Todo el mundo sabemos que es el momento de las redes sociales, que prácticamente todo lo que hay en internet está enlazado a ellas y sino, su difusión en la red es prácticamente nula. En estos últimos años ha habido un antes y un después en lo que se refiere a terminales móviles, ahora el 95% son táctiles y van asociados a ellos una tarifa obligatoria de datos, pero lo que diferencian más a unos y a otros es la obsesión por facilitar el acceso a las distintas redes sociales que hay en Internet (facebook, tuenti, linkedin, twitter, etc.)
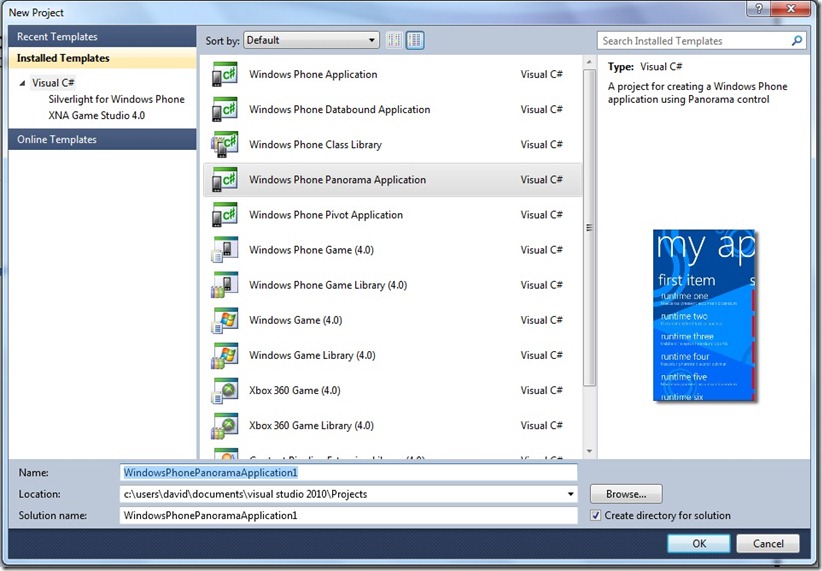
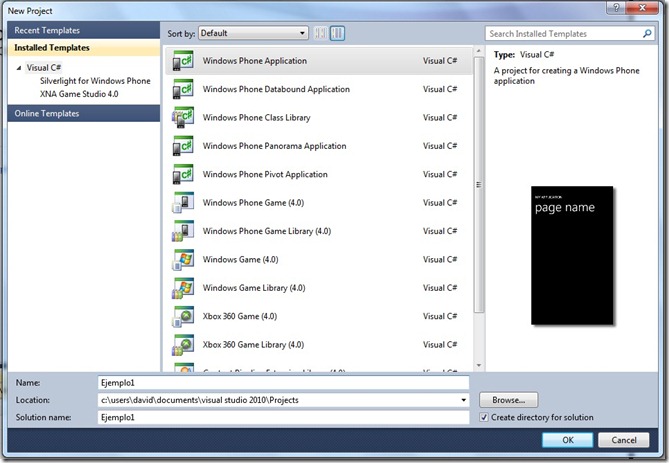
Por eso, y para ver con que facilidad podemos crear nuestro propio lector de twitter, vamos a desarrollar uno para esta nueva tecnología, observaremos que con muy poco tiempo tendremos unos resultados bastante aceptables. Como el desarrollo en sí me parece un poco largo de explicar en un sólo artículo, lo voy a desglosar en varios, empezaremos por la parte más fácil, el buscador de tweets.
