Desde hace unos años la interfaz de usuario ha ganado protagonismo en las aplicaciones y en un buen equipo de desarrollo no debe de faltar un perfil encargado de estas tareas. Cuando desarrollamos en alguna plataforma, por ejemplo, SharePoint, buscamos la mejor de que la interfaz de nuestra aplicación sea lo más similar a esta, para que la experiencia de los usuarios con nuestra aplicación sea lo más confiable posible, garantizando la usabilidad de la aplicación.
SharePoint nos ofrece toda una API en JavaScript que nos permite hacer uso de las interfaces que se usan en la plataforma y que son reconocibles para los usuarios. Por ejemplo, tenemos un espacio de nombre específico para trabajar con la interfaz de usuario, SP.UI.
Para hacer uso de este espacio de nombre, tenemos unos ficheros JavaScript que debemos referenciar en nuestras páginas de SharePoint. Por ejemplo, para usar un ModalDialog es necesario referenciar sp.ui.dialog.js. Para esto, lo que hacemos es añadir la referencia al fichero en el ContentPlaceHolder de la cabecera de nuestra página de la siguiente forma:
<script type=»text/javascript» src=»/_layouts/15/sp.runtime.js»></script>
<script type=»text/javascript» src=»/_layouts/15/sp.js»></script>
<script type=»text/javascript» src=»/_layouts/15/sp.ui.dialog.js»></script>
Esto nos permite hacer uso del API y abrir, por ejemplo, un diálogo modal con el siguiente método:
var waitDialog = SP.UI.ModalDialog.showWaitScreenWithNoClose(
‘Subiendo ficheros’, ‘Espere mientras se suben los ficheros…’, 100, 400);
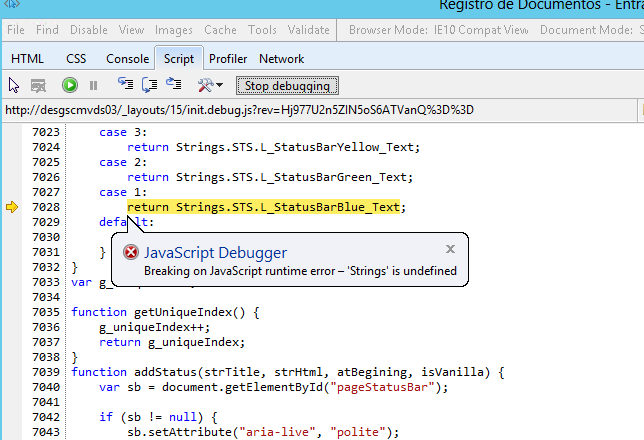
Encontrándonos con el siguiente error JavaScript:
String is undefined en Strings.STS.L_StatusBarBlue_Text, o lo que traducido a un lenguaje más coloquial no se encuentra un recurso de texto en el JavaScript init.debug.js de SharePoint. ¿Nos faltará alguna referencia?
Si revisamos un poco la documentación y algunos artículos en internet, vemos que nos puede faltar en el fichero de recursos que se genera con el fichero JavaScript ScriptResx.ashx de la siguiente forma:
<script type=»text/javascript» src=»/_layouts/ScriptResx.ashx?culture=es-es&name=SP.Res»></script>
Aun así, sigue sin funcionar y tampoco creo que sea la forma más adecuada de enlazar un fichero de recursos, que depende del idioma del usuario.
Para asegurarnos que se registran correctamente los JavaScript de SharePoint y TODAS SUS DEPENDENCIAS, como por ejemplo, los ficheros de recursos, debemos usar el control ScriptLink.
<SharePoint:ScriptLink ID=»ScriptLink2″ name=»SP.Runtime.js» runat=»server» ondemand=»false» localizable=»false» loadafterui=»true» />
<SharePoint:ScriptLink ID=»ScriptLink1″ name=»SP.js» runat=»server» ondemand=»false» localizable=»true» loadafterui=»true» />
<SharePoint:ScriptLink ID=»ScriptLink3″ name=»SP.UI.Dialog.js» runat=»server» ondemand=»false» localizable=»false» loadafterui=»true» />
Este control se encarga de cargar el fichero JavaScript y los ficheros de los que depende, en este caso, los ficheros de recursos necesarios para la ejecución del ModalDialog. Además, si fuera necesario, podemos mejorar el tiempo de carga de nuestra página estableciendo la propieda ondemand a TRUE, y permitimos que los JavaScript se cargan de manera diferida. Si usamos este modo, hay que asegurarse de hacer la llamada a los métodos de la API usando las funciones SP.SOD.execute o SP.SOD.executeFunc
Feliz año 2014 a todos….