Hola a todos!
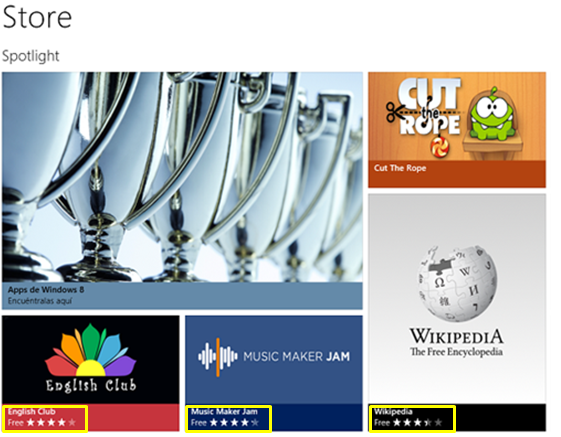
En las aplicaciones se ha puesto muy de moda usar un control de rating para indicar la valoración de un elemento en concreto:
Si estamos desarrollando nuestra aplicación para Windows 8 en HTML5/JS disponemos de serie de un control de rating pero si por el contrario la estamos desarrollando usando XAML/C# este control no existe. En internet hay varios controles listos para descargar, pero si lo único que necesitamos es mostrar la valoración de un elemento, es realmente sencillo construirnos nosotros mismos uno usando una simple ProgressBar y el resultado es increíble.
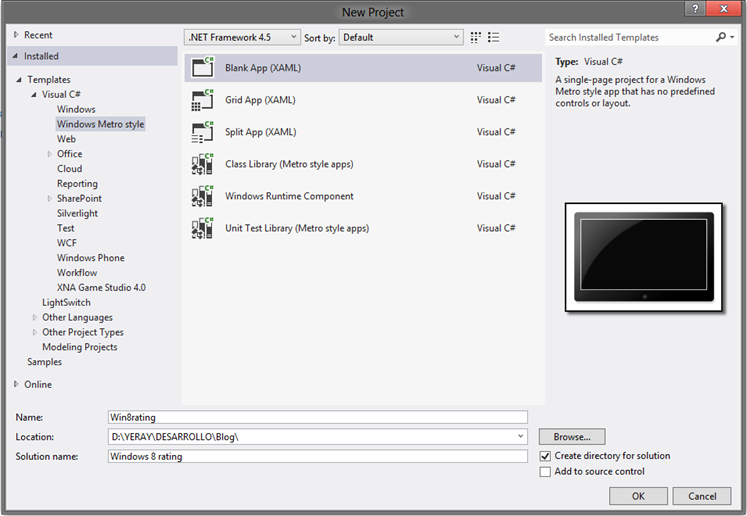
Lo primero que necesitamos es crear un nuevo proyecto en blanco para Windows 8:
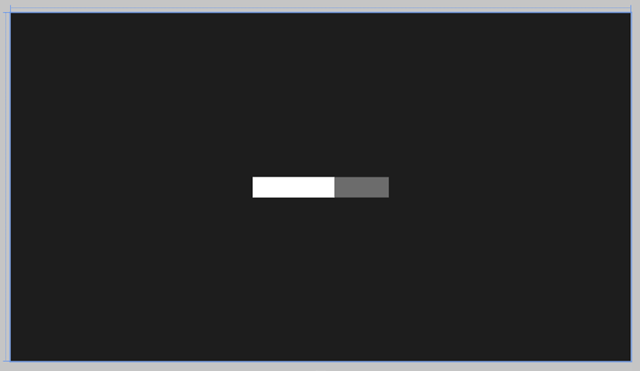
En la página en blanco que nos crea añadimos una ProgressBar cuyo mínimo sea 0 y su máximo 5 y le asignamos un valor de 3:
1: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">2: <ProgressBar Minimum="0" Maximum="5"3: Value="3"4: Foreground="White"5: VerticalAlignment="Center"6: HorizontalAlignment="Center"7: Width="300" Height="45">8: </ProgressBar>9: </Grid>El resultado será el siguiente:
Mmmm, no es demasiado espectacular, de hecho no se parece absolutamente en nada a un control de rating (salvo por el color blanco…) Vamos a corregir esto, todo elemento en XAML tiene una propiedad Template en la que podemos indicar la plantilla con la que se dibuja el control. En el caso en particular de la ProgressBar además, hay un hecho particular, el código interno del control busca un elemento con el nombre “ProgressBarIndicator”, al encontrarlo, usará las propiedades minimum, maximum y value para calcular el porcentaje del elemento que debe estar visible y cortar el resto. Siguiendo este razonamiento, podríamos hacer algo parecido a esto:
