Hola a todos!
Esta semana se ha presentado en el MIX de Las Vegas la primera Beta de la nueva versión de Silverlight: Silverlight 5.0.
Esta nueva versión nos trae muchas novedades y por algún sitio hay que comenzar a revisarlas, así que he decidido empezar por el nuevo soporte para plantillas de datos implícitas, que hasta ahora solo existía en WPF.
Para ponernos en contexto, todos los que hemos trabajado con Silverlight o WPF conocemos las plantillas de controles y que existen dos formas de aplicarlas a nuestros elementos: de forma explicita, indicando en la propiedad Template de nuestro control la Key del ControlTemplate que hemos creado o de forma implícita, esto es, indicando en el momento de la plantilla de control el tipo de elemento al que va dirigido.
La ventaja de usar el método implícito a la hora de crear nuestras plantillas de controles es que podemos asegurarnos de que todos los elementos de un mismo tipo tendrán la misma apariencia y que no tenemos que ir elemento por elemento aplicando la plantilla que deseamos que usen.
Hasta ahora, en Silverlight, con las plantillas de datos solo teníamos la opción de asignación explícita, es decir, debíamos crear la plantilla de datos, asignarle un key y luego en el control que quisiésemos que la usase aplicar la plantilla.
En esta nueva versión de Silverlight vamos a tener la posibilidad de aplicar plantillas de datos de forma implícita, simplemente definiendo a qué tipo de dato se aplica sin tener que indicar nada más en los elementos que muestren nuestros datos.
Vamos a ver un sencillo ejemplo.
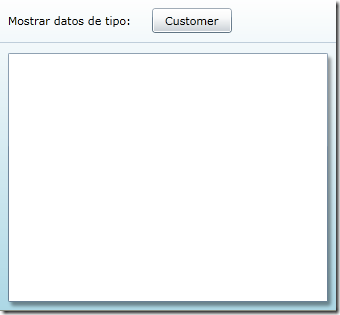
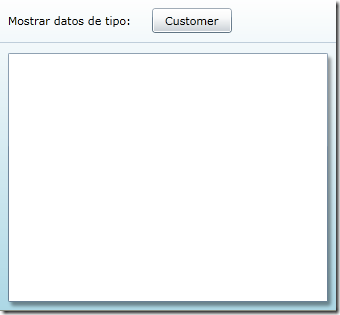
He creado una aplicación Silverlight 5 con un Listbox que va a mostrar información de clientes y al seleccionar uno las ordenes de compra que tiene ese cliente asociadas, he empezado por crear el layout de la pantalla, lo más sencillo posible:
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="white"></GradientStop>
<GradientStop Offset="1" Color="LightBlue"></GradientStop>
</LinearGradientBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="45"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<TextBlock VerticalAlignment="Center" Text="Mostrar datos de tipo:" Margin="10"></TextBlock>
<Button Name="CustomerData" Content="Customer" Width="80" Margin="10" Click="CustomerData_Click"></Button>
</StackPanel>
<ListBox Name="lstData" Grid.Row="1" Margin="10" Width="{Binding}" SelectionChanged="lstData_SelectionChanged">
<ListBox.Effect>
<DropShadowEffect Opacity=".4"></DropShadowEffect>
</ListBox.Effect>
</ListBox>
</Grid>
Y el resultado es:

(Nota: por motivos de simplificar al máximo el código y centrarnos en el tema del artículo, no he usado MVVM para la capa de presentación, no hagas esto en una aplicación real o Dios matará un gatito por cada página con code behind que generes!!)
He creado dos clases que servirán como fuente de nuestros datos:
Customer:
public class Customer
{
public int CustomerId { get; set; }
public string CustomerName { get; set; }
public string CustomerPhone { get; set; }
public string CustomerPhoto { get; set; }
public List<Order> CustomerOrders { get; set; }
}
Order:
public class Order
{
public int CustomerId { get; set; }
public int OrderId { get; set; }
public DateTime OrderDate { get; set; }
public Double OrderAmount { get; set; }
}
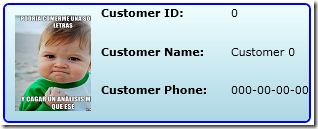
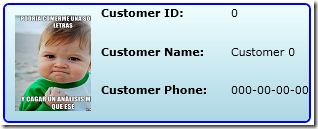
Una vez que tenemos creada nuestra infraestructura, ahora vamos a definir una plantilla de datos que nos muestre los clientes, algo así:

