Hola a todos!
Vamos a por la tercera entrega de la serie Windows 10, novedades para desarrolladores. Pero primero, por si te perdiste los anteriores, el índice:
-
Windows 10, novedades para desarrolladores 3 de N: Nuevos controles
Bonus track: Windows 10 for phones build 10051
Antes de comenzar con el contenido de esta entrega propiamente dicho, una buena noticia. Con la última versión de Windows 10 for phones 10051, ya podemos desplegar aplicaciones desde Visual Studio a nuestro teléfono.
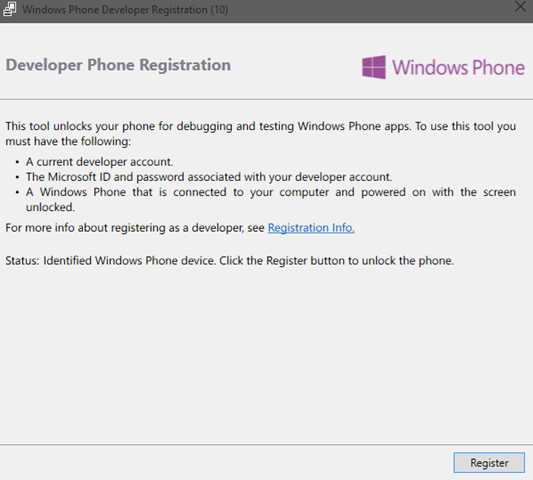
Para ello, primero tendremos que registrar nuestro dispositivo para desarrollo usando la conocida aplicación Windows Phone Developer Registration (10). La diferencia es el número entre paréntesis. Tenemos que asegurarnos de usar la versión 10, no la tradicional 8.1:
Solo tienes que presionar el botón “Register” e introducir los datos de tu cuenta LiveID para registrar el nuevo dispositivo.
NOTA: Si antes de actualizar el teléfono a Windows 10, ya lo tenías registrado para desarrollo, no necesitarás volver a registrarlo.
Ahora si, empecemos con la tercera entrega. En esta ocasión, vamos a darle un repaso a nuevos controles incluidos en el SDK.
Entre otras muchas novedades, en este artículo verás dos nuevos controles:
-
RelativePanel, que te ayudará en la creación del Layout de tu página y el soporte a orientaciones y resoluciones diferentes.
-
SplitView, con el que podrás crear los nuevos menús de Windows 10 entre otras cosas.
También veremos nuevas propiedades que se han añadido a los controles contenedores originales (Stack, Grid…) para simplificar nuestro XAML.
RelativePanel
En el anterior artículo de la serie hablamos de como poder adaptar nuestra interfaz de usuario a distintas resoluciones usando Adaptative Visual States. En este sentido, el nuevo RelativePanel nos va a simplificar mucho el trabajo.
El RelativePanel es un control contenedor, al igual que la Grid clásica de XAML, pero que nos permite posicionar los elementos dentro de él de forma relativa al panel y a los elementos contenidos.
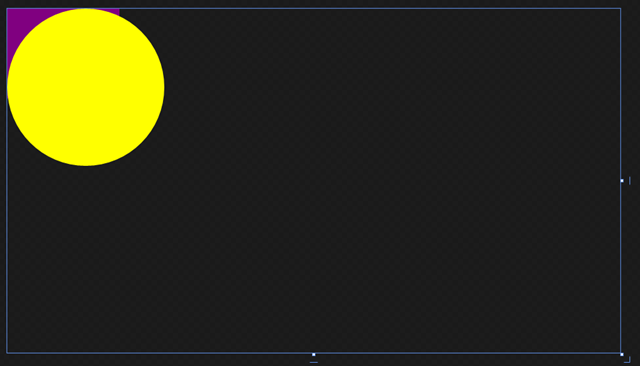
Esto nos dá mucha flexibilidad. Por ejemplo empecemos con algo sencillo, dos elementos dentro de un RelativePanel:
<Rectangle Fill="Purple" Width="250" Height="200"/>
<Ellipse Fill="Yellow" Width="350" Height="350"/>
</RelativePanel>
Como podemos ver, ambos están posicionados por defecto en el borde superior izquierdo del panel:
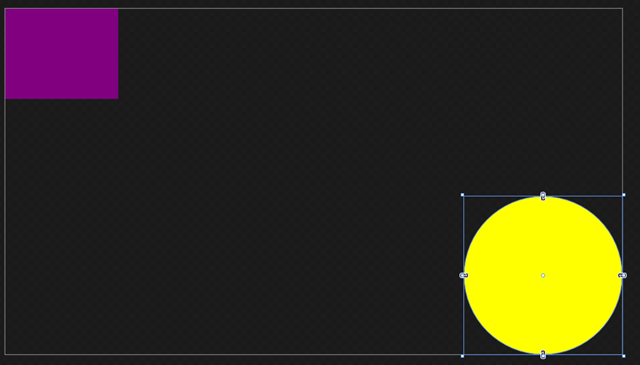
Ahora, si modificamos nuestro XAML usando las propiedades adjuntas que expone el RelativePanel, podemos obligar al ellipse a situarse en la esquina inferior derecha:
<Rectangle Fill="Purple" Width="250" Height="200"/>
<Ellipse Fill="Yellow" Width="350" Height="350"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
Este XAML, nos ofrece este resultado:
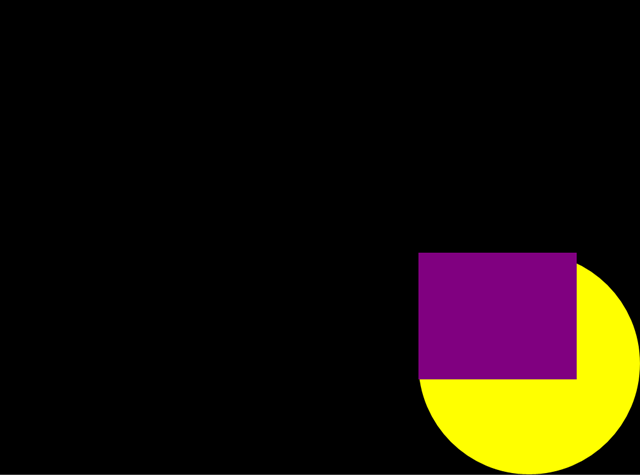
Incluso si cambiamos la orientación o la resolución, los elementos se quedarán anclados donde los hemos posicionado. Pero es aún más interesante el poder definir sus posiciones relativas entre ellos, por ejemplo, ahora que hemos posicionado el elipse en la esquina inferior derecha, podemos decirle al rectángulo que se posiciones relativo al elipse:
<Ellipse x:Name="elipseAmarillo" Fill="Yellow"
Width="350" Height="350"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
<Rectangle Fill="Purple" Width="250" Height="200"
RelativePanel.AlignTopWith="elipseAmarillo"
RelativePanel.AlignLeftWith="elipseAmarillo"/>
</RelativePanel>
Esta posición dibujará el siguiente resultado:
Lo que hemos echo es alinear los bordes superior e izquierdo de ambos elementos y además alinear los bordes inferior y derecho del elipse con el panel.
Tenemos multitud de opciones más que usar:
-
Below: nos permite indicar que el elemento se alinee debajo del elemento indicado.
-
Above: nos permite indicar que el elemento se alinee encima del elemento indicado.
-
LeftOf/RightOf: posicionar el elemento a la izquierda o derecha del elemento indicado.
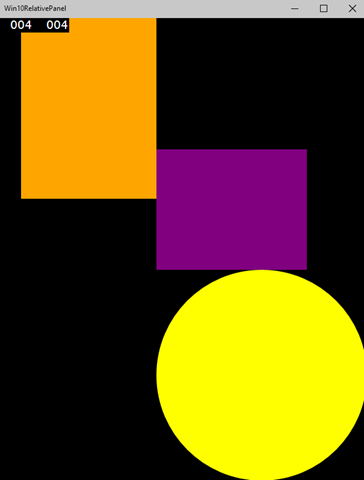
De esta forma, toda nuestra interface será relativa y se alineará correctamente independientemente de la resolución o de los cambios de orientación que sufra el dispositivo:
<Ellipse x:Name="yellowEllipse" Fill="Yellow"
Width="350" Height="350"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
<Rectangle x:Name="purpleRectangle" Fill="Purple"
Width="250" Height="200"
RelativePanel.Above="yellowEllipse"
RelativePanel.AlignLeftWith="yellowEllipse"/>
<Rectangle Fill="Orange"
Width="225" Height="300"
RelativePanel.AlignHorizontalCenterWithPanel="True"
RelativePanel.LeftOf="purpleRectangle"/>
</RelativePanel>
SplitView
Un nuevo chico en el patio de juegos de Windows, pero un antiguo conocido para los que vengan o trabajen con iOS o Android. SplitView es su nombre en Windows, muchos lo conoceréis como el menú hamburguesa… o el menú lateral tan usado en iOS y Android
El control SplitView es en si mismo toda una revolución en la plataforma Windows, sobre todo en la familia de dispositivos mobile, donde llevamos varios años ya, desde Windows Phone 7, con un patrón de uso en la parte inferior de la pantalla. Ahora de pronto nos vemos cambiando hacia la parte superior… veremos como queda todo finalmente. Pero ahora vamos a ver como funciona este control en Windows 10.
