En este post voy a reproducir el paso a paso de la demo de publicación en Windows Azure que hice en el #estechday. En la demo publicaba un sitio web que había desarrollado desde 0 a un website en un datacenter de Microsoft (Windows Azure). Inténtalo que no es difícil!
Desarrollar el sitio web
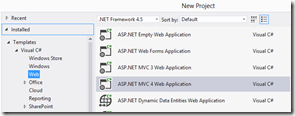
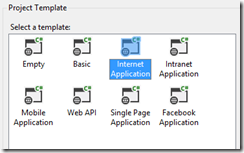
…porque algo tendremos que publicar, no? De todos modos nos vale con cualquier cosa, así que por ejemplo, desde Visual Studio, crea un nuevo proyecto, selecciona ASP.NET MVC y luego Internet Application.
Compila para asegurar que no hay sorpresas y que tenemos un sitio web funcional
Activar una suscripción de prueba en Windows Azure
Sin una suscripción de prueba va a ser difícil que podamos subir la aplicación ^^’ así que nos activamos una. He escrito un minipost con los tipos de cuentas gratuitas: http://geeks.ms/blogs/dsalgado/archive/2012/11/27/probar-gratis-windows-azure.aspx
Crear el espacio para el Website en Windows Azure
Una vez tenemos la suscripción activada, tenemos que ir al portal de administración para crear el espacio donde alojaremos nuestro sitio web.
Navegamos a http://windows.azure.com
En el panel de la izquierda hacemos click en New > Compute > WebSite > Quick Create
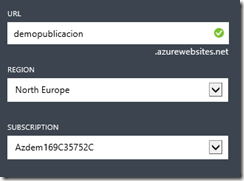
Con Quick Create nos permite crear algo similar a un directorio Virtual en un servidor web compartido, nos da la opción de asignar el nombre al sitio web, escoger en qué datacenter queremos que se ejecute y asociarlo a una suscripción (si es que somos administradores de varias)
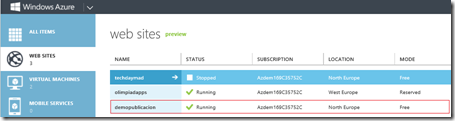
En unos segundos se creará el sitio y podremos verlo en el panel de administración de WebSites
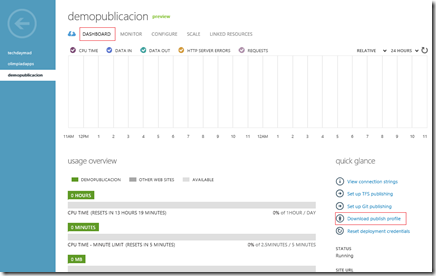
Si hacemos click sobre el nombre, iremos al panel de administración del servicio, donde podremos ver el consumo de recursos, acceder a las opciones de escalado para asignarle más recursos, configurar la publicación… etcétera A nosotros para esta demo nos interesa ir al menú de navegación de la derecha y hacer click en Download Publish Profile
Esta operación nos descarga un archivo q guardaremos (en mi caso en el escritorio) y que nos va a valer para que Visual Studio sepa conectarse al servidor (url, usuario, contraseña, protocolos disponibles…) para subir nuestra aplicación web
Una vez lo tengamos descargado estamos listos para publicar! (puedes abrirlo con el block de notas si tienes curiosidad)
Publicar desde Visual Studio
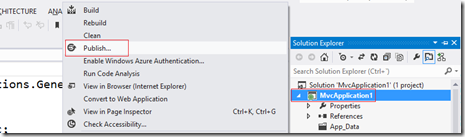
Vamos al Explorador de Soluciones (Ctrl + Alt + L), hacemos click con el botón derecho sobre el Proyecto MVC y escogemos Publish
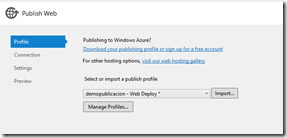
En la ventana que aparece buscamos el archivo que nos hemos descargado previamente con el perfil de publicación
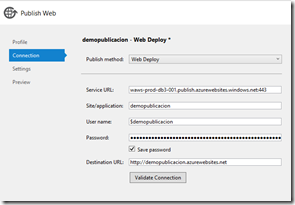
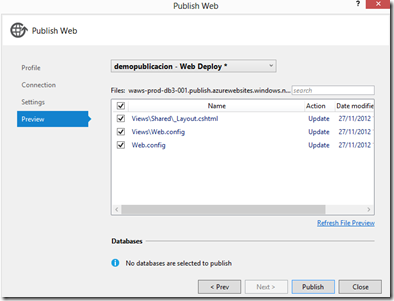
Vemos en la segunda pantalla todos los datos para publicar y que por defecto lo hace por WebDeploy, si hacemos click en el botón Publish…
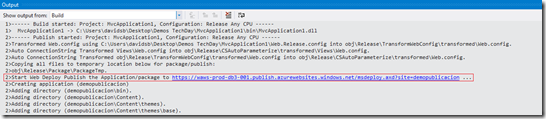
Vamos viendo como se copia la información al servidor en el datacenter de Microsoft

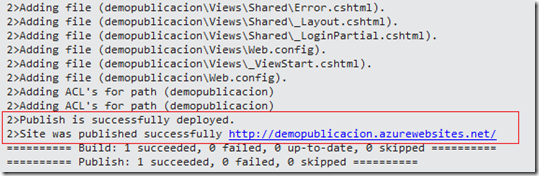
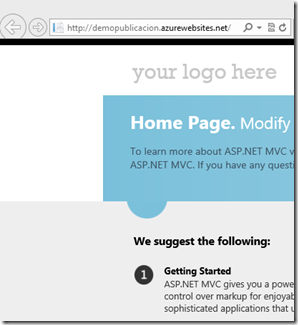
Vemos que se suben todos los archivos, y cómo finalmente nos dice que está todo listoY abre un navegador para que podamos navegar por la aplicación
A partir de ahora, cuando estemos desarrollando y queramos subir un cambio nuevo, seguiremos los mismos pasos, sólo tenemos que ir al proyecto MVC y hacer click en Publish, para que se suban los nuevos cambios. Yo por ejemplo he cambiado algo de texto y al dar a publicar me detecta cambios en los siguientes archivos, de modo que sólo subira los cambios
Recursos adicionales
Cómo publicar en WebSites desde TFS (Service)
Happy Hacking!
David Salgado














Fenomenal. Con pasos tan sencillitos se atreve cualquiera
Asumimos que el correo con el que nos hemos dado de alta en BizSpark es miCuentaBizSpark@hotmail.com