Primero has de comprobar si dispones de las herramientas necesarias para empezar el desarrollo, puedes comprobarlo aquí, donde también hay un enlace para descargarte lo que hace falta.
Nuestra primera aplicación la haremos desde el Visual Studio, en sucesivos ejemplos mostraremos también como usar la herramienta Expression Blend. Para todo aquel que esté ya familiarizado con el entorno de desarrollo de Visual Studio, muchas de estas cosas, por no decir todo le será muy familiar.
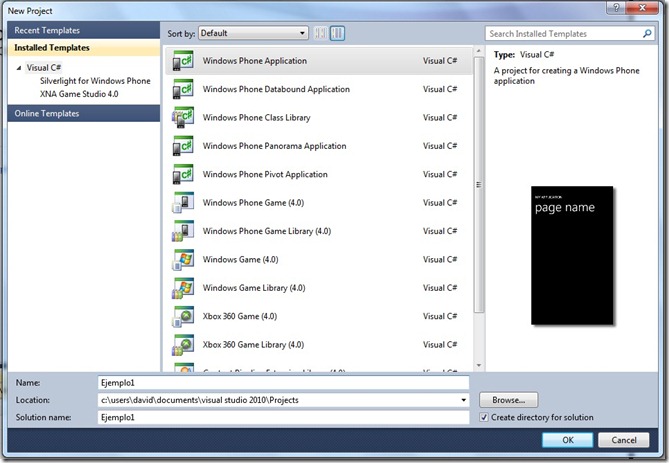
Abrimos nuestro Visual Studio y creamos un nuevo proyecto (Archivo > Nuevo > Proyecto), en este caso “Windows Phone Application”. Seleccionamos el nombre que le queramos dar a nuestro proyecto y aceptamos.
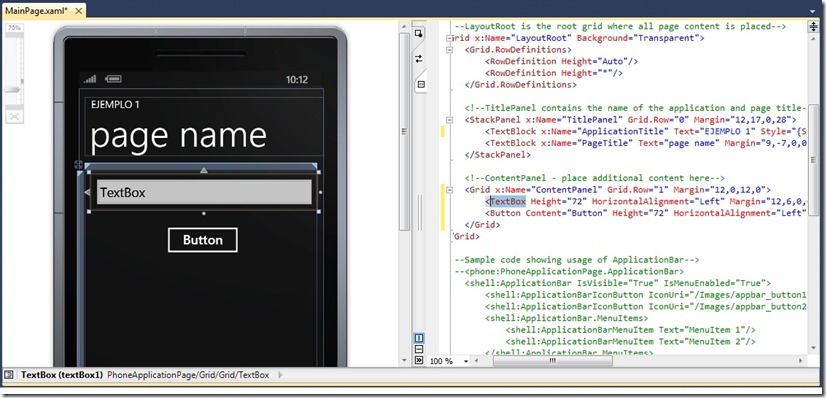
 Una vez que tengamos creado nuestro proyecto, podremos diferenciar claramente tres partes: Una primera es donde podremos ir viendo el diseño de nuestra aplicación sobre el emulador del teléfono (esto resultará muy útil, para ir viendo como va quedando nuestra solución). Justo al lado tendremos el código XAML con el cuál iremos trabajando y a la derecha del todo, como es normal en todo proyecto con Visual Studio, encontramos el Explorador de Soluciones.
Una vez que tengamos creado nuestro proyecto, podremos diferenciar claramente tres partes: Una primera es donde podremos ir viendo el diseño de nuestra aplicación sobre el emulador del teléfono (esto resultará muy útil, para ir viendo como va quedando nuestra solución). Justo al lado tendremos el código XAML con el cuál iremos trabajando y a la derecha del todo, como es normal en todo proyecto con Visual Studio, encontramos el Explorador de Soluciones.
Lo primero que vamos hacer es personalizar un poco nuestra aplicación, vamos a cambiar el nombre de “MY APPLICATION” por el de “EJEMPLO1”, para ello lo único que tenemos que hacer es seleccionarlo y en las propiedades irnos a la que pone: Text (si no aparecieran las propiedades, podemos mostrarlas de varias formas: Botón derecho “Propiedades” o bien pulsando F4).
A continuación vamos a agregar dos controles, uno será un TextBox y el otro un Button, (es tan simple como arrastrar ambos controles a nuestro diseño del teléfono)
 Podemos observar que al arrastrar estos controles automáticamente en nuestro código XAML se añaden dos líneas que indican la definición de ambos controles. También podríamos haber definido manualmente estas líneas en vez de haber arrastrado los controles, pero en este caso no es necesario. Vamos a eliminar el contenido de la caja de texto ya que no nos interesa que tenga nada escrito, para ello nos vamos a la propiedad Text, al igual que antes y eliminamos su contenido.
Podemos observar que al arrastrar estos controles automáticamente en nuestro código XAML se añaden dos líneas que indican la definición de ambos controles. También podríamos haber definido manualmente estas líneas en vez de haber arrastrado los controles, pero en este caso no es necesario. Vamos a eliminar el contenido de la caja de texto ya que no nos interesa que tenga nada escrito, para ello nos vamos a la propiedad Text, al igual que antes y eliminamos su contenido.
Ahora por último, para terminar este ejemplo de “toma de contacto” vamos a darle una funcionalidad a nuestro botón. Para ello bastará con pulsar dos veces sobre él (como veréis todos los que estéis familiarizados con el Visual Studio y el desarrollo de aplicaciones Desktop, tiene la misma filosofía. Y para los que no, veréis que es muy intuitivo y rápido)
Lo único que haremos es que cuando pulsemos sobre el botón el contenido de nuestra Page Title cambiará a lo que previamente hayamos escrito en nuestro textBox, para ello sólo tenemos que añadir la siguiente línea:
1: private void button1_Click(object sender, RoutedEventArgs e)
2: {
3: PageTitle.Text = textBox1.Text;
4: }
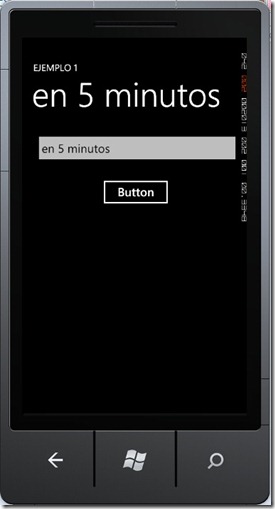
El resultado obtenido sería el siguiente, un ejemplo claro y conciso para tomar contacto con la herramienta y el entorno.