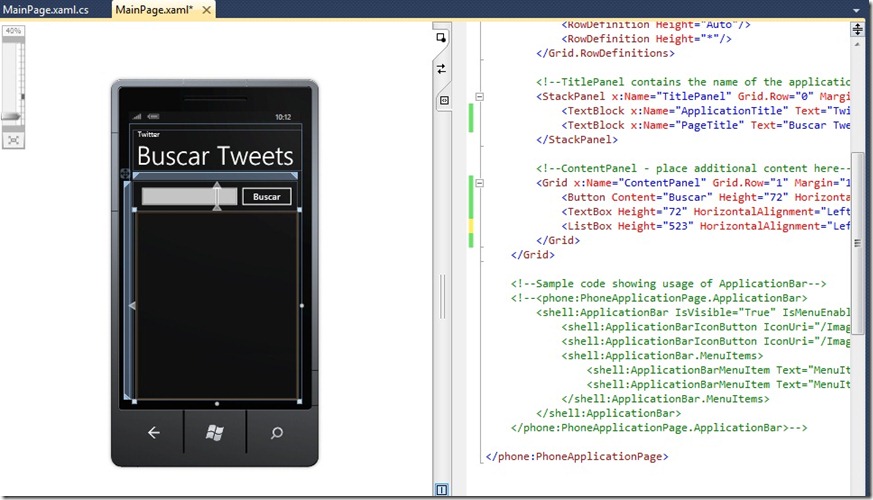
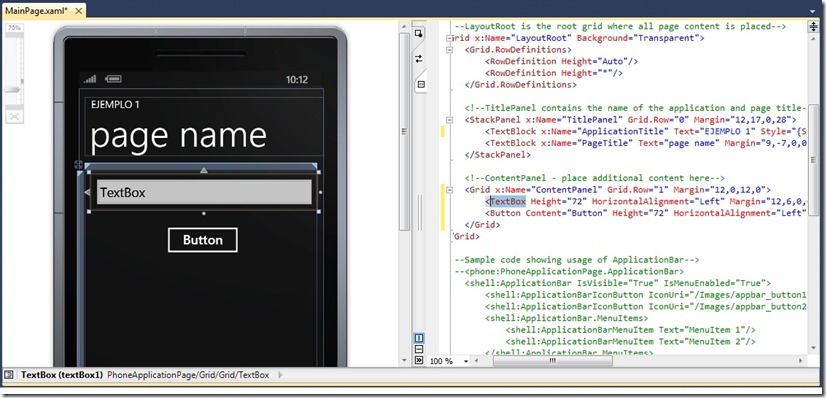
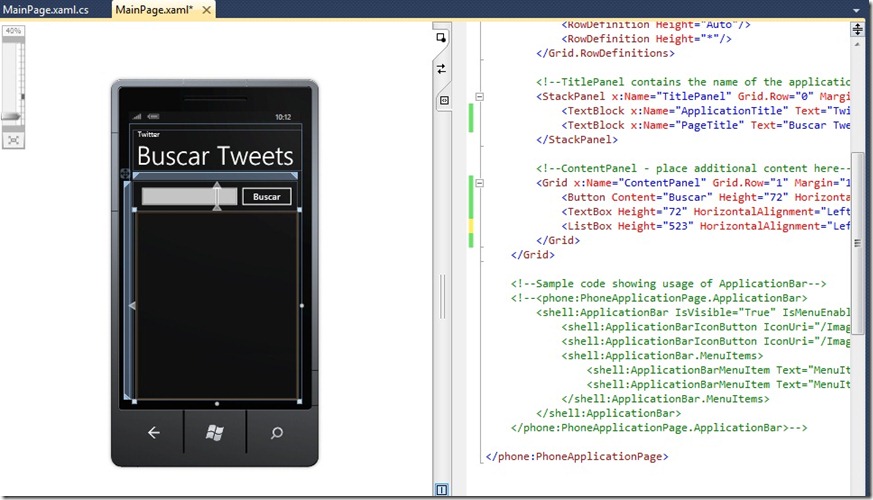
Una vez que tengamos nuestro proyecto creado lo primero que vamos hacer es añadir un TextBox (donde podremos colocar el identificador de la persona propietaria del twitter que queramos ver) y un Button para realizar la búsqueda. Y justo debajo añadiremos un ListBox (este control nos servirá para mostrar los diferentes tweets)

Una vez tengamos la configuración de nuestro esquema básico, vamos a empezar a añadir el comportamiento a los distintos controles. Empecemos por el Button “Buscar”
Necesitaremos crear un cliente web (WebClient) para poder descargar los twittes que vayan añadiendo los usuarios, necesitaremos también un controlador de eventos (DownloadStringCompleted, este tipo de evento se produce cuando finaliza una operación de descarga de recursos asíncrona, que es lo que nos interesa). Podéis ver todos los eventos disponibles de la clase WebClient, a través de la ayuda y sino en esta página. Por último, necesitamos un método que nos permita pasarle la dirección de la api de twitter para buscar al usuario, todos los métodos los podéis encontrar aquí. Nosotros concretamente nos quedaremos con (DownloadStringAsync, que cumple dicho cometido)
1: private void twitter_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
2: {
3: throw new NotImplementedException();
4: }
5:
6: private void buscar_Click(object sender, RoutedEventArgs e)
7: {
8: WebClient twitter = new WebClient();
9:
10: twitter.DownloadStringCompleted += new DownloadStringCompletedEventHandler(twitter_DownloadStringCompleted);
11: twitter.DownloadStringAsync(new Uri("http://api.twitter.com/1/statuses/user_timeline.xml?screen_name=" + usuario.Text));
12: }
Ahora si hemos leído la api de twitter, sabremos que el resultado de esa llamada devuelve un formato XML. Pero gracias a LINQ no tenemos ningún problema (LINQ to XML), nos permite hacer consultas para acceder a los datos del XML.
