Silverlight nace para cubrir las necesidades de aplicaciones RIA, y como sabemos, las aplicaciones de Internet son exigentes en muchos aspectos. Es debido a dicha concepción, que posee ciertas características muy interesantes para escenarios para los que originalmente no fue creado.
Por ejemplo, la huella en memoria de Silverlight es sensiblemente menor que incuso para el .NET Framework Client Profile. Además el tamaño del instalador es también varias veces menos que dicho (de 28MB a 6MB ). Estos detalles que nos pueden parecer banales, no lo son tanto, si multiplicamos dichas diferencias por muchos millones de descargas o requerimientos de Hardware…
Teniendo en cuenta estas ventajas y que las partes más comunes de WPF se encuentra también presente en Silverlight, este se presenta como un candidato válido para desarrollo de aplicaciones de escritorio. (Ahora que está tan de moda HTML5/JS…)
Este modo de trabajo se conoce como “out of browser” (OOB). Tengamos en cuenta que la misma aplicación puede ejecutarse dentro y fuera del navegador, en principio, en base a que el usuario decida instalarla.
Si deseamos desarrollar aplicaciones de escritorio, podríamos distribuir nuestro .xap como parte del instalador de la aplicación completa, evitando dar la posibilidad de ejecutarla en el navegador (El host va a ser el sllauncher.exe)
Las mayores restricciones en este aspecto están relacionadas con la interacción con el Sistema Operativo y acceso a recursos de la máquina local. Si vuestro conjunto de requisitos de interacción en el puesto cliente no son muy elevadas, es posible que Silverlight pueda ser vuestra tecnología de cliente.
En esta forma de trabajo, debemos evaluar la conveniencia de algunos de los planteamientos del equipo de Microsoft y adaptarlos a nuestras necesidades. La gestión predeterminada de las excepciones no gestionadas que nos propone Visual Studio no está pensada si deseamos crear una aplicación de escritorio.
Si vemos el código que nos propone el Visual Studio al crear el proyecto de Silverlight observamos:
1: private void Application_UnhandledException(object sender, ApplicationUnhandledExceptionEventArgs e)2: {3: // If the app is running outside of the debugger then report the exception using4: // the browser's exception mechanism. On IE this will display it a yellow alert5: // icon in the status bar and Firefox will display a script error.6: if (!System.Diagnostics.Debugger.IsAttached)7: {8:9: // NOTE: This will allow the application to continue running after an exception has been thrown10: // but not handled.11: // For production applications this error handling should be replaced with something that will12: // report the error to the website and stop the application.13: e.Handled = true;14: Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });15: }16: }17:18: private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e)19: {20: try21: {22: string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;23: errorMsg = errorMsg.Replace('"', ''').Replace("rn", @"n");24:25: System.Windows.Browser.HtmlPage.Window.Eval("throw new Error("Unhandled Error in Silverlight Application " + errorMsg + "");");26: }27: catch (Exception)28: {29: }30: }Como vemos se incluye una función para interactuar con el DOM. Esto no tiene sentido si nuestra aplicación va a correr siempre en modo OOB. Además comprueba si no tenemos el depurador adjunto para realizar esta notificación…
Vamos a comenzar a modificar este comportamiento para que se adapte a nuestras necesidades.
Lo primero vamos a hacer es cambiar el código del método Application_UnhandledException y eliminar la función ReportErrorToDOM.
El resultado quedaría algo así:
1: private void Application_UnhandledException(object sender, ApplicationUnhandledExceptionEventArgs e)2: {3: e.Handled = true;4: new ExceptionDetailView {DataContext = new ExceptionDetailViewModel(e.ExceptionObject)}.Show();5: }
Sencillo, verdad?Antes de nada marcamos como tratado el parámetro recibido para notificar que ya ha sido tratada y que no escale más por la pila de excepciones. Además mostramos un mensaje de error por pantalla notificando al usuario que se ha producido un error.
Este sería un punto interesante para guardar en el log de la aplicación la información más detallada de la excepción, que seguro el departamento de soporte nos lo agradecerá.
Si deseáis incluir una buena gestión de log en Silverlight os recomiendo usar el Silverlight Integration Pack for Microsoft Enterprise Library 5.0.
Ahora la pregunta es que es ExceptionDetailView?
Pues no es más que una vista que creamos para mostrar el mensaje de error de manera agradable para el usuario. La particularidad de la misma, es que es una ChildWindow clase que se incluye en Silverlight desde la versión 3.
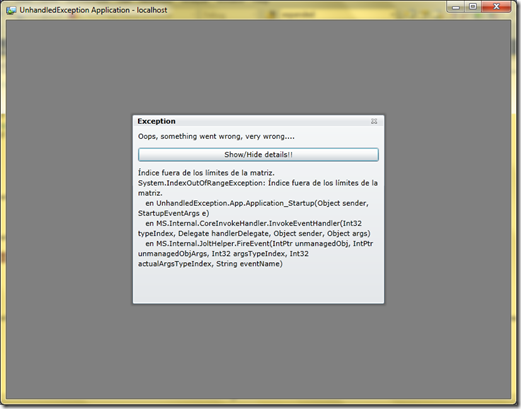
Esta clase nos permite colocar un control de usuario simulando una ventana modal. Es decir, deshabilita y oscurece el fondo. Este es el comportamiento que deseamos para mostrar nuestra excepción de modo que quede algo como esto:
En la implementación de la vista empleamos el patrón MVVM, sobre el cual existen toneladas de información. (y eso en raras ocasiones es bueno…)
Resumiendo podemos decir que disponemos de un ViewModel (ExceptionDetailViewModel.cs) y una vista que se encarga de pintar los datos que ese ViewModel expone por pantalla. (ExceptionDetailView.xaml)
La vista tiene asociada en su DataContext el ViewModel y vía Binding implementamos el conexión entre los datos y su representación gráfica.
Además de los datos es responsabilidad del ViewModel exportar la funcionalidad (vía comandos) que la vista puede invocar. En este caso, nuestro ViewModel expone un comando a la vista (ToggleShowingExceptionDetailCommand) que le permite mostrar u ocultar la información detallada de la excepción, para contentar a los más curiosos…
Pues ya solo queda probar, porque nos encanta probar, verdad??
Y en este caso debemos lanzar una excepción (al gusto, yo me he decantado por una IndexOutOfRangeException) y comprobamos que la aplicación muestra el mensaje de error de manera correcta en vez de quedarse en blanco.
Espero que os resulte interesante la idea y os incluyo el código fuente de la aplicación de ejemplo para que podáis probar su funcionamiento. Podéis consultar este y otros prototipos aquí (el nombre del archivo de esta solución es Andoni.Arroyo.UnhandledException )