…y si además de ser gratis hace que estés en el candelero, que tengas unos followers extra en twitter, o unos cientos más de visitas en el blog… pues habrá que opinar, ¿no? ¿no es lo que hace todo el mundo? si no lo haces te quedas atrás… no estás en “la ola del software”!!!
Personalmente, hasta hace poco no he tenido tiempo de meterme un poco con todo este tema de HTML5 como para tener una opinión que defender. Hasta ahora había asistido a charlas de diferentes proveedores, había leído algún documento del W3C, he visto algún video, he probado algunas demos… pero no estaba cómodo defendiendo una opinión propia aun. Es sorprendente como tanta gente pasa a tener una opinión del mundillo de HTML5 tan rápidamente, suena a que más de uno está comulgando con opinión prefabricada }=) vade retro tecnicoless!!
De todos modos, como opinar es gratis y en internet publicamos cualquiera, pues ahí va mi opinión sobre toda esta historia…
En realidad, de qué se habla cuando se habla de HTML 5?
En los foros en los que yo he estado y en los recursos que he consumido, cuando se habla de HTML5, realmente se habla de HTML5 como leguaje de marcas, de CSS3 y de las nuevas APIs que deberían exponer los navegadores. Estos bloques se corresponden cuasi perfectamente con los working groups dentro de HTML 5, que son:
w3c HTML. Lenguaje de marcas
w3c Web Apps. API
w3c CSS. Estilo
w3c SVG. SVG 😉
ecma ECMAScript. Lenguaje para manipular el DOM
Y estos grupos, aproximadamente trabajan sobre 100 especificaciones diferentes que tienen interdependencias… sencillito ¿no? 🙂
Diferencias de implementaciones de HTML 5 entre navegadores
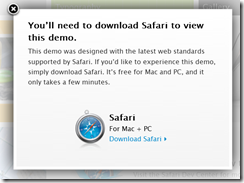
Resulta muy curioso ver como en las web de demos de HTML 5 de algunos proveedores se pide su navegador para ver la demo… pero si es un estándar… no debería poder verse cualquiera de las demos con cualquiera de los navegadores que dicen que lo soportan??
( por ejemplo…)
Si haces un bypass de la petición e intentas ver la demo en tu navegador, supuestamente compatible con HTML5 te llevas la sorpresa de que no funciona!! Pero… ¿no funciona porque tu navegador no es compatible? o ¿no funciona porque el sitio web no es HTML5?
Espera…debe ser nuestro navegador… porque en la web que visitamos pone que es HTML5, y porqué no fiarnos, no? <modoPardillo/>
En las sesiones de Google he visto como los websockets son parte del estándar, la geolocalizacion es parte del estándar, los web workers son parte del estándar, los sensores son parte del estándar, la base de datos SQL en cliente es parte del estándar, lo que empieza con –webkit es parte del estándar… eso si… “use it ar your own risk” Que yo sepa, los elementos que están 100% seguros en la especificación de HTML 5 del w3c con el canvas, svg, audio, video y algunos elementos de markup (article, section, nav…) y poco más.
Entonces… web workers, sql en cliente, sensores…
Web SQL Database… http://dev.w3.org/html5/webdatabase/ “Beware. This specification is no longer in active mantenance”
Web Workers. No son una especificación w3c, son una especificación de whatwg. Un grupo fundado en el 2004 por Mozilla, Opera y Apple que tiene como objetivo introducir cambios más agresivos en la web. No es una especificación w3c. http://www.whatwg.org/specs/web-workers/current-work/
Web Sockets. Especificación draft en Nov 2010. http://dev.w3.org/html5/websockets/
Sensores. Que tengamos acceso a través de ECMAScript a información de los sensores/gps… presentes en el dispositivo. Ni siquiera he encontrado el spec. Si alguno lo tenéis os agradecería el enlace, solo he encontrado una discusión en un foro de whatwg.
etcétera… No digo que sean malas ideas, ni mucho menos, pero tenemos que tener en cuenta que NO son parte del estándar w3c, ni tienen porqué estar soportadas en el futuro por todos los navegadores. A todos los efectos sería como hacerte un plugin especifico para tu navegador y esperar que tu web se vea igual en todas partes.
y es que….el estándar no esta listo!!!
Obviamente los aprox 100 documentos de los diferentes working groups no están en el mismo estado, algunos están acabados, otros en proceso y otros con mucho trabajo pendiente. El estándar… HTML5 como gran paraguas, no esta acabado, pero ¿hasta qué punto está usable? ¿puedo empezar a trabajar basandome en el? ¿cuánto le importa a un fabricante de navegadores? y ¿ cuánto nos importa como desarrolladores? :)
Mientras se va cerrando el estándar y los diferentes navegadores compiten para tener una implementación que respete los estándares, pienso que también se hace una carrera paralela por hacerse con el estándar de mercado / estandar de uso. Imaginemos que un navegador YYY implementa alguna funcionalidad de HTML5 sin que esté cerrada, en un momento en el que aún se está discutiendo en el w3c. Imaginemos que a facebook ( como uno de los sitios más importantes) le encanta esa funcionalidad y decide sacarle partido. Aunque no estuviese en el estándar
¿a alguien le cabe la duda de que no lo van a implementar todos los navegadores? No, ¿verdad?
y ¿qué ha pasado entre que el resto de navegadores lo han implementado?
Que la mayoría de usuarios de facebook han descargado el navegador YYY y lo han colocado en posición dominante respecto a cuota de mercado…. y eso por tirarse a la piscina con el estándar. Premio!!
En este momento casi todos los proveedores están jugando la baza de SU implementación del estándar para que se adopte cuanto antes y el resto vayan detrás. Y digo casi todos porque creo que desde Microsoft estamos siendo bastante estrictos con la implementación (aunque no sé como… acabaremos siendo los malos)… cosa que a estas alturas del negocio, personalmente no sé si es buena idea o es pecar de pescadilla en aguas de tiburones. Remitimos más tests que nadie para asegurarnos que todos implementamos el estándar del mismo modo, estamos en todos los foros donde se están definiendo las especificaciones, intentamos dar transparencia en el proceso de w3c, llevamos la implementación de forma muy cautelosa… a ver cómo acaba 🙂
Me recuerda a la imagen de un duelo… donde los participantes muy respetuosamente cogen el arma y se alejan 10 pasos de espaldas… pero al segundo paso se oye un ¡bang!
Mi recomendación personal e intransferible
Audio, video, canvas, css3, nav y demás… si a día de hoy quiero hacer algo que salga de ahí y que no se pueda hacer con JQuery. Lo hago con Silverlight.
Pero entonces… si HTML 5 es TAN, TAN, TAN genial… ¿qué pasa con Silverlight?
esto lo dejamos para otro día… 😉
happy hacking!
~ds
PD1 –> Estoy algo cansado de oír que HTML 5 es el futuro de la web. Si lo es o no lo es… lo decidirá el tiempo. Hemos oido tantas veces que X o Y es el futuro de la web…
PD2 –> los principales sitios de prueba de HTML5
Microsoft –> http://ie.microsoft.com/testdrive/
Google –> http://www.html5rocks.com/
Apple –> http://www.apple.com/html5/