Office y SharePoint 2013 introducen un nuevo modelo de desarrollo para el Cloud, que nos permite implementar soluciones mediante el uso de estándares web y JavaScript. Resumiendo, tenemos disponible el modelo de objetos de cliente de Office y SharePoint para poder desarrollar aplicaciones que se ejecuten bajo este contexto mediante JavaScript.
¿Y por qué este modelo nuevo? Pues yo veo dos motivos, primero acercar los desarrolladores web a Office y segundo, tener una tienda de aplicaciones (Office Store) que permita distribuir aplicaciones para Office y SharePoint, estén en la nube o instalados en los servidores de nuestro data-center, y este segundo punto es el que nos debe de interesar como desarrolladores.
Si queremos desarrollar Cloud Apps, podemos usar Visual Studio o Napa, una aplicación web, en Office 365, que nos permite desarrollar, probar y desplegar proyectos de Cloud.
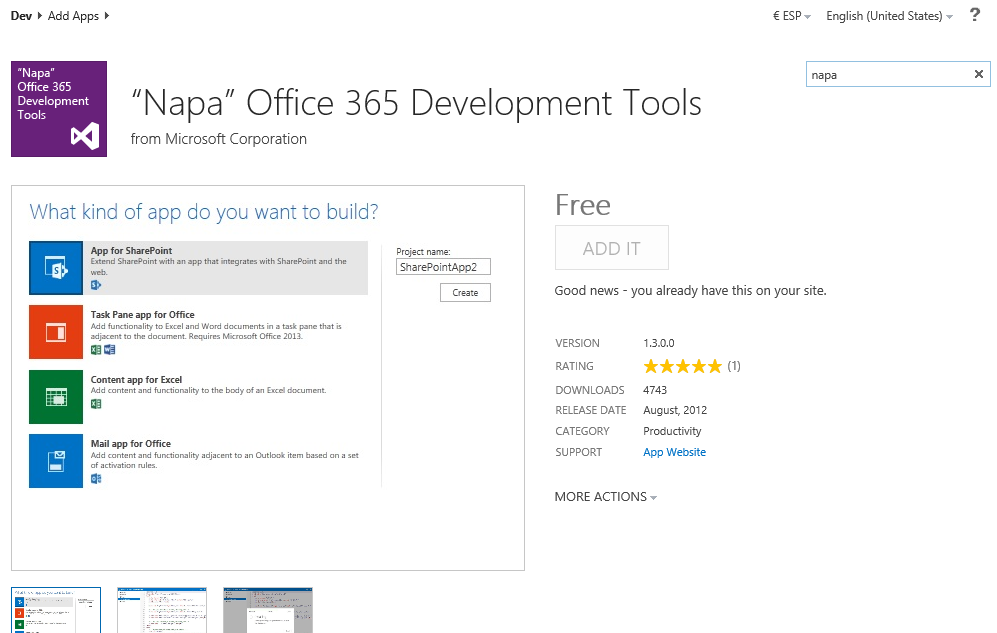
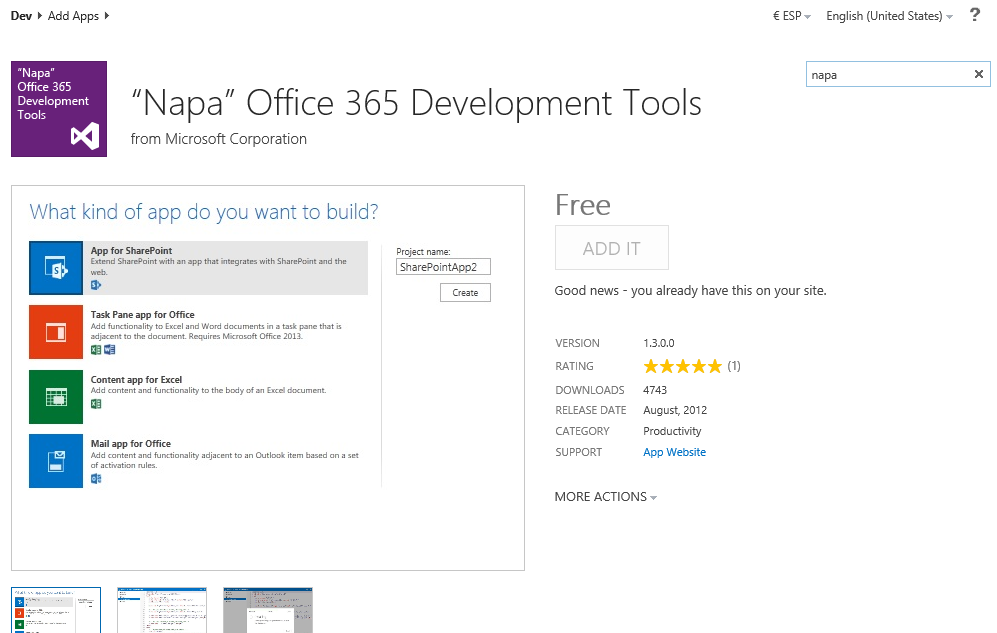
Para utilizar Napa, necesitamos una cuenta de Office 365 Preview e instalar Napa en un sitio creado con la plantilla de desarrollo. Napa es una aplicación que se instala desde la Store de este sitio.

