HoloLens, quitas el USB… y listo! Ya tienes tu app ejecutando y ante tus ojos!
Como dato curioso, cada vez que acababamos de usar las HoloLens, teníamos que volver a entrar a la web que llevan incorporadas (127.0.0.1:100800) y en la pestaña de administración de apps teníamos que matar el proceso de la app. Supongo que son flecos que quedan por pulir y que esta parte se mejorará en la versión final que se haga pública. Tampoco nos dijeron si podiamos o no depurar, solo nos indicaron que siempre lanzasemos la app sin depuración.
Interacción con las manos.
La interacción con el mundo virtual se puede realizar mediante las manos, con un gesto muy simple de click que consiste en levantar el dedo índice perpendicular al dedo pulgar, formando una L al reves con la mano derecha, bajando el dedo índice hasta tocar el pulgar para indicar un click. Ha este gesto lo llaman “Air tap” y es todo lo que necesitamos para interactuar con nuestro mundo virtual, seleccionar objetos, arrastrarlos, soltarlos o ejecutar acciones sobre ellos. Hicimos una demo que se componía de un bloq de notas con dos esferas flotando sobre el, al mirar las esferas y hacer “air tap” sobre ellas, automáticamente caían, rodaban por el bloq de notas y caían fuera de este hacia el infinito (todavía no habíamos puesto el reconocimiento de las superficies reales).
Interacción con la cabeza.
Que no con la vista directamente. En un primer momento pensaba que Hololens haría un tracking de los ojos, pero realmente hace un tracking de la cabeza. Calcula automáticamente el vector direccional de hacia donde apunta nuestra cabeza y expone APIs para leer este vector así como comprobar contra que elementos del mundo virtual colisiona, de forma que nos permitía situar un objeto (un circulo) justo en el punto de colisión de nuestro vector de la cabeza con el objeto virtual, algo así como un puntero que facilitaba seleccionar objetos. a esta interacción la llamaban “Gaze”, mirada en español.
Interacción con la voz.
Esta última forma de interacción es, a mi entender, una de las más potentes de todas. Como las otras dos, la sencillez extrema de su implementación parece de mentira, pero es que solo con 1 línea de código podías atar un texto a la ejecución de un comando de un objeto. En mi caso definí dos textos:
-
“I Love Holograms” que ejecutaba el comando de reset del mundo virtual para empezar de 0.
-
“Drop Sphere” que ejecutaba el comando DropSphere que había definido anteriormente, sobre la esfera que tuviese seleccionada con la vista.
En una sala con música suave, unas 80 personas entre asistentes y tutores, no falló ni una sola vez el reconocimiento de voz, y eso que mi inglés… bueno, que no tengo acento nativo precisamente. Si que, a diferencia del resto de gestos, el reconocimiento de voz tenía un pequeño lag, de un par de segundos entre que pronunciabas el comando y ejecutaba la acción. Otro punto a pulir un poco más para la versión final.
Sonido posicional.
Cuando se habla de Hololens, siempre se referencia la posibilidad de mostrar hologramas sobre el mundo real. Pero, ¿Qué pasa con el sonido? Pues, de verdad creedme, es tan espectacular o mas que la imagen.
Las Hololens tienen dos pequeños altavoces rojos, que no te tapan los oidos en ningún momento y que se pegan a la parte superior de tu oreja, parece que realizan un efecto de vibración sobre el cartílago de la misma que es lo que transmite el sonido perfectamente. Si te quitabas las Hololens y te acercabas a los auriculares apenas escuchabas nada, pero en cuanto te las ponías escuchabas los sonidos que reproducian perfectamente nítidos. Si estabas en la posición adecuada claro. Y digo adecuada, porque el sonido puede ser ambiental desde un punto focal definido en Unity o emitido por un objeto. En cualquiera de los dos casos el sonido (su volumen y su posición percibida) varía según nuestra posición. Para probarlo hicimos un pequeño juego del escondite en Unity, donde un objeto reproducía una canción, se posicionaba aleatoriamente a nuestro alrededor y teníamos que encontrarlo solo por el sonido… además una vez que lo encontrabas, variaba su posición de nuevo aleatoriamente. Realmente impresionante lo bién que funcionaba.
Colisiones con el mundo real.