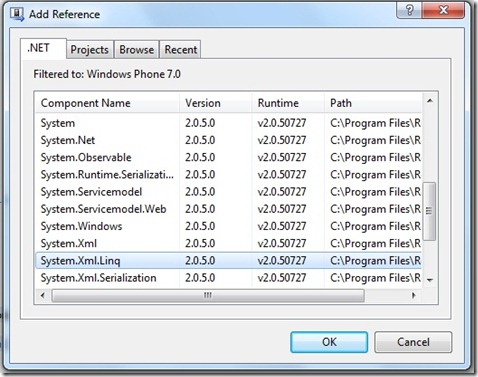
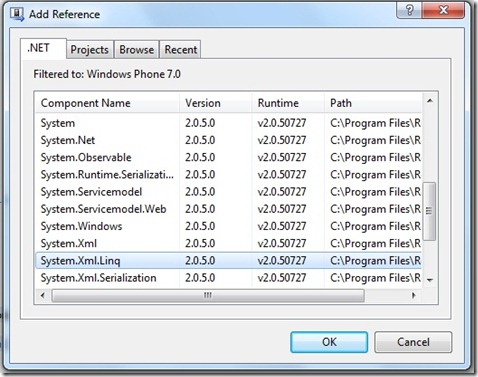
Vamos a añadir esta biblioteca, nos vamos al explorador de soluciones y añadimos una nueva referencia.

Ahora una vez que hayamos hecho esto, nos vamos a nuestro Main.xaml.cs y añadimos una nueva declaración en el espacio de nombres (using System.Xml.Ling;). Para facilitarnos las cosas añadiremos también una clase, si queremos en el mismo “cs” con las siguientes declaraciones.
1: public class ElementosTweets
2: {
3: public string Usuario { get; set; }
4: public string Mensaje { get; set; }
5: public string Imagen { get; set; }
6: }
Volvemos al controlador de eventos que no llegamos a implementar (twitter_DownloadStringCompleted) y ahora lo que vamos hacer es extraer de la cadena XML devuelta por twitter las tres cosas que necesitamos, básicas, para mostrar un tweets (Imagen, Nombre y Mensaje)
1: private void twitter_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
2: {
3: if (e.Error != null)
4: {
5: return;
6: }
7:
8: XElement xmlTweets = XElement.Parse(e.Result);
9:
10: listaTweets.ItemsSource = from tweet in xmlTweets.Descendants("status")
11: select new ElementosTwitter
12: {
13: Imagen = tweet.Element("user").Element("profile_image_url").Value,
14: Usuario = tweet.Element("user").Element("screen_name").Value,
15: Mensaje = tweet.Element("text").Value
16: };
17: }
Como último paso sólo nos queda añadir una línea al archivo MainPage.xaml
1: <ListBox Height="523" HorizontalAlignment="Left" Margin="9,84,0,0" Name="listaTweets" VerticalAlignment="Top" Width="447" >
2: <ListBox.ItemTemplate>
3: <DataTemplate>
4: <StackPanel Orientation="Horizontal" Height="132">
5: <Image Source="{Binding Imagen}" Height="73" Width="73" VerticalAlignment="Top" Margin="0,10,8,0"></Image>
6: <StackPanel Width="370">
7: <TextBlock Text="{Binding Usuario}" Foreground="#FFC8AB14" FontSize="28"></TextBlock>
8: <TextBlock Text="{Binding Mensaje}" TextWrapping="Wrap" FontSize="24"></TextBlock>
9: </StackPanel>
10: </StackPanel>
11: </DataTemplate>
12: </ListBox.ItemTemplate>
13: </ListBox>
Código del ejemplo