Una vez instalada Napa, nuestro sitio de desarrollo nos permite crear nuevas aplicaciones Cloud.

Desde Napa, tenemos 4 opciones para construir nuestra aplicación:
- SharePoint.
- Panel de tareas para Office
- Contenido en Excel
- Correo para Office

Una vez seleccionada la plantilla, nos aparecerá el diseñador, con la estructura necesaria para crear nuestra Cloud App.

El diseñador incluye opciones para ejecutar el proyecto, configurar las propiedades del mismo, publicarlo (que aún no está disponible) y, en el caso que necesitemos implementar funcionalidades avanzadas, nos podemos llevar el proyecto a Visual Studio y seguir desarrollando desde el IDE.
Si revisamos la estructura de un proyecto, tenemos una carpeta de contenido (Content), una carpeta de imágenes (Image), la carpeta de páginas (Pages) y la de scripts (Scripts). Ahora nos toca a nosotros, maquetar la página actual, añadir nuevas páginas y funcionalidades en JavaScript, utilizando el modelo de objetos (https://az88874.vo.msecnd.net/api/1.0/office.js). Por ejemplo, veamos cómo crear una aplicación que busque e Twitter en función de la palabra seleccionada en un documento Word.
Consulta a Twitter
Por su puesto, lo primero que necesitamos es el código que haga la consulta al API y devuelva los resultados.
function runNewSearch(searchTerm) {
var url = «http://search.twitter.com/search.json?callback=?&» + jQuery.param({q: searchTerm});
$.getJSON(url, function (data) {
var items = [];
$.each(data.results, function (key, val) {
items.push(‘<li id=»‘ + val.id + ‘»><img src=»‘ + val.profile_image_url_https + ‘» /><p>’ + val.text + ‘</p></li>’)
});
$(‘<ul/>’, {
html: items.join(»)
}).appendTo(‘body’);
});
}
Obtener la palabra seleccionado del documento
Ahora tenemos que obtener la palabra seleccionada, utilizando el API de Office y lanzar la búsqueda. Para esto, nos creamos una función que utilice el objeto document para otener el texto seleccionado.
function getData(elementId) {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
if (result.status === 'succeeded') {
$(elementId).val(result.value);
runNewSearch(result.value);
}
}
});
}
Y poco más, ponemos un botón en nuestro HTML, dentro del script App.js enlazamos el botón en el evento Office.initialize y debería de funcionar.
Office.initialize = function (reason) {
$(document).ready(function () {
$('#getDataBtn').click(function () { getData('#selectedDataTxt'); });
});
};
Ejecutamos para probar, y una vez que se realice el despliegue de la solución en SharePoint, deberíamos de poder abrir un documento Word y tener nuestro panel con el HTML que hemos creado.

Así de fácil, espero tener un poco de tiempo y enseñaros más posibilidades que nos ofrece el API de JavaScript para que todos podamos poblar la tienda de aplicaciones de Office.
Saludos a todos…