Hasta aquí, todo maravilloso. Pero cuando las esferas de la demo del bloc de notas caían al suelo, desaparecían sin colisionar con los objetos reales. Para llevar a cabo esto, solo tuvimos que agregar un objeto del kit de hololens a nuestra escena en Unity. Este objeto nos permitía dibujar la malla del mundo real en wireframe, opaca o ocultarla. Una vez puesto, automáticamente los objetos colisionaban con el mundo real. Además, la malla no era estática, se redibujaba constantemente por lo que podías tirar un objeto en una dirección y poner un obstaculo, una silla por ejemplo, en su camino y el objeto virtual colisionaba con la silla del mundo real… impresionante.
Lo bueno…
Fueron suficientes para hacer 7 demos muy sencillas, pero que utilizaban todos los aspectos de Hololens, gestos, tracking de cabeza, voz, colisiones, sonido… lo que más me sorprendio fue la sencillez para desarrollar usando toda esta tecnología. Muchas cosas como las colisiones con el mundo real ™ ya te las daba automágicamente Hololens, el sonido posicional, el crear una escena y que fuese visible…
El equipo de Hololens ha decidido mapear las unidades de Unity 1:1 con 1metro en el mundo real, por lo que era muy intuitivo crear objetos y posicionarlos en el mundo real.
La puesta en escena de Microsoft. Nos citaron en un hotel a unos 5 minutos del Moscone Center, en la 5º planta, nos pidieron que dejasemos todos los aparatos electrónicos, incluso la Band, en una taquilla, nos pusieron en línea por parejas y nos fueron metiendo en una antesala y presentándonos a nuestro tutor, con el que compartimos las siguientes 4 horas, comió con nosotros, y se preocupó de todo lo que necesitásemos. Todo esto entre guardias de seguridad como armarios, yo vi 3 en la sala y en los ascensores había otros 2. Cada vez que terminabamos uno de los ejemplos, nos daban un achievement y aplaudían… todo muy “gaming”, agradable y personal. Un gran trato el que recibimos todos allí.
Lo que todavía hay que pulir…
Y no digo malo, no por fanboy, si no porque no me paso nada que pudiese considerar “malo”, La experiencia de desarrollo hay que pulirla un poco para no tener que parar a mano las apps para poder desplegar una nueva y para poder depurar una app.
Hay que mejorar un poco la latencia de los comandos de voz, aunque quizás no sea posible, ahora mismo tiene la misma latencia que tiene cortana, por lo que no es en sí un show stopper, simplemente que todos los demas gestos son tan inmediatos, que en la voz se nota el retardo… esperas que sea inmediato.
El tamaño de visión. Buscad un monitor de 24” y ponerlos a unos 40 centímetros de el, ese sería más o menos el espacio de renderizado de Hololens, ¿Por hardware? ¿Por rendimiento? La verdad es que no lo se, es algo en lo que siguen trabajando según nos dijeron, y si te acercas mucho a un objeto estropea en cierta medida la experiencia por que vez el corte del objeto virtual sobre el mundo real.
La sujección a la cabeza es un poco endeble todavía y te da la impresión de que si giras demasiado la cabeza o la inclinas, se pueden caer las Hololens, estaría bien que lo mejorasen porque muchas veces tiendes a inclinarte para mirar detrás de un objeto y te refrenas por miedo a que se caigan.
El futuro
El futuro, es una pasada. Lo sé porque desde el minuto 1 que me puse las Hololens supe que estaba en él. Las Hololens son algo totalmente nuevo y sorprendente, la aplicación profesional en medicina, mecánica, deportes o ocio es tán clara, que personalmente creo que van a revolucionar el mundo. Ahora solo nos queda esperar a que Microsoft decida que quiere nuestro dinero y cree un programa de Early adopters para que los desarrolladores podamos ponernos a trabajar con ellas.
A continuación os dejo unas fotos de una Hololens de exposición que tenían en una vitrina y nos permitieron fotografiar, con selfie incluido para demostrar que si, que estube allí y que todo esto, no fue solo un sueño de ciencia ficción, aunque lo parezca!


Y aquí un pequeño video oficial que Microsoft ha colgado en Youtube, en el segundo 42 podéis ver la mesa donde estuve trabajando… en ese momento debía estar jugando con las hololens por el pasillo jajajaja.
Un saludo y Happy Coding!