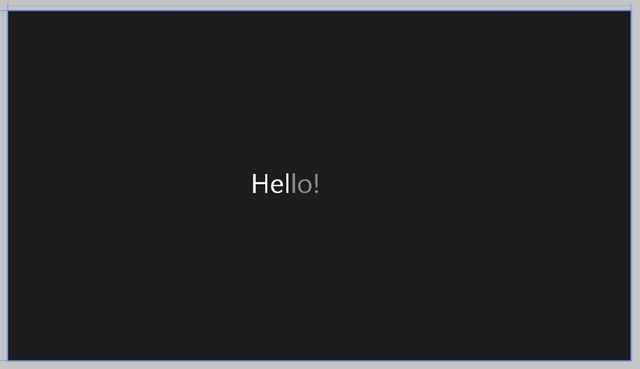
1: <ControlTemplate>2: <Viewbox HorizontalAlignment="Left">3: <Grid>4: <TextBlock Text="Hello!" Foreground="White" Opacity=".5" HorizontalAlignment="Left"></TextBlock>5: <TextBlock Text="Hello!" Name="ProgressBarIndicator" Foreground="White" HorizontalAlignment="Left"></TextBlock>6: </Grid>7: </Viewbox>8: </ControlTemplate>Hemos indicado dos textblocks, uno de ellos con el nombre ProgressBarIndicator y color blanco, el otro con color blanco y opacidad del 50% y los hemos metido dentro de un ViewBox para que los textos se ajusten al tamaño del ProgressBar, ¿El resultado?
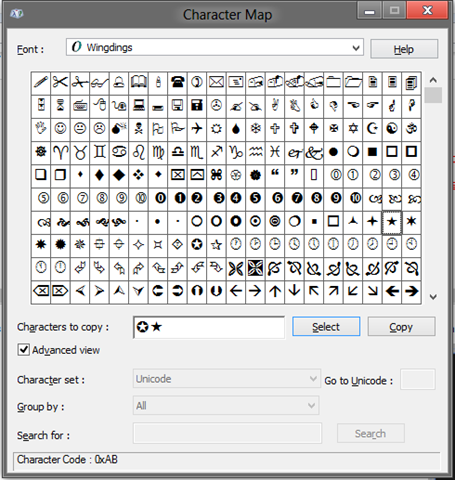
Voilá! nuestra barra ahora parece que rellena las letras de la palabra Hello!. Simplemente cambiando el Template de la ProgressBar lo hemos conseguido, pero sigue sin parecerse a un control rating, vamos a por nuestro último truco: Vamos a indicarle a los TextBlocks que usen la fuente Wingdings que viene de serie con Windows y vamos a abrir la aplicación Character Map para ver los caracteres que nos ofrece, en concreto yo he escogido dos:
La ventaja de usar fuentes en lugar de imágenes es una principalmente: Escalabilidad, las fuentes soportan escalar a altas resoluciones normalmente mucho mejor que cualquier imagen y el sistema de dibujado de XAML es más eficiente dibujando texto que imágenes!!