Básicamente, el control Splitview nos permite definir un panel con opciones que puede ser abierto para crear un menú deslizante lateral.
Para empezar, podemos crear un layout como el siguiente:
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="RoyalBlue">
<ToggleButton x:Name="BurguerToggle"
Background="Transparent"
IsChecked="False">
<FontIcon x:Name="Hamburger"
FontFamily="Segoe MDL2 Assets"
Foreground="LightCyan"
Glyph="" />
</ToggleButton>
</Grid>
<SplitView Grid.Row="1" PanePlacement="Left"
CompactPaneLength="50"
OpenPaneLength="320"
IsPaneOpen="{Binding IsChecked,
ElementName=BurguerToggle}"
PaneBackground="RoyalBlue"
DisplayMode="CompactInline">
<SplitView.Pane>
<RelativePanel/>
</SplitView.Pane>
</SplitView>
</Grid>
En este código, podemos ver como definimos un ToggleButton en la primera Row, que actuará como el botón para abrir y cerrar nuestro SplitView. Usamos un icono de fuente, FontIcon, con la nueva fuente Segoe MDL2 Assets incluida en Windows 10 para definir el símbolo del menú hamburguesa.
A continuación en el SplitView hay ciertas propiedades interesantes:
-
PanePlacement: Donde se situará, el panel desplegable: a izquierda o derecha.
-
DisplayMode: La forma en la que se mostrará el SplitView:
-
CompactInline: compacto, dejando una tira del control visible y en linea con el contenido. Al abrirse, modifica el tamaño del contenido que tenga a su lado.
-
CompactOverlay: compacto, dejando una tira del control visible y sobre el contenido de la pantalla, por lo que no modifica el tamaño de este.
-
Inline: igual que CompactInline, pero sin la tira del control, no se ve nada del SplitView.
-
Overlay: igual que CompactOverlay, pero sin la tira del control, no se ve nada del SplitView.
-
-
CompactPaneLength: Nos permite definir el ancho de la tira del control cuando está cerrado y el displaymode es CompactInline o CompactOverlay.
-
OpenPaneLength: Nos permite definir el ancho del control abierto.
-
IsPaneOpen: determina si se abre o se cierra el panel. En este caso hemos usado un Binding al ToggleButton para poder hacerlo sin escribir código C#.
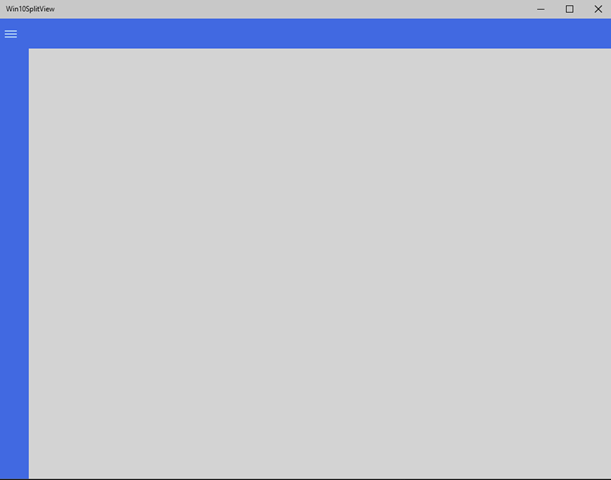
El resultado, en Tablet sería este:
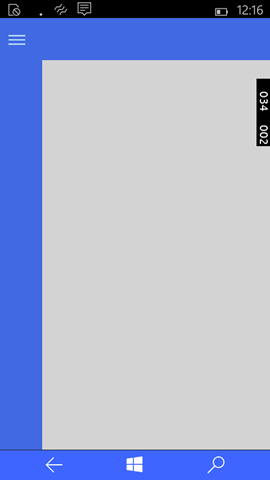
Y en el teléfono, este otro:
En el teléfono no es recomendable dejar un modo Compact, podemos usar AdaptativeVisualStates para cambiar esto dependiendo de la resolución, por ejemplo.
No es un adios, es un hasta luego…
Y con esto termina la tercera entrega de la serie, como siempre, puedes encontrar los ejemplos de este artículo (Win10RelativePanel y Win10SplitView) en mi repositorio de GitHub sobre Windows 10.
Nos vemos pronto!
Un saludo y Happy Coding!









Hola a todos, Bienvenidos a la 4º entrega de la serie sobre Windows 10. En este artículo