Y otra plantilla que muestre las ordenes de un cliente seleccionado:

Estas plantillas se definen como cualquier otra, normal y corriente, simplemente en vez de especificar una Key, especificamos un nuevo atributo de Silverlight 5 llamado DataType, indicando en este atributo el tipo de datos que queremos que muestre, en mi caso la plantilla del tipo de dato customer está definida así:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SL5DataTemplates">
<DataTemplate DataType="local:Customer">
<StackPanel>
<Border BorderBrush="Blue" BorderThickness="2" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Azure"></GradientStop>
<GradientStop Offset="1" Color="LightBlue"></GradientStop>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="96"></ColumnDefinition>
<ColumnDefinition Width="130"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height=".3*"></RowDefinition>
<RowDefinition Height=".3*"></RowDefinition>
<RowDefinition Height=".3*"></RowDefinition>
</Grid.RowDefinitions>
<Image Margin="10" Grid.Column="0" Grid.RowSpan="3" Width="96" Height="96" Source="{Binding CustomerPhoto}" Stretch="Fill"></Image>
<TextBlock Grid.Column="1" Grid.Row="0" Text="Customer ID:" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Column="2" Grid.Row="0" Text="{Binding CustomerId}"></TextBlock>
<TextBlock Grid.Column="1" Grid.Row="1" Text="Customer Name:" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Column="2" Grid.Row="1" Text="{Binding CustomerName}"></TextBlock>
<TextBlock Grid.Column="1" Grid.Row="2" Text="Customer Phone:" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Column="2" Grid.Row="2" Text="{Binding CustomerPhone}"></TextBlock>
</Grid>
</Border>
</StackPanel>
</DataTemplate>
Como podéis ver es una plantilla de datos normal y corriente salvo por la declaración, en la que he establecido el tipo de dato al que va dirigida (en negrita), he realizado lo mismo con la plantilla de pedidos, indicandole el tipo de datos Order en vez de customer.
Si ejecutamos la aplicación de ejemplo veréis que al pulsar el botón Customers se carga una lista de clientes y al seleccionar uno cambiamos a ver sus pedidos, lo cual cambia automáticamente la plantillas de datos que se está usando, si volvemos a pulsar el botón customers volveremos a usar la plantilla correspondiente y todo esto sin tener que preocuparnos de gestionar la plantilla activa en cada momento.
Las plantillas de datos implicitas es una nueva característica que, aunque no tan espectacular como el soporte 3D, mejorará nuestra vida como desarrolladores, nos ahorrará líneas de código y dolores de cabeza y dejará que nuestro código XAML sea todavía si cabe más limpio, ya no establecemos o creamos plantillas de datos para mostrar en un control en concreto, ahora vamos a crear plantillas de verdad de “Datos” pues se aplicarán a un tipo de datos en concreto, independientemente del elemento que muestre este tipo de datos.
Os dejo como siempre una aplicación de ejemplo totalmente funcional, necesitáis la beta de Silverlight 5 para ejecutarla (podéis descargarla aquí):
Un saludo a todos y Happy Coding!

![]() , que lamentablemente tuvo que abandonarnos temprano y no pudo estar hasta el final, con quien pudimos debatir un poco sobre el problema de las actualizaciones de Windows Phone 7 y el (bajo mi punto de vista) excesivo control que tienen las operadoras, al final del mini debate llagamos a la conclusión de que aunque nodo a sido un pequeño descontrol desde Microsoft están trabajando muy duro para que no pase, muchas gracias por venir a vernos Isabel y por exponernos tus puntos de vista!!
, que lamentablemente tuvo que abandonarnos temprano y no pudo estar hasta el final, con quien pudimos debatir un poco sobre el problema de las actualizaciones de Windows Phone 7 y el (bajo mi punto de vista) excesivo control que tienen las operadoras, al final del mini debate llagamos a la conclusión de que aunque nodo a sido un pequeño descontrol desde Microsoft están trabajando muy duro para que no pase, muchas gracias por venir a vernos Isabel y por exponernos tus puntos de vista!!