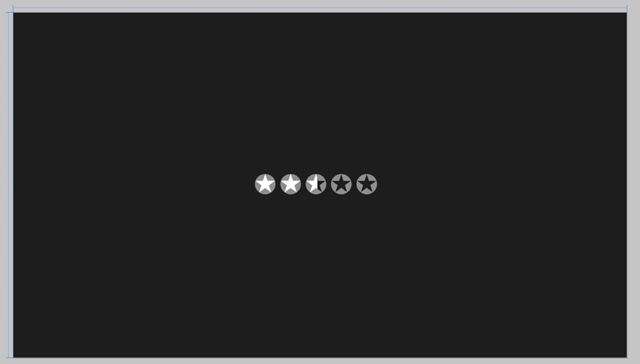
Ahora vamos a cambiar los textos para que el primero sea cinco veces la estrella con circulo y el segundo sea cinco veces la estrella sin circulo:
1: <ControlTemplate>2: <Viewbox HorizontalAlignment="Left">3: <Grid>4: <TextBlock Text="µµµµµ" FontFamily="Wingdings" Foreground="White" Opacity=".5" HorizontalAlignment="Left"></TextBlock>5: <TextBlock Text="«««««" FontFamily="Wingdings" Name="ProgressBarIndicator" Foreground="White" HorizontalAlignment="Left"></TextBlock>6: </Grid>7: </Viewbox>8: </ControlTemplate>Y el resultado final:
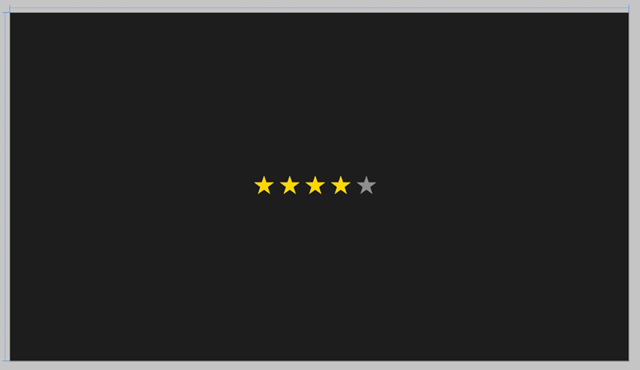
Ahora sí! es como el control rating de siempre, permite rellenar parcialmente las estrellas y todo esto con 8 líneas de XAML y 0 de C#, también podemos poner el mismo carácter en ambos TextBlocks para que sea más parecido al Rating original e incluso cambiar el color:
Es tan sencillo de hacer que es una muestra clara de la versatilidad de XAML y su arquitectura de extensibilidad visual de elementos. En total, nuestra página MainPage.xaml tiene el siguiente código:
1: <Page2: x:Class="Win8rating.MainPage"3: IsTabStop="false"4: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"5: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"6: xmlns:local="using:Win8rating"7: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"8: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"9: mc:Ignorable="d">10:11: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">12: <ProgressBar Minimum="0" Maximum="5"13: Value="4"14: Foreground="White"15: VerticalAlignment="Center"16: HorizontalAlignment="Center"17: Width="300" Height="75">18: <ProgressBar.Template>19: <ControlTemplate>20: <Viewbox HorizontalAlignment="Left">21: <Grid>22: <TextBlock Text="«««««" FontFamily="Wingdings" Foreground="White" Opacity=".5" HorizontalAlignment="Left"></TextBlock>23: <TextBlock Text="«««««" FontFamily="Wingdings" Name="ProgressBarIndicator" Foreground="Gold" HorizontalAlignment="Left"></TextBlock>24: </Grid>25: </Viewbox>26: </ControlTemplate>27: </ProgressBar.Template>28: </ProgressBar>29: </Grid>30: </Page>DISCLAIMER: Esto es un ejemplo muy concreto, por eso he puesto el ControlTemplate dentro del propio ProgressBar. Esto NUNCA debe hacerse en una aplicación real, siempre a un diccionario de estilos!!
Aquí os dejo el código de ejemplo como siempre para que juguéis con el.
Un saludo y Happy Coding!